こんにちは。ハセブロです!
今回は、WordPressのプラグインContact Form 7の使い方やカスタマイズの方法などを初心者の方にわかりやすく解説します!
 悩み
悩みお問い合わせページの作り方を知りたいな。
 悩み
悩みスパム対策が簡単にできる方法はないかな?
 ハセブロ
ハセブロそんなお悩みにContact Form 7とreCAPTCHA v3を導入してスパム対策を施したお問い合わせページの作り方も詳しく解説しますね!
Contact Form 7はシンプルでカスタマイズもしやすいので、とても人気が高いWordPress用のお問い合わせフォームプラグインです!
「プログラミングはできないよ~…」「難しいのはイヤだ~…」という方でも大丈夫!Contact Form 7の基本的な使い方やカスタマイズの方法も詳しく紹介しますので安心してください!
本記事を読みながら最後まで実践することで、プログラミングができなくてもContact Form 7を使ったお問い合わせページが作れます!
本記事の流れ
- Contact Form 7 について
- Contact Form 7のインストール方法
- Google reCAPTCHA v3の導入方法
- お問い合わせページの作成方法と送受信テスト
- お問い合わせフォームのカスタマイズ方法
それでは始めていきましょう!
Contact Form 7 について

Contact Form 7とは?

Contact Form 7はシンプルで柔軟性が高いWordPress用のお問い合わせフォームプラグインです!
非常に人気の高いプラグインで有効インストール数はなんと500万以上!
更新も継続的に行われていて、2023年7月時点でバージョンは5.7.7までリリース/WordPressは6.2.2までテスト済みのようです!
以下はContact Form 7のリリース情報です!
Contact Form 7 バージョン 5.7.7 がリリースされました。このマイナーアップデートリリースにはいくつかの改善が含まれます。
必要バージョン: WordPress 6.0 以上
引用元:Contact Form 7 5.7.7
テスト済み: WordPress 6.2.2 まで
 ハセブロ
ハセブロユーザー数が多いので使い方やエラーなどわからないことは調べると解決方法が見つかりやすいのも安心ですよね!
reCAPTCHA v3を使ったスパム対策

Contact Form 7はGoogleのreCAPTCHAを使用してスパム対策ができます!
Contact Form 7のreCAPTCHA v3について記載されたページも確認しておきましょう!
reCAPTCHA API の現在の最新バージョンは v3 です。バージョン 5.1 以降の Contact Form 7 はこの reCAPTCHA v3 API を使用します。
引用元:Contact Form 7 reCAPTCHA (v3)
最新のreCAPTCHA v3が使用できますよ!
 ハセブロ
ハセブロ本記事ではreCAPTCHA v3の導入方法も解説します!
本記事のポイント

Contact Form 7を使ったことがない or 使い方がわからないという方に向けて、本記事では以下のポイントを順番に解説していきます!
本記事のポイント
- Contact Form 7をインストールする
- reCAPTCHA v3を使用できるようにする
- デフォルトのフォームを使ってお問い合わせページを作成する
- 送受信テストを行い動作確認をする
- コンタクトフォームをカスタマイズする
Contact Form 7のインストール方法

まずはContact Form 7をインストールして内容を確認していきましょう!
このセクションの流れ
- Contact Form 7を検索しインストール
- Contact Form 7を有効化する
- デフォルトのコンタクトフォームを確認する
- コンタクトフォームの構成:フォーム
- コンタクトフォームの構成:メール
- コンタクトフォームの構成:メッセージ
- コンタクトフォームの構成:その他の設定
- 新規でコンタクトフォームを作成する方法
では進めます!

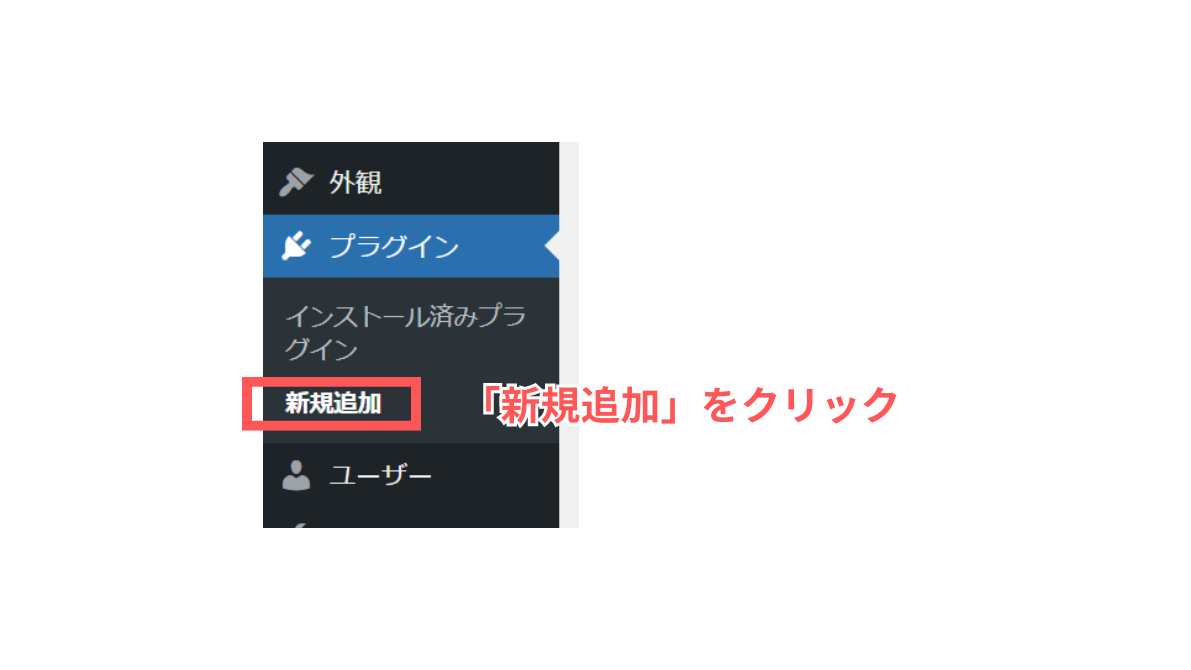
WordPress管理画面のメニューにある「プラグイン」→「新規追加」をクリックします!

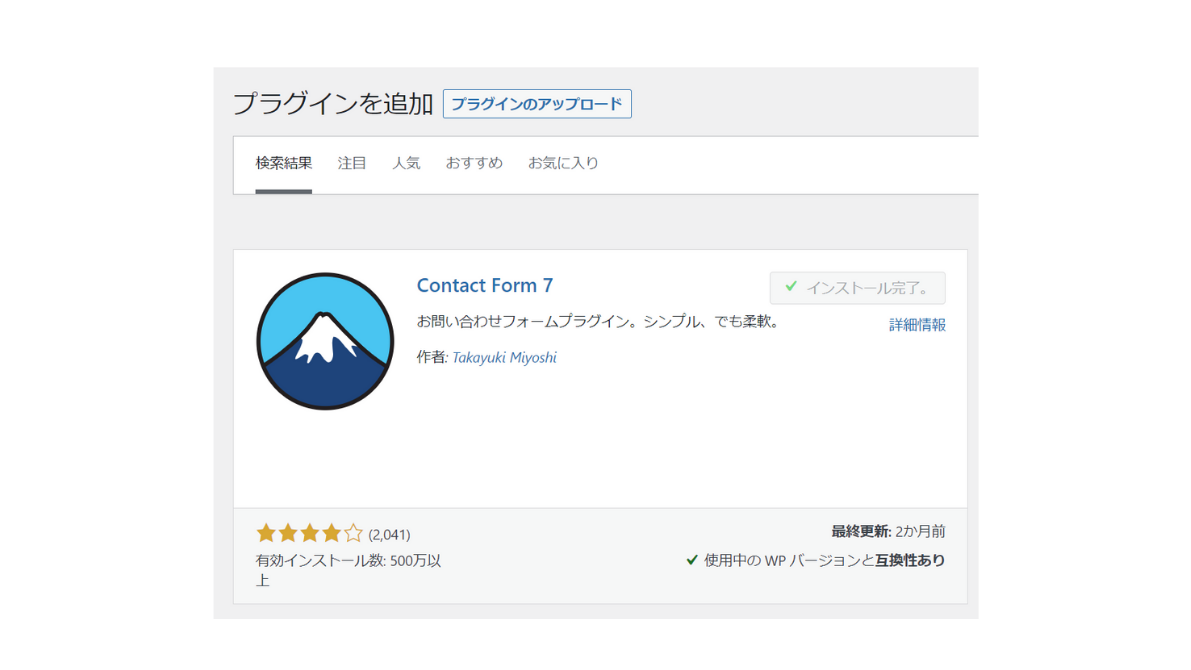
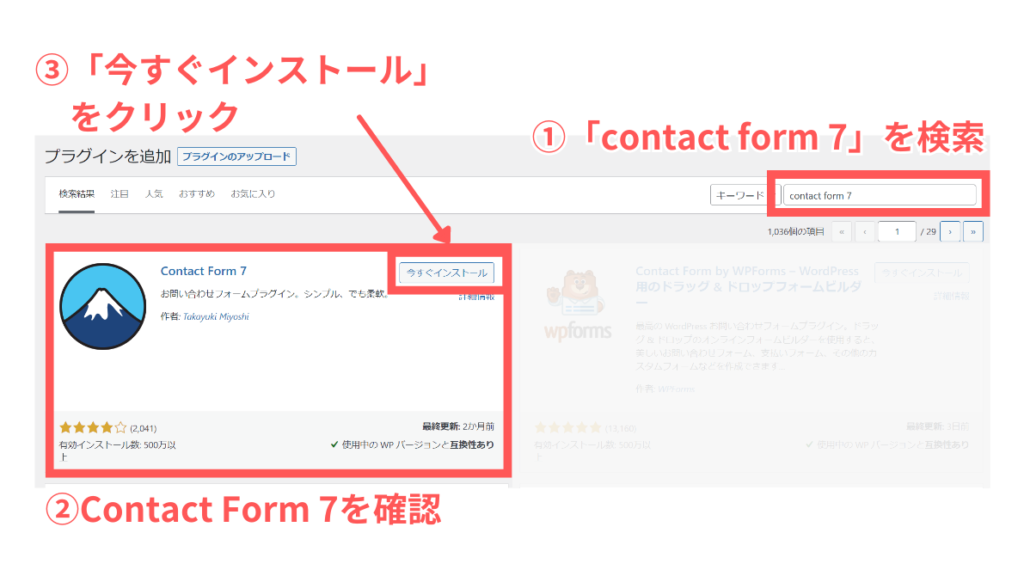
「プラグインを追加」画面の右上に検索キーワードの入力欄があるのでContact Form 7を入力します!
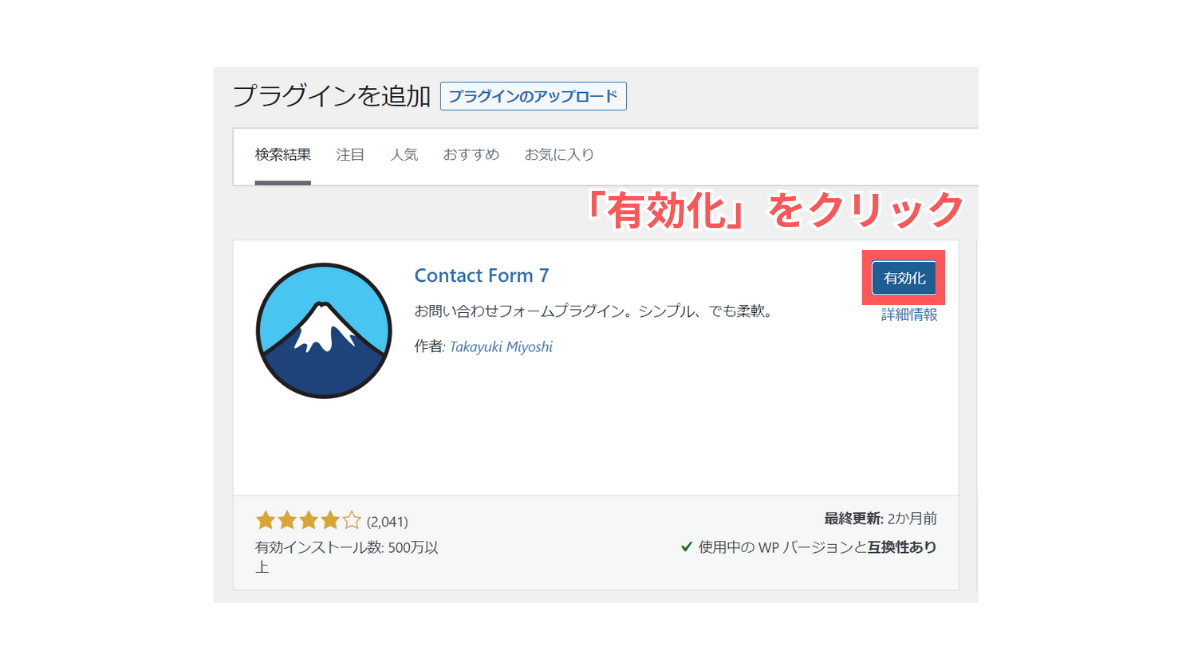
Contact Form 7が表示され使用中のWordPressバージョンとの互換性があるか確認したら、「今すぐインストール」をクリックします!

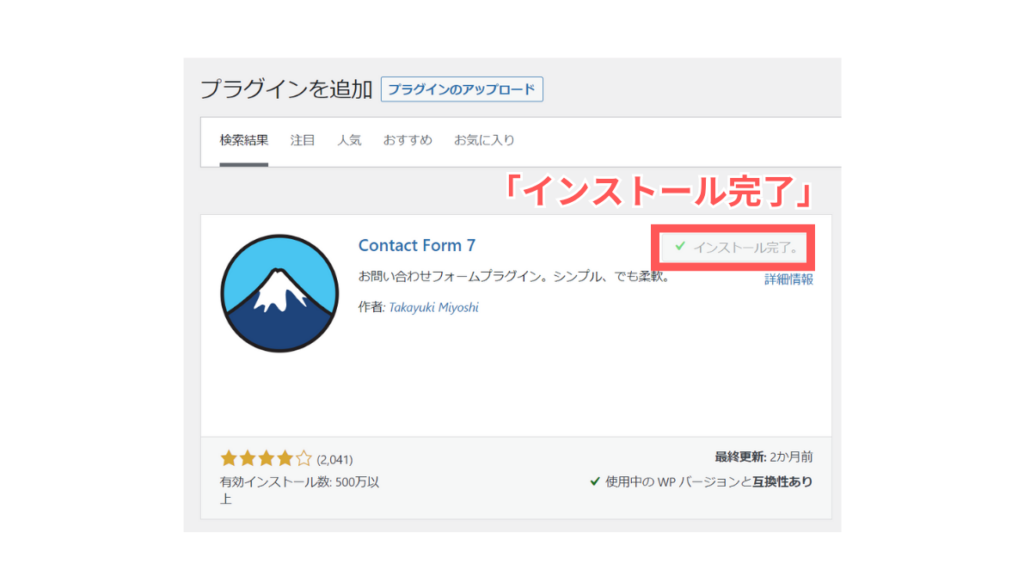
インストールが完了すると「インストール完了。」に表示が変わります!

「有効化」ボタンをクリックします!

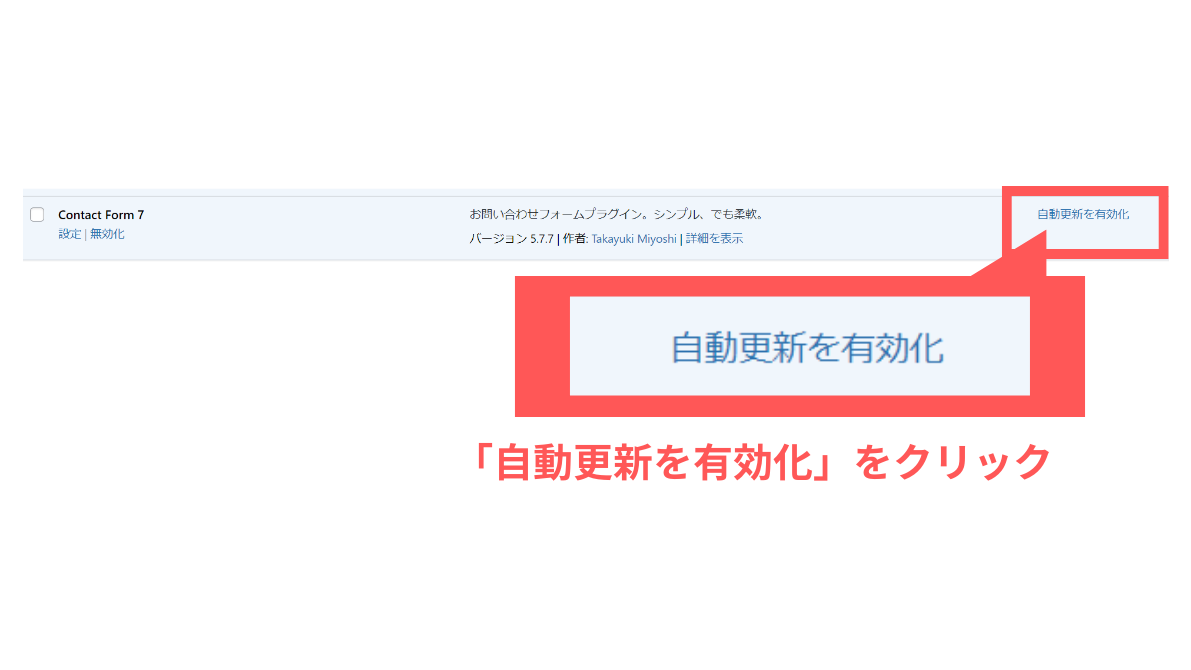
「プラグイン」→「インストール済みプラグイン」でContact Form 7の「自動更新を有効化」をクリックしましょう!

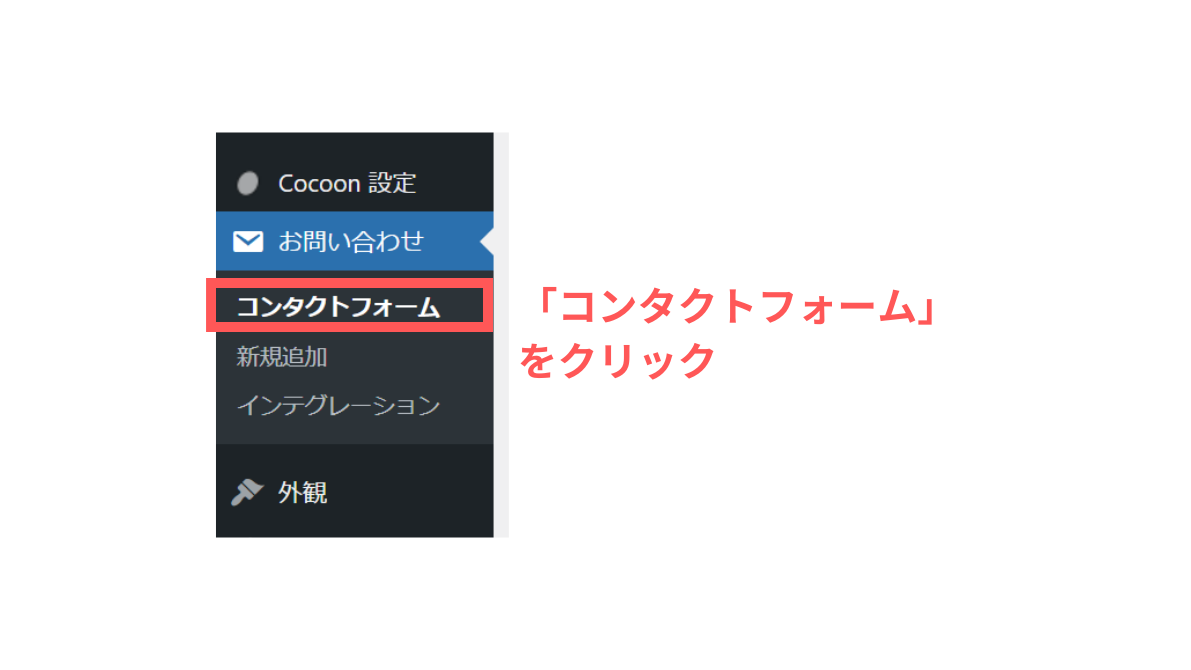
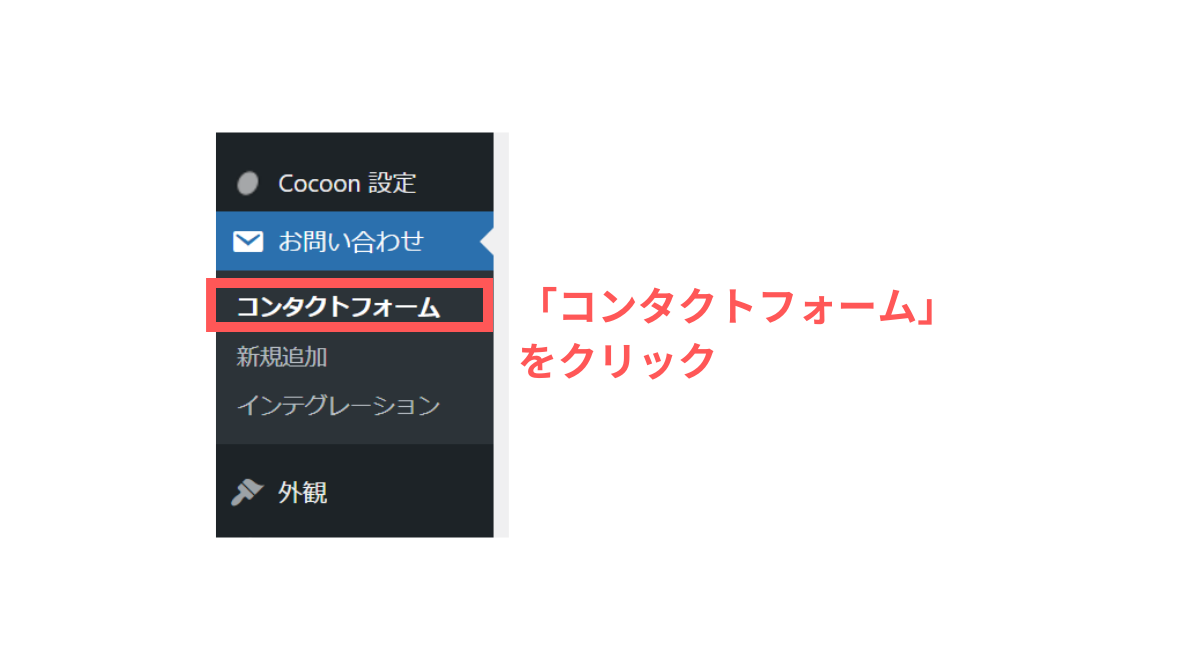
WordPress管理画面のメニューに「お問い合わせ」が追加されていますのでクリックします!
「コンタクトフォーム」をクリックして確認してみましょう!

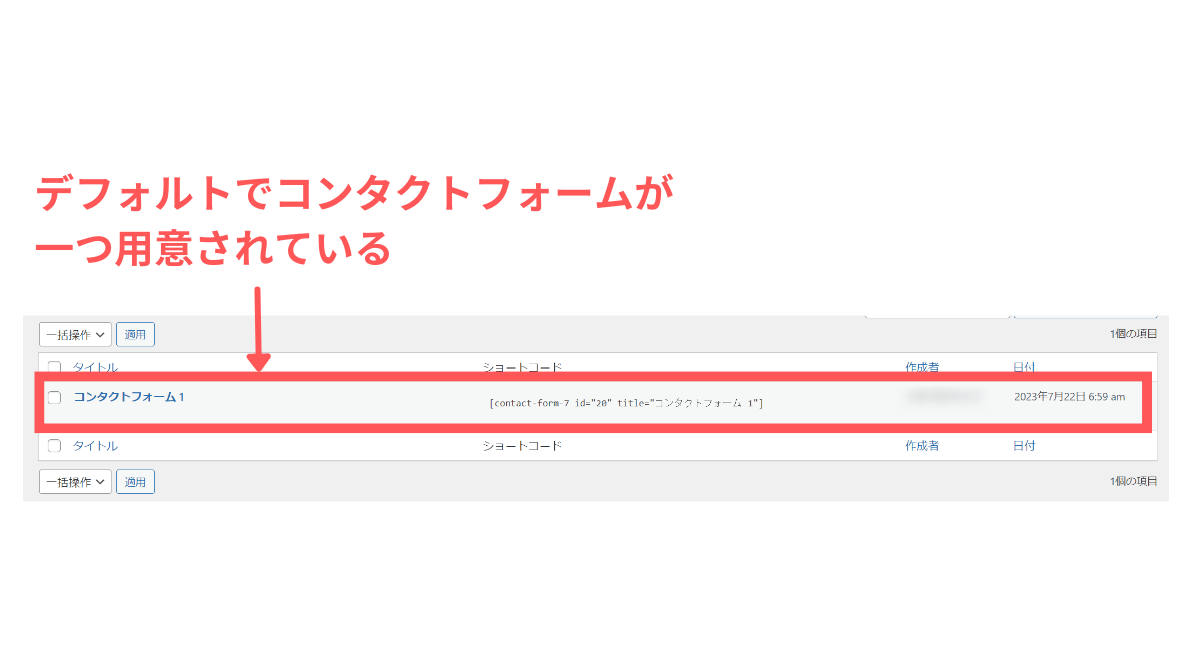
デフォルトで「コンタクトフォーム 1」が用意されていますね!
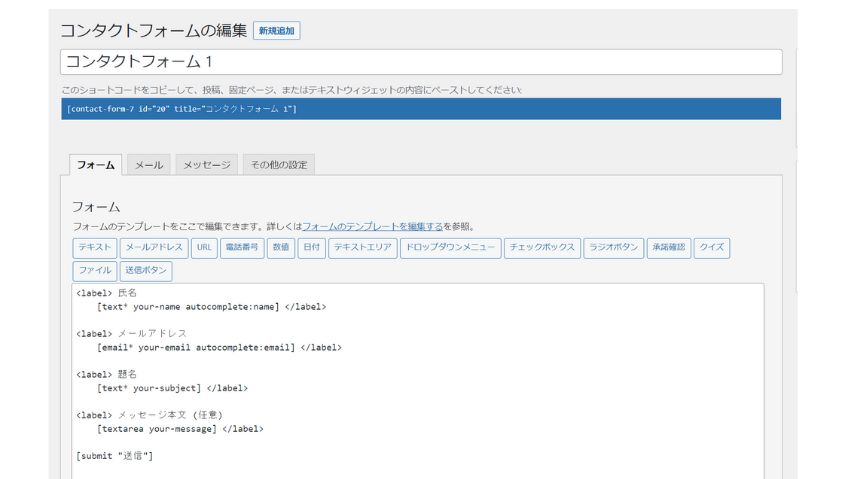
「コンタクトフォーム 1」をクリックしましょう!

Contact Form 7は「フォーム」「メール」「メッセージ」「その他の設定」の4つで構成されています!
| 役割 | |
|---|---|
| フォーム | お問い合わせページで表示する内容を設定 |
| メール | お問い合わせ内容を送るメールの設定 |
| メッセージ | ユーザーに知らせるメッセージの設定 |
| その他の設定 | コードを入力し高度な設定を行う |

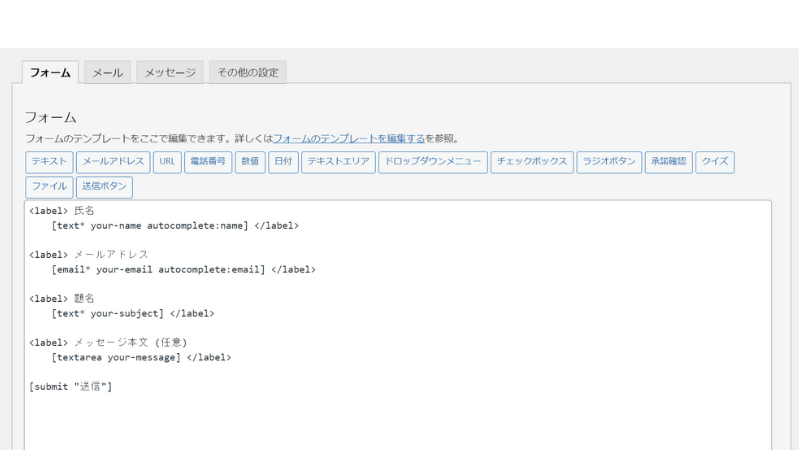
「フォーム」はお問い合わせページで表示される内容を設定する画面です!

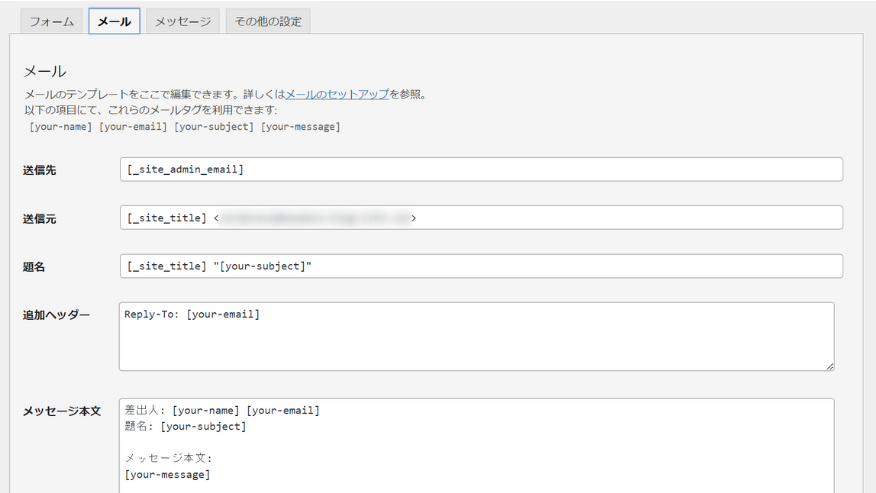
「メール」のタブをクリックします!
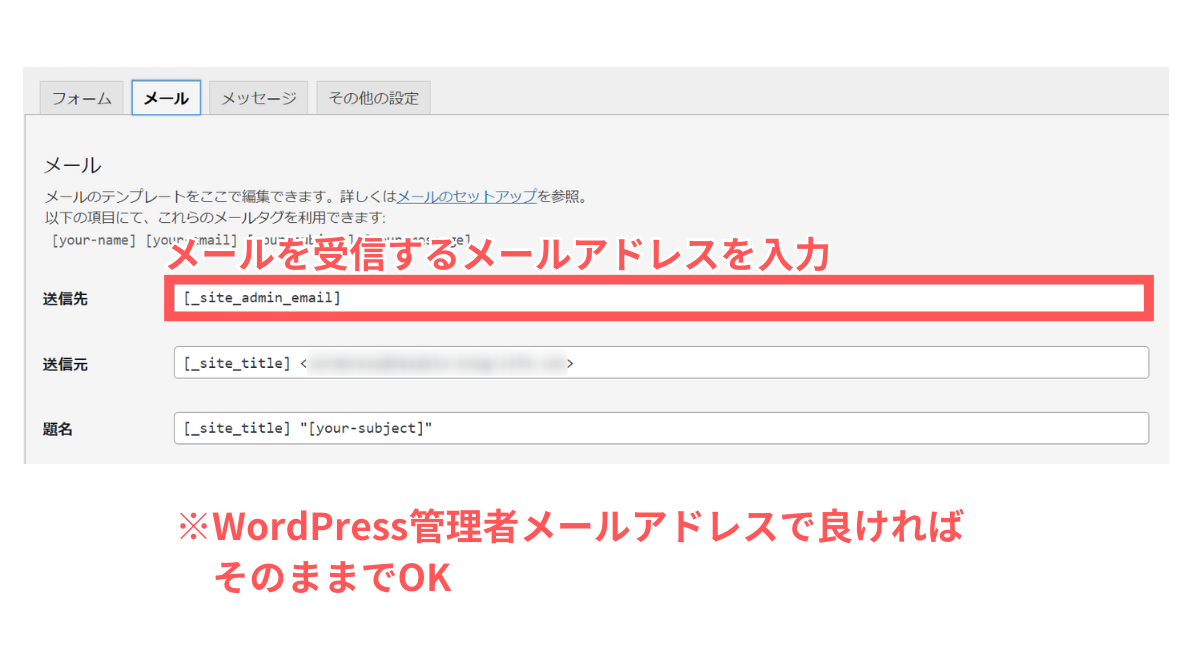
「メール」はお問い合わせ内容を送るメールの設定です!
お問合せがあると「メール」で設定した内容で「送信先」のメールアドレスに送られます!

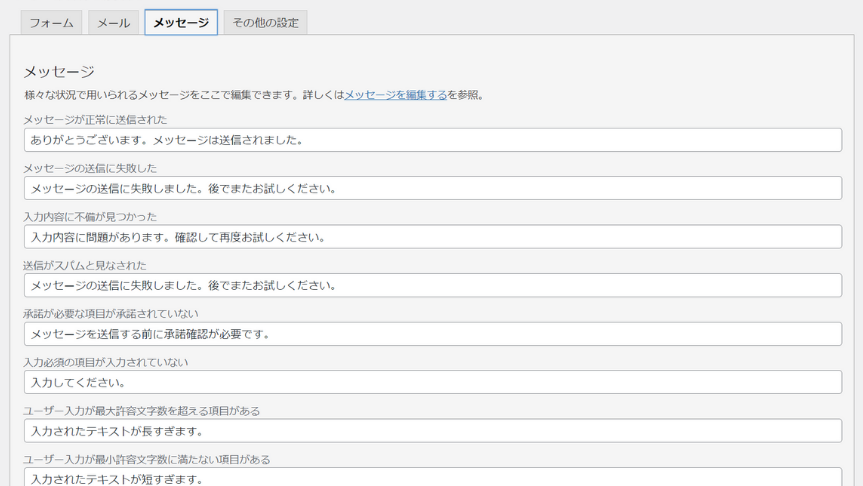
「メッセージ」のタブをクリックします!
「メッセージ」は様々な状況で用いられるメッセージです!

「その他の設定」のタブをクリックします!
コードを入力することでコンタクトフォームにカスタム設定を追加できます!

新規でコンタクトフォームを作成する方法についても解説しておきますね!
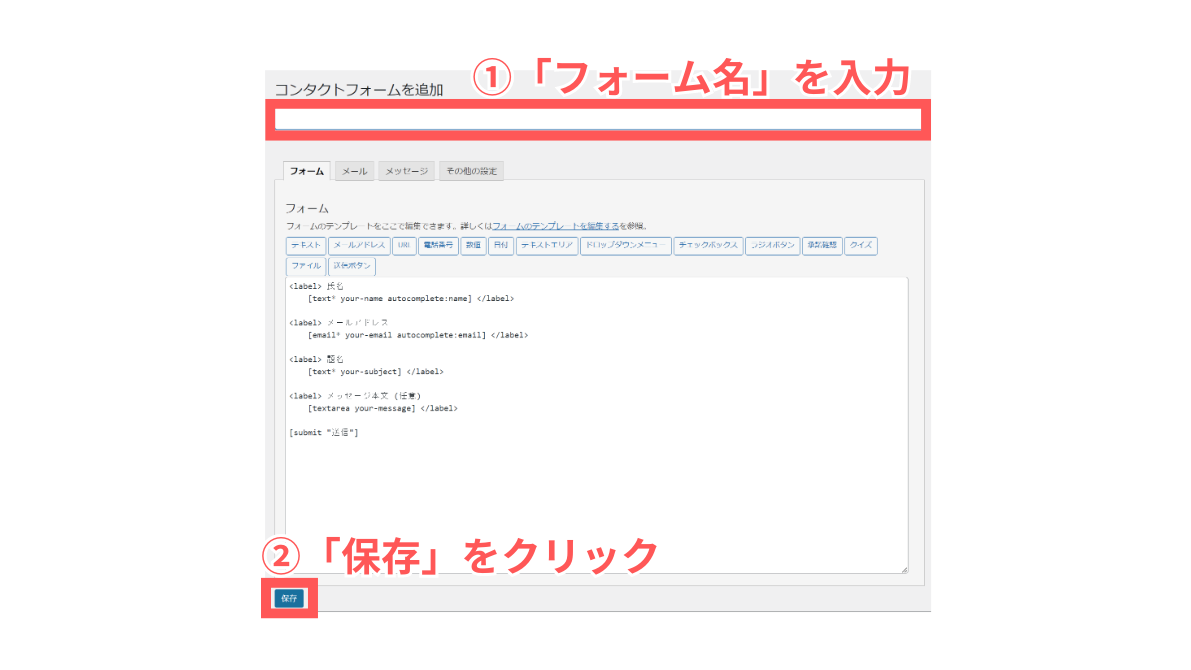
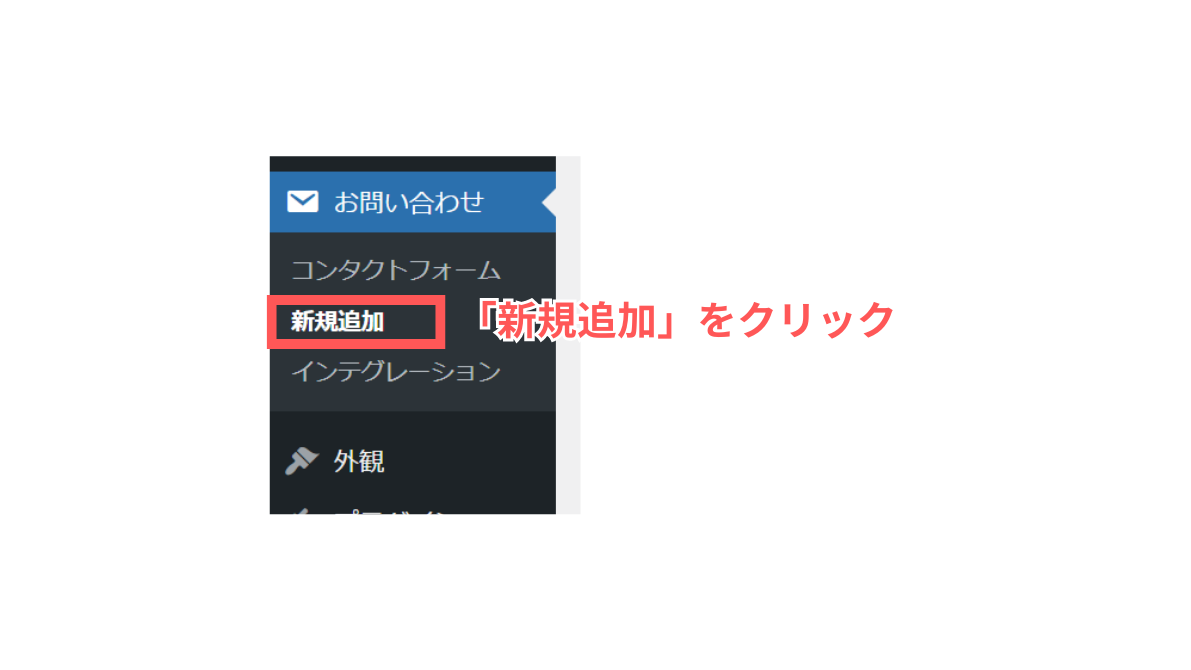
「お問い合わせ」から「新規追加」をクリックします!

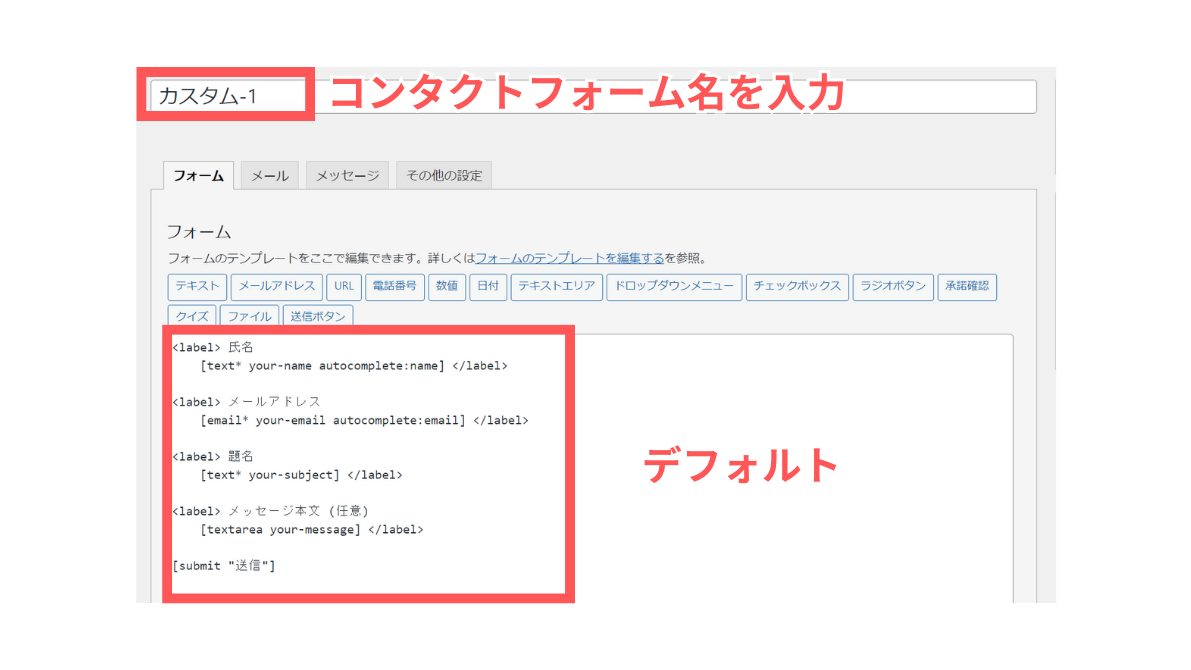
「コンタクトフォームを追加」の下に入力欄があるので、フォームの名前を入力しましょう!
「保存」をクリックします!
 ハセブロ
ハセブロ基本的にはデフォルトのフォーマットを使ってどんどんカスタムしていくというイメージです!
reCAPTCHA v3の導入方法

Contact Form 7をインストールできたらreCAPTCHA v3を導入しましょう!
reCAPTCHA v3の導入方法の解説
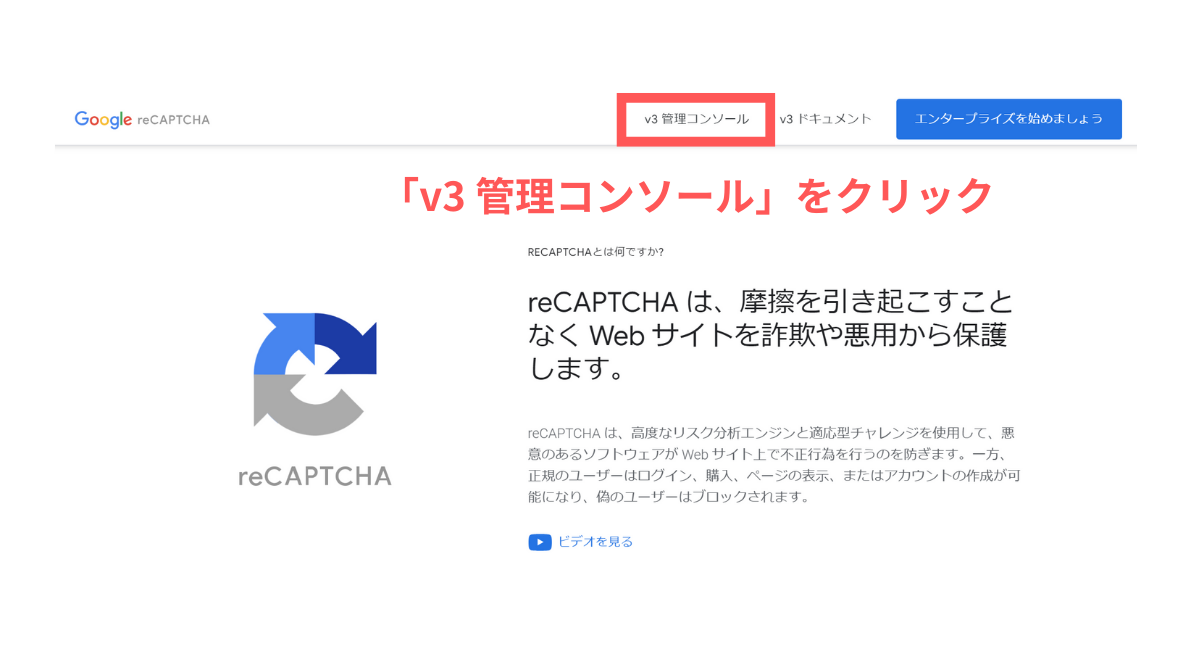
- reCAPTCHAのページを開く
- v3管理コンソールを開く
- ドメインを登録
- reCAPTCHA v3のサイトキーとシークレットキーの確認
- Contact Form 7のインテグレーションのセットアップ
- reCAPTCHAの有効化を確認
 ハセブロ
ハセブロインテグレーションというのはContact Form 7でreCAPTCHA v3の機能を使えるようにすることです!
準備ができたら進めます!

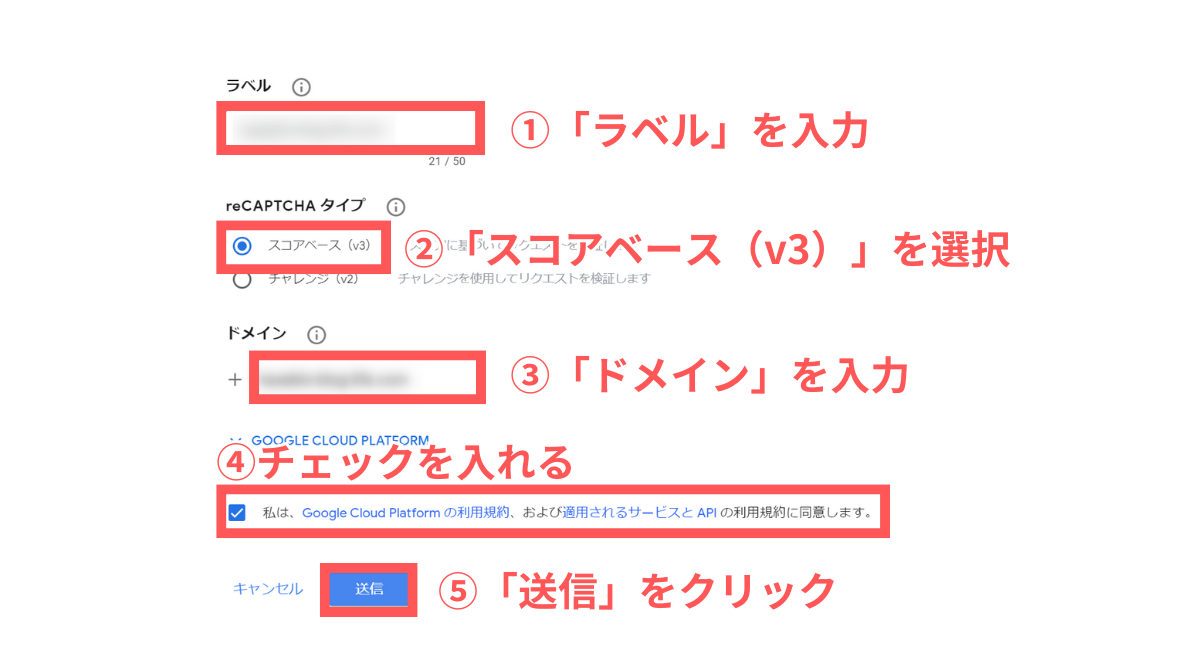
reCAPTCHA v3が使えるようにサイトのドメインを登録します!
「ラベル」はreCAPTCHA v3で管理しやすい名前を入力しましょう!
「スコアベース(v3)」を選択し、自分のサイトの「ドメイン」を入力します!
利用規約を確認して同意する場合はチェックを入れます!
「送信」をクリックします!

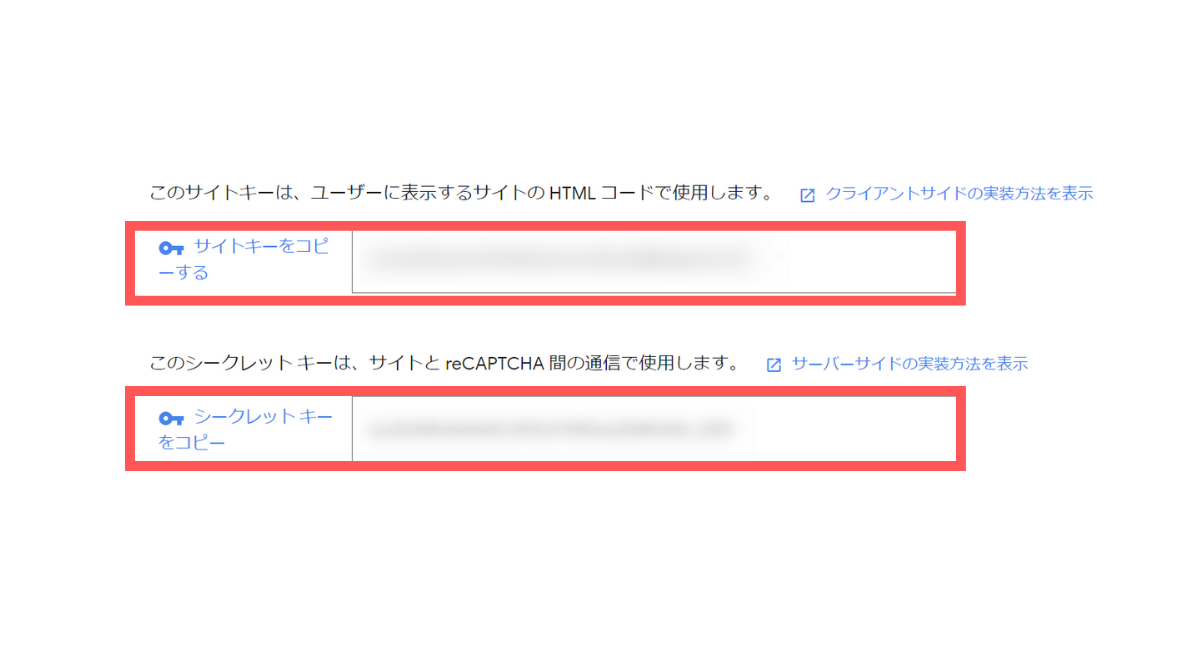
登録が成功すると「サイトキー」と「シークレットキー」が表示された画面に変わります!
発行された2つのキーをContact Form 7で使用します!
キーは「v3管理コンソール」→「設定」で確認できます!

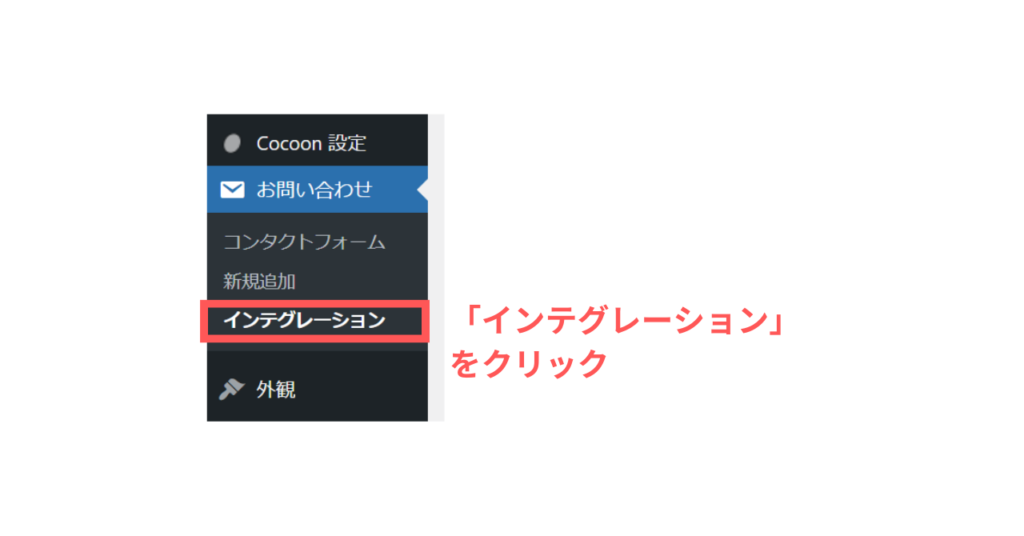
WordPressの管理画面で「お問い合わせ」から「インテグレーション」をクリックします!

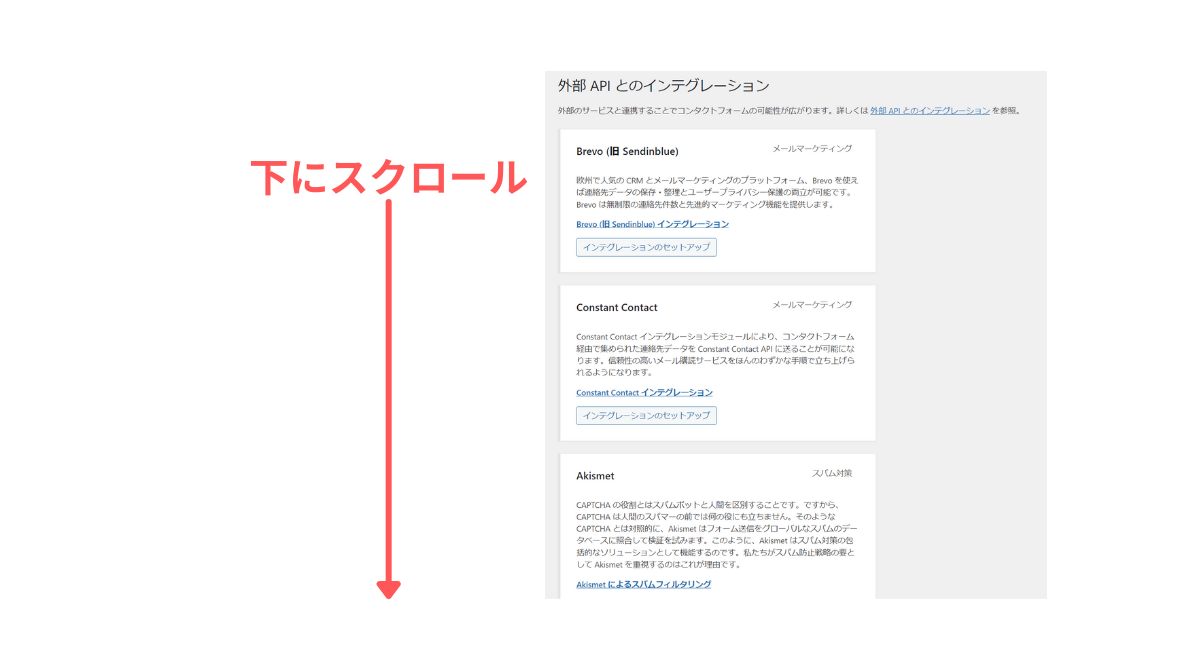
「外部APIとのインテグレーション」画面の下の方にスクロールします!

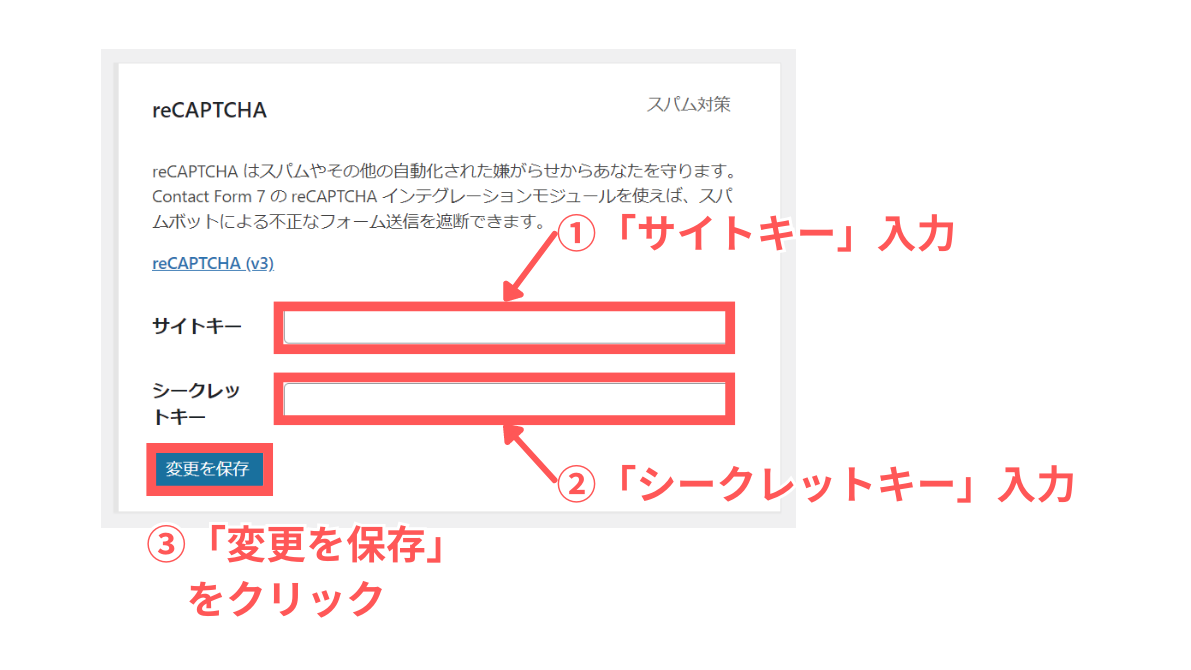
「reCAPTCHA」を見つけたら「インテグレーションのセットアップ」をクリックします!

先ほど発行したreCAPTCHAの「サイトキー」と「シークレットキー」をそれぞれコピー&ペーストで入力します!
「変更を保存」をクリックします!

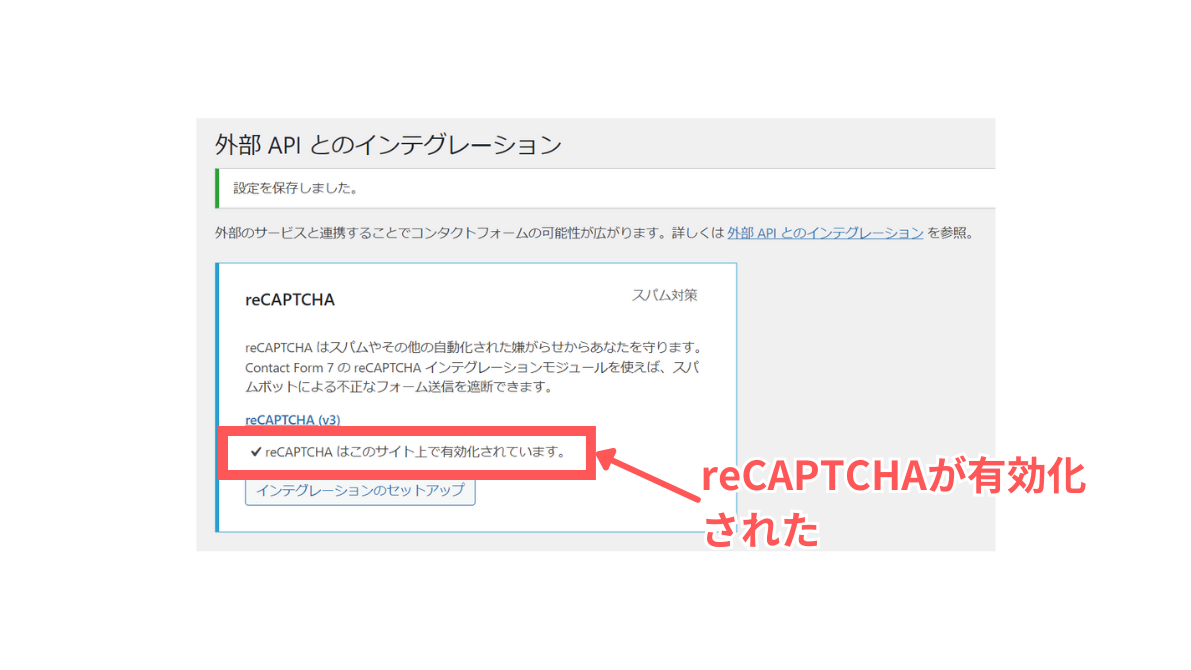
「reCAPTCHAはこのサイト上で有効化されています。」が表示されたらOKです!
 ハセブロ
ハセブロお疲れ様です!!これでContact Form 7を使用する準備ができました!次はお問い合わせページを作成して送受信テストをしてみましょう!
お問い合わせページの作成方法と送受信テスト

お問い合わせページの作成方法
では実際にContact Form 7を使ってお問い合わせページを作成してみましょう!
お問い合わせページを作成する流れ
- デフォルトのコンタクトフォームを使用
- ショートコードをコピー
- 固定ページでお問い合わせページ作成
- お問い合わせページのプレビュー
それでは進めます!
 ハセブロ
ハセブロまずはデフォルトの「コンタクトフォーム 1」を使って作成してみますね!

WordPressの管理画面で「お問い合わせ」から「コンタクトフォーム」をクリックします!

「コンタクトフォーム 1」の「ショートコード」をコピーします!

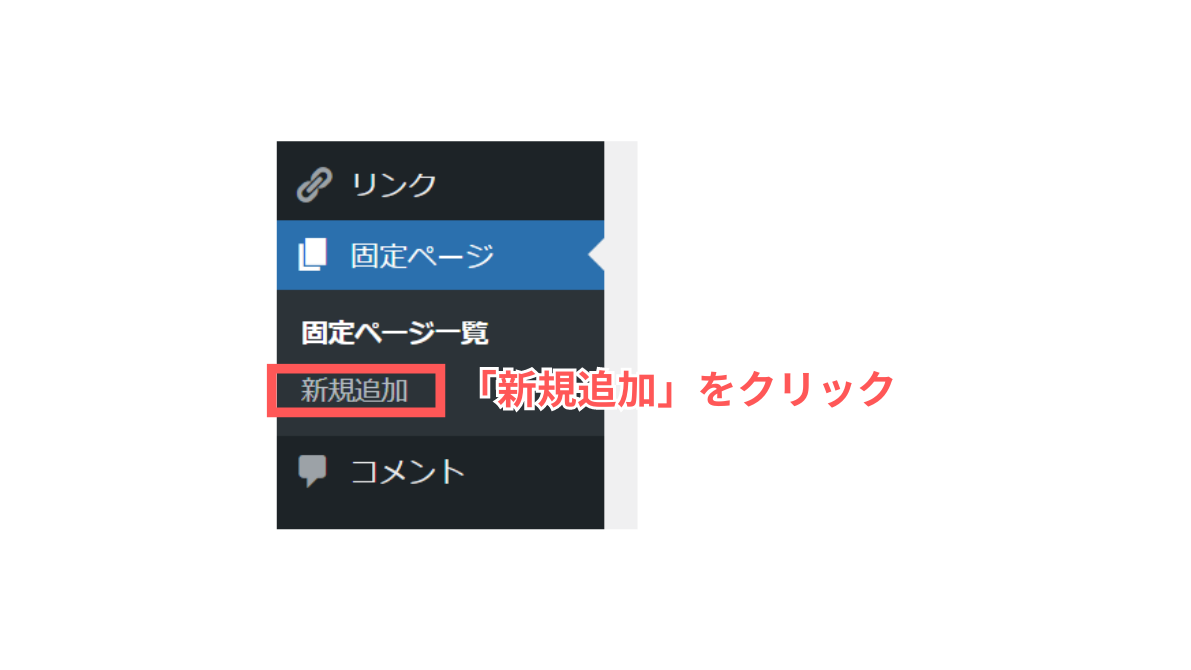
WordPressの管理画面で「固定ページ」から「新規追加」をクリックします!

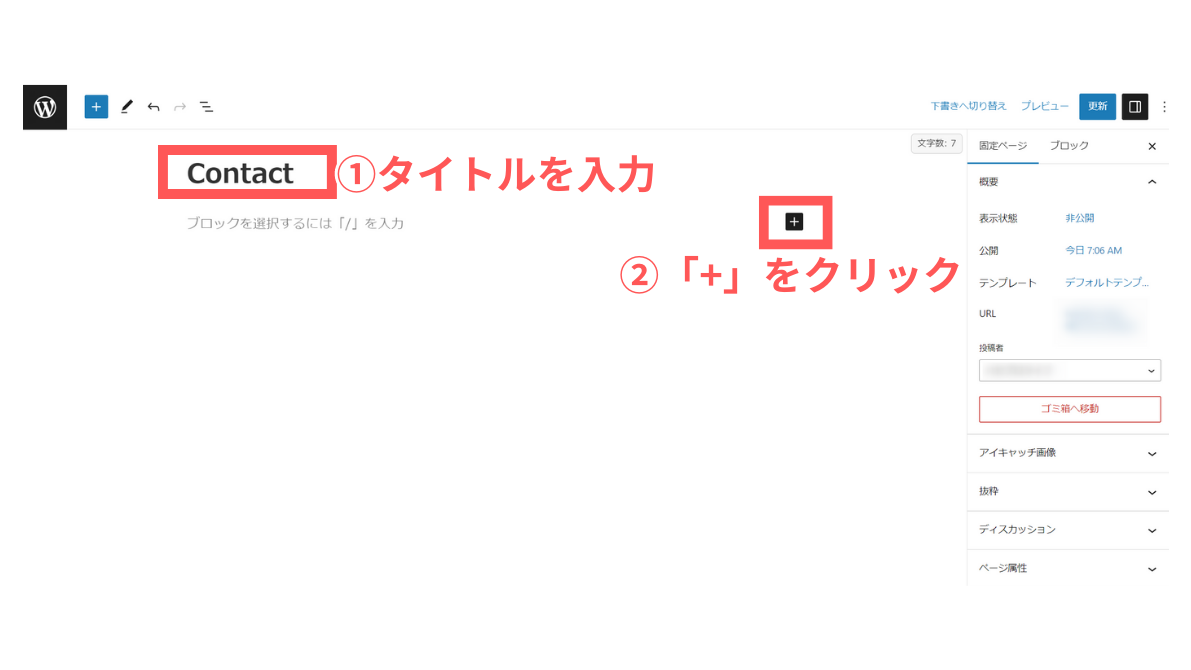
タイトルを入力して段落の「+」をクリックします!

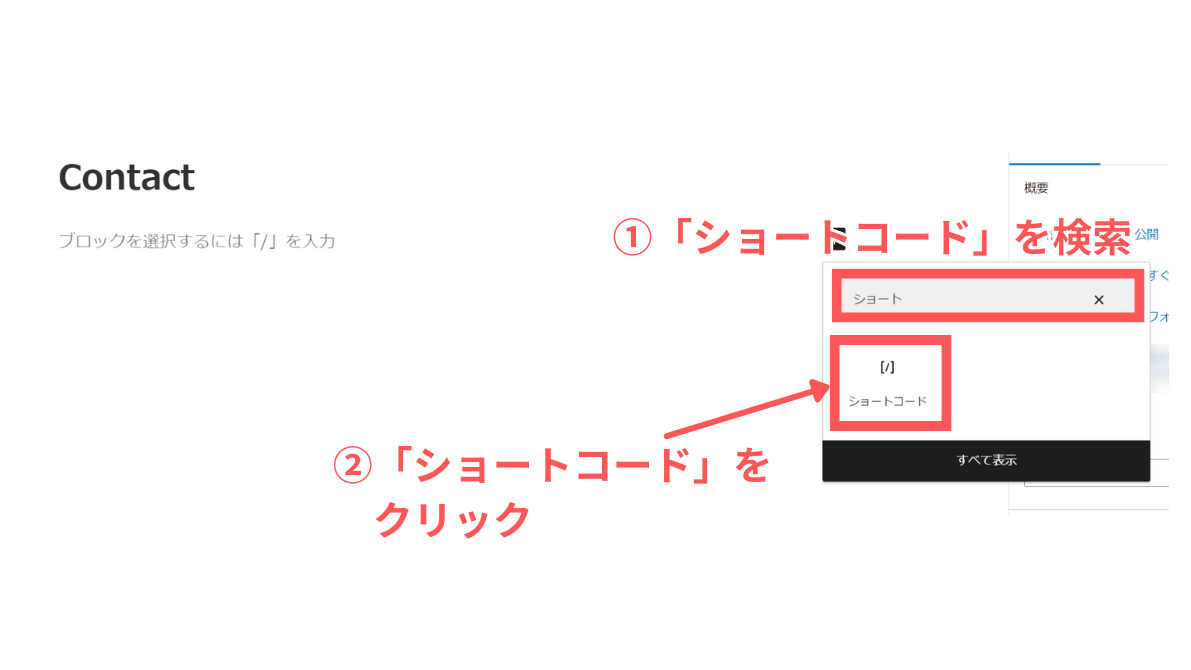
「ショートコード」アイコンを検索してクリックします!

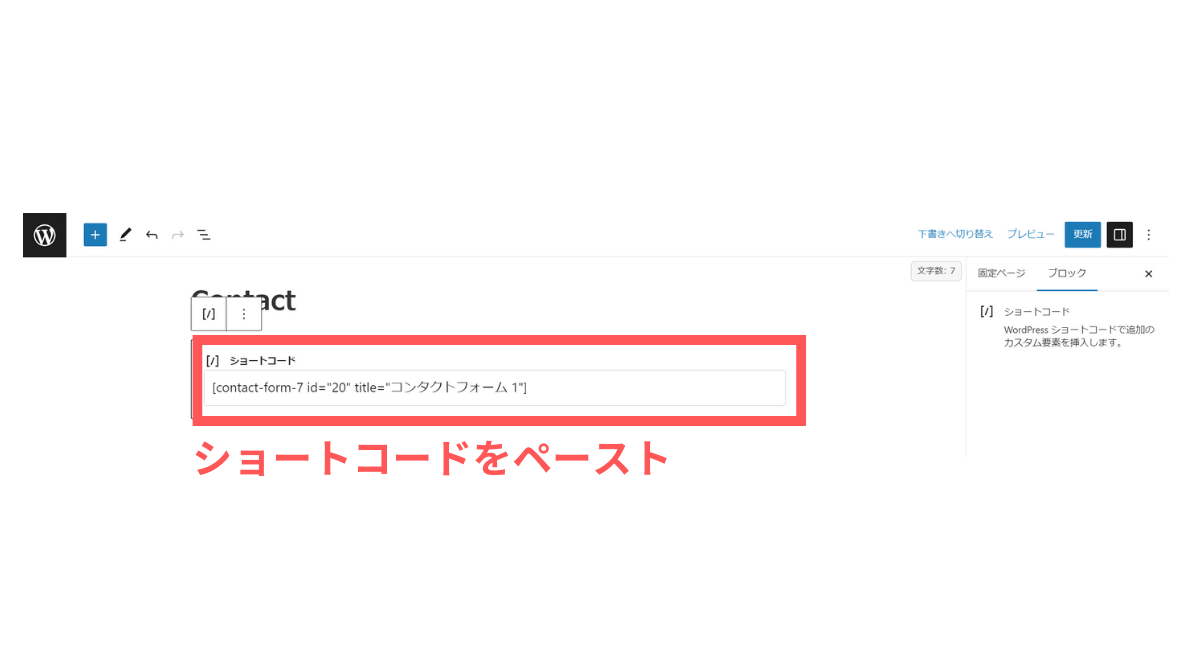
STEP2でコピーしたショートコードをペーストします!
「更新」をクリックしておきましょう!

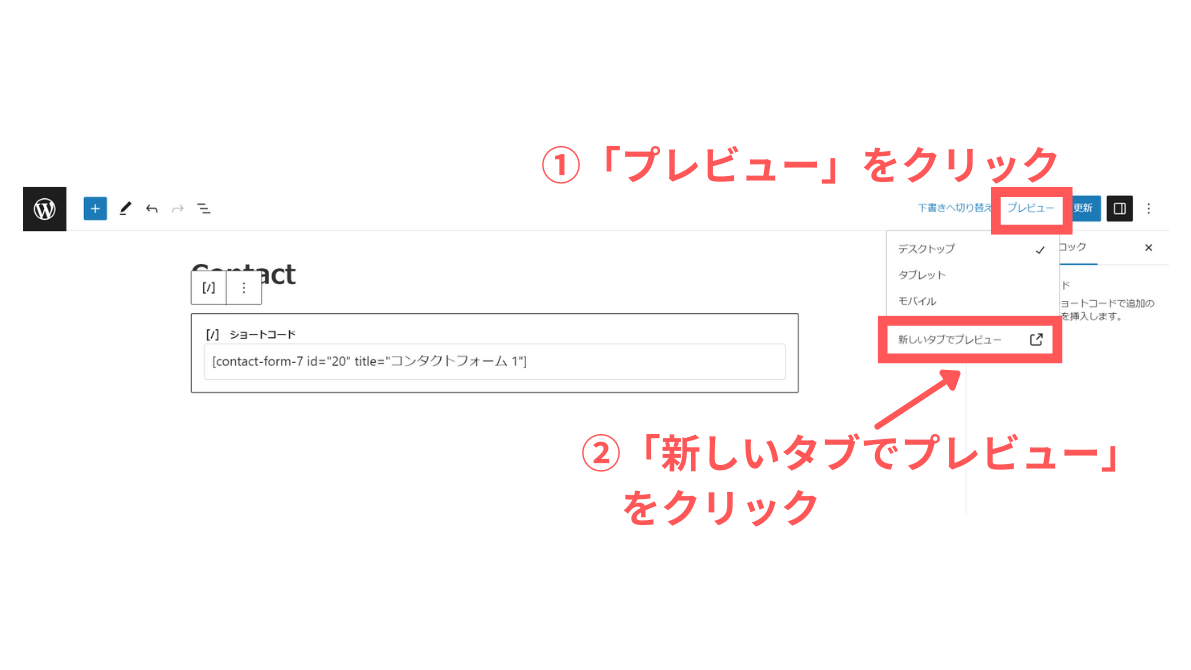
画面右上の「更新」ボタンの左にある「プレビュー」をクリックします!
「新しいタブでプレビュー」をクリックします!

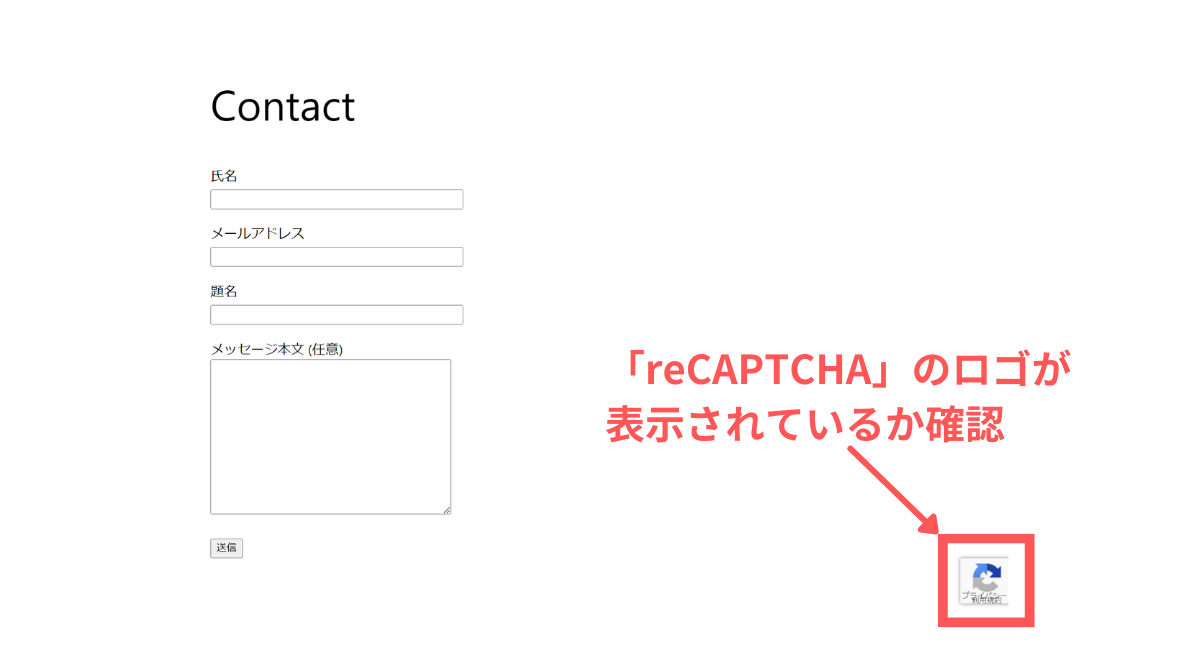
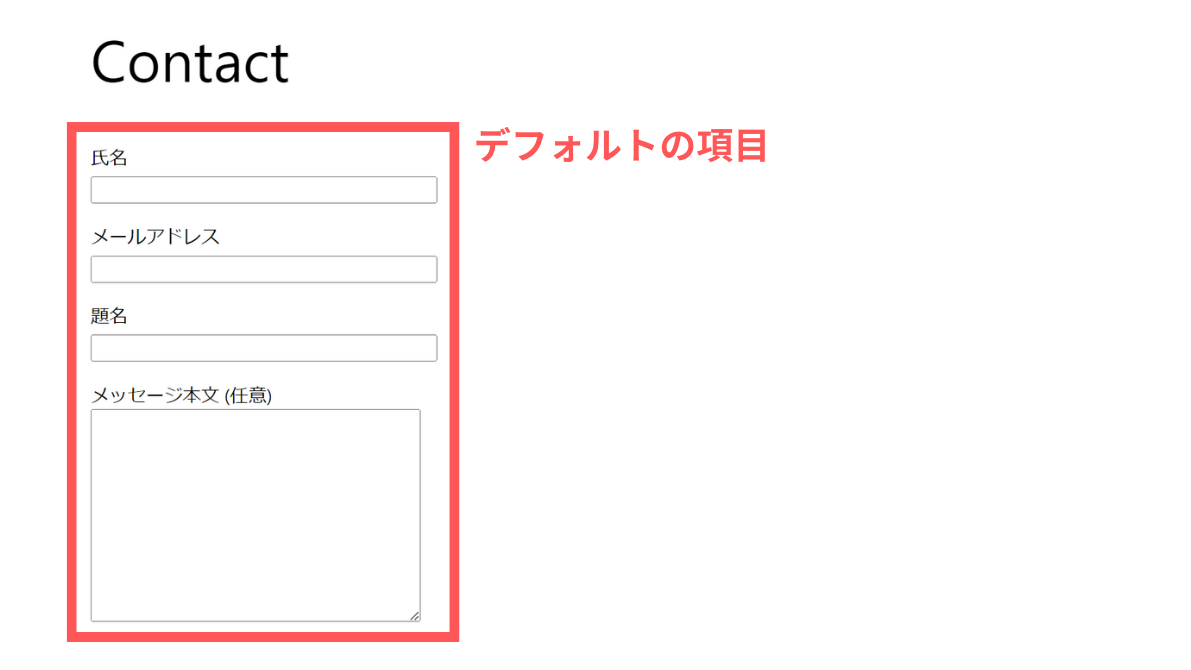
お問い合わせページが表示されました!
デフォルトの「コンタクトフォーム 1」はイメージのような内容になっています!
画面右下あたりにreCAPTCHAアイコンが表示されていることも確認しましょう!
 ハセブロ
ハセブロでは次にこのフォームをベースに送受信テストを行います!
\ 以下のボタンで移動できます! /
送受信テスト

送受信テストで動作確認する流れ
- 「メール」の「送信先」にメールアドレスを設定
- 送信テスト
- 受信内容の確認

コンタクトフォームの「メール」タブの「送信先」にメールアドレスを入力しましょう!
「保存」をクリックします!

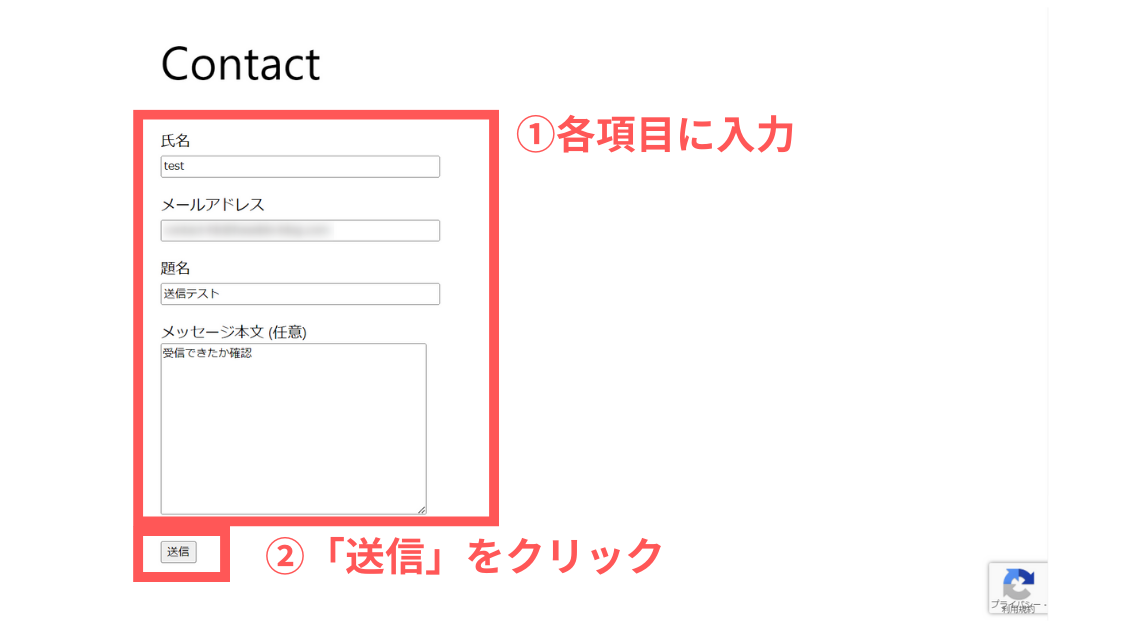
お問い合わせページのフォームに必要事項を入力し「送信」をクリックしましょう!

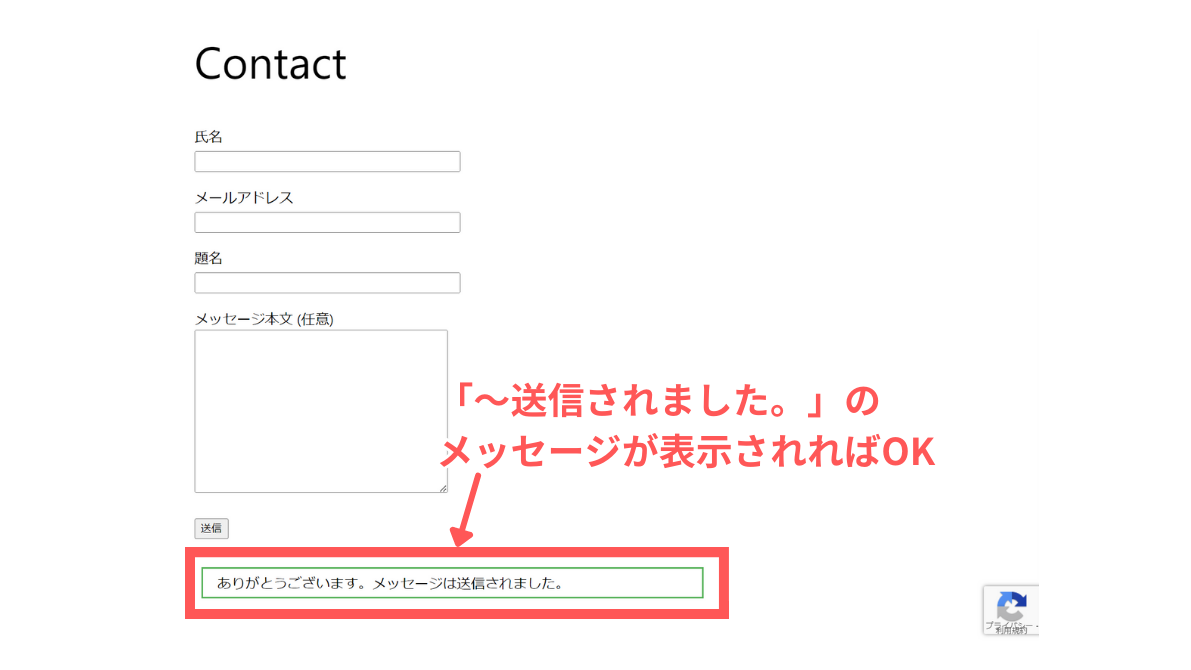
「ありがとうございます。メッセージは送信されました。」と表示されたらOKです!
 ハセブロ
ハセブロ僕の場合は2回目以降のテストでエラーが出ましたが、VPNをオフにするとエラーがなくなりました!テスト後はVPNをオンに戻すことを忘れないようにしましょう!

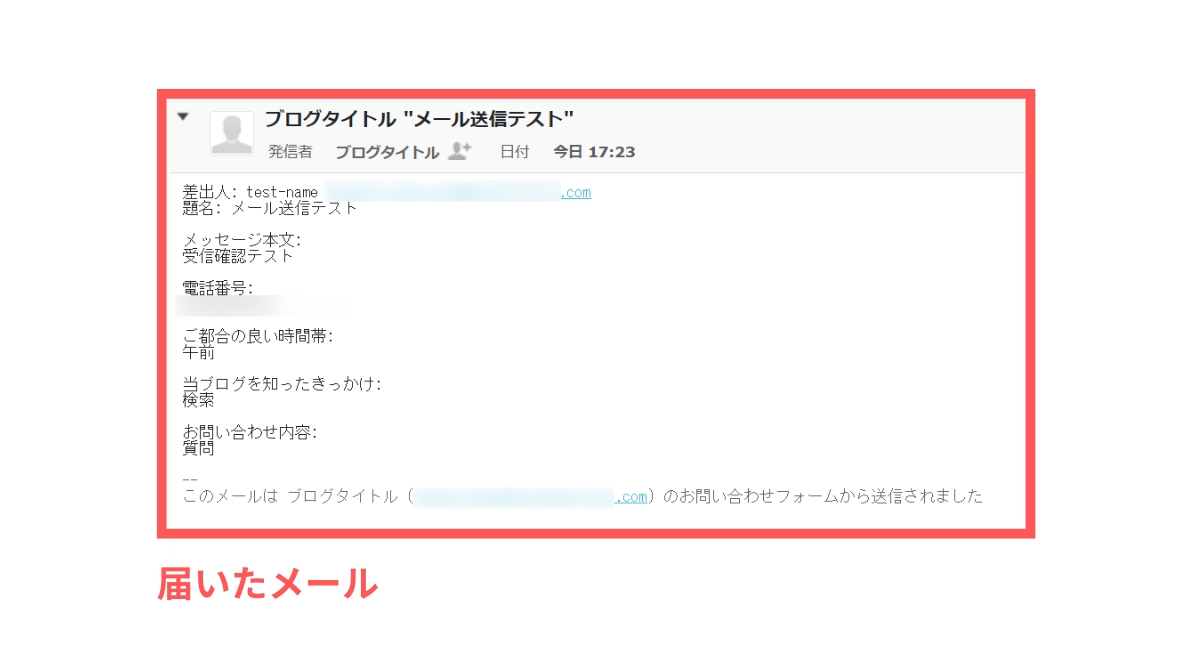
「送信先」で設定したメールアドレスに届いた内容です!
デフォルトの「フォーム」設定だとイメージのような内容でメールが届きます!
 ハセブロ
ハセブロもう少し充実した内容でフォームを設定したいという方に向けて、次はカスタマイズ方法を解説しますね!
お問い合わせフォームのカスタマイズ方法

 悩み
悩みフォームに他の項目も追加したい…。
 悩み
悩みプログラミングができないと無理かな…?
 ハセブロ
ハセブロ少しコードの理解は必要ですが、プログラミングができなくても他の項目を追加することはできますよ!
Contact Form 7に他の項目を追加する方法を解説しますね!
カスタマイズ方法の解説
- コンタクトフォームの新規追加
- 基本的な仕組みと追加手順
- 電話番号の追加
- ドロップダウンメニューの追加
- チェックボックスとラジオボタンのエラー解説
- チェックボックスの追加
- ラジオボタンの追加
- メール:メッセージ本文の設定
- お問い合わせページの作成・送受信テスト
「電話番号」「ドロップダウンメニュー」「チェックボックス」「ラジオボタン」の4つを追加してみましょう!
 ハセブロ
ハセブロ上記4つの項目を追加する方法がわかればベーシックなコンタクトフォームは作れそうですよね!
それでは進めていきましょう!

WordPress管理画面で「お問い合わせ」→「新規追加」をクリックします!

「コンタクトフォーム名」を入力しましょう!
フォームに新たな項目を追加していきます!
 ハセブロ
ハセブロ新たな項目を追加する前に基本的な仕組みと追加手順について簡単に解説しますね!
「フォーム」の基本的な仕組みと追加手順について解説します!
基本的な仕組み
この記述は以下を意味しています!
| 構成要素 | 呼び方 | 役割 |
|---|---|---|
| <label> 氏名 </label> | ラベル | 氏名と表示 |
| [text* your-name autocomplete:name] | フォームタグ | 名前入力欄を設置 |
「フォーム」の項目は基本的に「ラベル」「フォームタグ」の2つで構成されます!
基本的な追加手順
「フォーム」に項目を追加する場合の基本的な追加手順をおさえておきましょう!
「フォーム」の基本的な設定手順
- ラベルを記述する
- フォームタグを設定して挿入する
これだけです!
少しコードを扱う必要はありますがゼロからコードを記述しなくても大丈夫です!
 ハセブロ
ハセブロ基本的な仕組みと追加手順を理解した上でデフォルトで記述されたものを使いながらカスタムしていきましょう!!

では「電話番号」の項目を追加しながらもう少し理解を深めていきましょう!
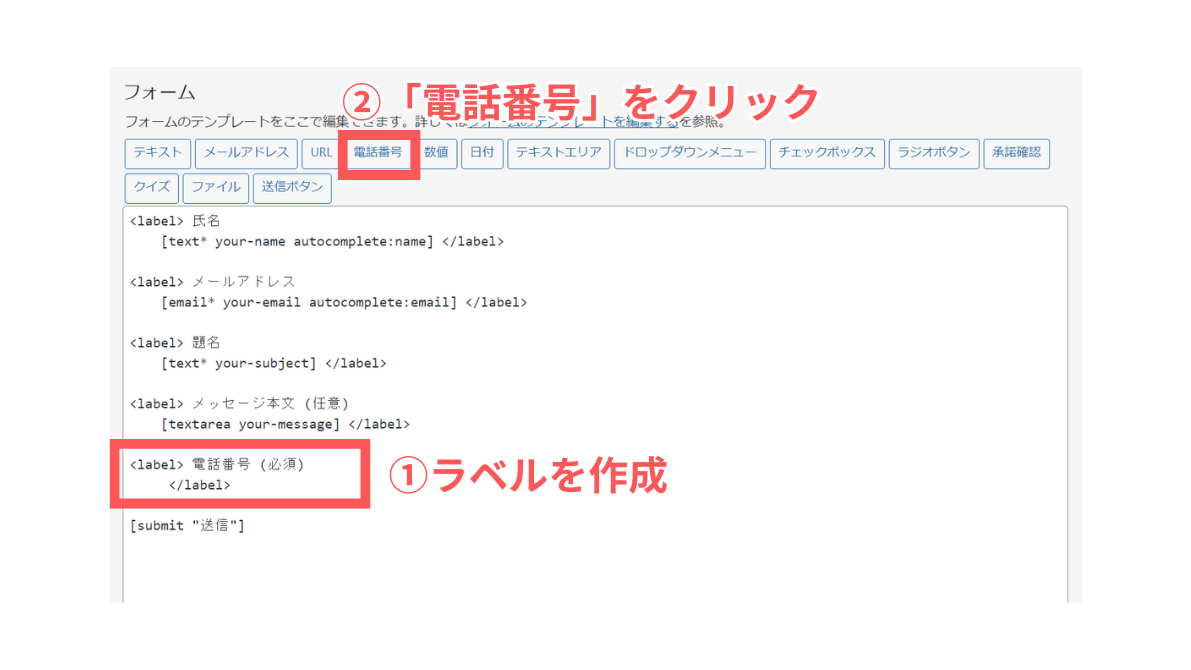
まず<label></label>をコピー&ペーストして<label> 電話番号(必須) </label>と書き換えて準備しましょう!
これがお問い合わせページで電話番号(必須)と表示される部分です!
画面上の方にある「電話番号」のボタンをクリックします!フォームタグの挿入です!

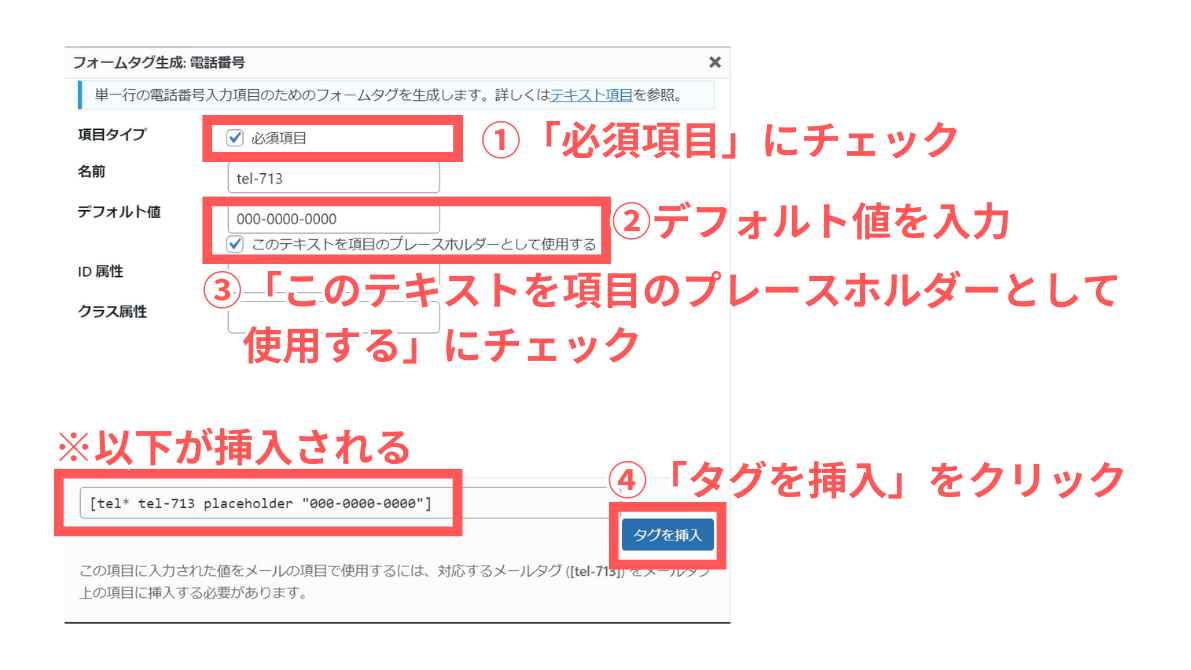
「電話番号」のタグを生成する画面がポップアップします!
フォームタグの設定内容(例)
- 電話番号の入力を必須にする
- 入力欄に電話番号の入力例を入れる
- 入力例を表示させる
- フォームタグを挿入する

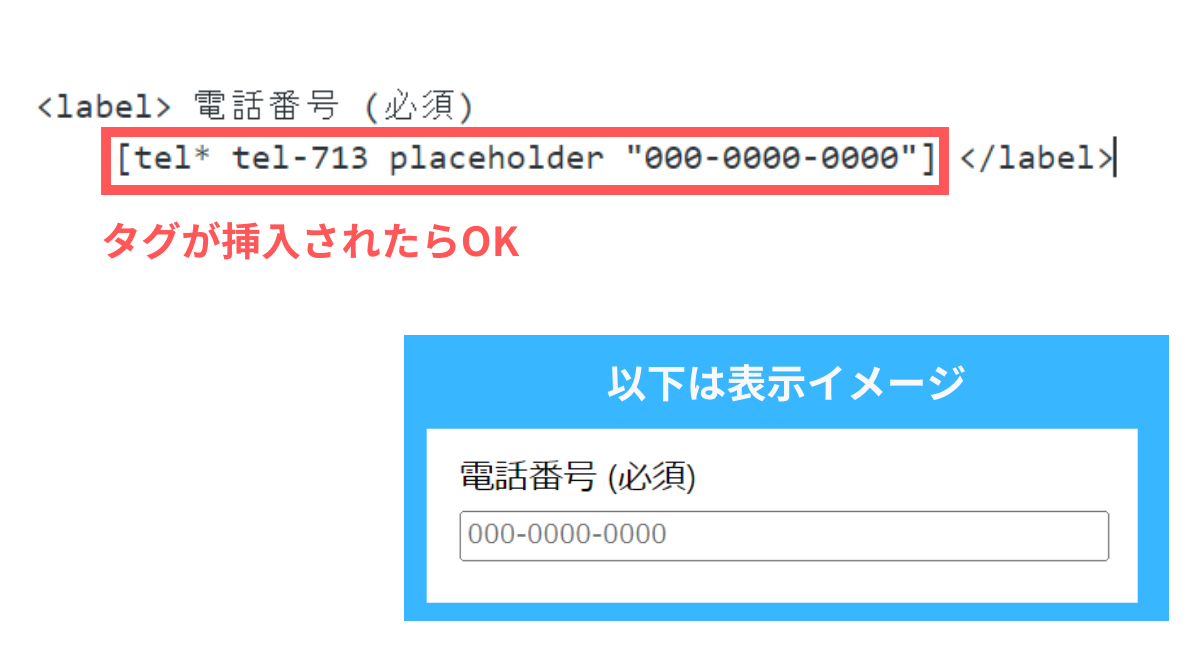
イメージは「電話番号」タグを挿入した内容です!
お問い合わせページで表示されるイメージも添付しておきました!
電話番号タグの[tel* tel-713 placeholder “000-0000-0000”]を解説
- tel*→*は「必須」を意味する
- tel-713→フォームタグの名前
- placeholder→プレースホルダーを使う
- “000-0000-0000″→プレースホルダーで表示する内容
※”000-0000-0000″はフォームタグを生成するときに設定した値です!
「保存」をクリックしましょう!

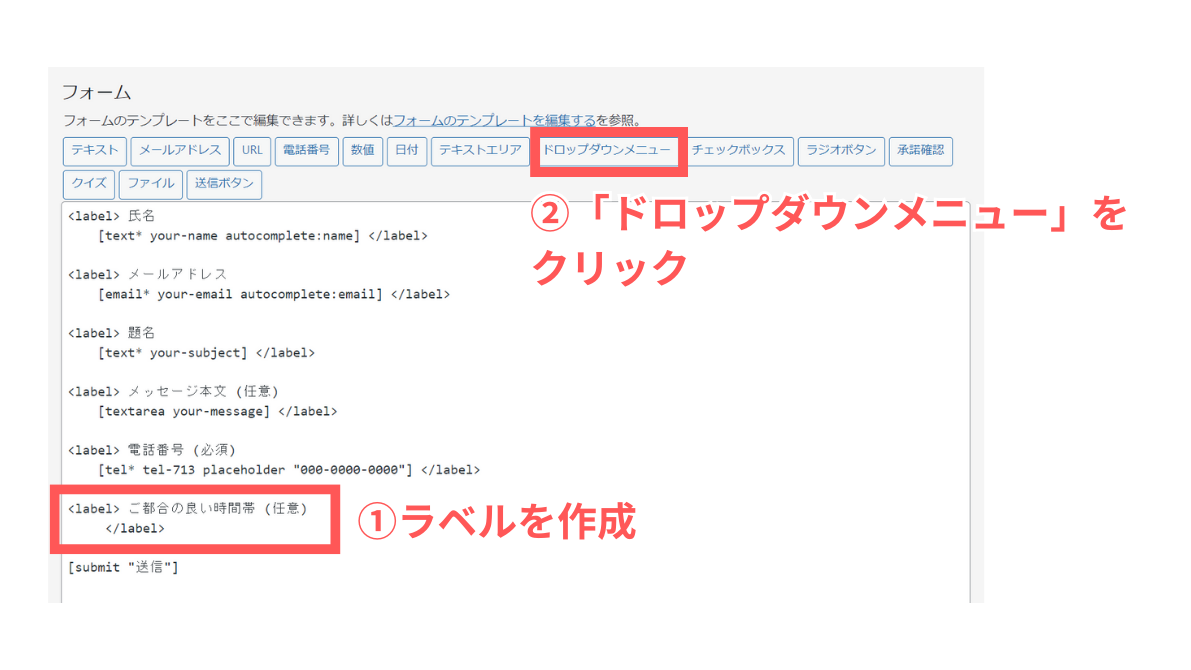
続いて「ドロップダウンメニュー」を追加してみましょう!
まず<label></label>をコピー&ペーストします!
本記事では<label> ご都合の良い時間帯(任意) </label>と書き換えて準備しました!
お問い合わせページでご都合の良い時間帯(任意)と表示されます!
画面上の方にある「ドロップダウンメニュー」のボタンをクリックします!フォームタグの挿入です!

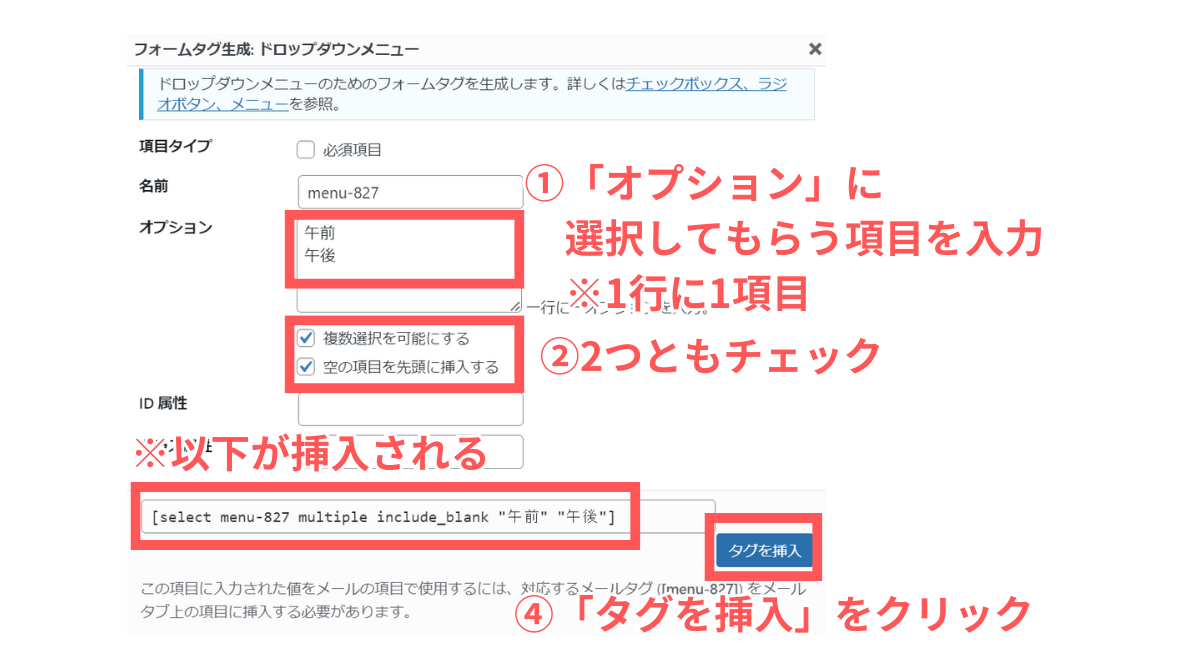
「ドロップダウンメニュー」のタグを生成する画面がポップアップします!
フォームタグの設定内容(例)
- 選択オプションを午前と午後を入力
- 複数選択を可能にする
- 選択項目の先頭を「以下から選択してください」と表示させる
- フォームタグを挿入する

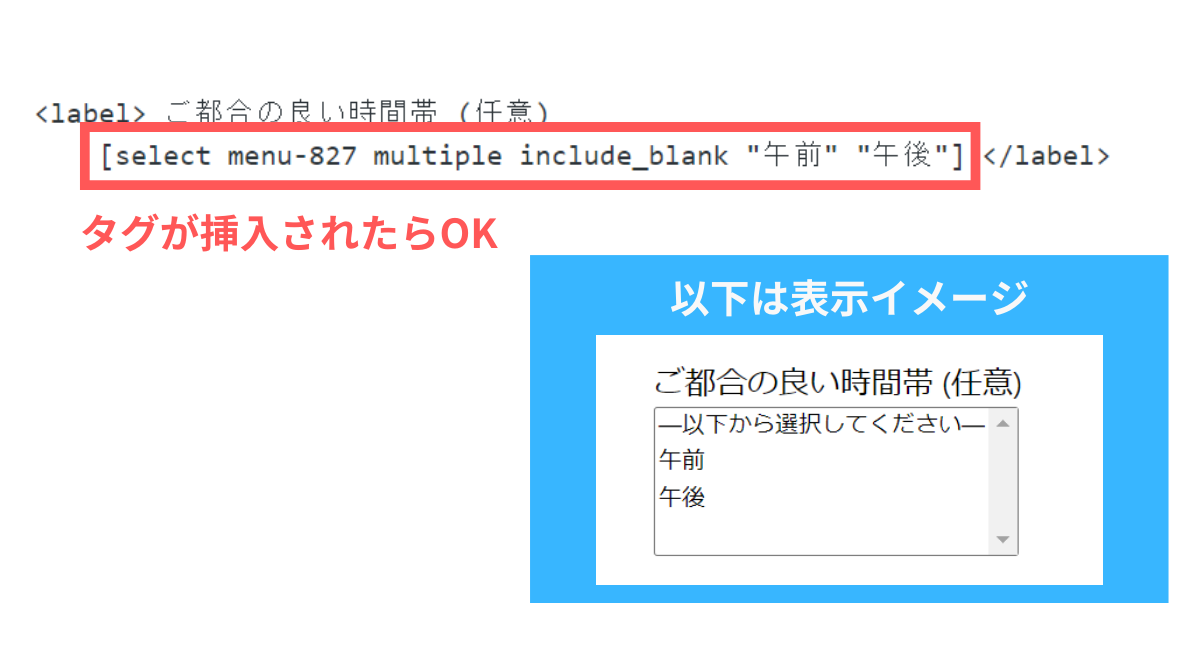
イメージは「ドロップダウンメニュー」タグを挿入した内容です!
お問い合わせページで表示されるイメージも添付しておきました!
ドロップダウンメニュータグの[select menu-827 multiple include_blank “午前” “午後”]を解説
- select→「任意」なので*はついてない
- menu-827→フォームタグの名前
- multiple→複数選択可能
- include_blank→オプションの選択項目の先頭に空の項目を追加
- “午前” “午後”→オプションの選択項目
※”午前” “午後”はフォームタグを生成するときに設定した文字です!
「保存」をクリックしましょう!
 ハセブロ
ハセブロどうですか?!大分慣れてきたのではないでしょうか?!続いてチェックボックスに進みます!
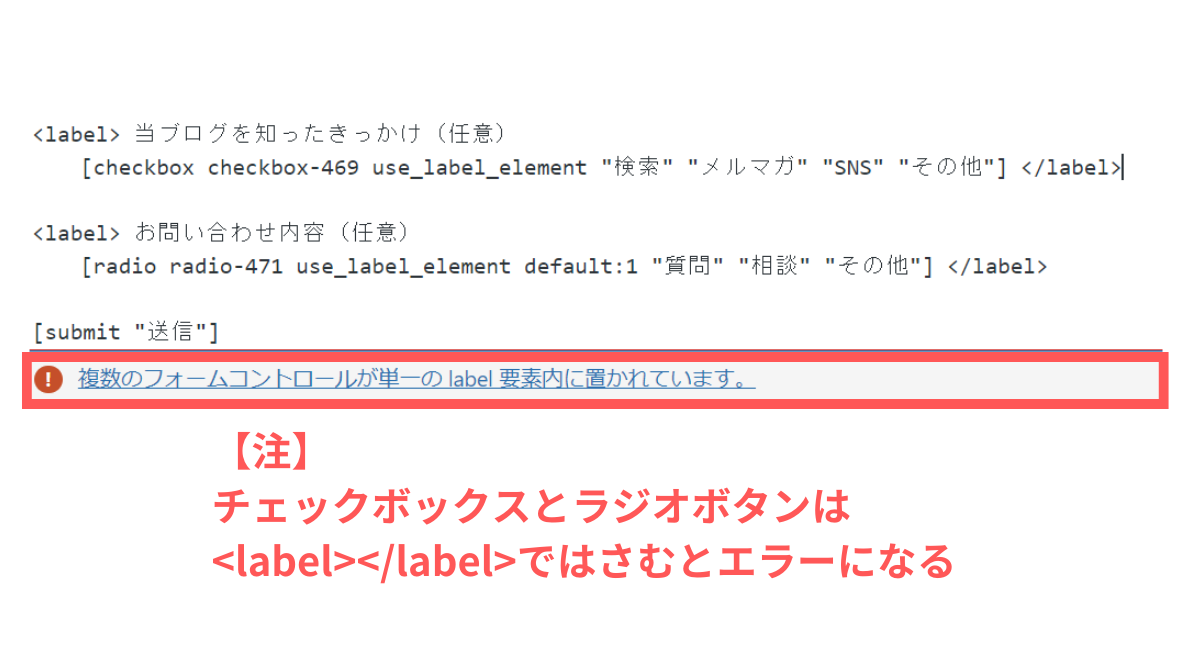
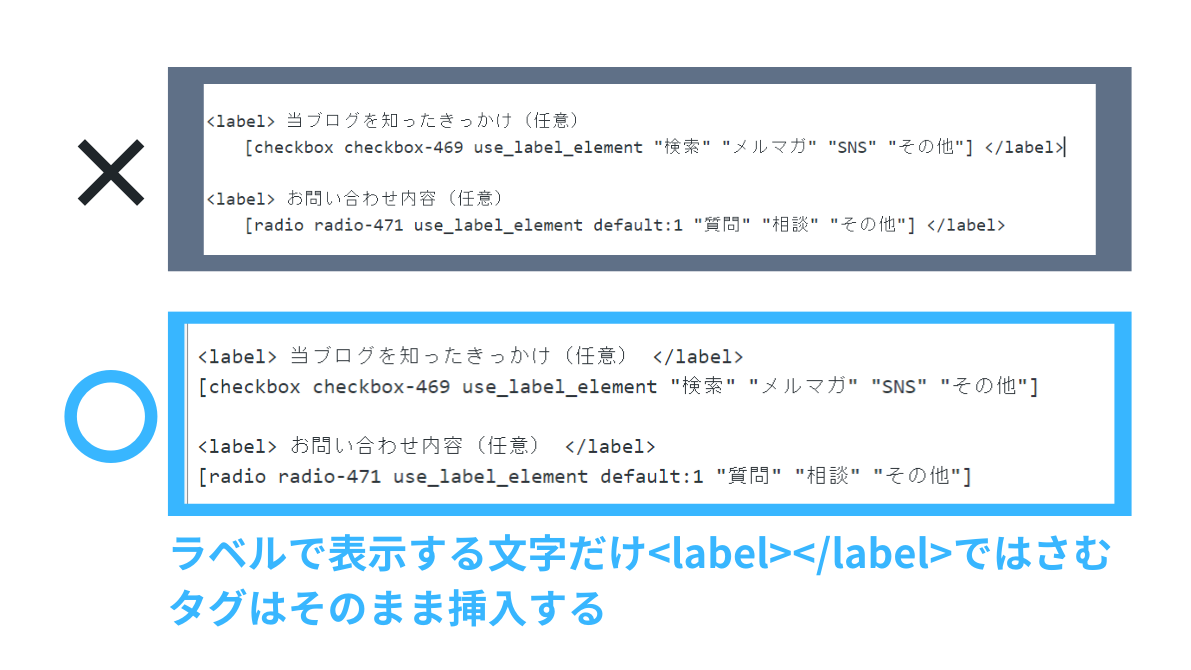
「チェックボックス」と「ラジオボタン」に入る前にエラーについて解説しておきます!


 ハセブロ
ハセブロラベルとフォームタグは分けて記述すると解決します!覚えておいてください!

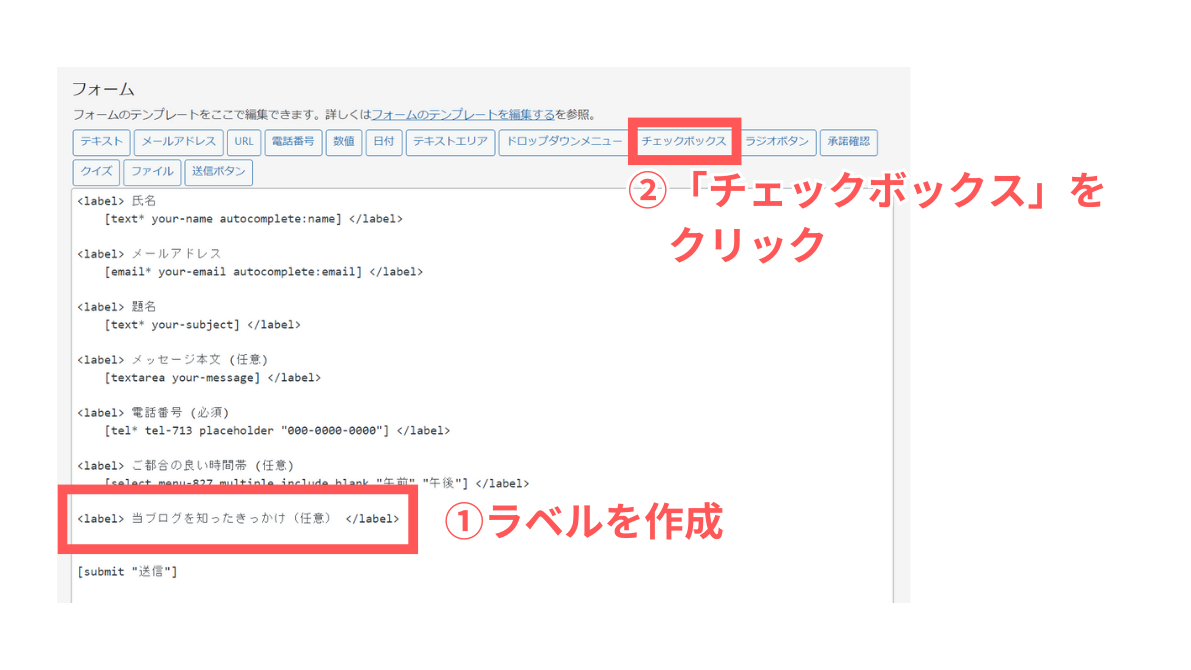
まず<label></label>をコピー&ペーストします!
本記事では<label> 当ブログを知ったきっかけ(任意) </label>と書き換えて準備しました!
お問い合わせページで当ブログを知ったきっかけ(任意)と表示されます!
画面上の方にある「チェックボックス」のボタンをクリックします!フォームタグの挿入です!

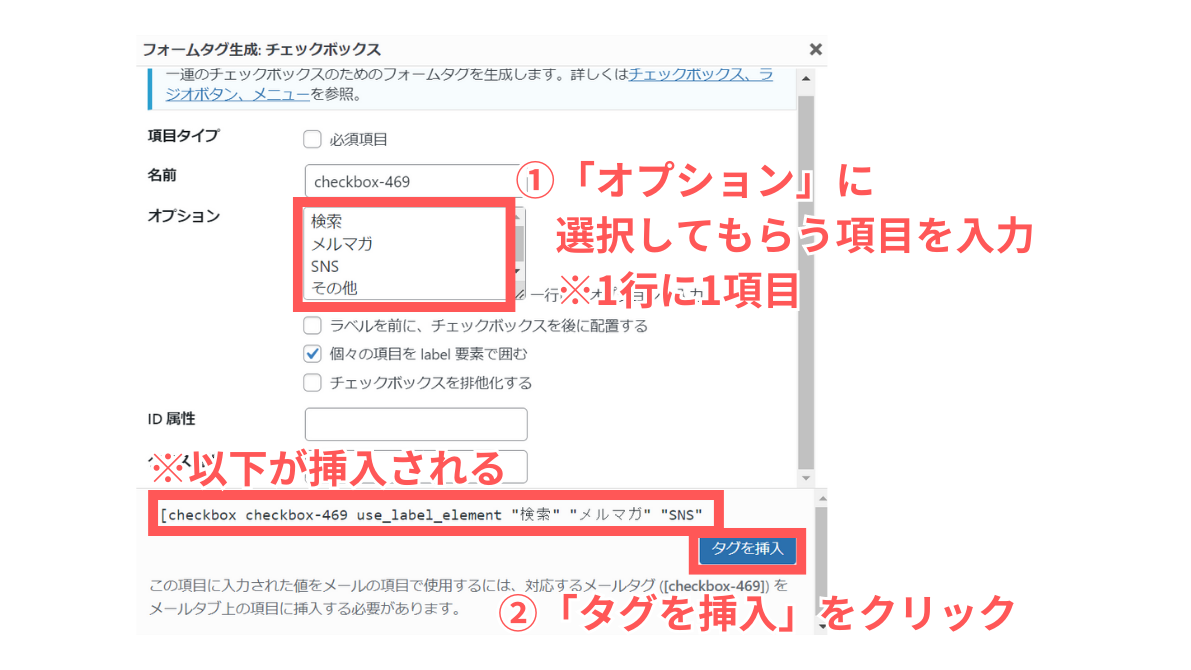
「チェックボックス」のフォームタグを生成する画面がポップアップします!
フォームタグの設定内容(例)
- 選択オプションを4つ入力
- フォームタグを挿入する

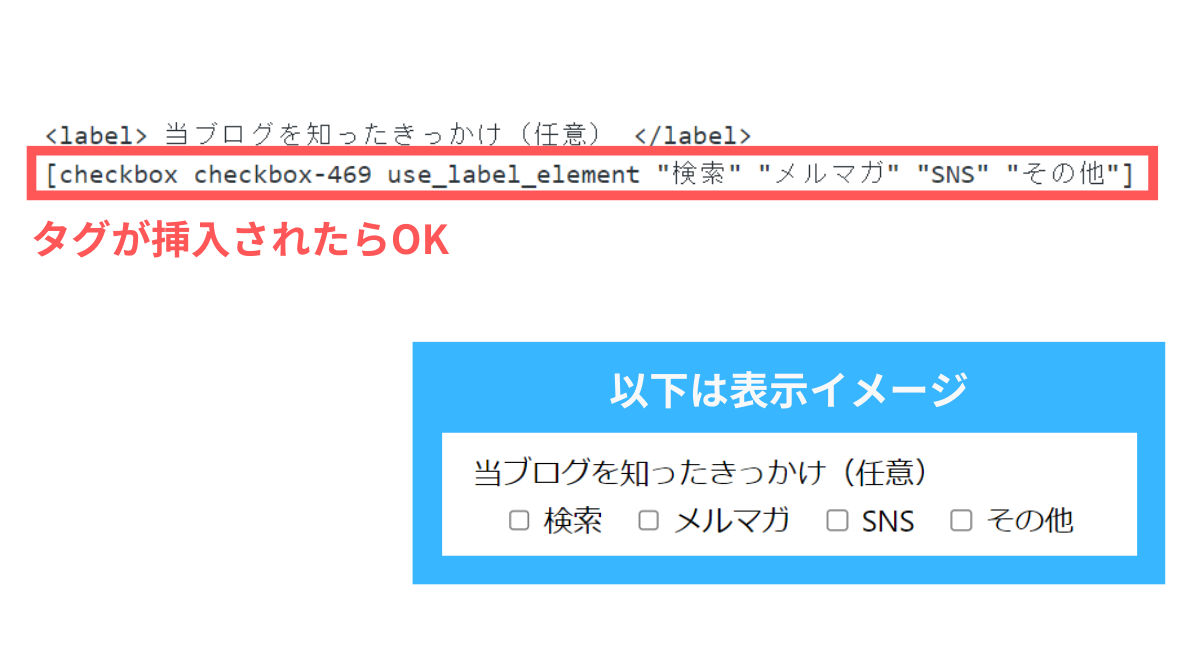
イメージは「チェックボックス」タグを挿入した内容です!
お問い合わせページで表示されるイメージも添付しておきました!
チェックボックスタグの[checkbox checkbox-469 use_label_element “検索” “メルマガ” “SNS” “その他”]を解説
- checkbox→「任意」なので*はついてない
- checkbox-469→フォームタグの名前
- use_label_element→個々の項目をlabel要素で囲む
- “検索” “メルマガ” “SNS” “その他”→オプションの選択項目
※”検索” “メルマガ” “SNS” “その他”はタグを生成するときに設定した文字になります!
「保存」をクリックしましょう!

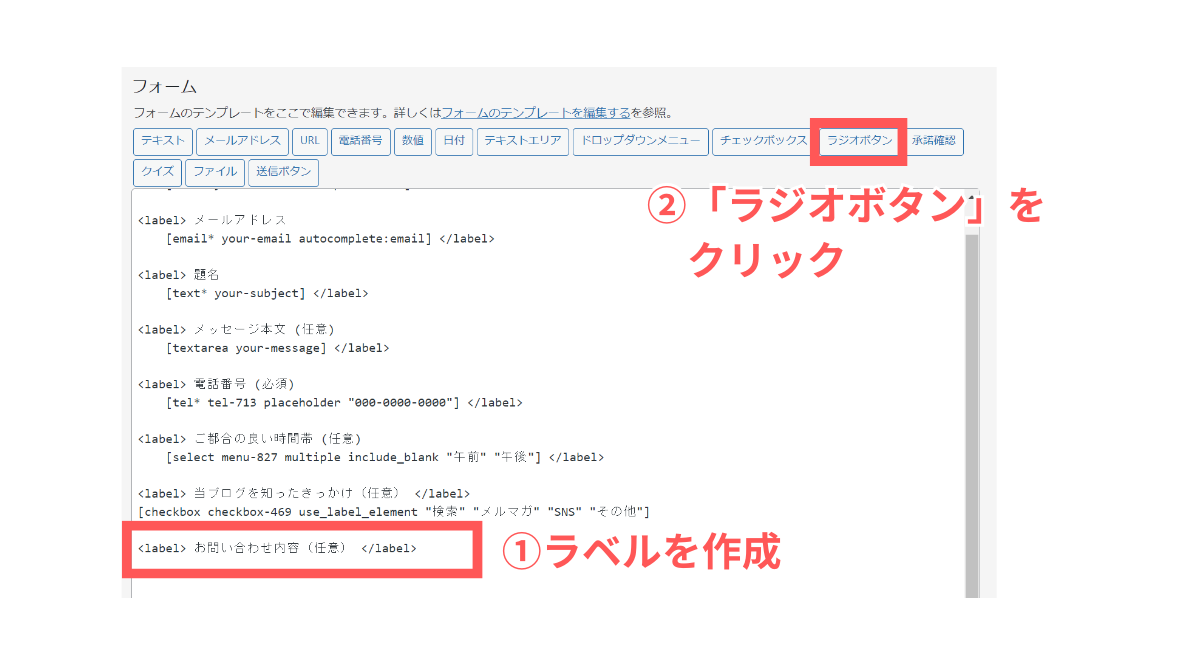
まず<label></label>をコピー&ペーストします!
本記事では<label> お問い合わせ内容(任意) </label>と書き換えて準備しました!
お問い合わせページでお問い合わせ内容(任意)と表示されます!
画面上の方にある「ラジオボタン」をクリックします!フォームタグの挿入です!

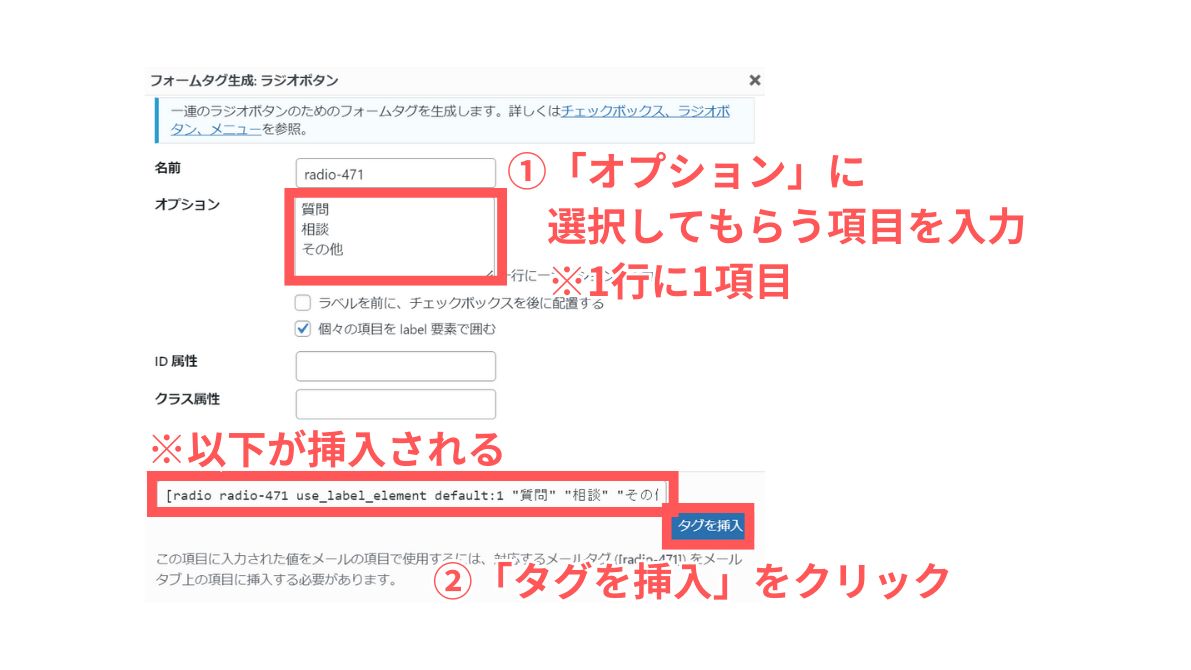
「ラジオボタン」のタグを生成する画面がポップアップします!
フォームタグの設定内容(例)
- 選択オプションを3つ入力
- フォームタグを挿入する

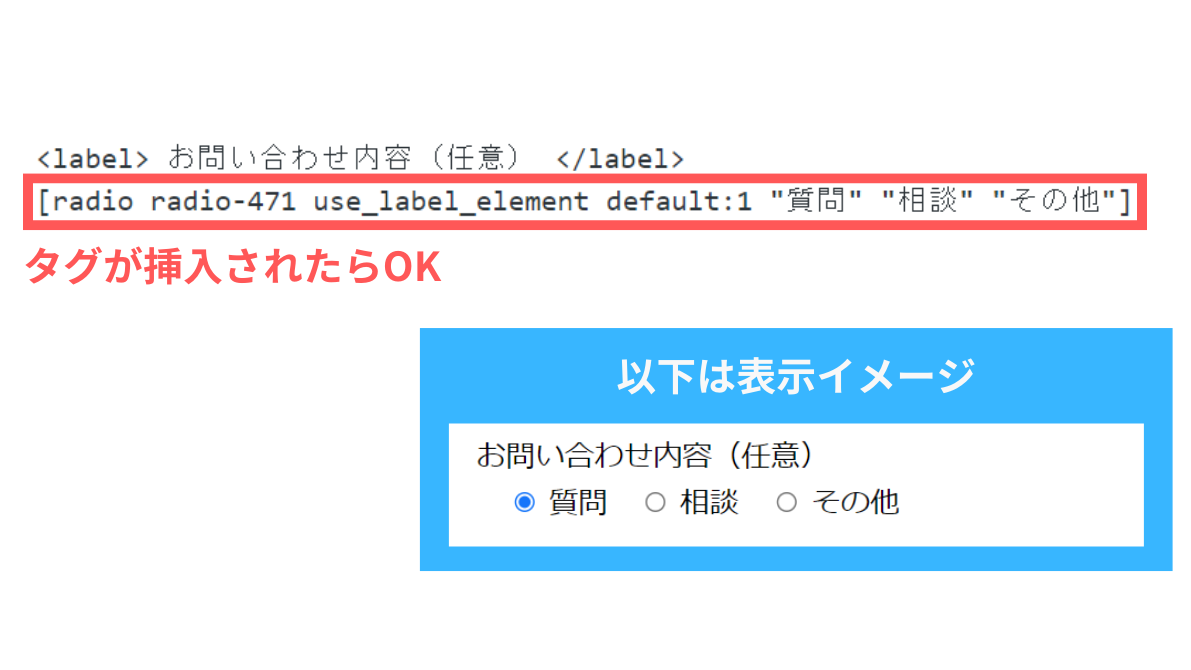
イメージは「ラジオボタン」タグを挿入した内容です!
お問い合わせページで表示されるイメージも添付しておきました!
ラジオボタンタグの[radio radio-471 use_label_element default:1 “質問” “相談” “その他”]を解説
- radio→「任意」なので*はついてない
- radio-471→フォームタグの名前
- use_label_element default:1→個々の項目をlabel要素で囲む
- default:1→デフォルトで先頭を選択した状態/2番目を選択する場合はdefault:2
- “質問” “相談” “その他”→オプションの選択項目
※”質問” “相談” “その他”はフォームタグを生成するときに設定した文字です!
「保存」をクリックしましょう!

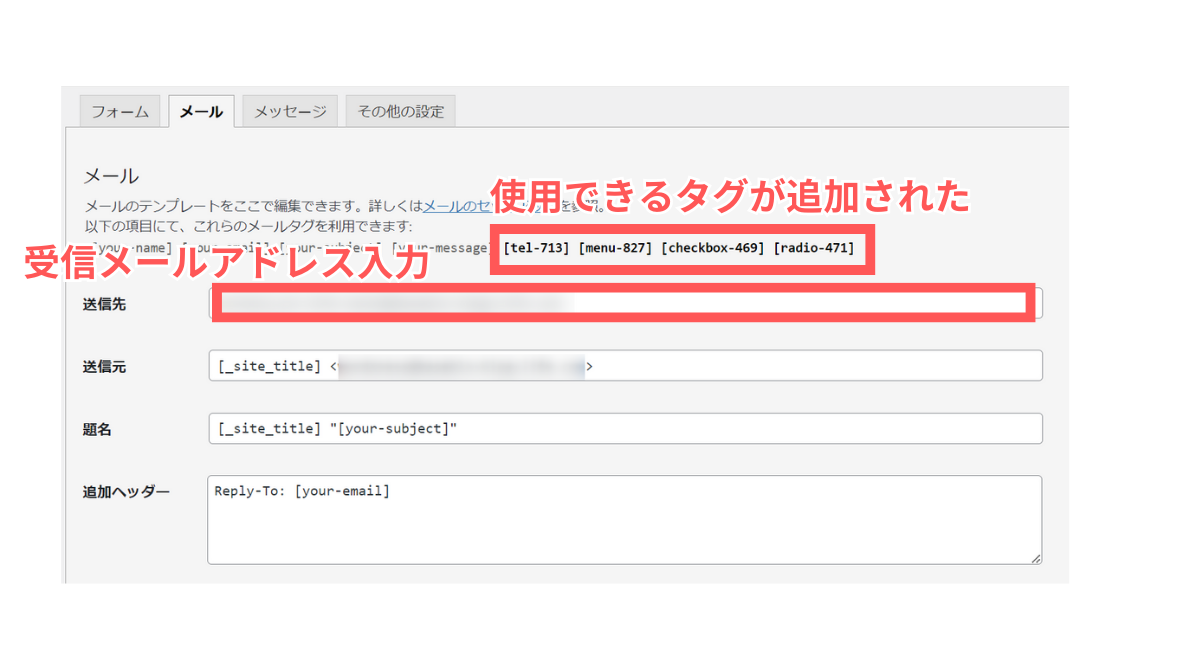
それでは「メール」の設定をしましょう!「フォーム」で追加したフォームタグの名前が表示されていますね!
「送信先」を変更する場合はメールアドレスを入力します!

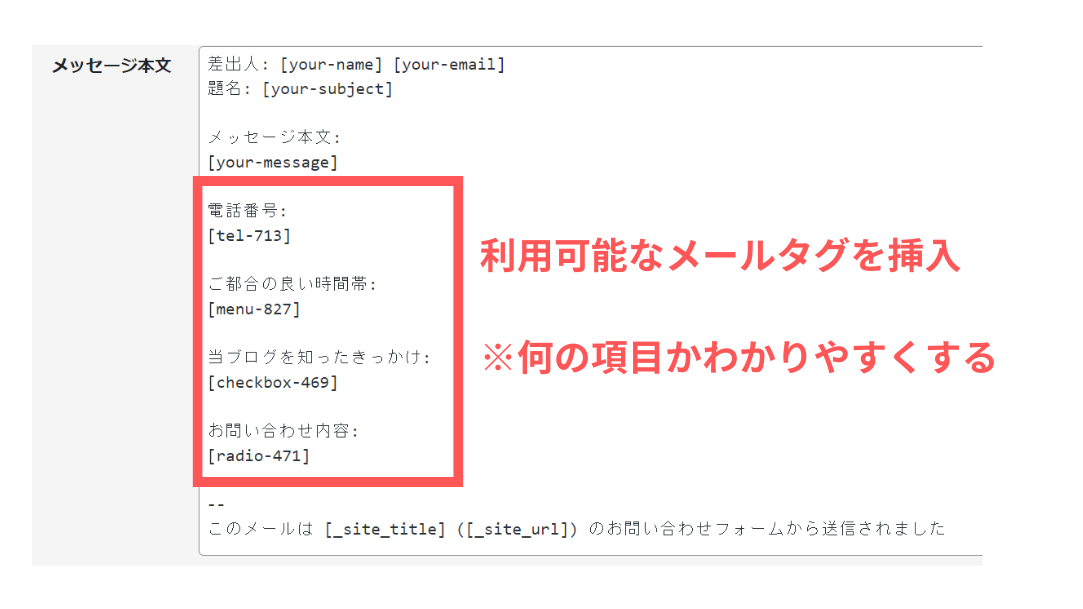
「メッセージ本文」に利用可能なメールタグを追加します!
それぞれ何の項目なのかわかりやすいように項目名を入力しておきましょう!
メールタグはお問い合わせページで入力・選択された内容に置き換わります!
本記事の例でメールタグを解説
- メッセージ本文にメールタグの[radio-471]を挿入しておく
- お問い合わせページで“質問”が選択されて送信されたとする
- [radio-471]が質問の文字に置き換わってメールが届く
このようなイメージです!
修正を加えたら「保存」をクリックします!

では実際にテストしてみましょう!
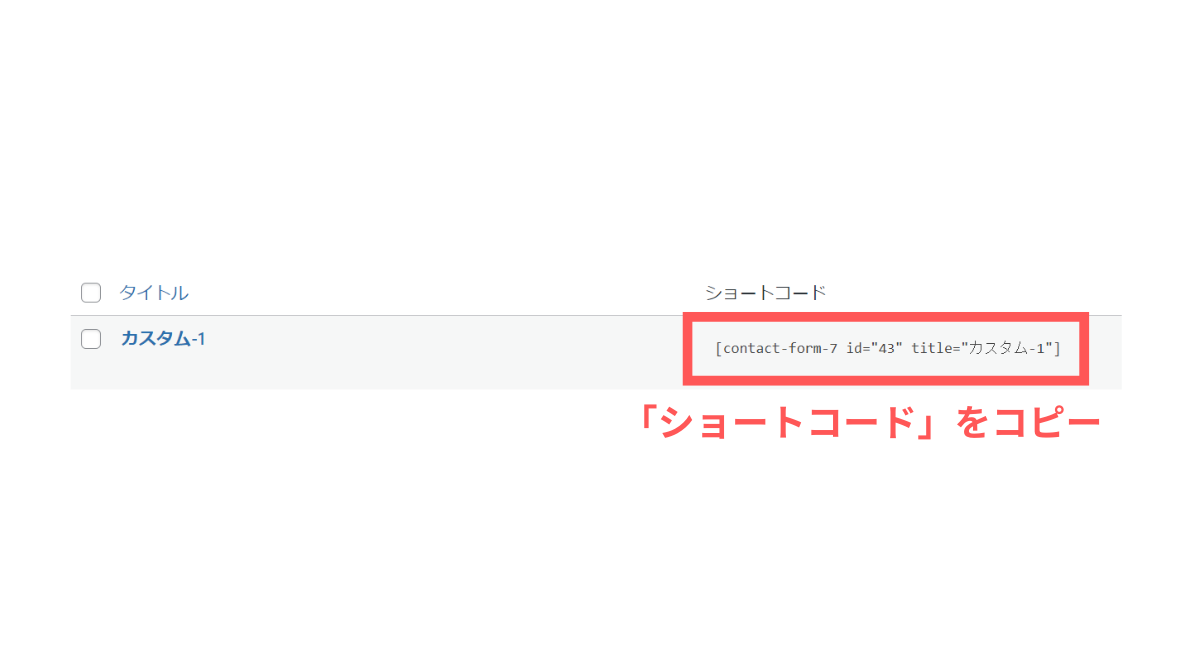
作成したコンタクトフォームの「ショートコード」をコピーします!

「お問い合わせページの作成方法」で作成したページを使うか、新たにお問い合わせページを作成してください!
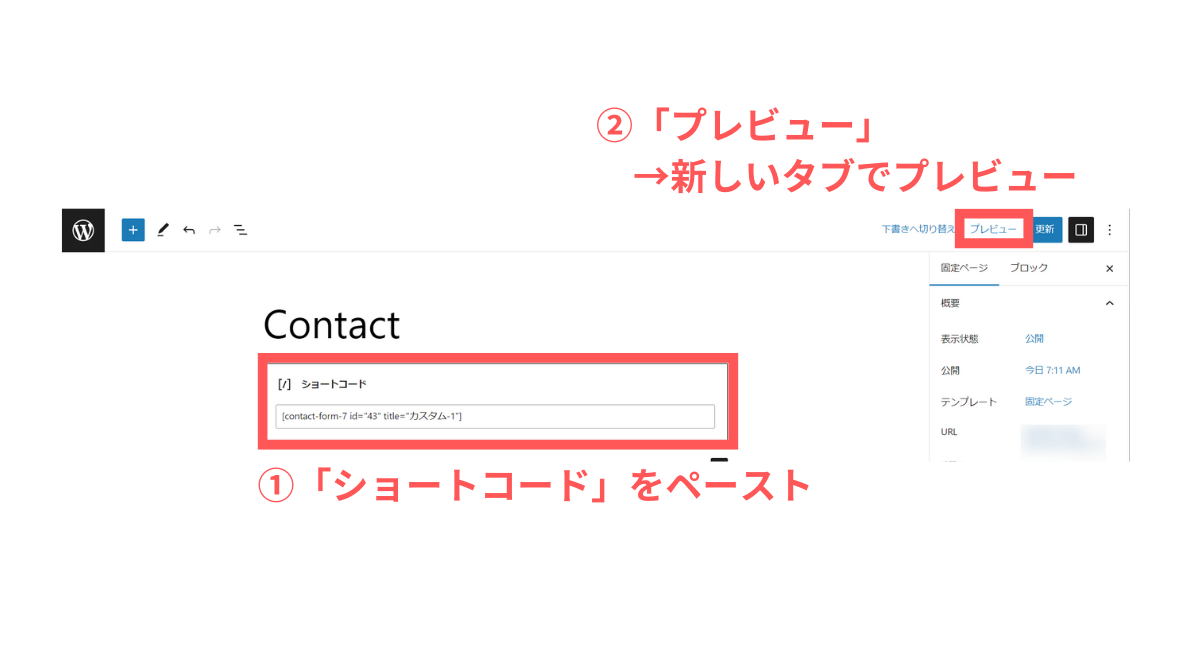
「ショートコード」をペーストして入力したら「プレビュー」しましょう!
お問い合わせページの作成方法をもう一度確認する場合は、以下ボタンで移動できます!

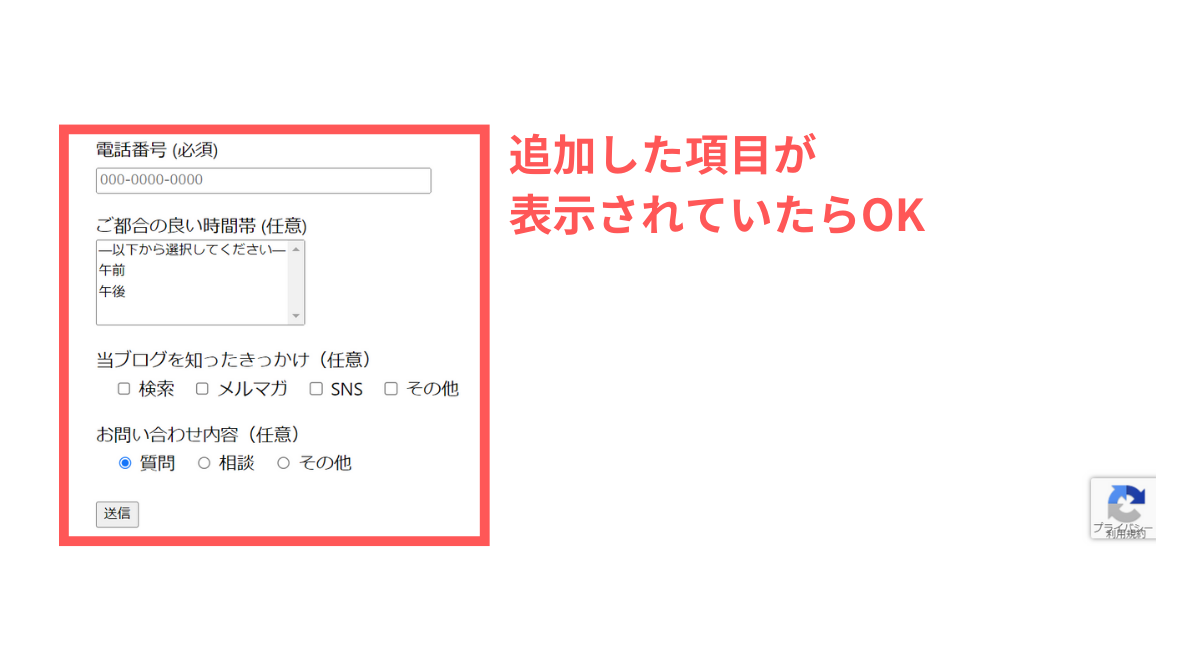
お問い合わせページに表示されたコンタクトフォームのデフォルト部分です!

画面を下にスクロールすると追加した項目が表示されていることが確認できました!

入力・選択などを済ませたら「送信」ボタンをクリックします!
「ありがとうございます。メッセージは送信されました。」のメッセージが表示されたらOKです!
 ハセブロ
ハセブロテスト後は忘れずにVPNをオンに戻しましょう!

メールタグはすべて入力・選択した内容で置き換わっていますね!
問題がなければ動作チェックまで完了です!
 ハセブロ
ハセブロ本当にお疲れ様でした!!これだけ機能追加できるようになれば、お問い合わせページに必要な項目はある程度カバーできるはずです!
WordPressの設定について不安などございませんか?!【ブログの始め方】WordPressの使い方や初期設定について初心者向けに詳しく解説!でWordPressの基本的な使い方や設定方法について詳しく解説しています!

まとめ
今回は「【reCAPTCHA v3対応】Contact Form 7の使い方を初心者向けにわかりやすく解説!」について書きました。
プログラミングがわからないという方でも、Contact Form 7を使えば簡単にお問い合わせページが作れますよね!
少し手間は必要ですが、柔軟にカスタマイズできるのもContact Form 7の魅力です!
フォームがシンプルなのでどんなデザインにも馴染みやすい一方で、「ページの見え方を調整したいな~」でも「プログラミングができない~」とお悩の方には有料テーマを活用してみるのもオススメです!
【ブログの始め方】WordPressの使い方や初期設定について初心者向けに詳しく解説!ではオススメの有料テーマについても紹介していますのでぜひご参考くださいませ!

以上、ハセブロでした!
最後までお読みいただきありがとうございました!