【PR】本ページはプロモーションが含まれています。
こんにちは!ハセブロです。
今回は、Googleが提供するPageSpeed Insightsの『パフォーマンスを改善する方法』についてご紹介します。
 悩み
悩みパフォーマンススコアが低い…
 悩み
悩みスコアが上がる方法を教えてほしい…
そんなお悩みや課題をお持ちのWordPressブログ初心者の方に向けて詳しく解説しますね!
 ハセブロ
ハセブロ僕の場合は以下の状態になりましたよ!
| デバイス | スコアの変動 |
|---|---|
| モバイル端末向け | 51(改善前) → 95(改善後) |
| デスクトップ向け | 88(改善前) → 93(改善後) |
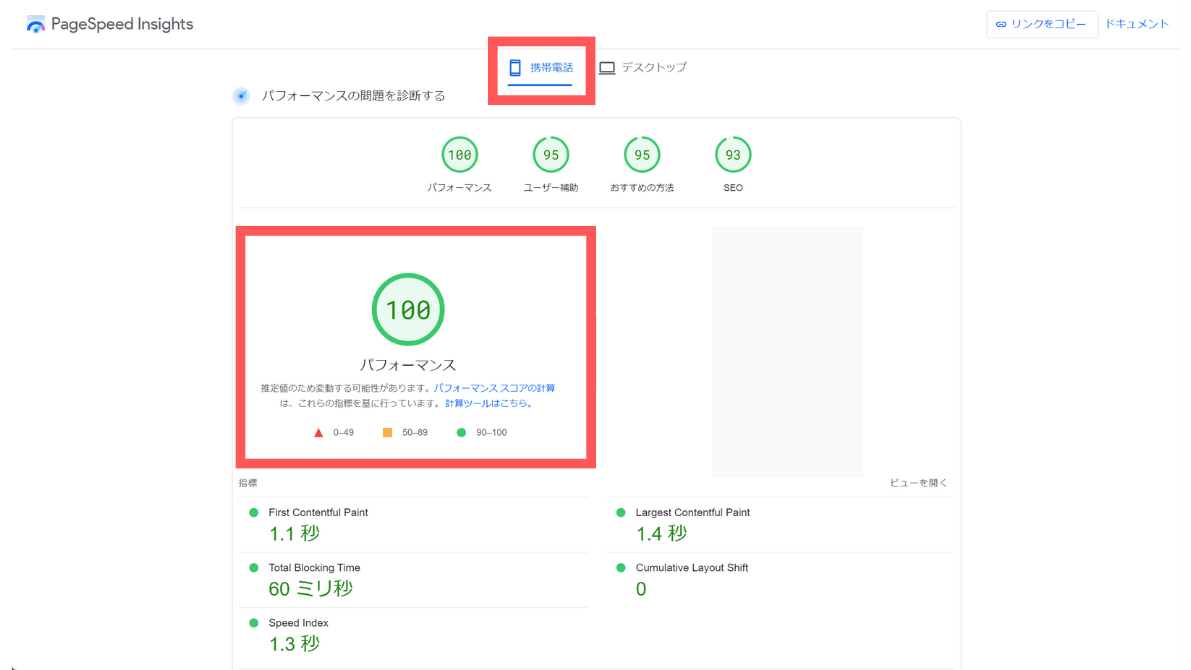
特に、携帯電話(モバイル端末向け)でパフォーマンスが大幅に改善しました。
肝になるのは、『使用していないJavaScriptの削減』です!
それでは、始めましょう!

WordPressの有料テーマSWELLはシンプルで初心者の方でもとても使いやすいのでオススメです!
PageSpeed Insightsとは?

PageSpeed Insightsは、Googleが提供しているブログやサイトのパフォーマンスを測定するツールです。

PageSpeed Insightsのドキュメントを確認すると
PageSpeed Insights API(PSI)は、モバイル端末向けとパソコン向けの両方のページにおけるパフォーマンスに関するレポートと、そのページを改善する最適化案を提供します。
引用元:PageSpeed Insights API について
とあるように、ブログやサイトを分析してくれる便利なツールです!

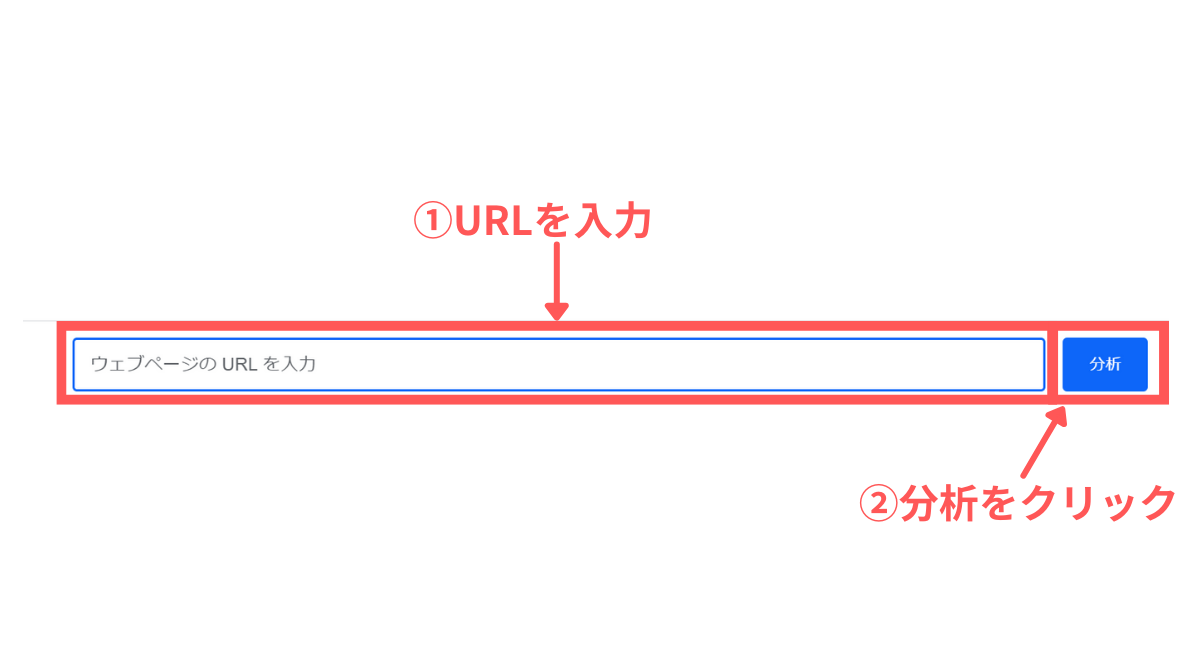
PageSpeed InsightsでURLを入力し、『分析』ボタンをクリックするだけで分析してくれます。
分析結果は、主に
- モバイル端末とデスクトップでのスコア
- 最適化する方法
を表示してくれます。
 ハセブロ
ハセブロ『パフォーマンス』はブログやサイトの評価に関わる重要なポイントなのでしっかり対策しておきたいですよね?!
本記事では『パフォーマンス』の改善方法をご紹介

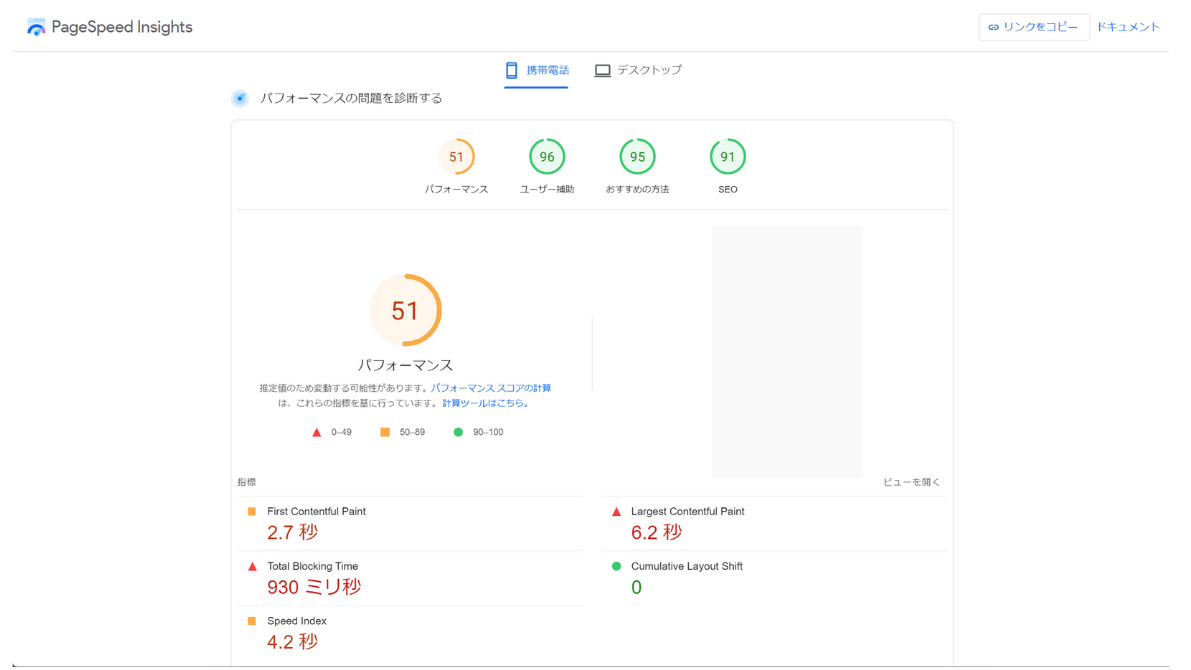
PageSpeed Insightsは、以下4つのカテゴリーでスコアが表示されます。
- パフォーマンス
- ユーザー補助
- おすすめの方法
- SEO
本記事でご紹介するのは『①パフォーマンス』を改善する方法です。

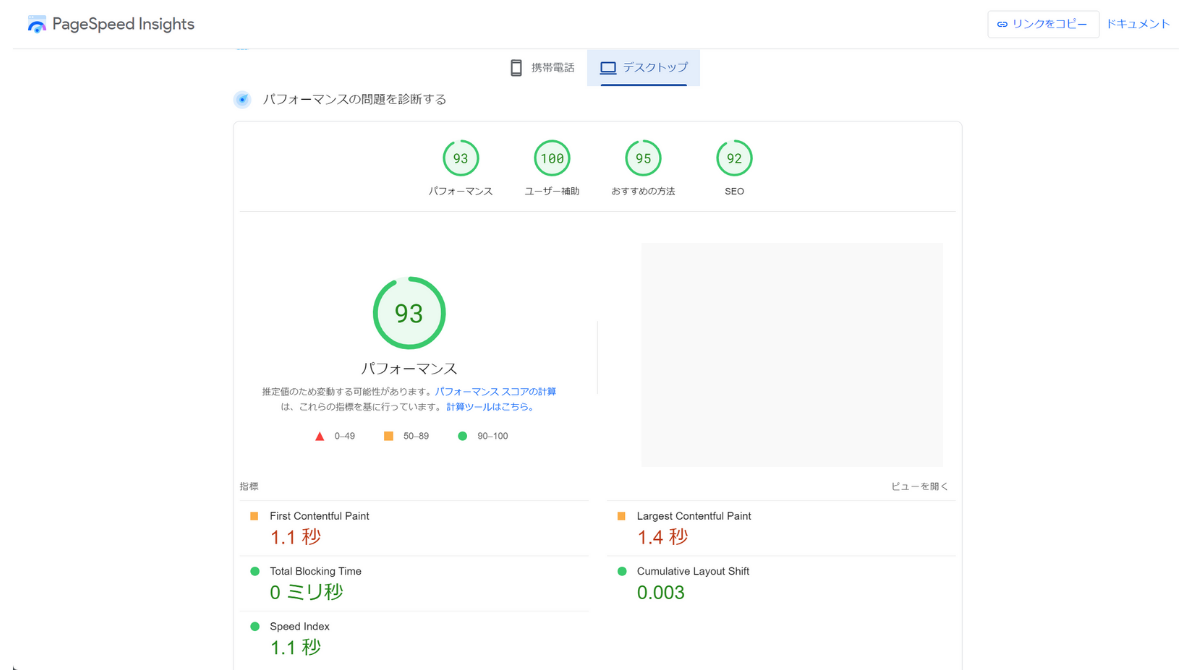
具体的にはイメージのようなスコアが表示されます。
「なんか難しそう…」「やること沢山ありそうだな…」「プログラミングができないとだめかな…」と不安な方、大丈夫です!
WordPressの有料テーマ:SWELLの設定を少し変更するだけなので、プログラミングに詳しくない方でもパフォーマンスを最適化することができます!
設定方法については、後ほど具体的に解説しますね。
PageSpeed Insightsのパフォーマンス:スコアの見方
スコアの見方は以下の通り。
| パフォーマンス スコア | 判定 |
|---|---|
| 90 以上 | 速い |
| 50~90 | 平均的 |
| 50 未満 | 遅い |

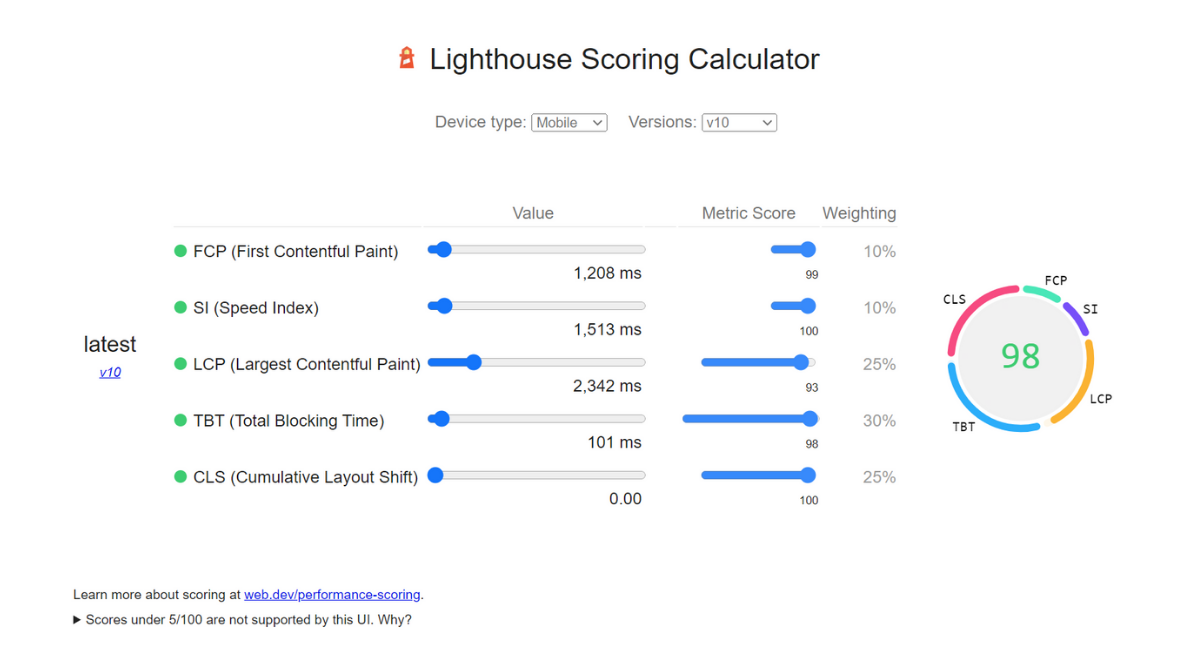
PageSpeed Insightsの『パフォーマンス』スコアは、Lighthouse Scoring Calculatorをもとに計算されているようです。
スコアは推定値なので変動する可能性はありますが、ブログやサイトのパフォーマンスを最適化するのに役立つ指標となるでしょう。
 ハセブロ
ハセブロ僕の場合は90以上(速い)のスコアであれば良しとしています。
改善前のスコア:スコアが低い理由

改善前のスコアと最適化案を確認しましょう!
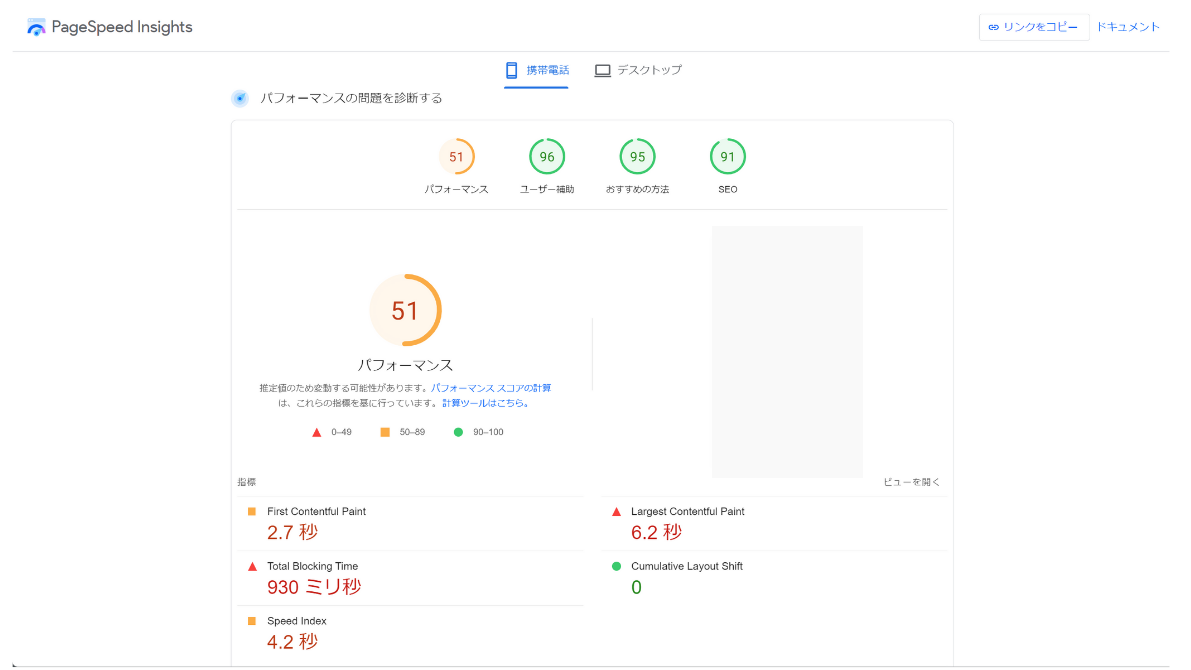
改善前のスコア

改善前の携帯電話(モバイル端末向け)はイメージの通り…。
『パフォーマンス』は『平均的』ではあるものの、遅いのと変わらない状態でした。

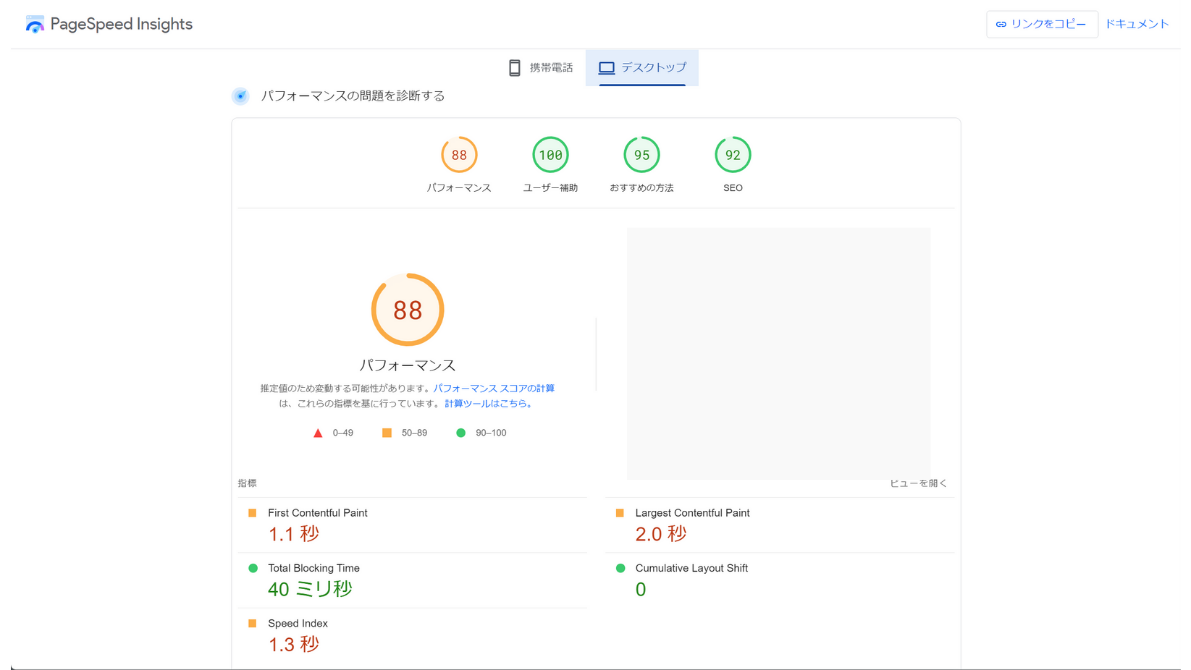
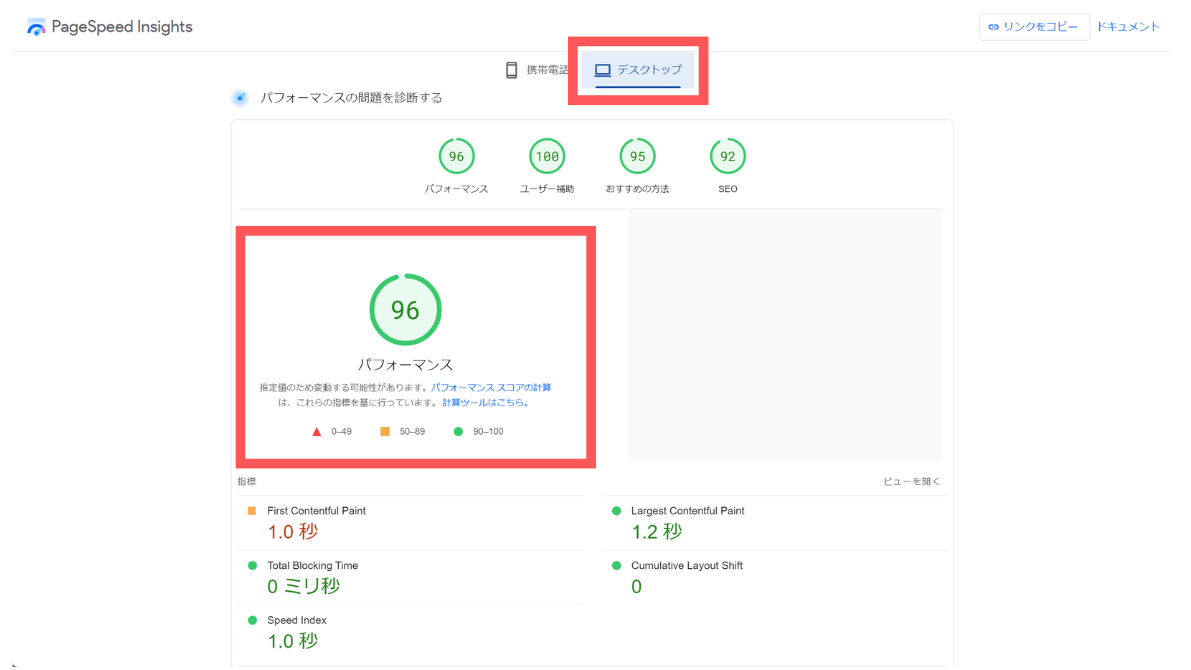
デスクトップ向けは『平均的』ではあるものの、なんとかして『90以上(速い)』を獲得したい。
そんな気持ちから、色々と調べつつ試しながら『パフォーマンス』を大幅に向上することができました!
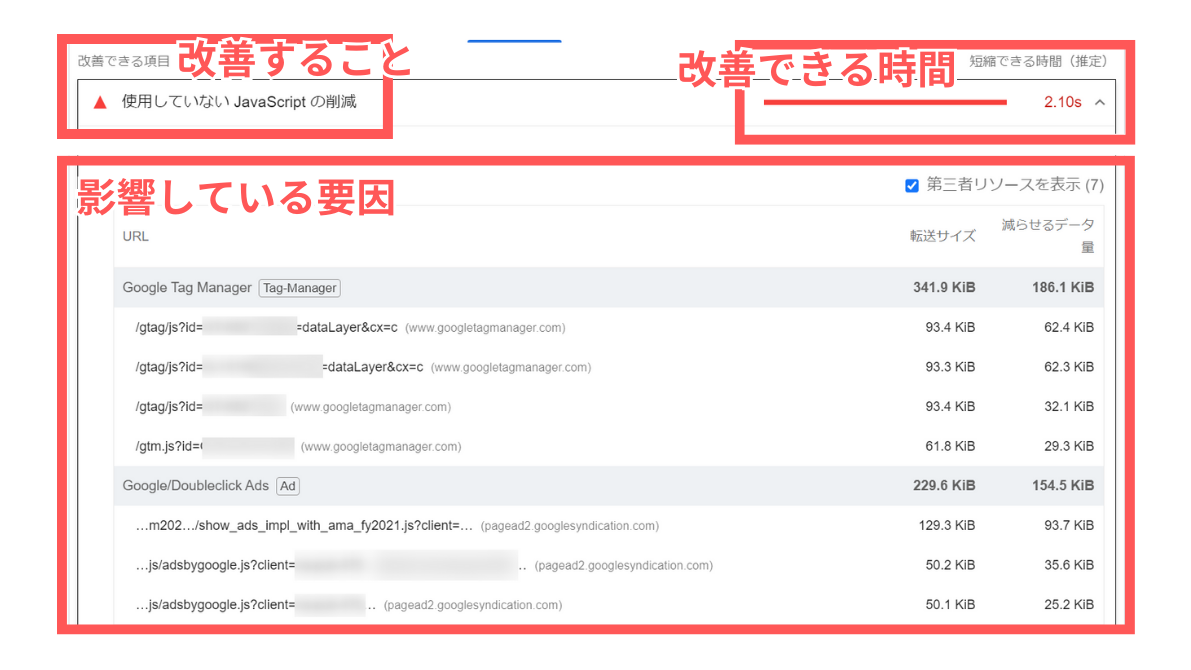
スコアが低い理由:使用していないJavaScriptの削減

パフォーマンスが低くなる大きな要因が、『使用していないJavaScriptの削減』です!
『使用していないJavaScriptの削減』に対応することで、2秒程度速くなるといった内容が表示されています。
 ハセブロ
ハセブロ何とかして改善したいですよね…
SWELL設定でスコア100を獲得

PageSpeed Insightsの改善案は、プログラミングに詳しくない方にとっては理解に苦しむ所が多いのではないでしょうか…。
でも、SWELLなら設定に少し変更を加えるだけで『パフォーマンス』が劇的に改善しますよ!
基本的にコードをいじったりプラグインを導入する必要がありません!
 ハセブロ
ハセブロ改めてSWELLっていいなと思いました。
改善後のスコア:携帯電話(モバイル端末向け)で100!

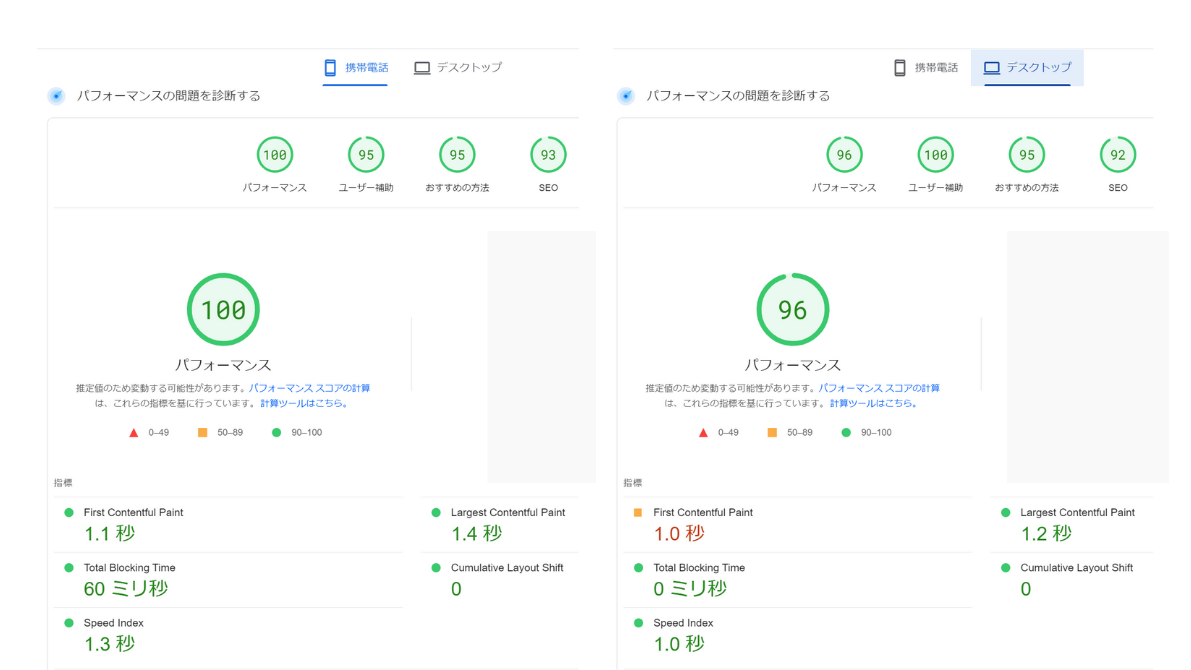
改善後のパフォーマンスはイメージの通りです。
携帯電話(モバイル端末向け)では、51から『100』に改善!!!
| デバイス | 改善前 | 改善後 |
|---|---|---|
| モバイル端末向け | 51 | 100 |
およそ2倍のスコアアップにつながりました!
改善後のスコア:デスクトップ向けでも96を獲得!

デスクトップ向けについてもイメージの通り。
| デバイス | 改善前 | 改善後 |
|---|---|---|
| デスクトップ向け | 88 | 96 |
携帯電話(モバイル端末向け)程ではないですが、『90以上(速い)』に改善できました!

WordPressの有料テーマSWELLはシンプルで初心者の方でもとても使いやすいのでオススメです!
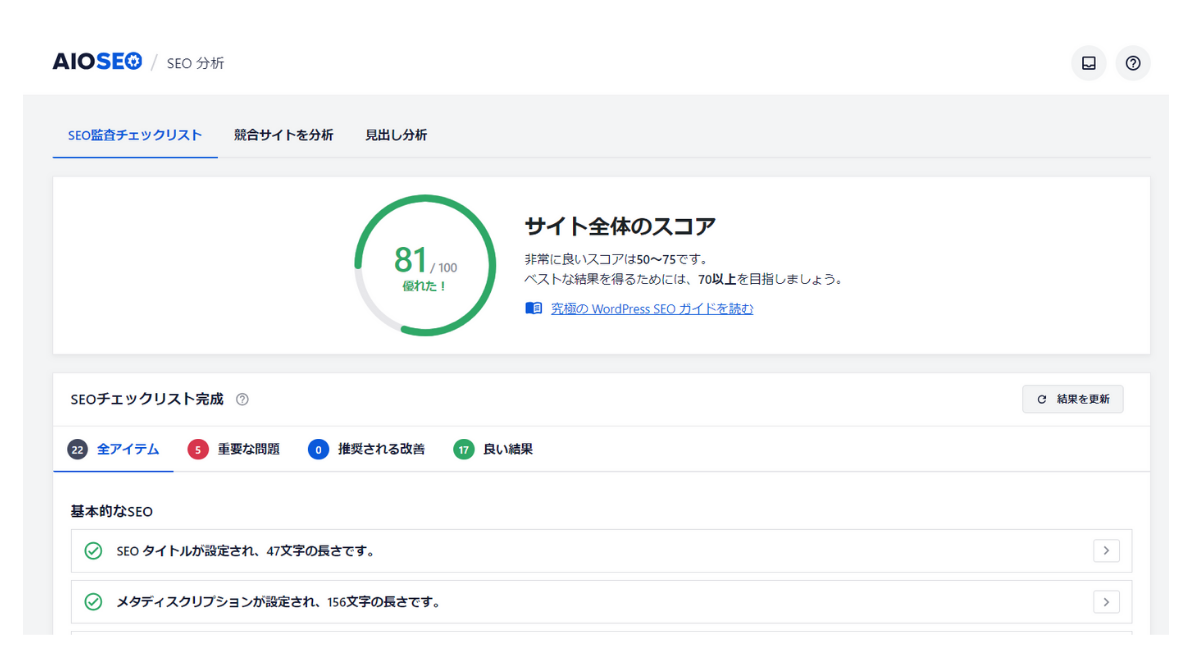
All in One SEOのスコアも大幅アップ

僕はWordPressプラグインのAll in One SEOを使っているのですが、こちらでもスコアの改善が見られたのでご紹介します。
All in One SEOの使い方や設定について、【SEO初心者向け】WordPress SEOプラグイン All in one SEOの使い方や設定方法を詳しく解説!で詳しく解説しています。

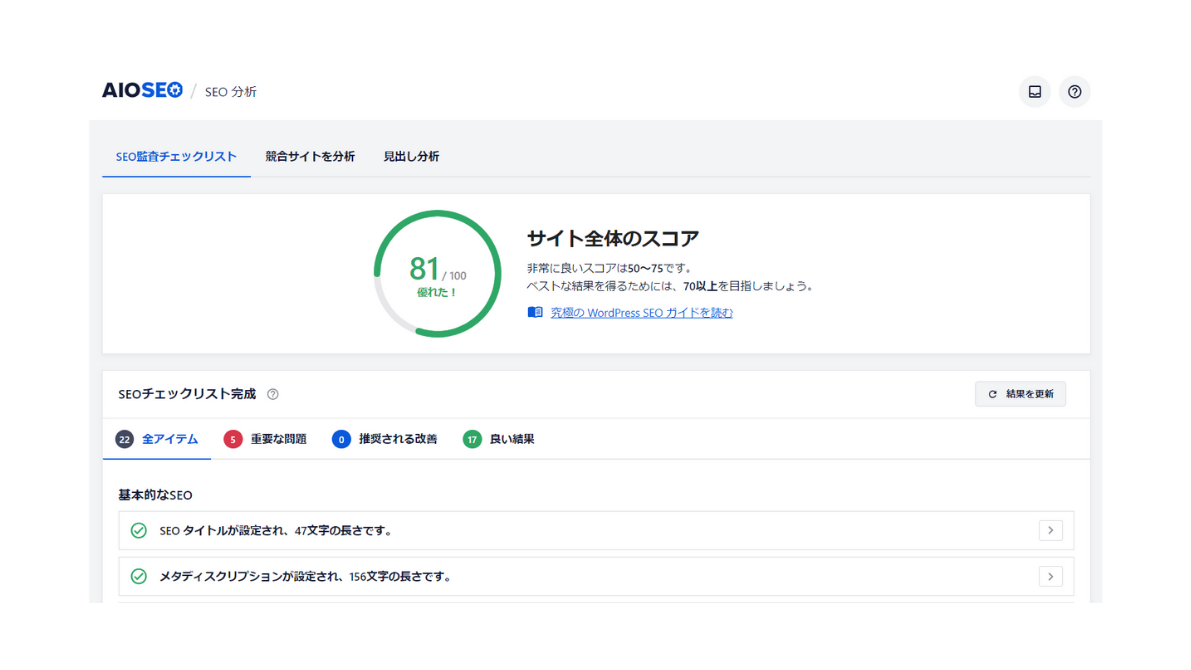
All in One SEOのスコアも大幅改善

改善前のAll In One SEOのスコアは、70台前半から半ば(時に69になったり)を行き来していた状態でした。
『使用していないJavaScriptの削減』の改善を行うことで、『81(優れた)』に改善されました!
 ハセブロ
ハセブロ中々改善できなかった部分なので、スコアが上がった時には感動しましたよ!
SWELLの設定:具体的手順

では、SWELLの設定方法を具体的に解説しますね!
とは言え、設定はめちゃくちゃシンプルで簡単。SWELL設定の『スクリプトの遅延読み込み』をオンにしてキーワードを追記するだけです。

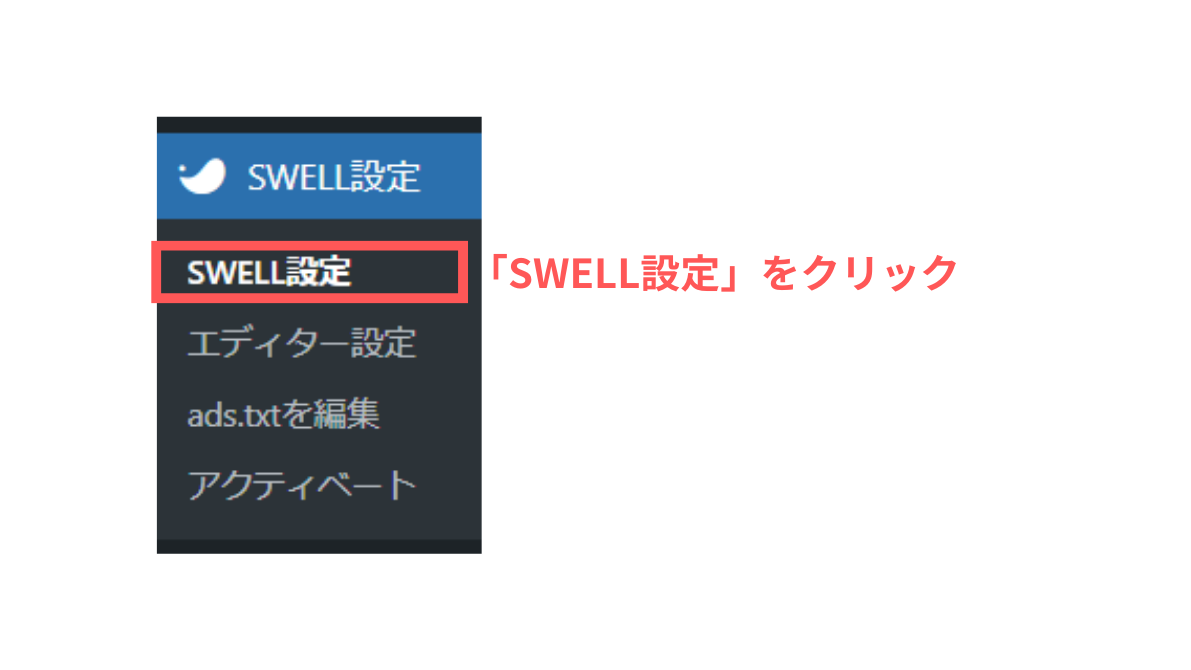
WordPressの管理画面から『SWELL設定』をクリックします。

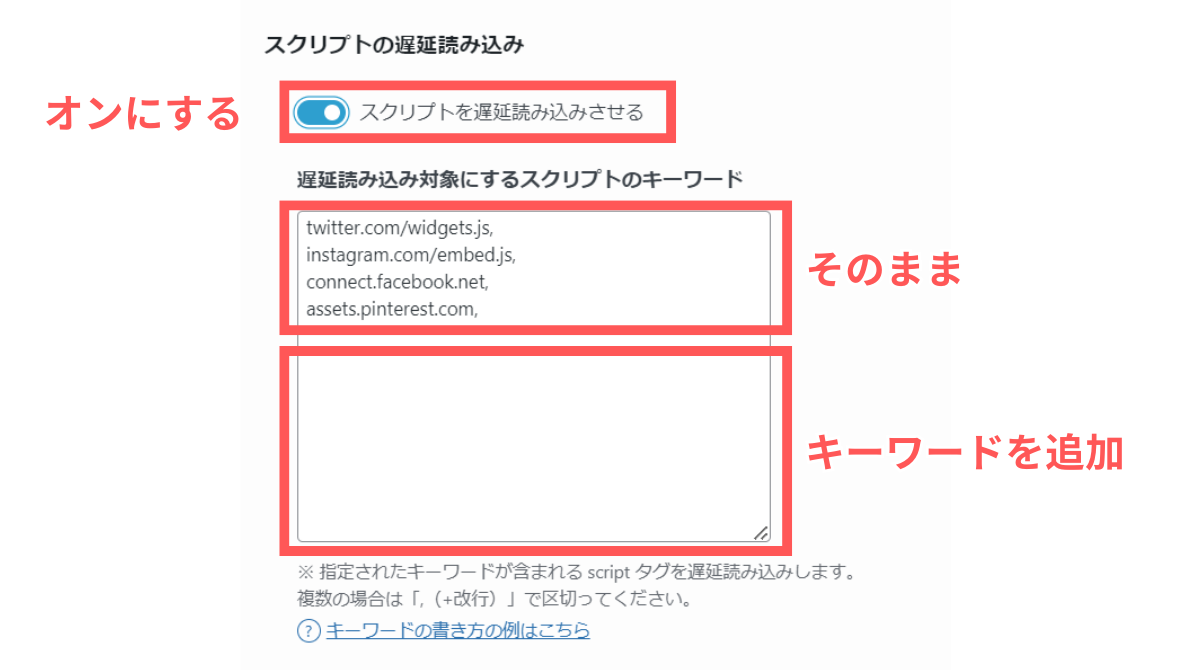
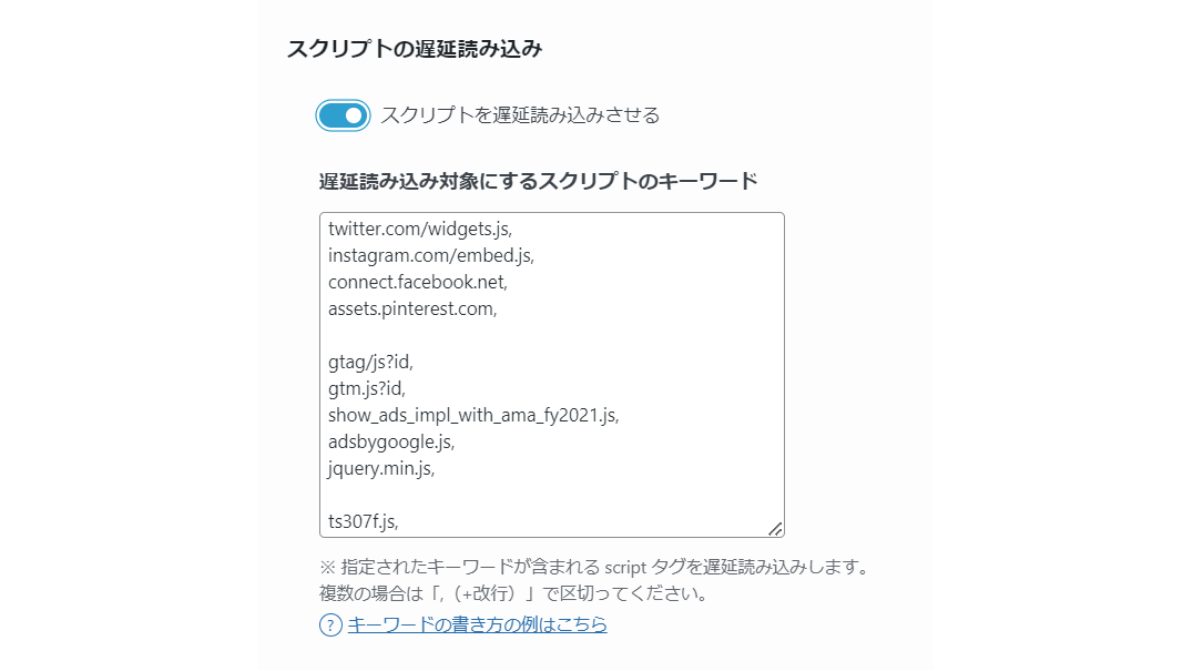
『スクリプトの遅延読み込み』→『スクリプトを遅延読み込みさせる』をオンにします。
元々記載されている以下はそのままにしておきましょう。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
上記の下の空欄に、『使用していないJavaScriptの削減』に記載されているURLからキーワードをコピーして追加するだけです。

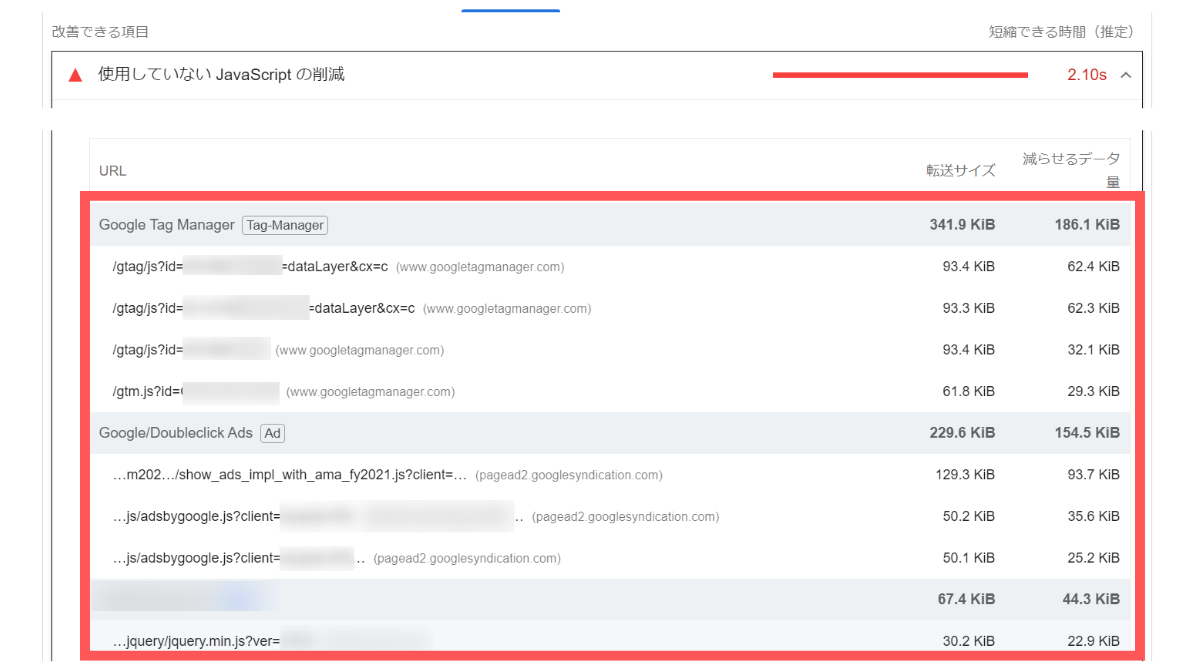
PageSpeed Insightsの『診断』→『使用していないJavaScriptの削減』の項目を確認しましょう。
僕の場合、『パフォーマンス』を改善するために重要な項目は
- Google Tag Manager
- Google DoubleClick Ads
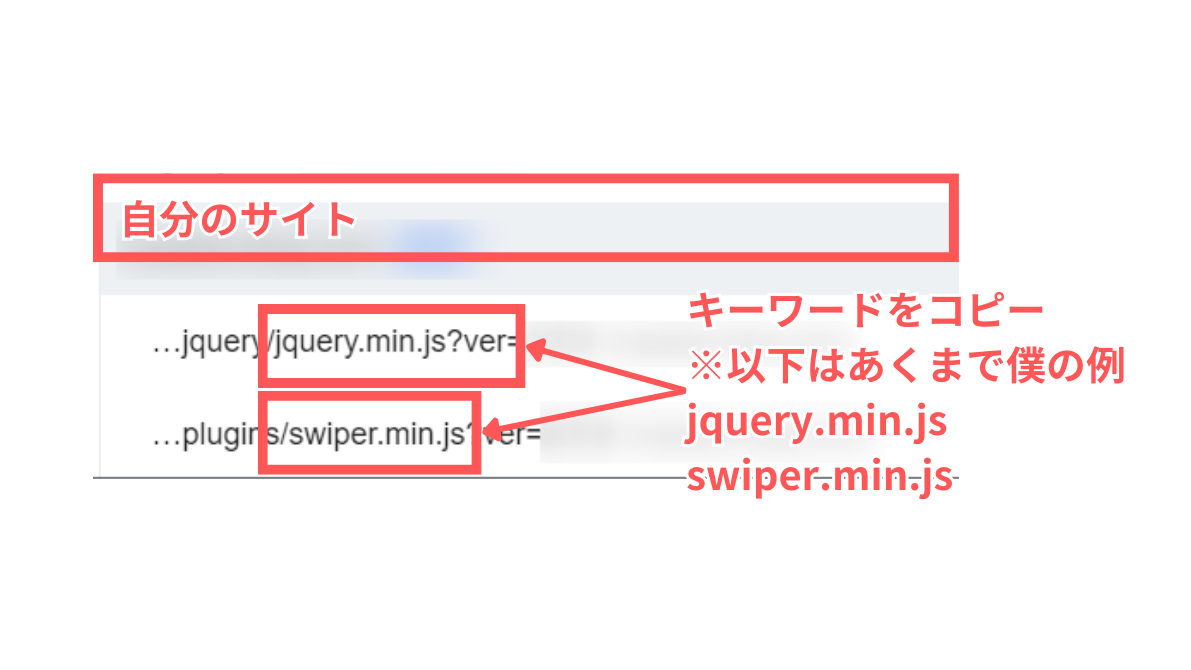
- 自分のブログ
の3つのカテゴリーです。
各カテゴリーのURLに記載されている一部がキーワードとなります。

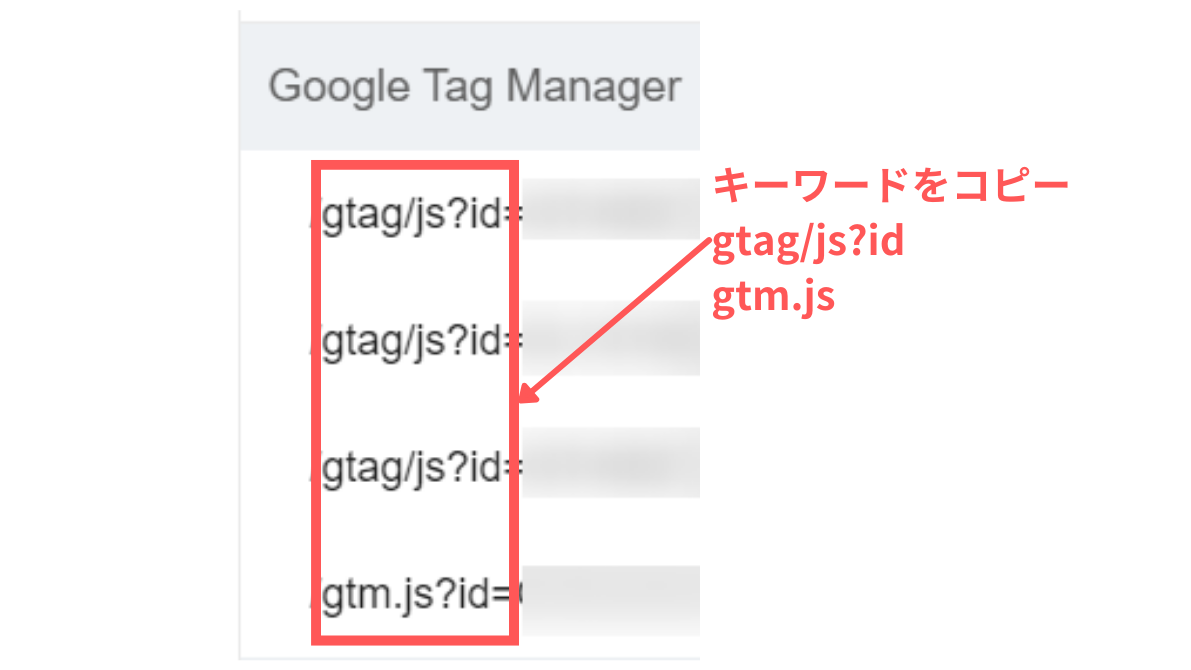
以下は、コピーする該当キーワードです。
gtag/js?id
gtm.js
メモアプリなどにコピペしておきます。

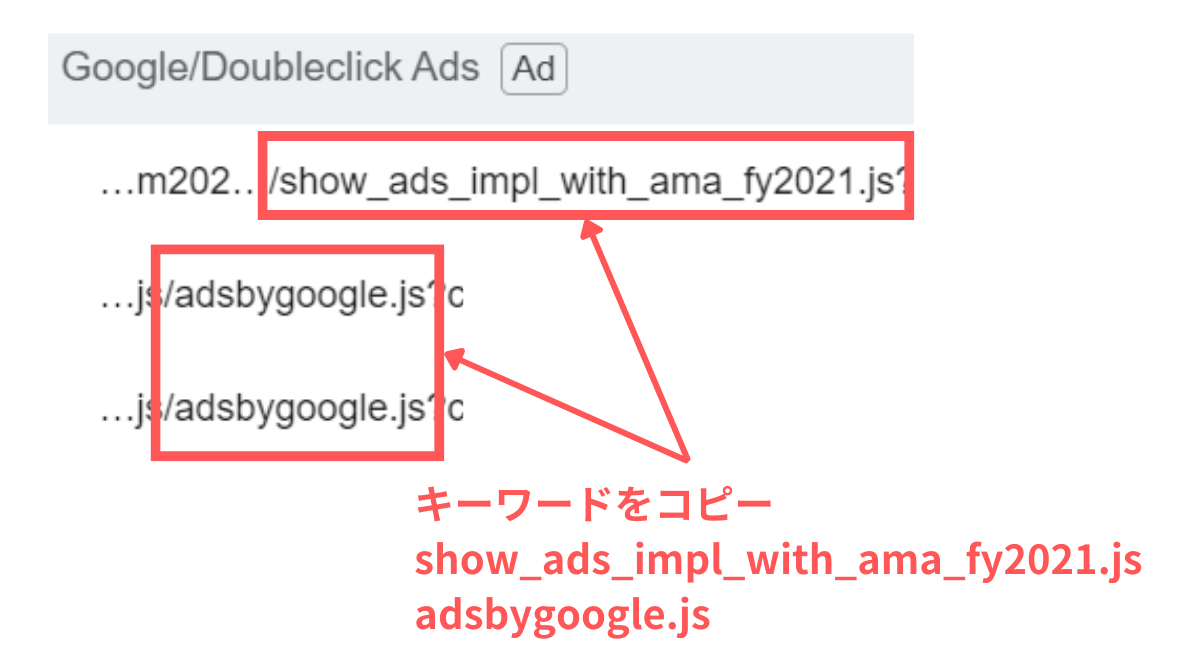
以下は、コピーする該当キーワードです。
show_ads_impl_with_ama_fy2021.js
adsbygoogle.js
メモアプリなどにコピペしておきましょう。

以下は、コピーする該当キーワードです。(※あくまで僕の場合の例として)
jquery.min.js
swiper.min.js
メモアプリなどにコピペしておきます。

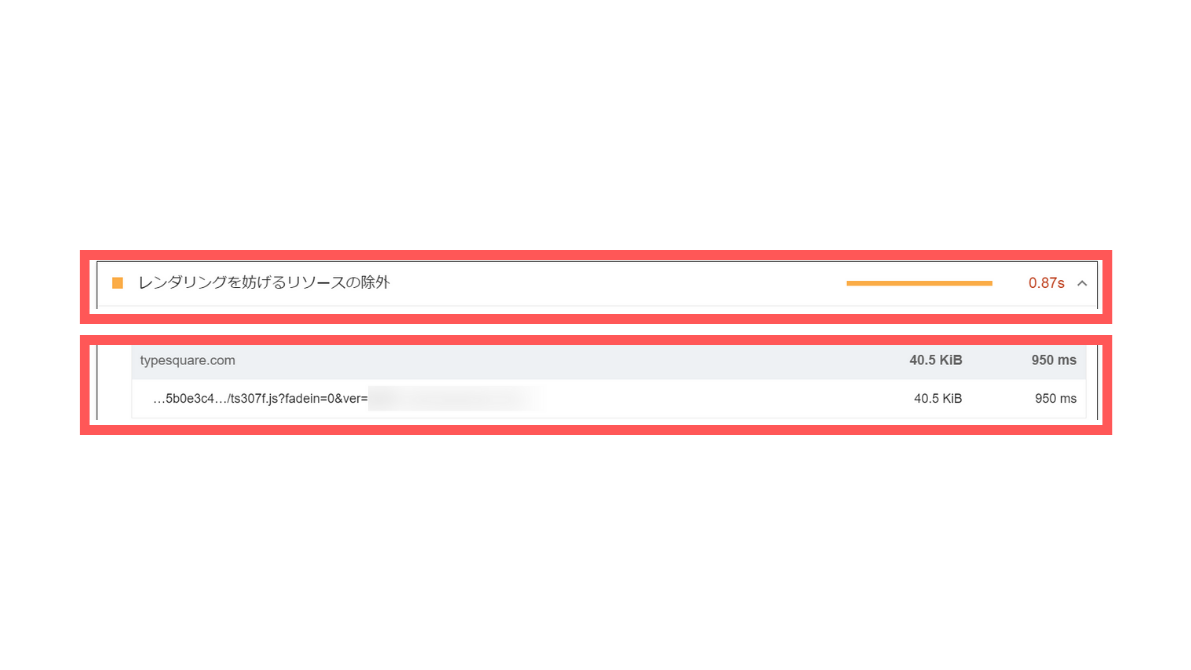
『使用していないJavaScriptの削減』の他に、最適化案にある『レンダリングを妨げるリソースの除外』にも該当する項目があります。
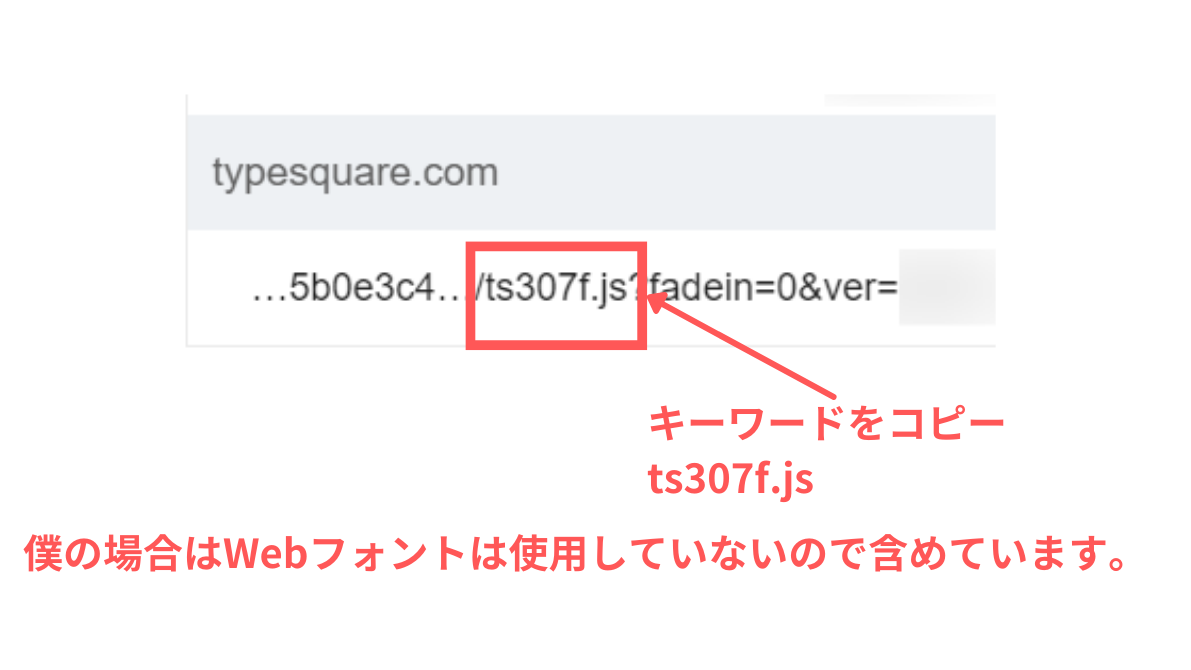
モリサワが提供するインターネットを介してWebフォントを配信するサービスTypeSquareです。
僕の場合はConoHaサーバーでWebフォントが使用できるのですが、現状はオフ(使用しない)にしているのでキーワードを含めるようにしました。

以下は、コピーする該当キーワードです。
ts307f.js
メモアプリなどにコピペしておきます。

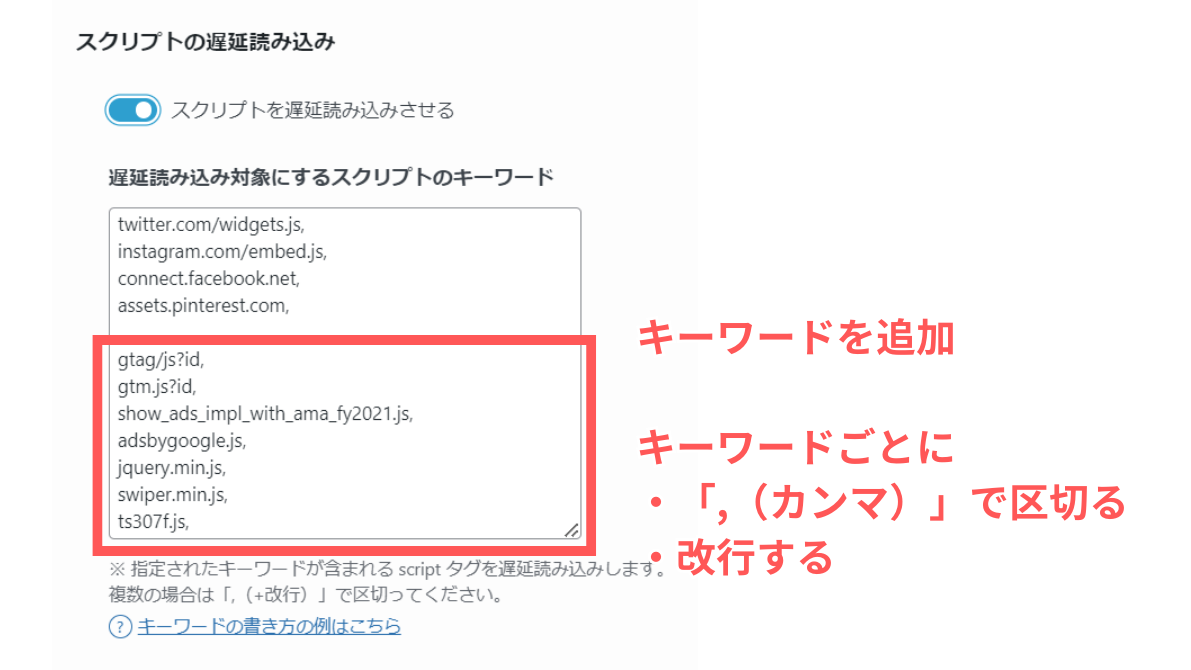
前述した『SWELL設定』→『スクリプトの遅延読み込み』→『遅延読み込み対策にするスクリプトのキーワード』に、先ほどコピーしたキーワードを入力します。
以下は、入力する該当キーワードです。
gtag/js?id,
gtm.js,
show_ads_impl_with_ama_fy2021.js,
adsbygoogle.js,
jquery.min.js,
swiper.min.js,
ts307f.js,
『変更を保存』をクリックして保存します。
 ハセブロ
ハセブロこれで完了です!PageSpeed Insightsで『パフォーマンス』のスコアを確認してみましょう!

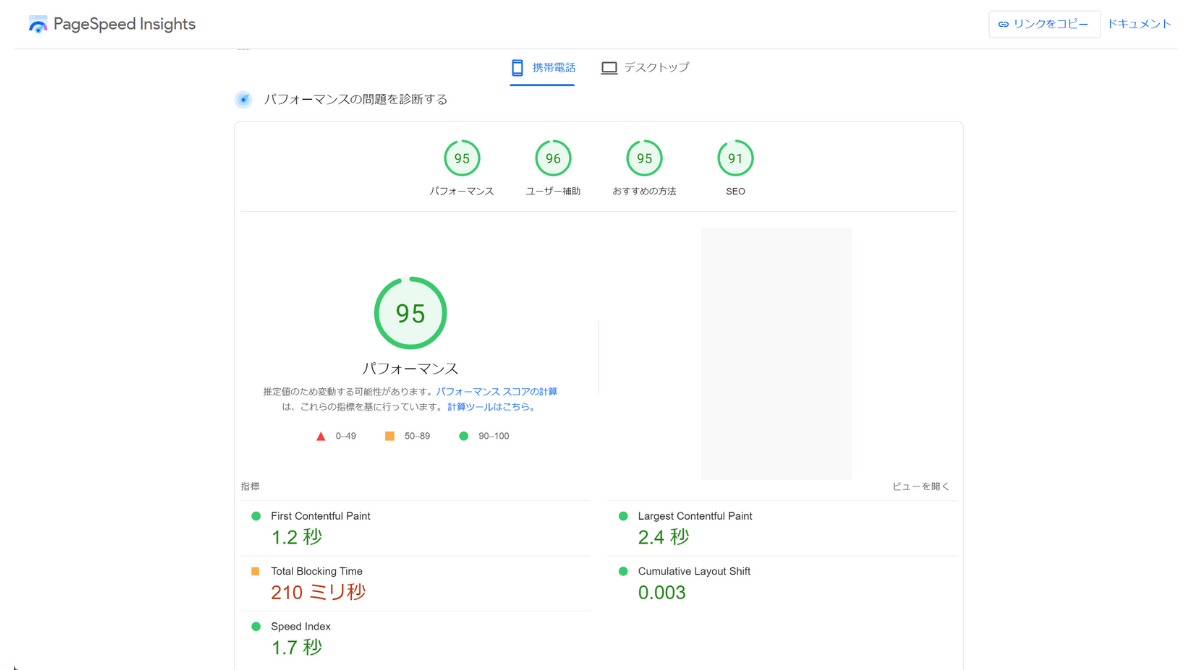
僕の場合はイメージのスコアになりました!
しかし問題が発生。トップページのスライドショーが中々表示されません…。
注意点:自分のブログやサイトに適した設定にする

僕の場合、トップページで画像スライドショーを入れていたので、『遅延読み込み対策にするスクリプトのキーワード』にswiper.min.jsを含めた状態だと真白で表示されなくなりました。
そこで、以下のように検討。
| 判断軸 | 対応 | 影響 |
|---|---|---|
| スコア重視 | ブログのデザインや仕様を変更する | 高得点スコアを維持 |
| 現ブログ仕様維持 | 現状のブログに適した スコアにする | スコアは下がる (※90以上が条件) |
今回のスコアは後々ブログのデザインや仕様を変更する時の検討材料として受け止め、現状のブログの仕様を変更せずに対応することにしました。
 ハセブロ
ハセブロ自分のブログやサイトとパフォーマンスの最適化を照らし合わせて対策するようにしましょうね!
それでも90以上のスコアを獲得!

swiper.min.jsだけは含めないように『遅延読み込み対策にするスクリプトのキーワード』から削除しました。


それでも、携帯電話(モバイル端末向け)とデスクトップ向けで『パフォーマンススコアは90以上(速い)を獲得』できました!
All in One SEOも大きな変動なし

swiper.min.jsを削除しても、All in One SEOのスコアに大きな影響はありませんでした。
| swiper.min.js除外前 | swiper.min.js除外後 | |
|---|---|---|
| AIOSEO | 81 | 81 |
 ハセブロ
ハセブロ僕はひとまずはこの状態をベースとして、今後トライアルアンドエラーとブラッシュアップをしていくと判断しました!
初心者の方にはSWELLがオススメ

今回の対応で使ったSWELLは、プログラミングが詳しくないブログ初心者の方には特にオススメできるWordPressプラグインです。
僕自身、SWELLをテーマに選んだからこそブログが続いていると言っても過言ではありません!

WordPressの有料テーマSWELLはシンプルで初心者の方でもとても使いやすいのでオススメです!
まとめ:SWELLならブログのパフォーマンスが簡単に最適化できる
今回は、「【SEO対策】PageSpeed Insightsのパフォーマンスが90以上に大幅改善!SWELLの設定方法を詳しく解説」という記事で、SWELLでブログのパフォーマンスを最適化する方法をご紹介しました。
肝になるのは『使用していないJavaScriptの削減』を改善すること。
- PageSpeed Insightsでキーワードをコピー
- SWELLの『遅延読み込み対策にするスクリプトのキーワード』に入力し保存
たったこれだけでパフォーマンスが大幅に改善します!
ただ、ブログやサイトの表示や動作にも影響が出る可能性もあるので、自分に適したゴールを設定し対策するようにしましょうね!
以上、ハセブロでした!
最後までお読みいただきありがとうございました。

