こんにちは!ハセブロです!
今回はWordPressの使い方や初期設定の方法について、「ブログを開設したばかり」の初心者の方にわかりやすく解説します!
 悩み
悩みWordPressでブログを開設したけど何をしたらいいの?
 悩み
悩み管理画面が難しくてどこを設定したらいいかわからない…。
 ハセブロ
ハセブロブログを開設したばかりだと不安ですよね?!そんなお悩みを解決するためにわかりやすく解説しますので安心してください!
こんな方にオススメの記事です!
- WordPressブログを開設したばかりの初心者の方
- ブログを開設したけどよくわからない方
- 管理画面がわからず挫折気味な方
- 初期設定方法がわからず先に進まない方
僕はWordPressブログを一度挫折しています…。よくわからないことが多くて何から手をつけていいかわかっていなかったからです…。
そんな経験をもとに、最初に知っとけば良かったなーという内容をやさしく解説していきます!
本記事を読んで次のステップに進めるようにしましょう!
 ハセブロ
ハセブロ今は不安でも何度も触って試行錯誤を重ねていくうちに慣れていきますしどんどん楽しくなっていきますので安心してください!
もしまだWordPressブログを開設していないという方は、【2024年版】初心者でも簡単!WordPress ブログの始め方をやさしく解説!で初心者の方向けにWordPressブログの始め方をやさしく解説していますのでご参考くださいませ!

【PR】本ページはプロモーションが含まれています。
WordPressについておさらい

WordPressってそもそもなんだっけ?という方もいるかと思うので、最初に少し解説しておきますね!
WordPressの初期設定をしたいという方は、以下のボタンで先に進んでください!
\ ボタンを押すと初期設定項目に移動します /
WordPress ブログの始め方:運用するために知っておくこと

WordPressブログを開設できたけど「WordPress」についてよくわかってない…。サーバー?ドメイン?ネームサーバー?IPアドレス?…。挫折したときの僕です…。
「よくわからない→難しそう→自分には向いてないかも→やめとこうかな…」そんな流れで挫折を経験した僕ですが、改めて挑戦して無事ブログを運用できています!
「よくわからない→難しそう」という初期の壁を早く乗り越えられると、どんどん前に進んでいけます!
鍵は「ざっくりでもイメージできるようになること」です!
WordPressブログを運用するためにまず知っておくべきことは次の2点です。
- WordPressの「特徴」
- WordPressの「役割」
 ハセブロ
ハセブロもうわかっているという方は先に進みましょう!でもよくわかってな~いという方はこのまま読み進めてください!
①WordPressの「特徴」を知る

実はWordPressは2種類あるんです!そう聞くと「えっ?どういうこと?」「自分のWordPressは一体何?」と疑問に思う方もいるのではないでしょうか?!
WordPress.org

WordPress.com

WordPressはWordPress.orgとWordPress.comがあります!ちょっと混乱しますよね…。
主な違いは以下のような感じです!
\ 名前をクリックするとサイトが開きます! /
| WordPress.org | WordPress.com | |
|---|---|---|
| 利用形態 | インストール | Webサービス |
| レンタルサーバー | 自分で借りる | 自分で用意しなくていい |
| 独自ドメイン | 自分で取得する | 自分で用意しなくていい |
| 自由度 | ||
| カスタマイズ性 | ||
| 費用 | サーバー・ドメイン費 | 利用料がかかる 料金プランに準ずる |
| 保守管理 | 自分 | サービス側 |
レンタルサーバーを借りてドメインを取得しWordPressのインストールをしたという方は、WordPress.orgを使用していることになります!
保守管理は自分でやる必要がありますが、カスタマイズ性や自由度の高さがあります!
WordPress.comはWIXやSTUDIOといったWebサイト制作ツールのカテゴリーですかね?!
3つのポイントを改めて確認しておきましょう!
- WordPressは2種類ある
- WordPress.orgとWordPress.comは違う
- どちらのWordPressを使っているか理解した
この話しをする理由は以下3つです。
- 本記事はWordPress.orgを想定している
- 特徴を知るとやるべきことが見えてくる
- 「プロフィール写真」を変更するときに必要な知識
 ハセブロ
ハセブロ本記事では細かい内容の理解は必要ないですから安心してください!まずはざっくりとわかったくらいでOKです!
②WordPressの「役割」を知る

 悩み
悩みWordPressの役割って何だろう?
 悩み
悩み専門的で難しそうだな…。
 ハセブロ
ハセブロ大丈夫ですよ!WordPressの役割についてわかりやすく解説します!
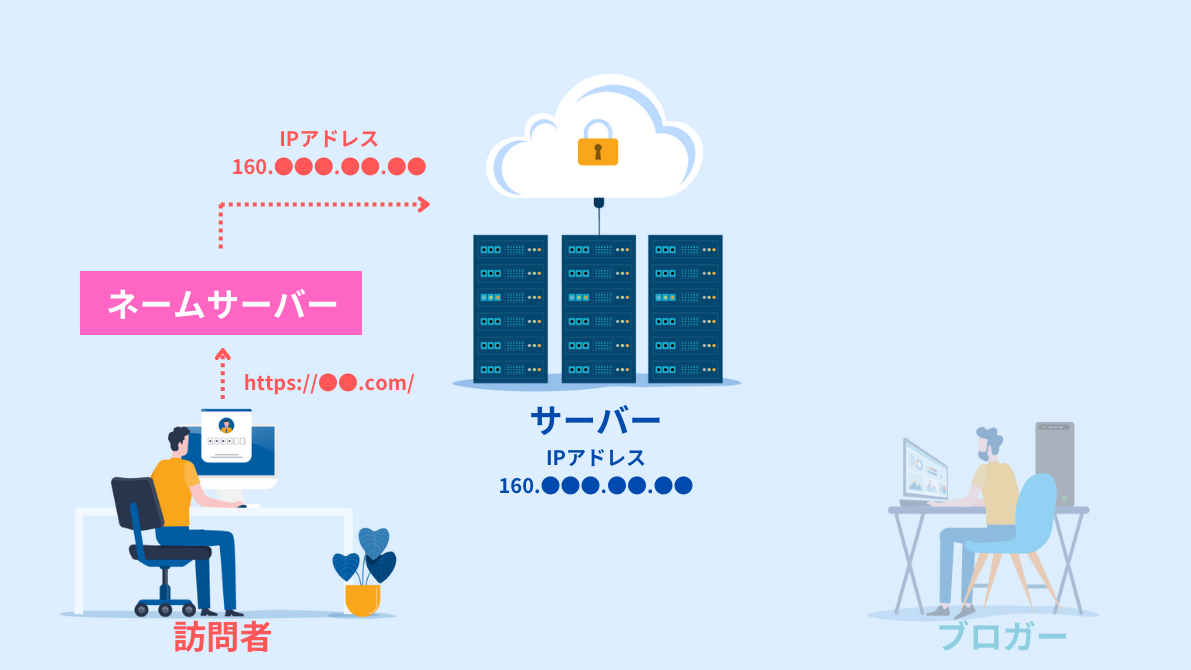
ブログが表示される仕組み

まずはどうやってブログが表示されるかについて解説しますね!
訪問した人がブログを閲覧できる仕組みは以下のようなイメージです!
ブログが表示される流れ(例)
- 訪問した人がブラウザにブログのURLを入力する
- ネームサーバーがドメインをIPアドレス(ブログの住所)に変換
- 訪問した人がサーバーにアクセスできて表示される
「ネームサーバーによって独自ドメインとレンタルサーバーの住所(IPアドレス)が紐づいている」から、ブログを見ることができるんですね!

僕が使っているConoHa WING(コノハウィング)だと、コントロールパネルから「サーバー管理」→「契約情報」でIPアドレス(サーバーの住所)やネームサーバーを確認することができます!
 ハセブロ
ハセブロ時間があるときに自分のサーバー情報は必ず確認するようにしましょうね!
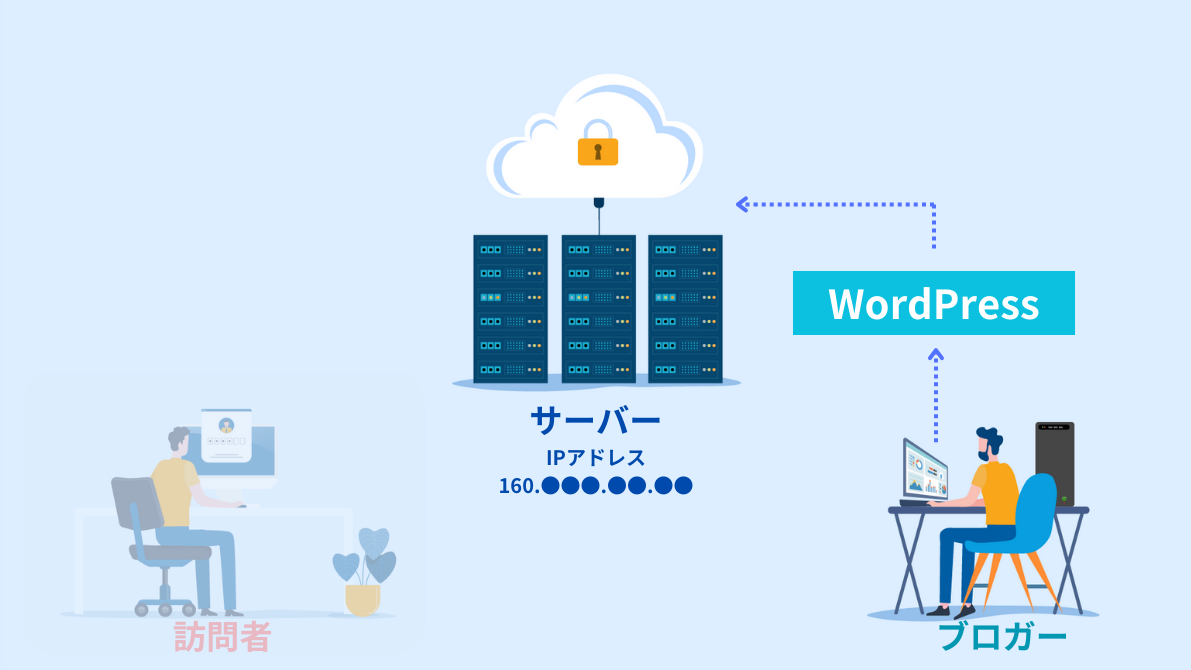
WordPressの役割

一方ブログを運営する僕たちは「サーバーにデータを送る」ことで、訪問した人に見てもらうことができるようになります!
WordPressはサーバーとブログを作る僕たちの仲介役を担ってくれているんです!
WordPressの管理画面で行ったさまざまな作業内容はWordPressを通してブログに反映されるようになっているんですね!
 ハセブロ
ハセブロプログラミングやWebの専門的な知識がない方でもWordPressの仕組みについてイメージできるだけでも運用しやすくなりますよ!
WordPressブログで使いやすいレンタルサーバーをお探しでしたら、【2024年版】初心者でも簡単!WordPress ブログの始め方をやさしく解説!でオススメのサーバーも紹介しています!まだ開設していないけど興味あるという方はご参考くださいませ!

僕は初心者の方にはConoHa WINGというサーバーをオススメします!
ノーコードでもできる

WordPress.orgを使うメリットにカスタマイズ性と自由度の高さがありましたね?!活かさない手はありません!
ではどうするか?!
「①自分に合うテーマを導入する」「②便利なプラグインを使う」この2点です!
「テーマ」と「プラグイン」をしっかり導入すれば、HTMLやCSSなどのコードが作れなくてもある程度は運用できるでしょう!
もちろんプログラミングを使いこなせれば「より高度なことができる」「やりたいことができるようになる」「トラブルシューティングに強くなる」などのメリットがあります。
とはいえプログラミングの知識や経験がない方がすべてを一気にやろうとすると挫折する可能性が高くなってしまいます!
 ハセブロ
ハセブロ優先順位をつけて中長期的に進めていきましょう!
初期の壁を乗り越えた僕の取り組み
上記を踏まえて初期の壁を乗り越えた僕の取り組みについて紹介しますね!
初期の壁を乗り越えた僕の取り組み
- 目的を考える→優先順位を決める
- WordPressを知る→できることや正しい使い方を学ぶ
- サーバーを知る→サポートに的確な相談ができるようにする
- 自分に合った有料テーマに出会う
- プラグインを調べて使ってみる
- プログラミングはいったん忘れる→手をつけないと決める
プログラミングができないでもこだわりたいという方は有料テーマの導入をオススメします!
なぜなら、有料テーマはあらかじめ素敵なデザインやブログに必要な色々なパーツを豊富に用意してくれているからです!オススメの有料テーマは後ほど紹介しますね!
 ハセブロ
ハセブロ僕は90%以上WordPressと有料テーマ、プラグインに頼っています!完全におんぶにだっこ状態です(笑)
先に有料テーマのオススメが見たい方は、以下ボタンを押すと「テーマの設定方法」に移動できます!
\ 「テーマの設定方法」に移動します! /
WordPressの管理画面について解説

WordPressについて少し理解が深まりましたか?!まずはなんとなくイメージできていればOKです!
ではここからWordPressの管理画面について解説します!
管理画面の見方

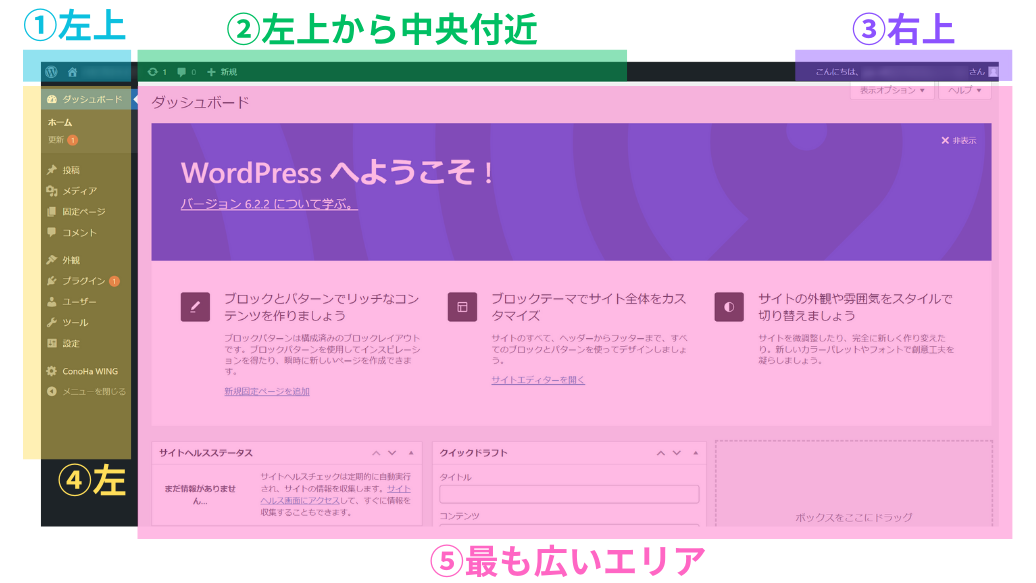
WordPressの管理画面は大きく5つのパートに分かれています!
| 場所 | 役割 |
|---|---|
| ①画面左上 | WordPress.orgの情報とサイト表示 |
| ②画面左上から中央付近 | コメント/新規追加/管理メニュー テーマやプラグイン設定など |
| ③画面右上 | プロフィール編集/ログアウト |
| ④画面左 | 作業や操作するメニューを選択 |
| ⑤最も広いエリア | ダッシュボード/作業エリア |
主に使う「①画面左上」「④画面左」「⑤最も広いエリア」に絞って紹介しますね!
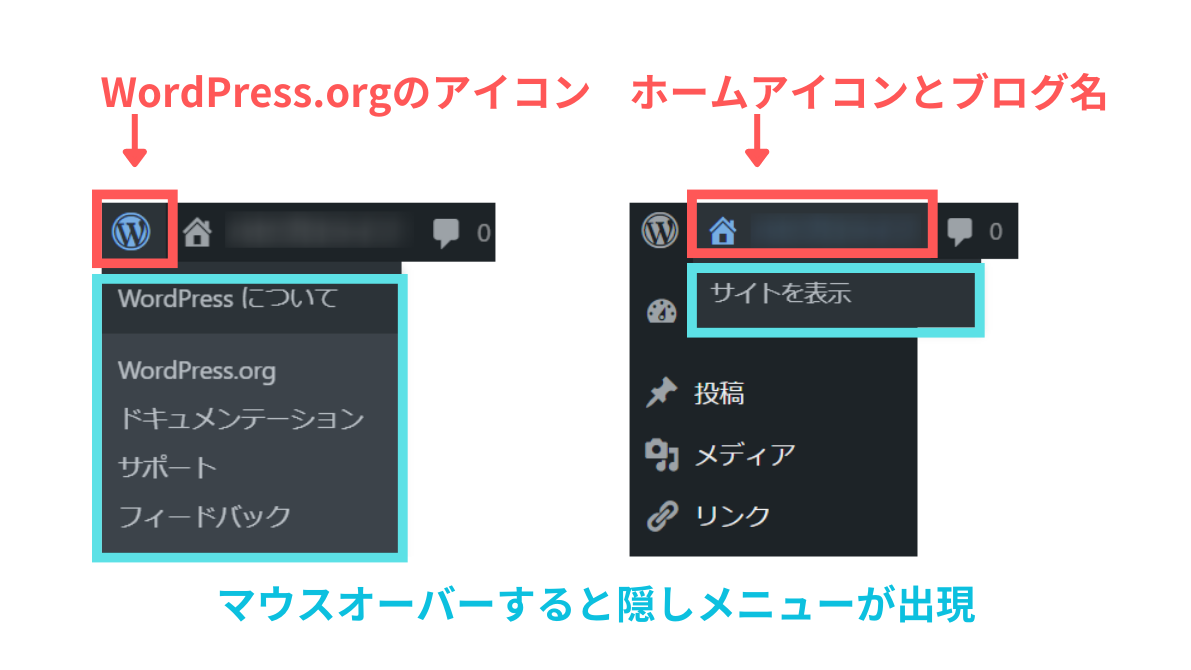
①画面左上

画面左上のエリアには2つのボタンがあります!
| ボタン | 主な用途 |
|---|---|
| WordPress.orgのアイコン | WordPress.orgのサイト表示 使い方やサポート情報の確認 |
| ホームアイコンとブログ名 | ブログサイト表示/テーマのカスタマイズ |
WordPressの使い方などを確認したい場合は、「WordPress.orgのアイコン」から「ドキュメンテーション」をクリックするとWordPressのサポートページを開くことができます!
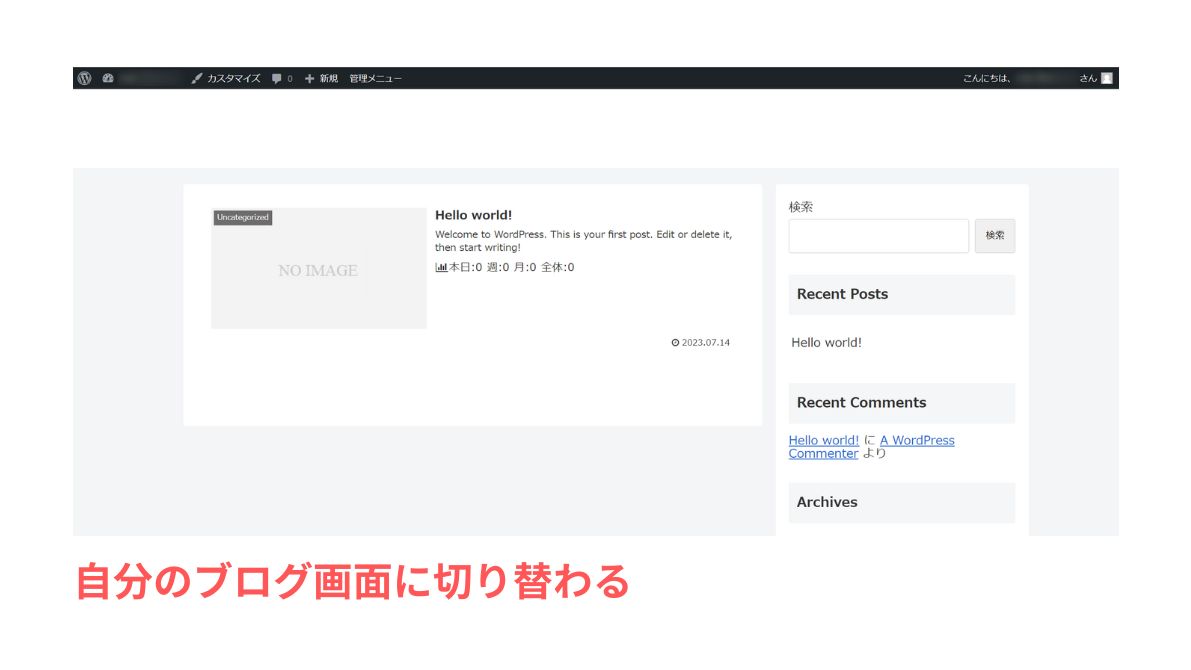
自分のサイトを表示する場合は、「ホームアイコンとブログ名」/サイトを表示をクリックしましょう!

ブログを表示しながらテーマをカスタマイズすることができますよ!
デザインや見え方などを調整していくときに高い頻度で使っていく画面です!
管理画面に戻る場合は、画面左上のWordPress.orgのアイコンをクリックしましょう!
④画面左・⑤最も広いエリア

画面左のエリアと最も広いエリアは連動しています!
| 場所 | 機能 |
|---|---|
| 画面左 | 「何を?」 |
| 最も広いエリア | 「どうする?」 |
2つの関係は「何を?」「どうする?」というイメージです!

以降の「WordPressの設定方法」では、画面左と最も広いエリアを使って進めていきます!
 ハセブロ
ハセブロプラグインやテーマを有効化すると画面左のエリアに名前が表示されて設定できるようになります!
WordPress ブログの始め方:初期設定

ではWordPressの設定をしていきましょう!
設定項目は以下の通りです!
| 項目 | 設定すること |
|---|---|
| ①ダッシュボード→更新 | 最新バージョンの確認/更新 |
| ②設定→一般 | サイトの名前とキャッチフレーズの設定 |
| ③設定→一般 | サイトの言語を設定 |
| ④ディスカッション→デフォルトの投稿設定 | 新しい投稿へのコメントを許可するか設定 |
| ⑤設定→パーマリンク設定 | パーマリンクの設定 |
| ⑥ツール→サイトヘルス→ステータス/情報 | ブログサイトの状態を確認 |
| ⑦ユーザー→プロフィール | ニックネーム(必須)/ブログ上の表示名を設定 |
| ⑧ユーザー→プロフィール | プロフィール写真を変更 |
| ⑨プラグイン→インストール済みプラグイン/新規追加 | プラグインの有効化/新規追加 |
 ハセブロ
ハセブロ慣れてきたら他の項目を含め自分のスタイルに合ったものにどんどん変更していってくださいね!
では進めます!
①ダッシュボード→更新:最新バージョンの確認/更新

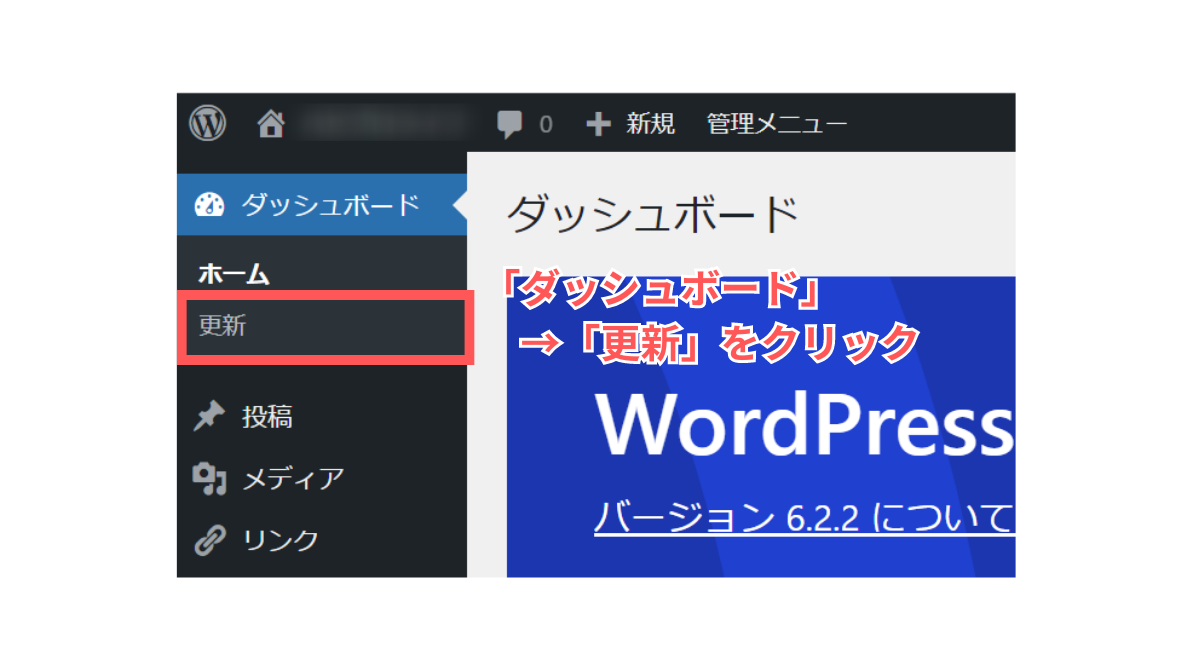
「ダッシュボード」から「更新」ボタンをクリックします!

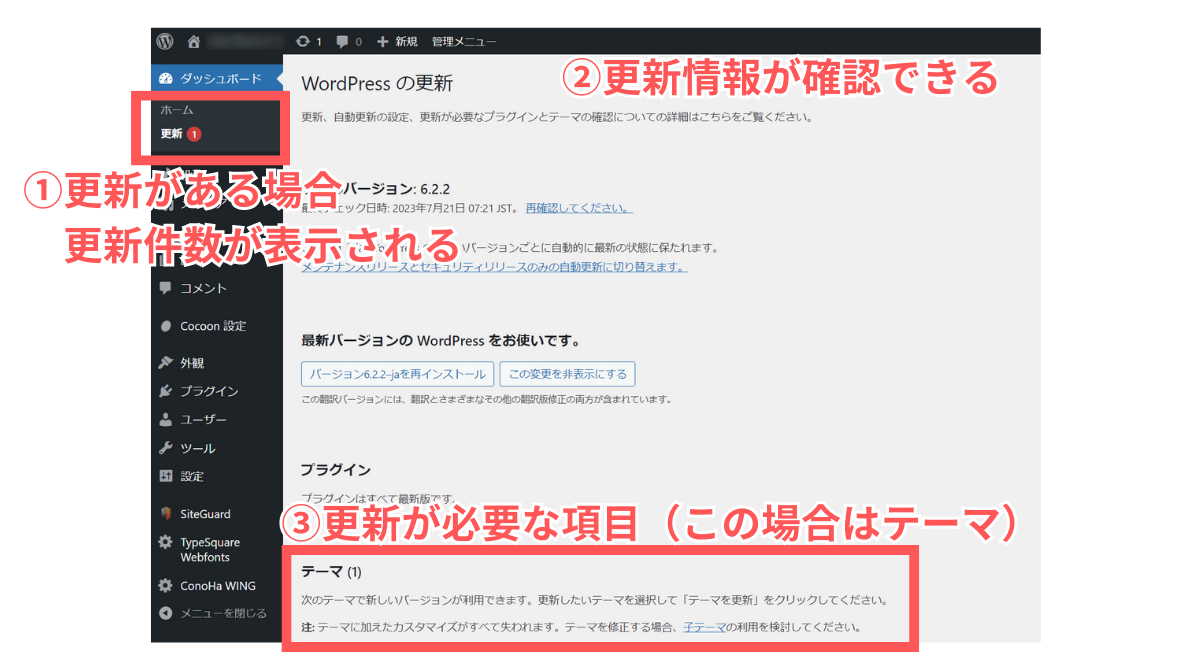
「更新」の右に「①」と出ました!更新するものが1つあるという意味です!
広いエリアに表示された更新情報を確認すると「テーマ」の更新が必要そうですね!

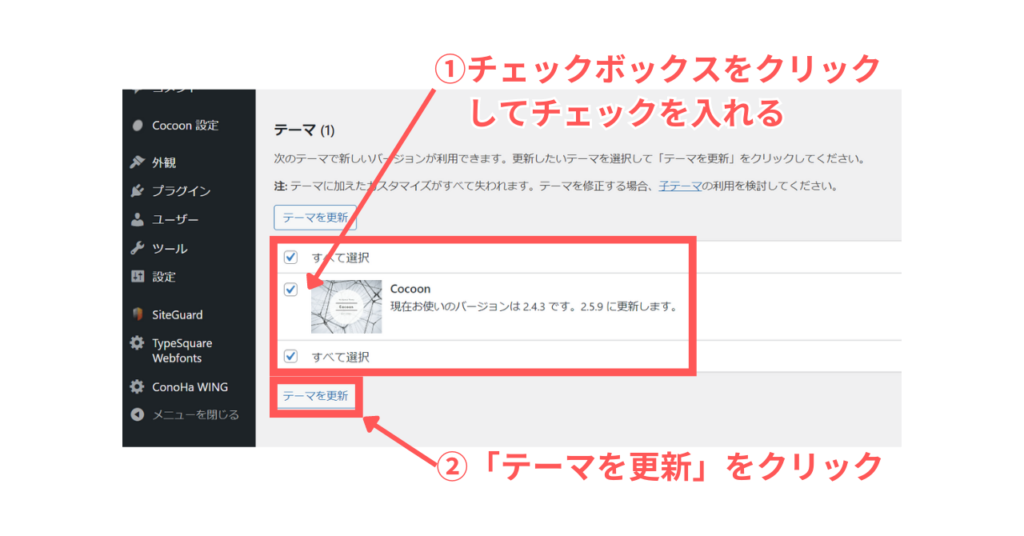
チェックボックスにチェックを入れたら「テーマを更新」をクリックします!

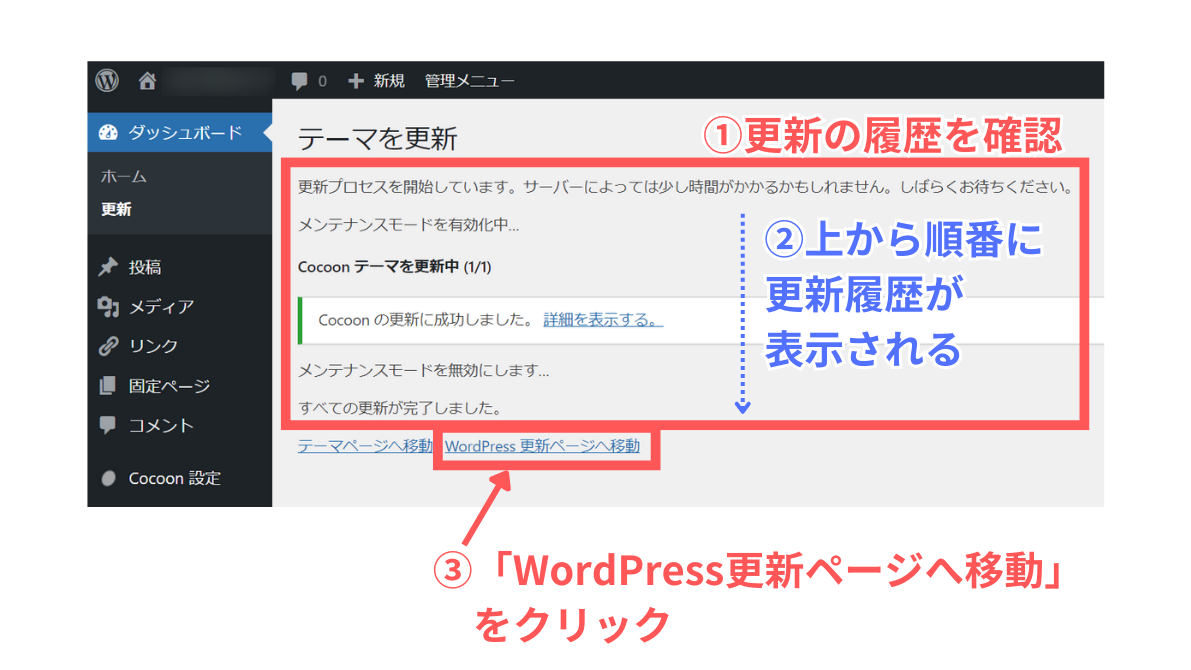
更新が行われます!履歴は上から下へと順番に表示されるので内容を確認しておきましょう!
「すべての更新が完了しました。」というメッセージが表示されていればOKです!
「WordPress 更新ページへ移動」をクリックしましょう!

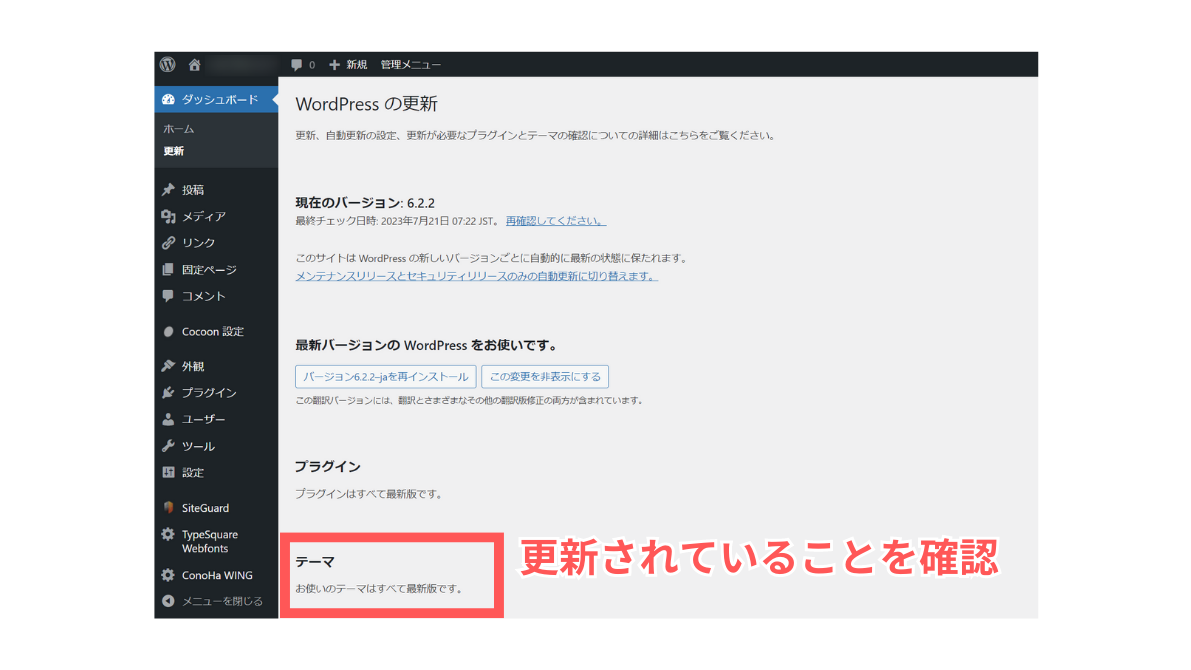
テーマが「最新版」に更新されました!
 ハセブロ
ハセブロ更新はセキュリティにも関わるので重要です!こまめに確認して最新の状態にしましょう!
②設定→一般:サイトの名前とキャッチフレーズの設定

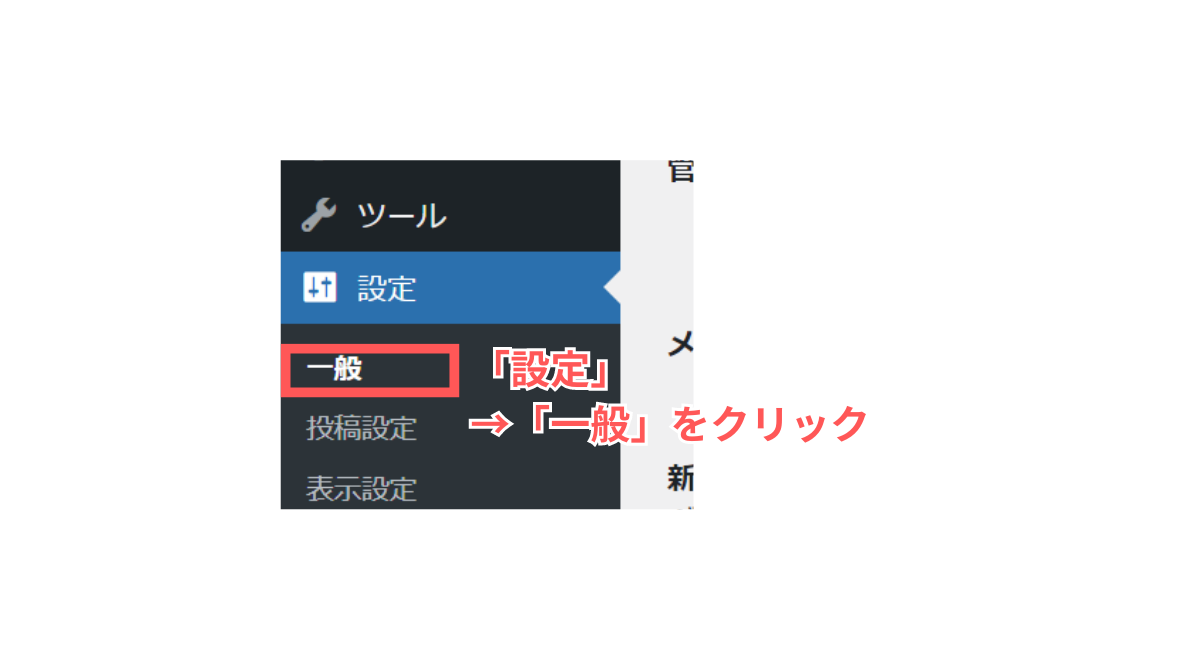
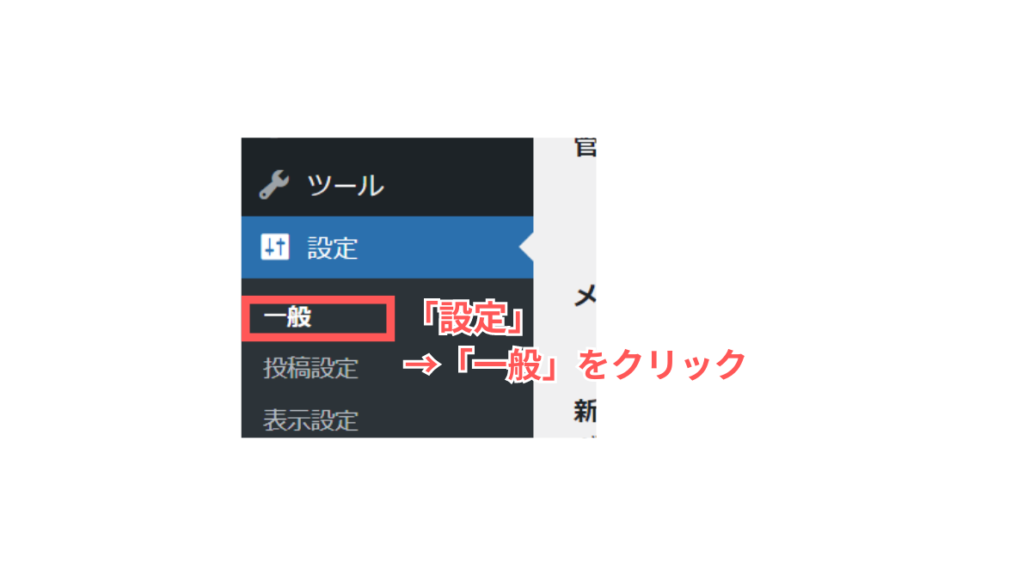
「設定」から「一般」をクリックします!

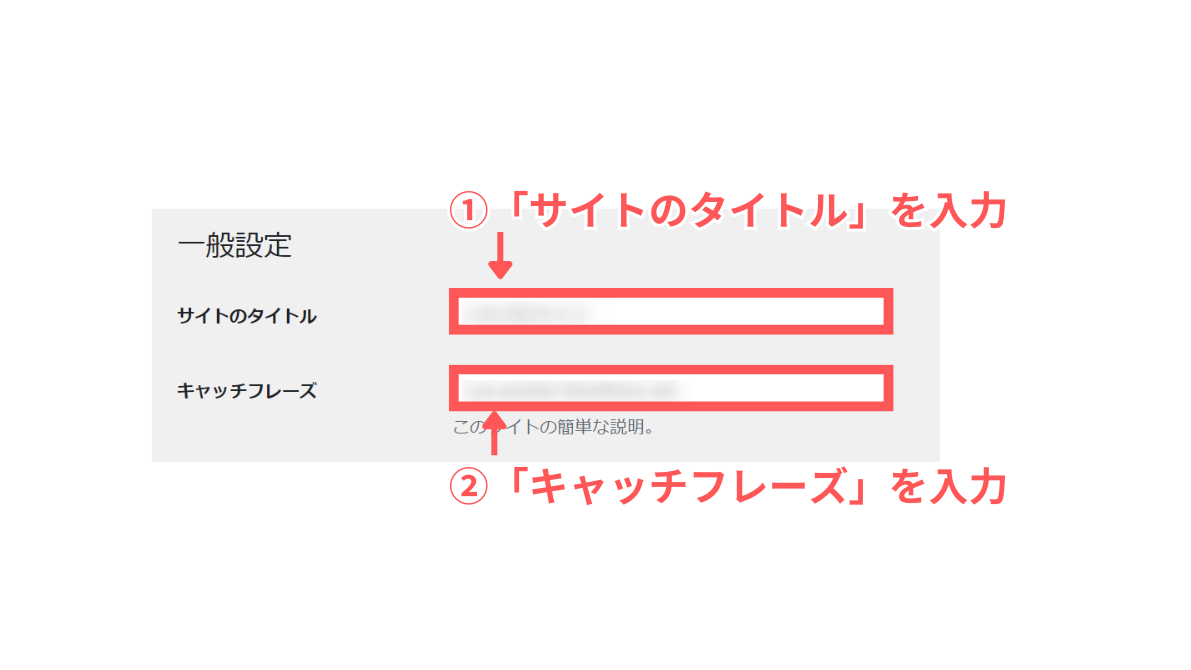
「サイトのタイトル」と「キャッチフレーズ」を入力しましょう!
入力したら画面下の「変更を保存」をクリックします!
③設定→一般:サイトの言語を設定

「設定」から「一般」をクリックします!

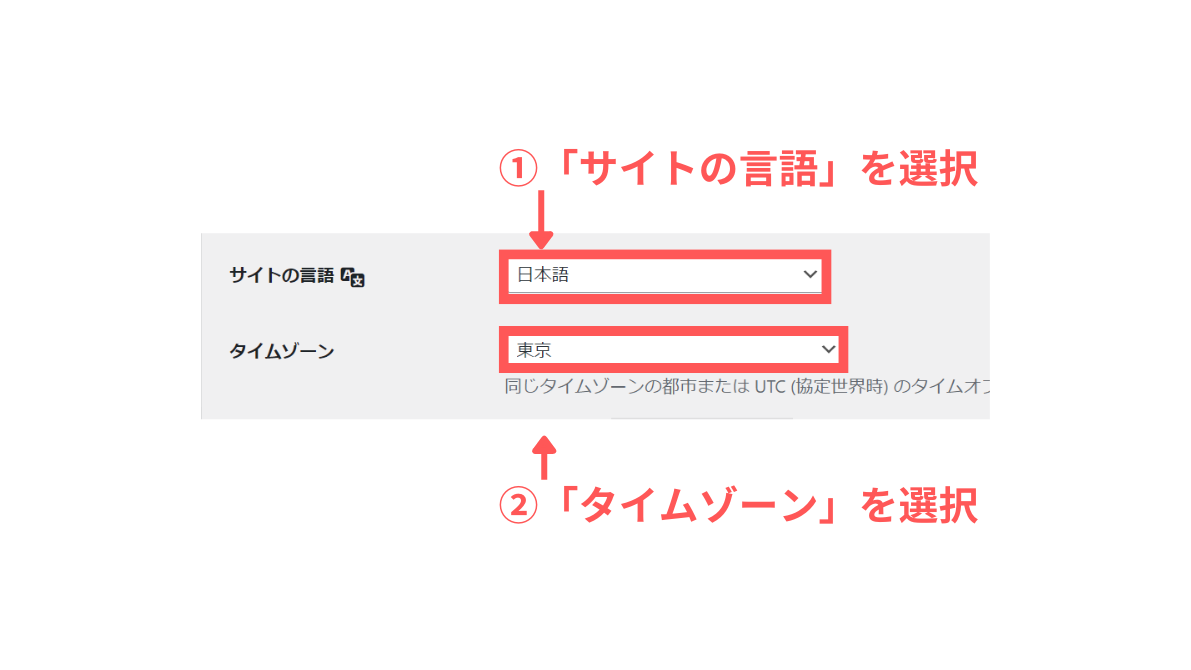
「サイトの言語」を「日本語」、「タイムゾーン」を「東京」に設定しました!
選択したら画面下の「変更を保存」をクリックします!
④ディスカッション→デフォルトの投稿設定:新しい投稿へのコメントを許可するか設定

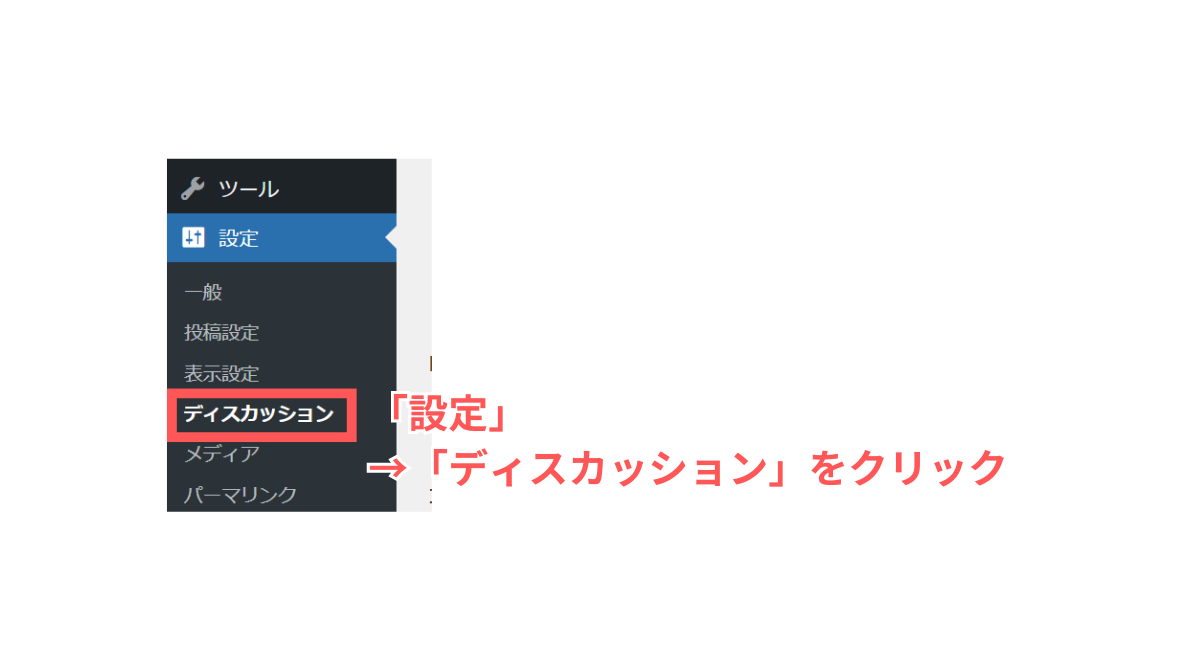
「設定」から「ディスカッション」をクリックします!

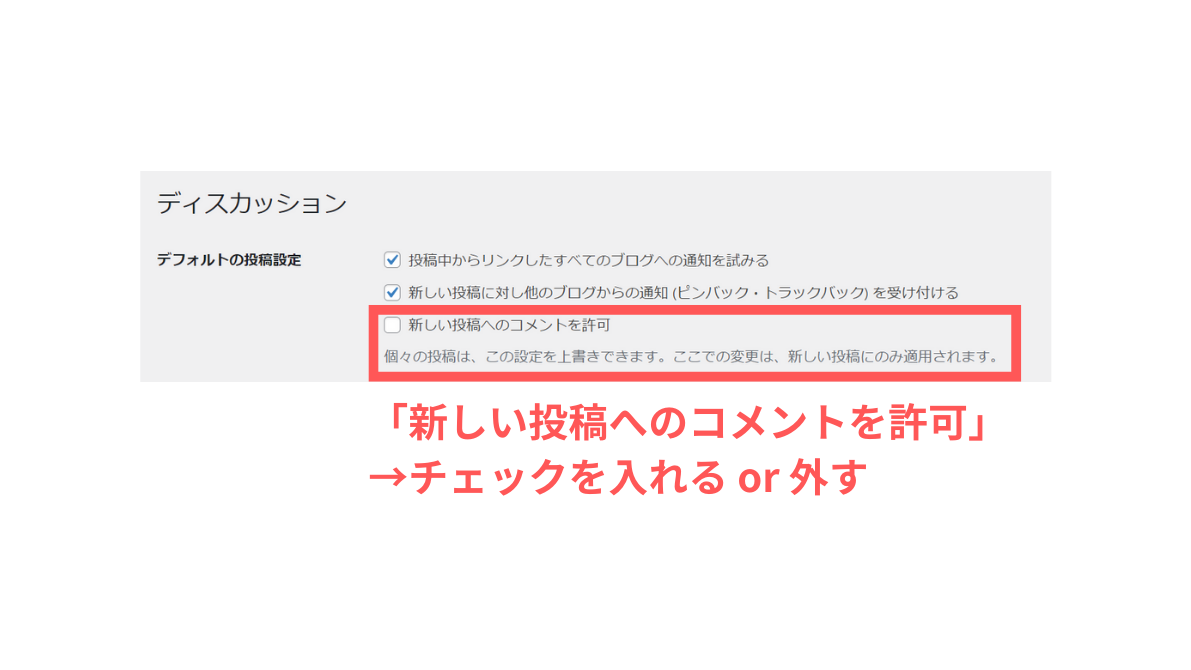
新しい投稿に対してコメントを「許可する」か「許可しない」か設定します!
本記事では「新しい投稿へのコメントを許可」のチェックを外してコメントを許可しない設定にしています!
設定をしたら「変更を保存」をクリックします!
⑤設定→パーマリンク設定:パーマリンクの設定

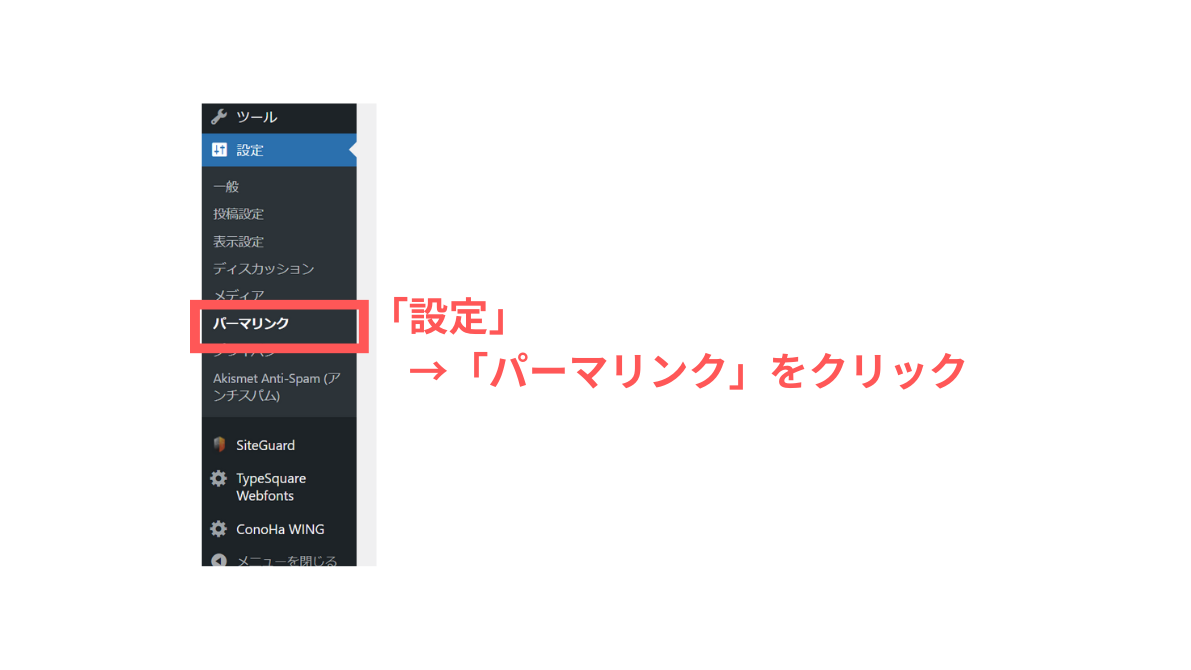
「設定」から「パーマリンク」をクリックします!

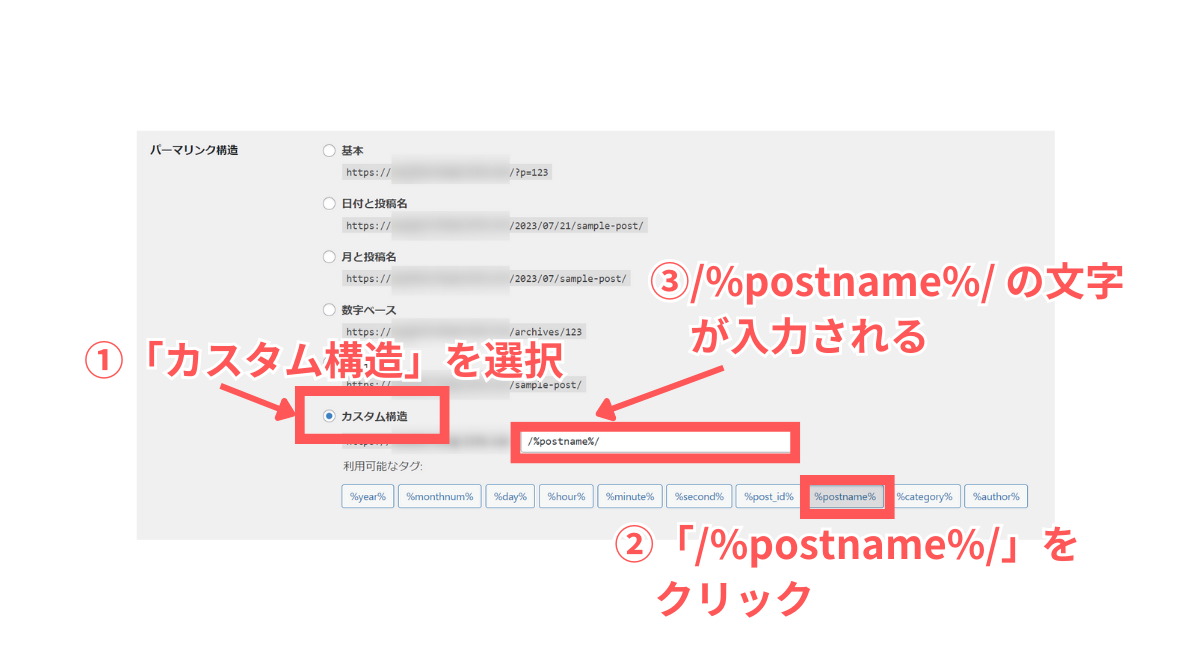
「パーマリンク構造」の「カスタム構造」を選択し、「%postname%」をクリックします!
空欄に、/%postname%/と入力されていればOKです!もし自動で入力されなかったら直接入力しましょう!
「変更を保存」をクリックしましょう!

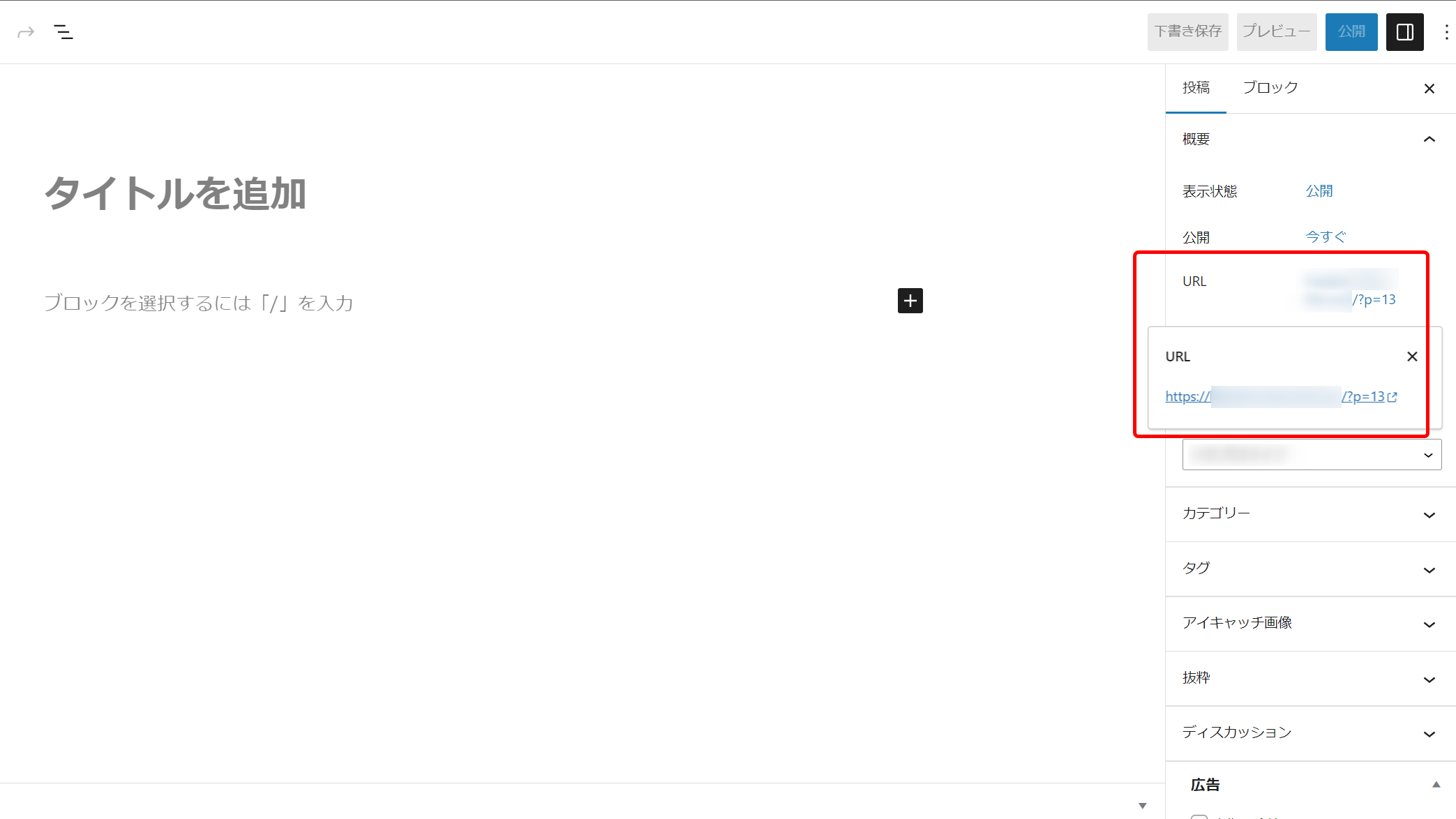
投稿を新規追加するとパーマリンクは「基本」の「記事のid番号」になっています!

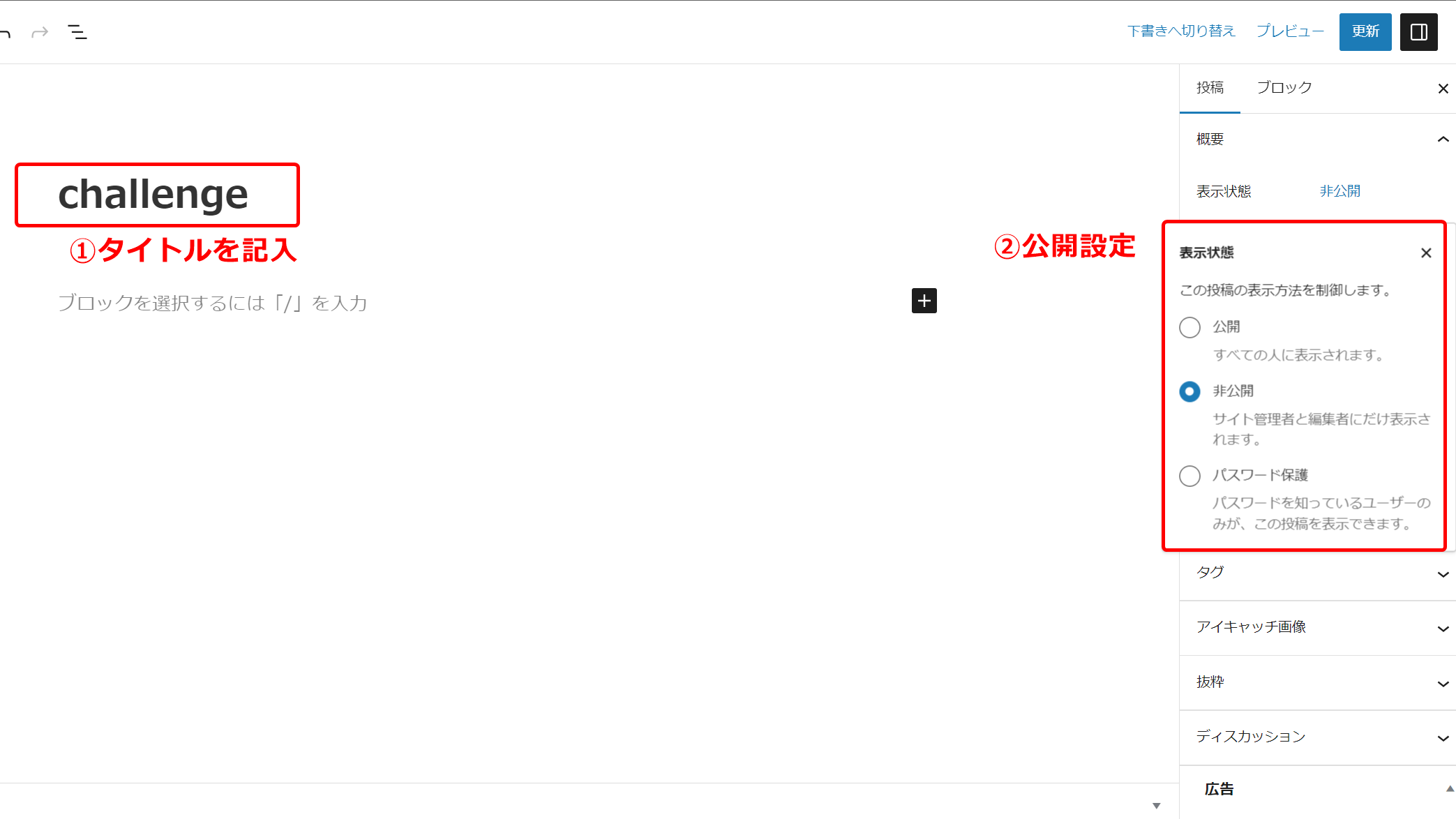
タイトルを入力し「公開設定」をするとパーマリンクに反映されます。

URLの末尾がタイトルと同じになっていますね!
URLをクリックするとパーマリンクが変更できるようになります!
 ハセブロ
ハセブロ変更した内容を保存する場合は画面右上の「更新」ボタンをクリックしましょう!
⑥ツール→サイトヘルス→ステータス/情報:ブログサイトの状態を確認

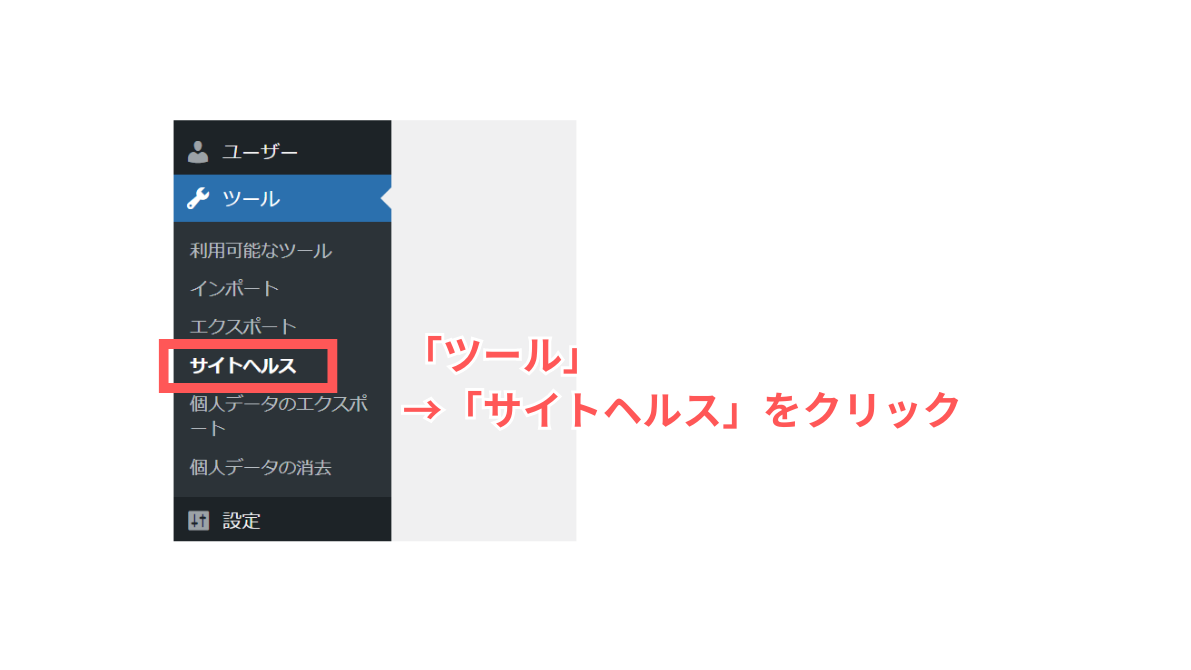
ツールの「サイトヘルス」をクリックします!

サイトヘルスの画面が表示され、「サイトヘルス」の下に「〇良好」と表示されていればひとまずはOKです!
詳細は割愛しますが「ステータス」の画面ではブログサイトにとって有益な改善提案をしてくれます!
改善内容を確認して対応していきましょう!

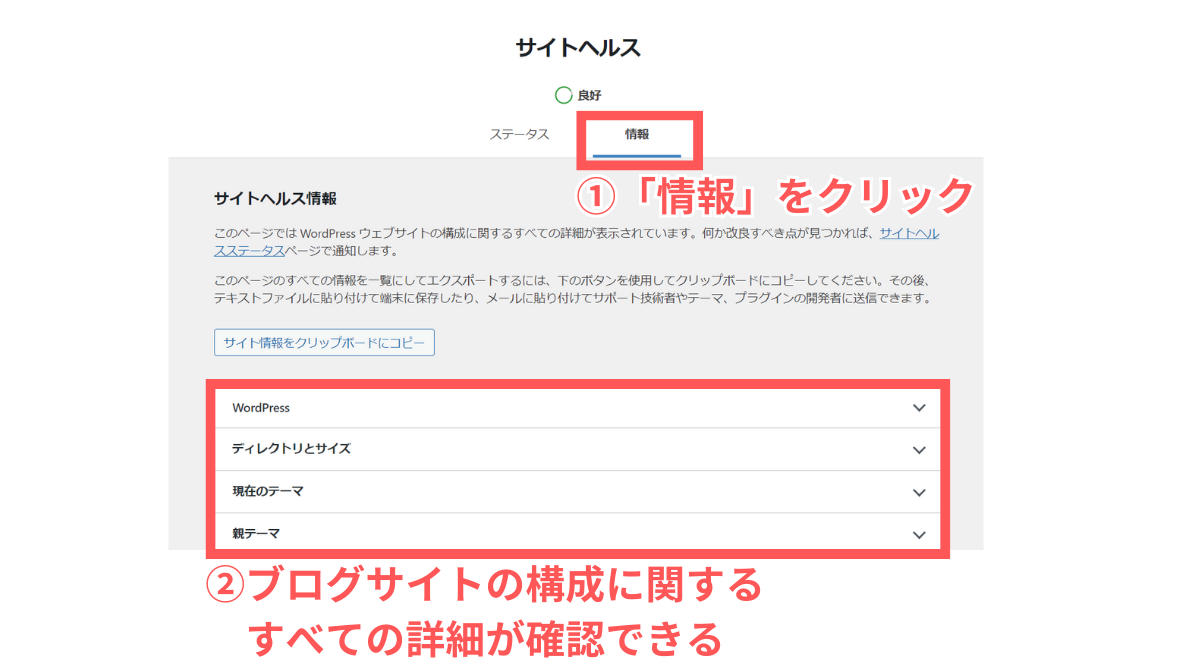
「情報」をクリックすると、ブログサイトの構成に関するすべての詳細が確認できるようになります!

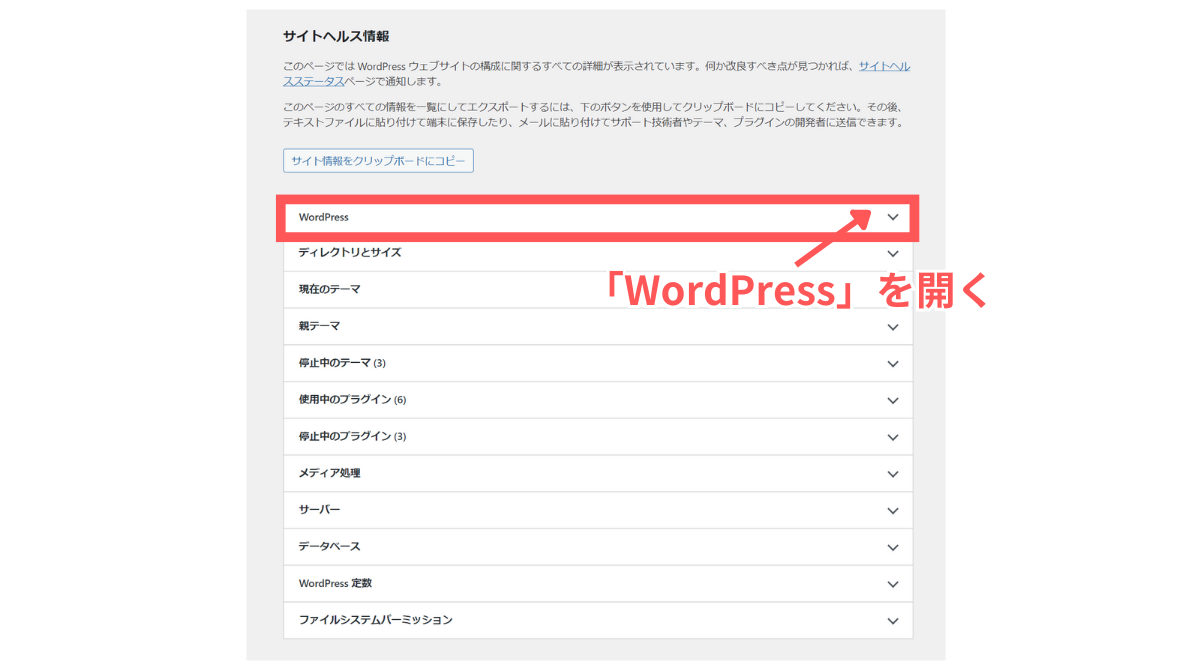
例として「WordPress」の情報を確認してみます!
「WordPress」をクリックして開いてみましょう!

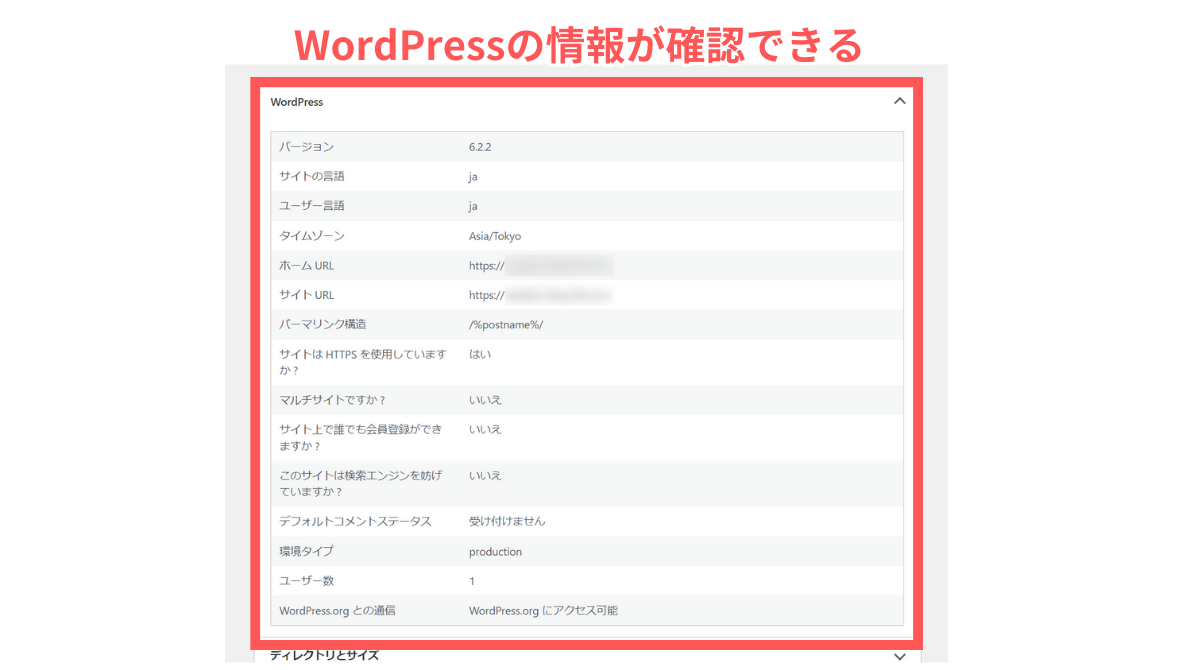
WordPressがどのように設定されているか概要を確認できます!
これまで設定した内容が反映されていますね!
 ハセブロ
ハセブロサイトヘルスで定期的にWordPressの状態を確認するようにしましょう!
⑦ユーザー→プロフィール:ニックネーム(必須)/ブログ上の表示名を設定

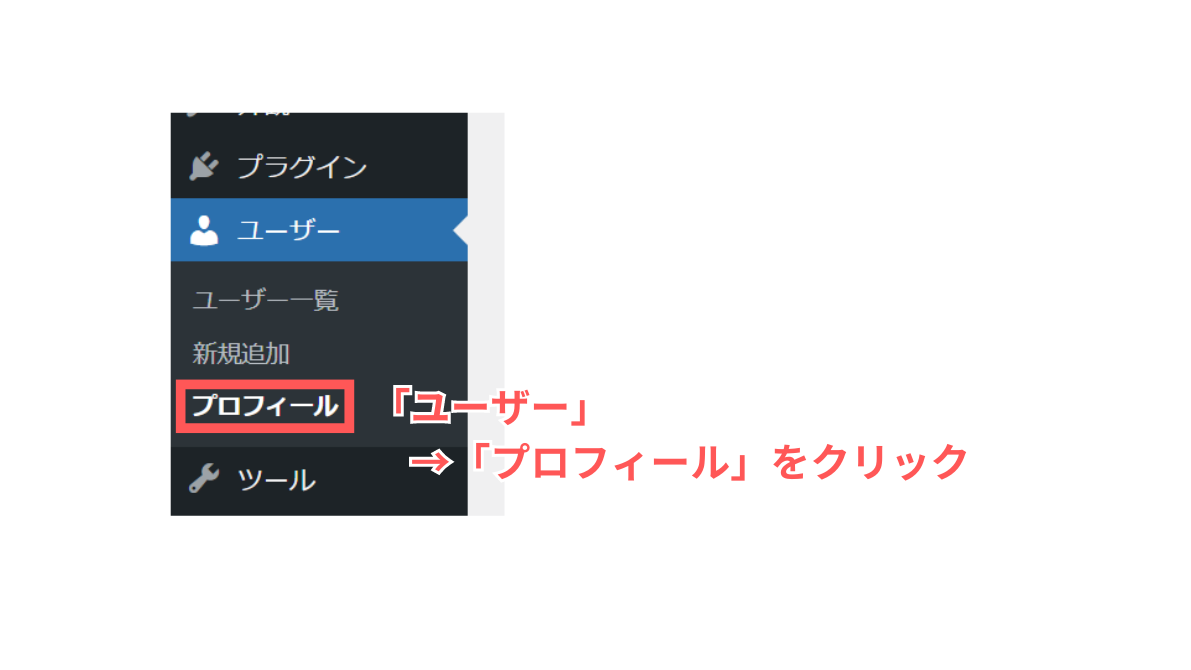
「ユーザー」から「プロフィール」をクリックします!

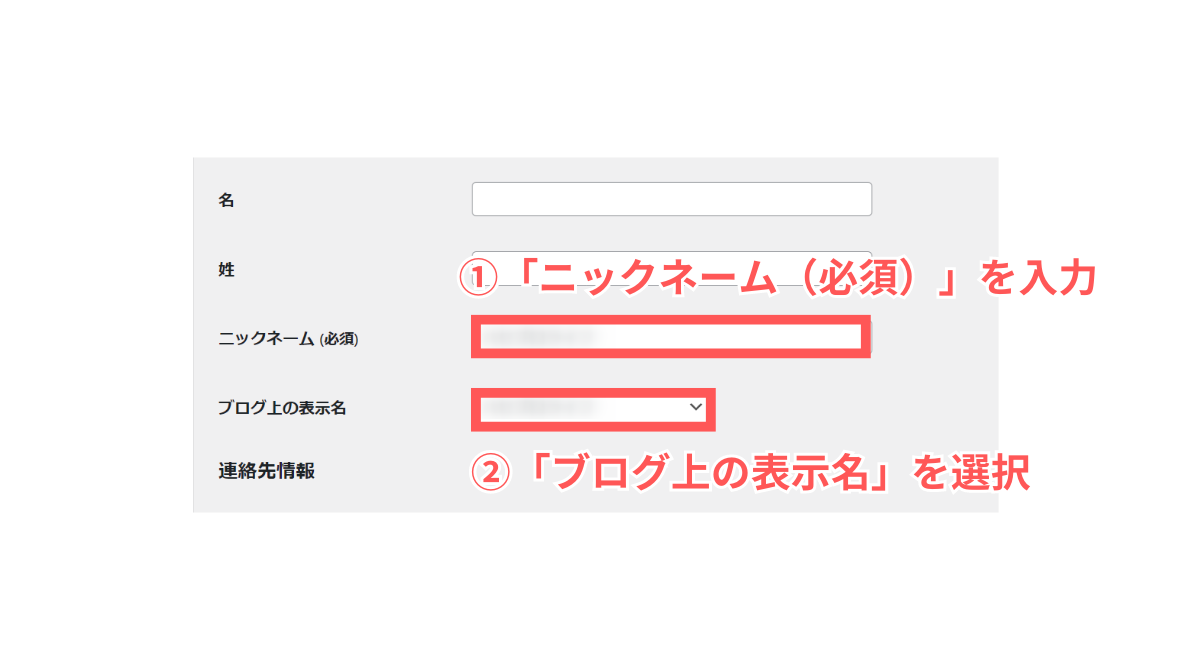
「ニックネーム(必須)」に公開可能な文字を入力します!
「ブログ上の表示名」のプルダウンメニューで入力したニックネームを選択したら「プロフィールを更新」をクリックします!
 ハセブロ
ハセブロ「ニックネーム(必須)」と「ブログ上の表示名」は変更可能です!
⑧ユーザー→プロフィール:プロフィール写真を変更

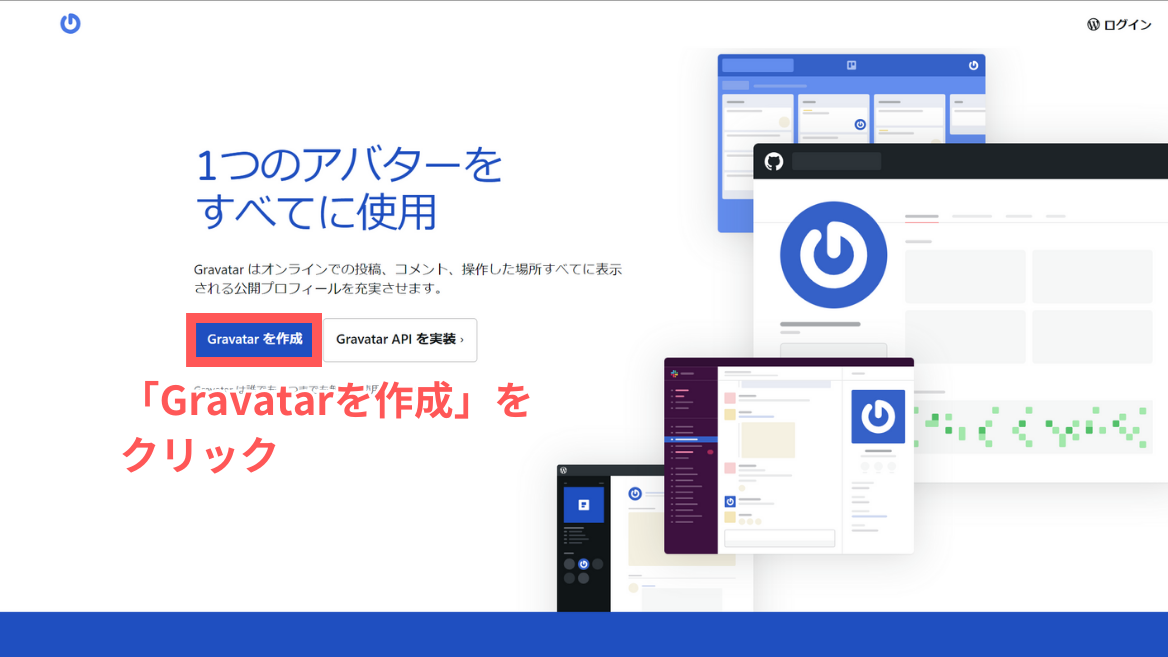
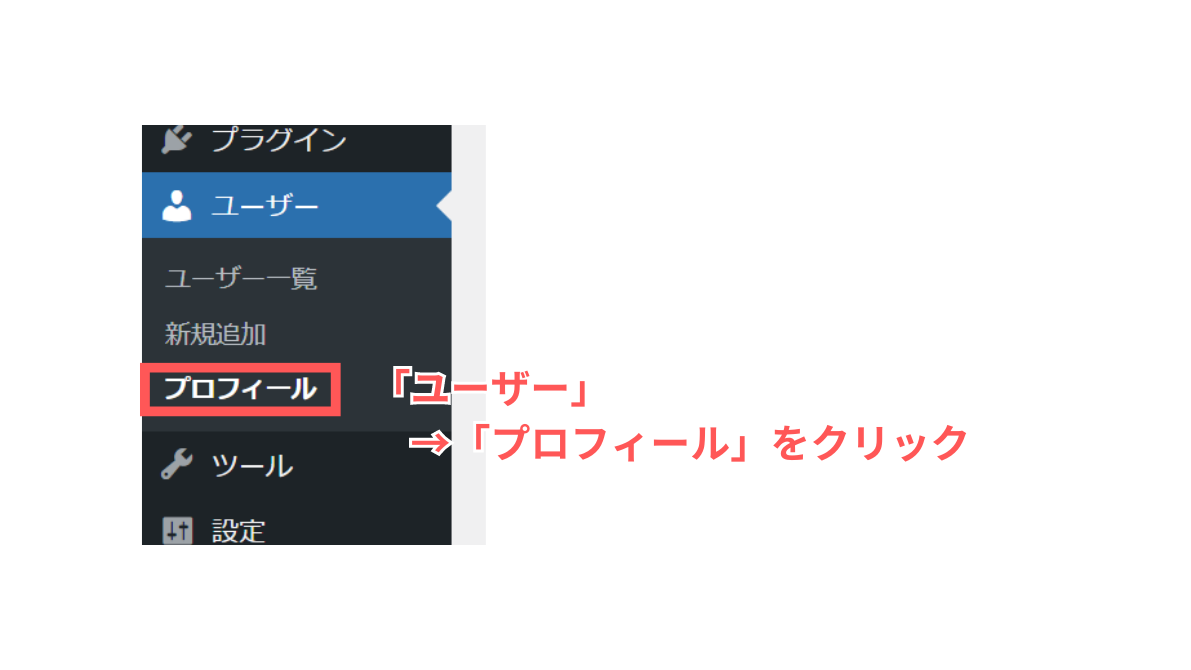
「ユーザー」から「プロフィール」をクリックします!

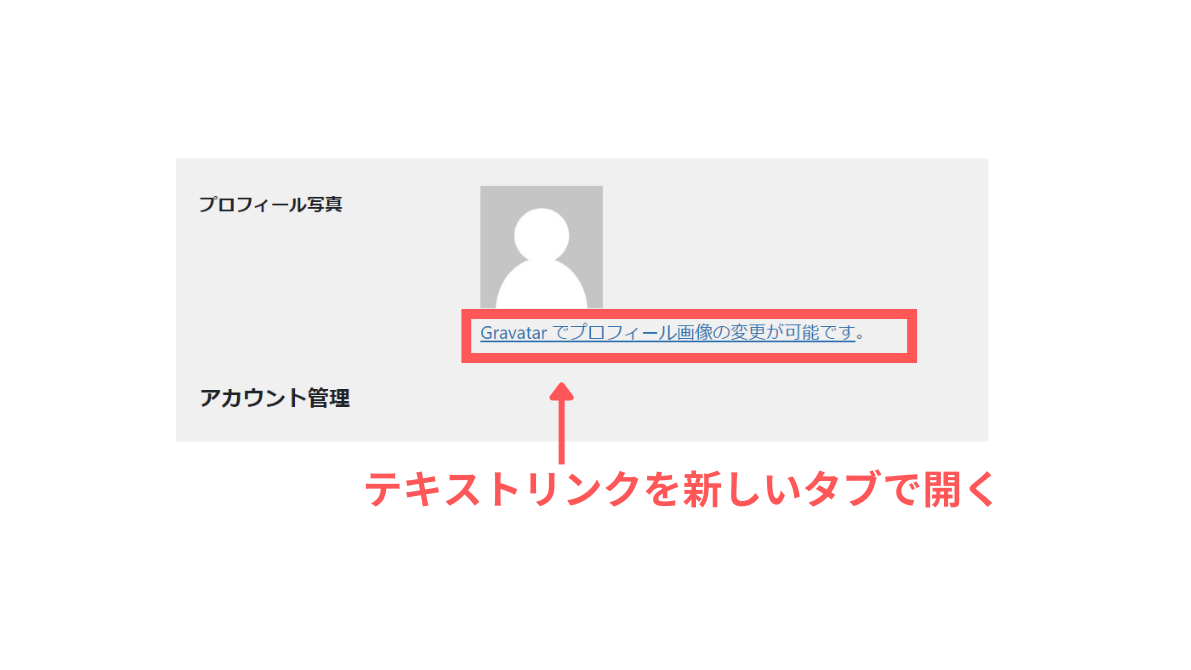
「プロフィール写真」の人物アイコンの下にある「Gravatarでプロフィール画像の変更が可能です。」というテキストリンクを新しいタブなどで開きます!

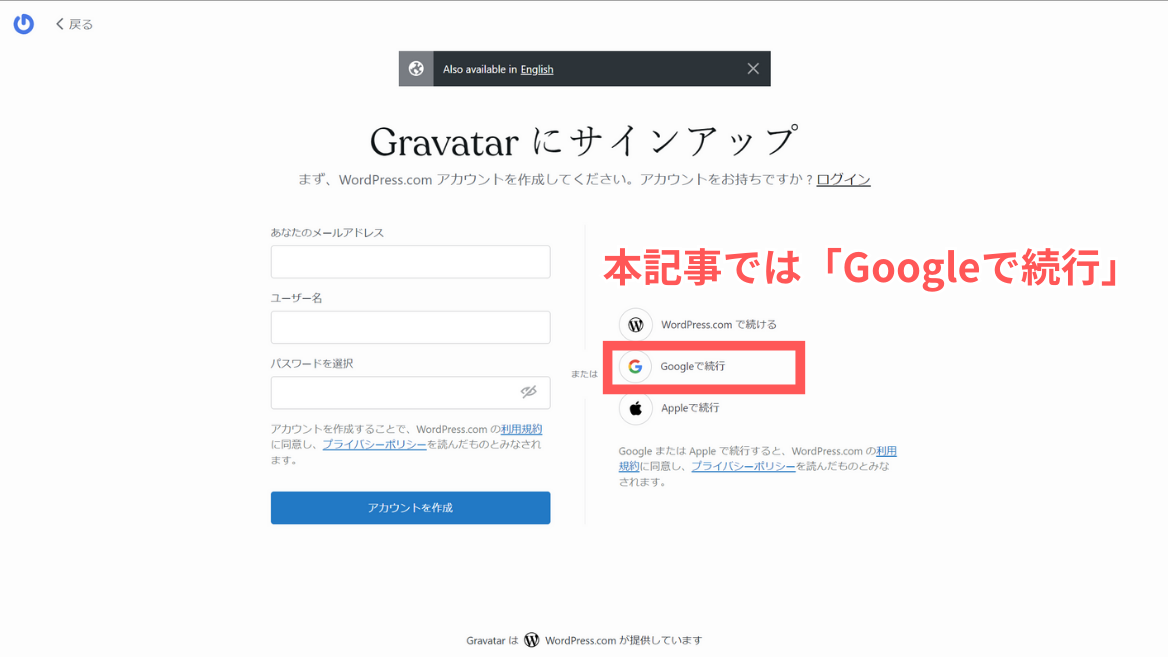
「Gravatar」を利用するにはWordPress.comのアカウントが必要です!
本記事では「Googleアカウント」を使用してアカウントを作成しますが、やすい方法で作成してくださいね!
Googleアカウントを使用する方は「Googleで続行」をクリックしましょう!

Googleアカウントで認証したらログインメールが届きます!
「WordPress.comにログイン」をクリックしてログインしましょう!
 ハセブロ
ハセブロGmailに届いたメールのログインリンクからログインしないとSTEP6以降の作業内容は反映されません…。かなりハマった経験がありますので気をつけてくださいね(笑)

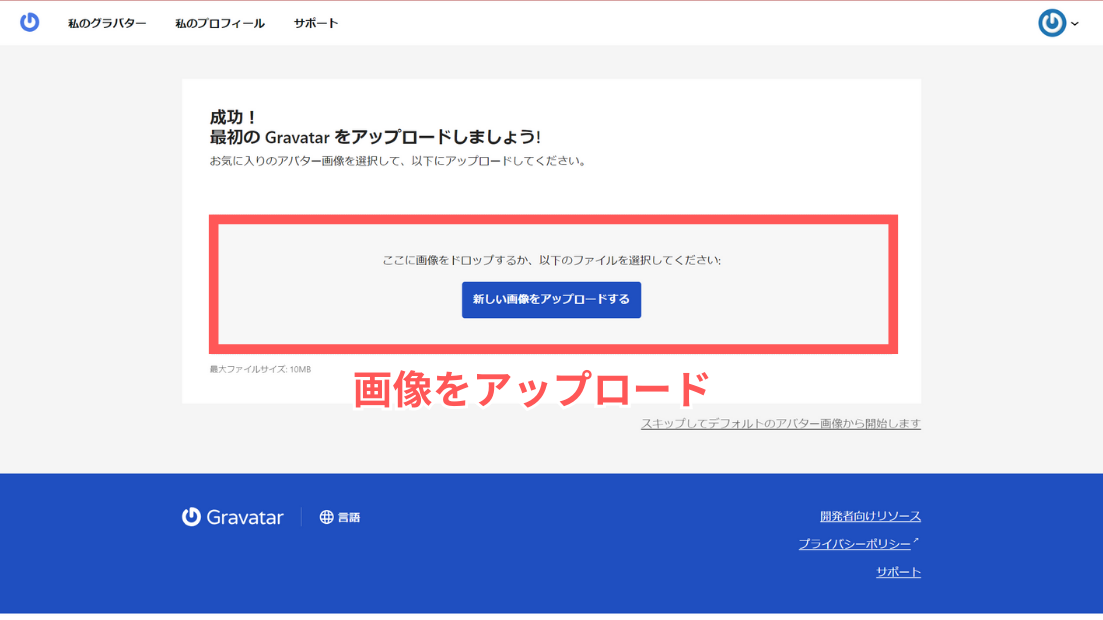
自分のアバター画像をアップしましょう!
ドロップでもファイル選択でも可能です!

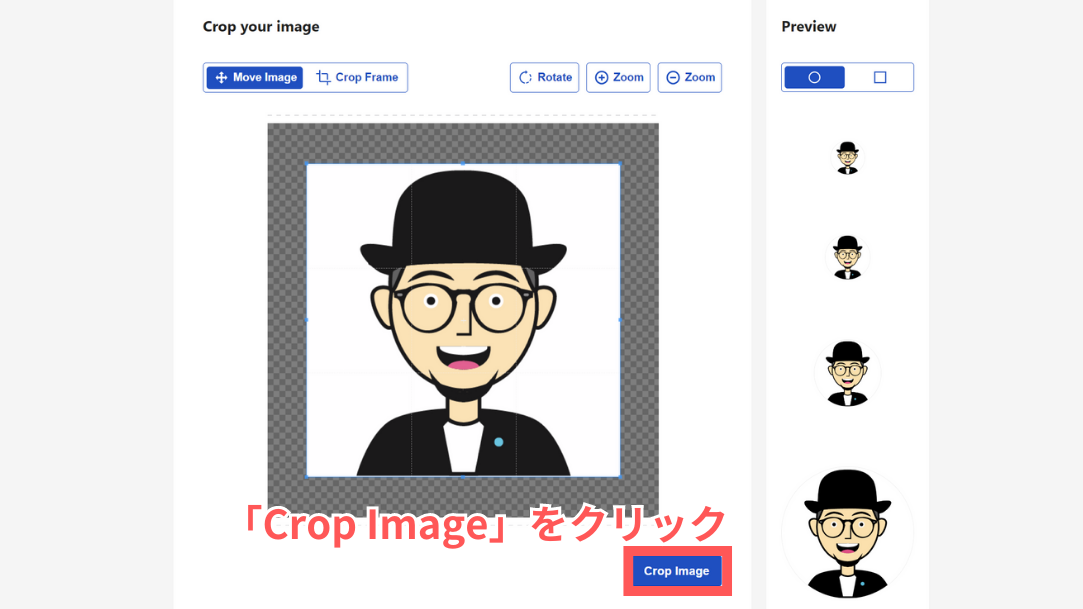
見え方を調整したら「Crop Image」をクリックします!

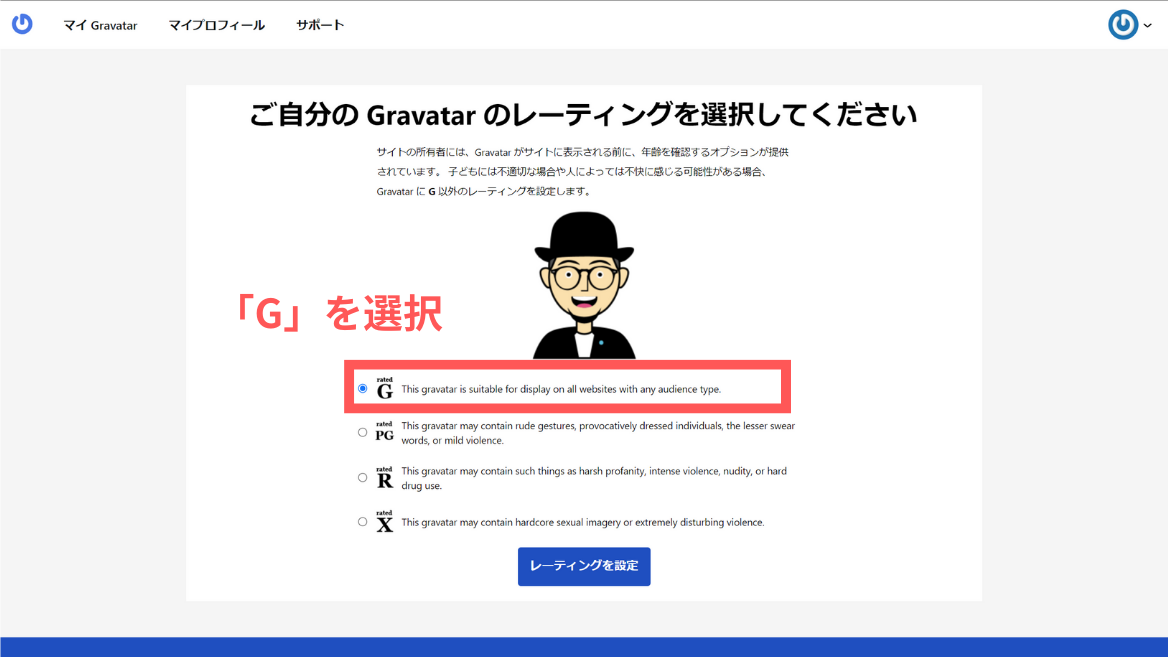
レーティングはページに記載された基準を確認してから選択しましょう!
特に基準にひっかかりそうな画像でなければ「G」を選択で問題ないでしょう!

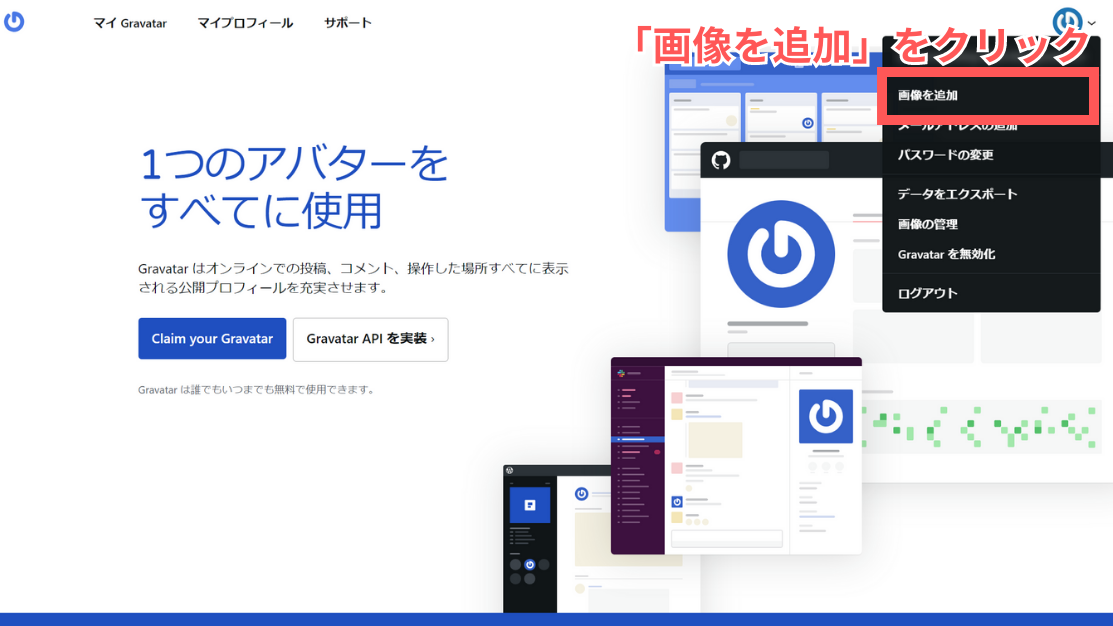
WordPressの管理画面に戻り、「ユーザー」→「プロフィール」で「プロフィール写真」に反映されているかを確認しましょう!
画像が表示されていればOKです!
\ 以下のボタンでSTEP3に移動できます! /
⑨プラグイン→インストール済みプラグイン/新規追加:プラグインの有効化/新規追加

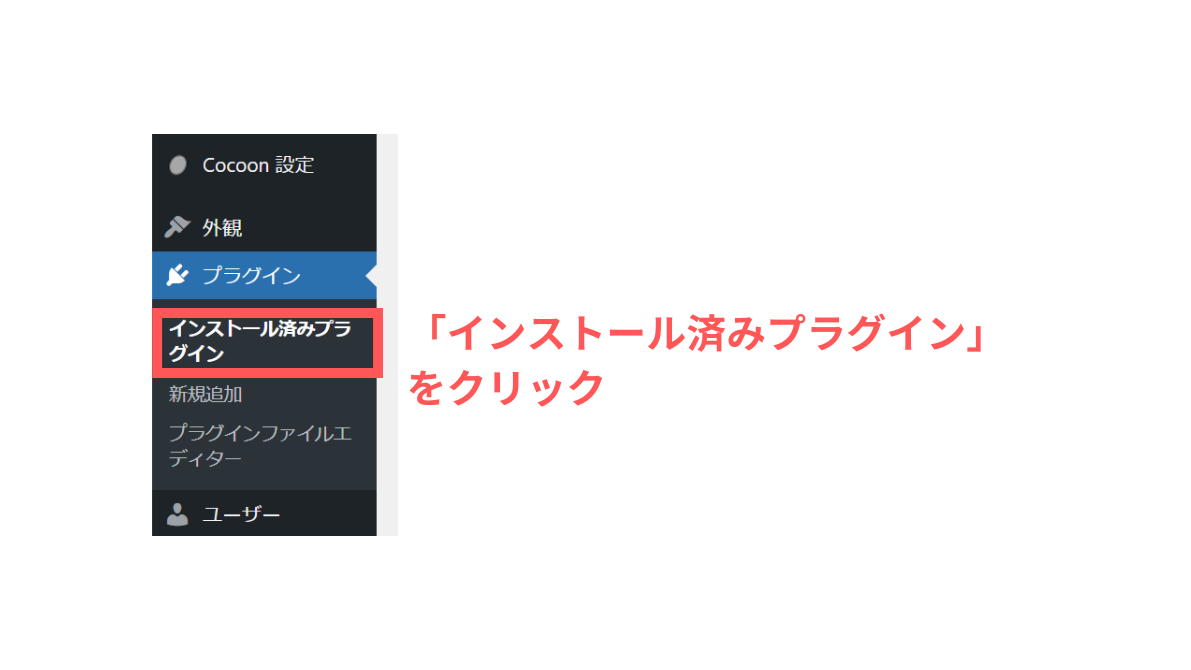
「プラグイン」から「インストール済みプラグイン」をクリックします!

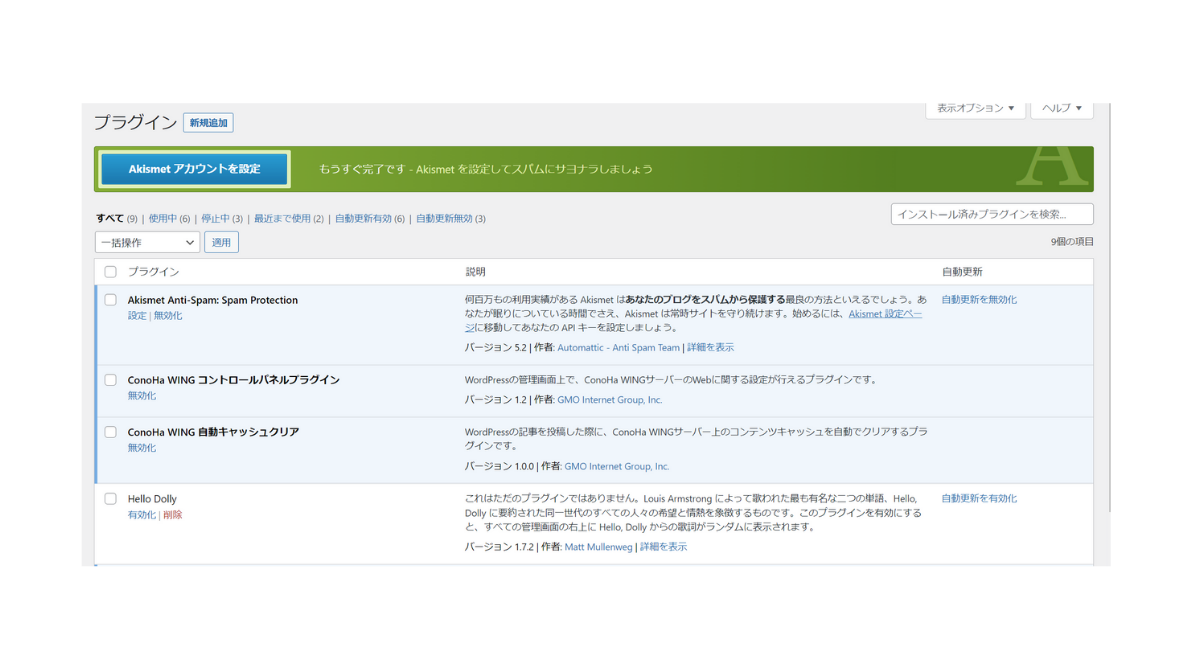
広い画面に「インストール済みプラグイン」の一覧が表示されます!
「有効化」をクリックするとプラグインを使用することができますよ!
 ハセブロ
ハセブロ開発者がプラグインを更新したら自動で反映してくれる「自動更新を有効化」もクリックしておきましょう!更新漏れを防げます!

続いて新規で追加する方法も確認しておきましょう!
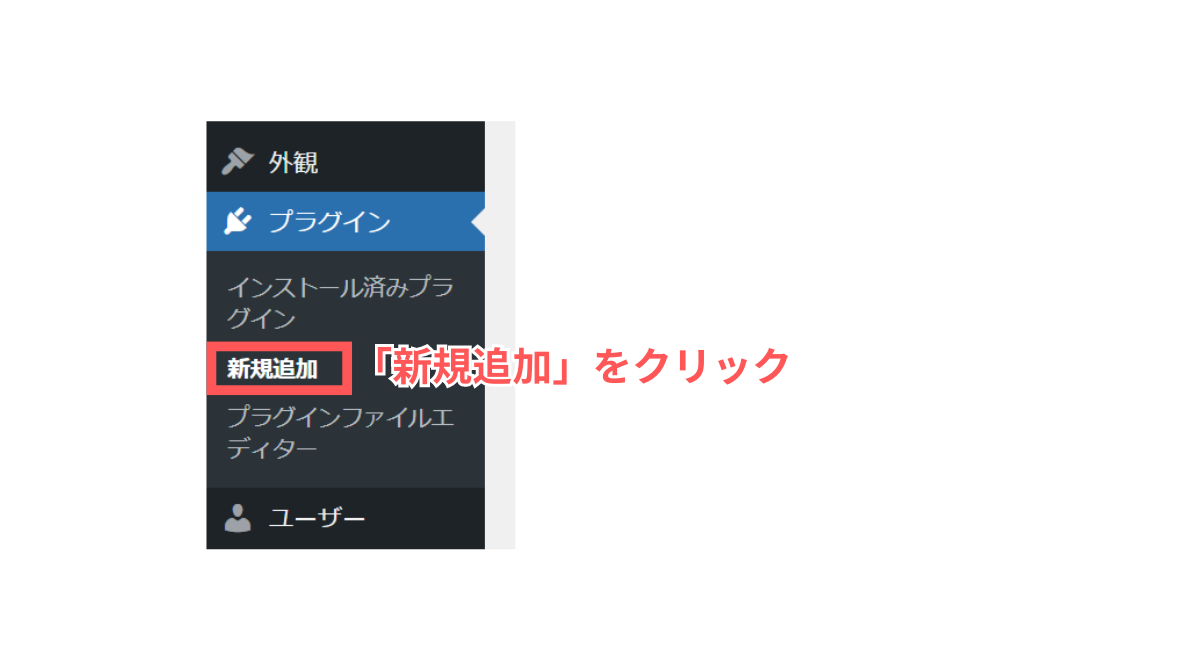
「プラグイン」から「新規追加」をクリックします!

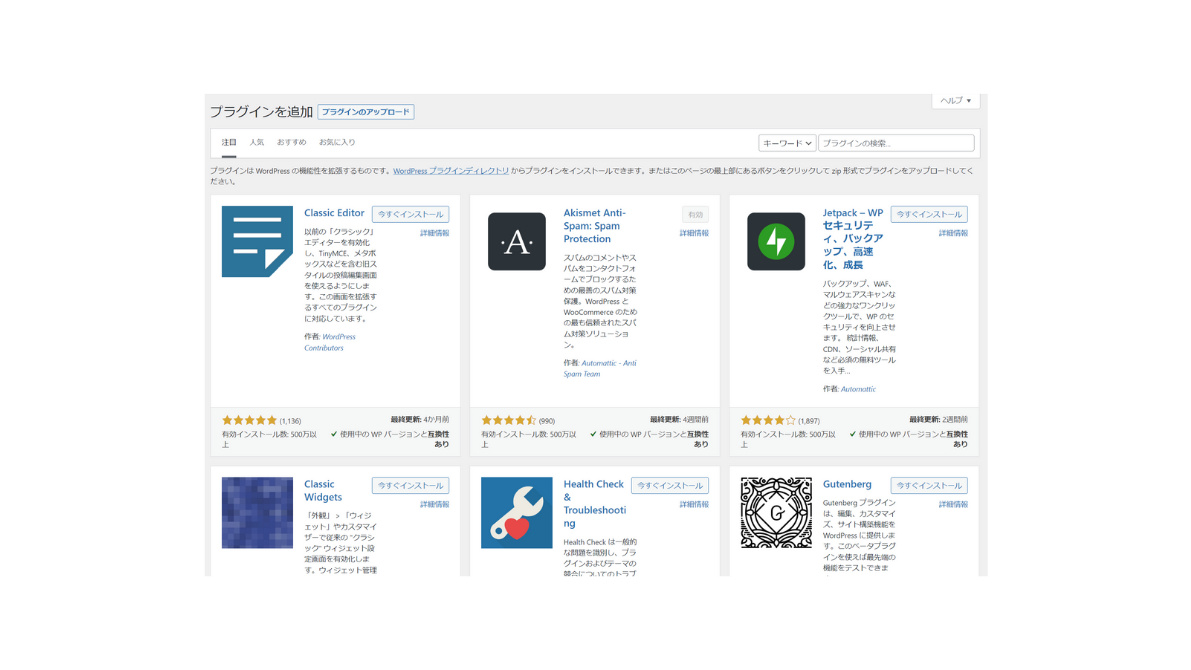
右上の検索入力欄にプラグインの名前を入力すると、探しているプラグインが表示されます!
プラグインが見つかったら「今すぐインストール」をクリックして「有効化」をしましょう!
 ハセブロ
ハセブロ似ている名前のプラグインも存在するので、探しているプラグインかどうかしっかり確認してから「インストール」するようにしましょう!
WordPress ブログの始め方:テーマの設定方法

それではテーマの設定方法を解説しますね!
本記事で解説すること
- 使っているテーマの確認
- テーマを変更する方法
- 新規追加でテーマを使う方法
上記3点です!
使っているテーマは何かを確認

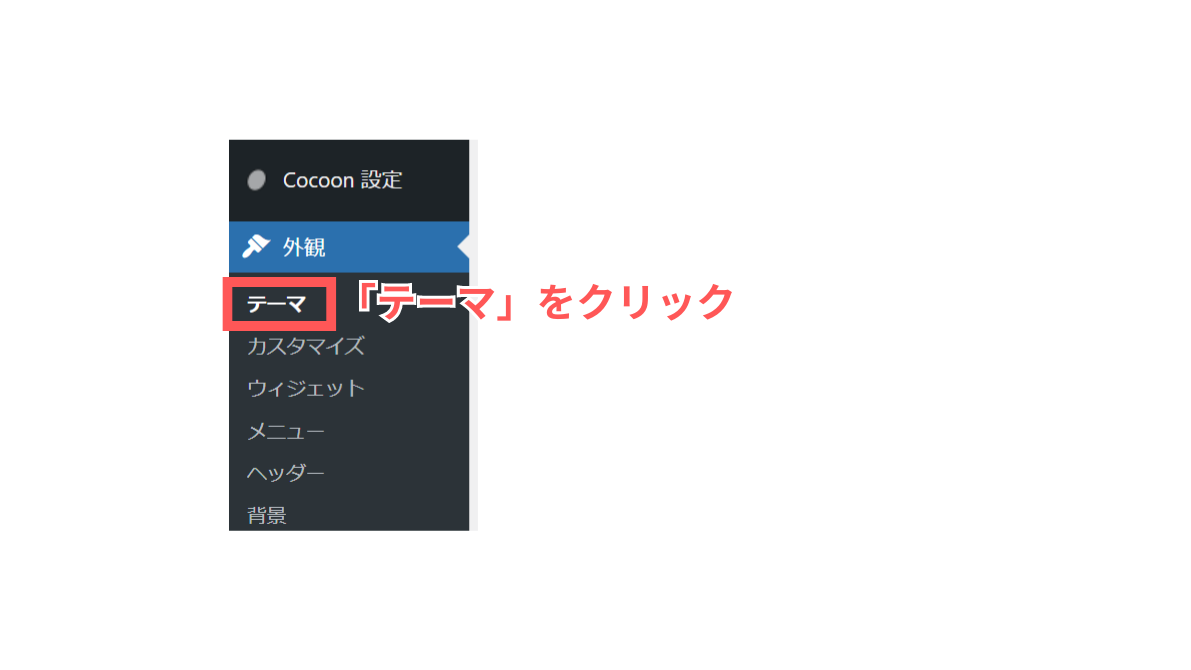
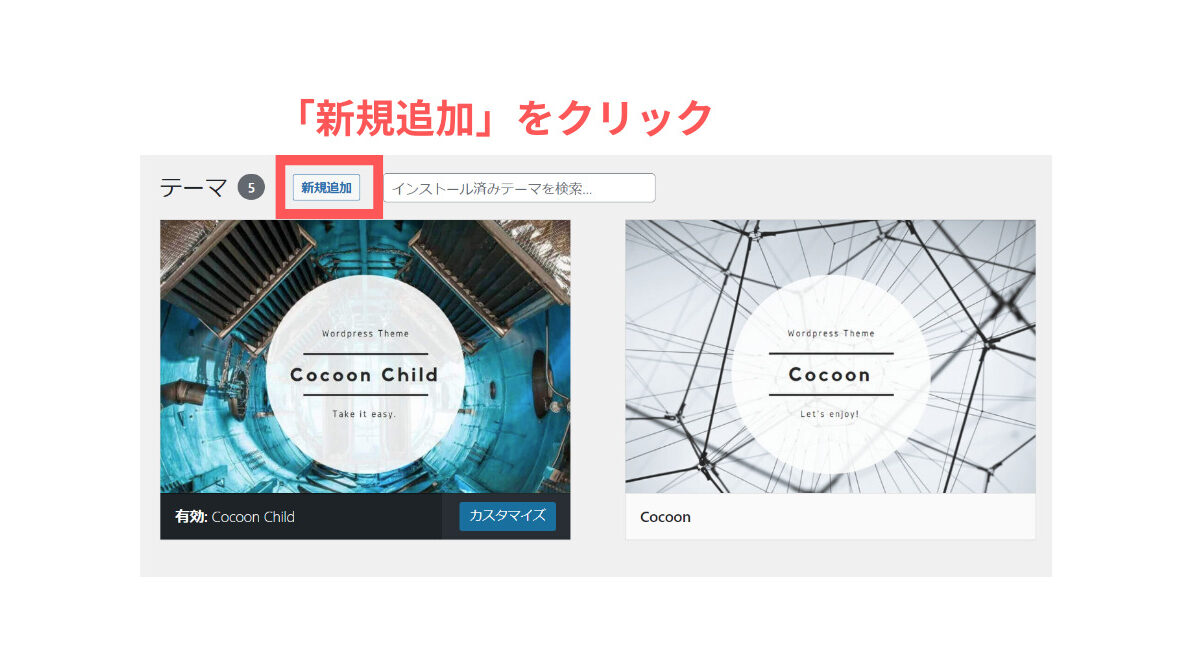
「外観」→「テーマ」をクリックします!

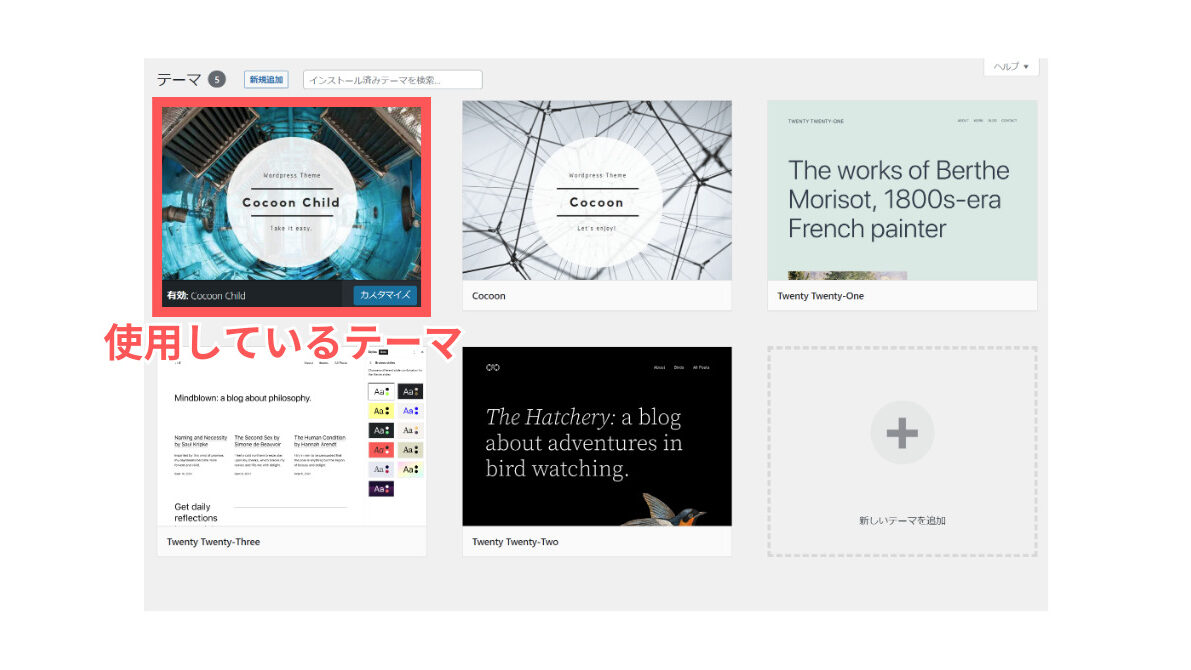
使用中のテーマは「有効」の文字が表示されています!
イメージで使用しているテーマは「Cocoon Child」です!
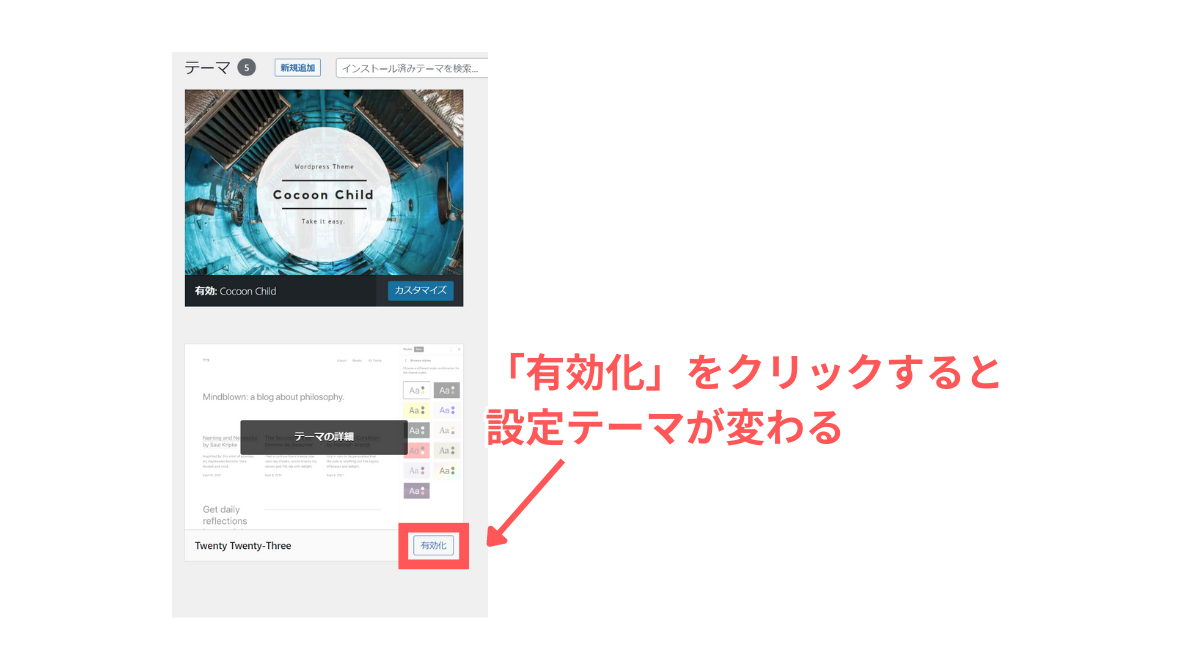
テーマを変更する方法

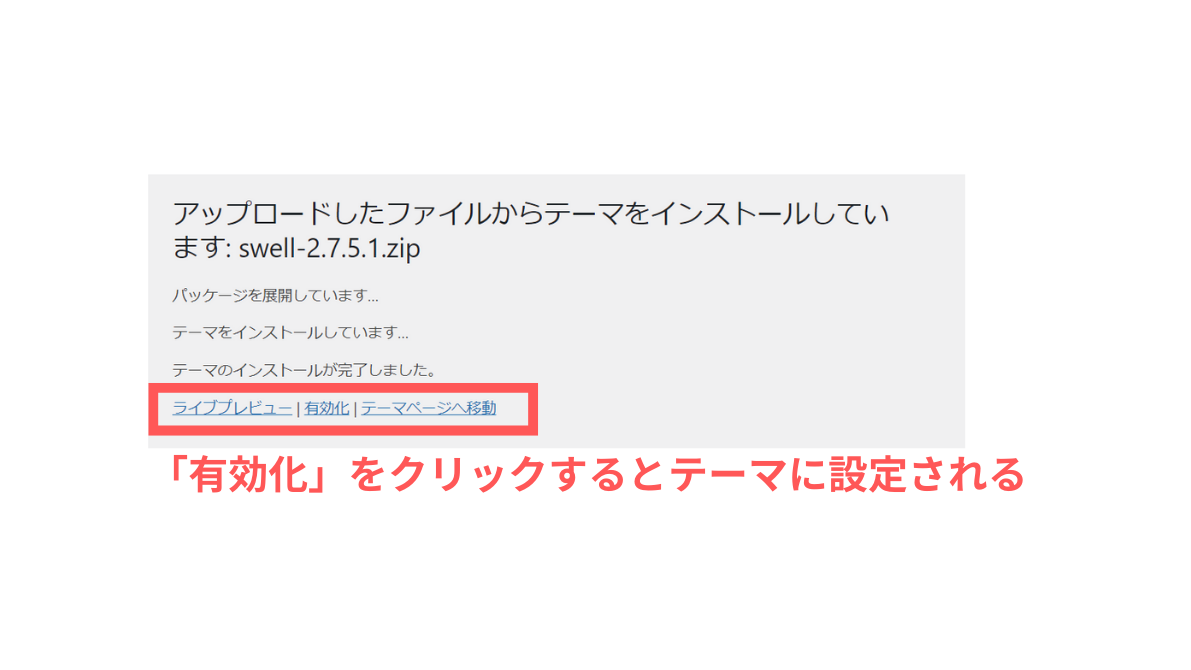
使用したいテーマの「有効化」をクリックするとブログのテーマとして設定されます!
新規追加でテーマを使う方法

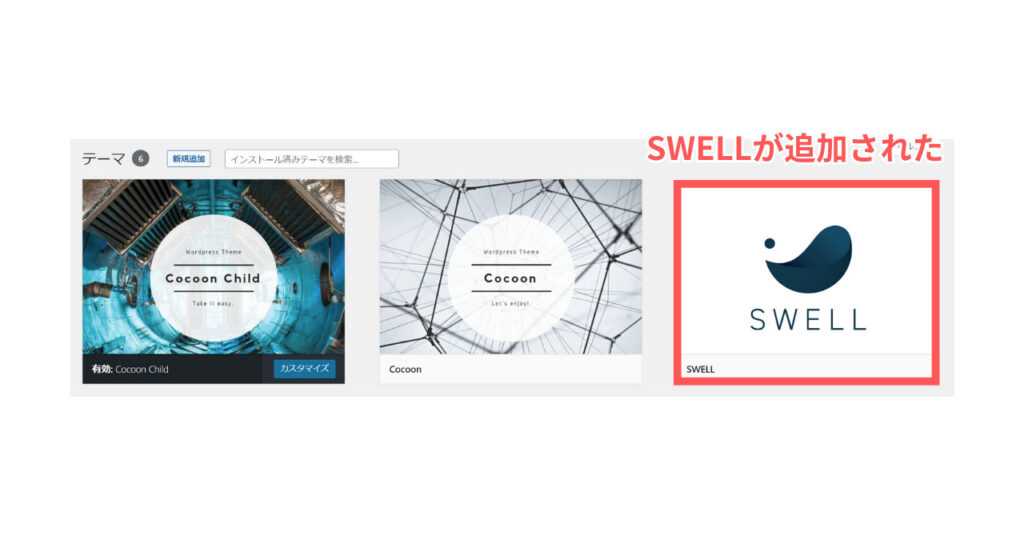
新規でテーマを追加する場合は、画面上の「新規追加」をクリックします!

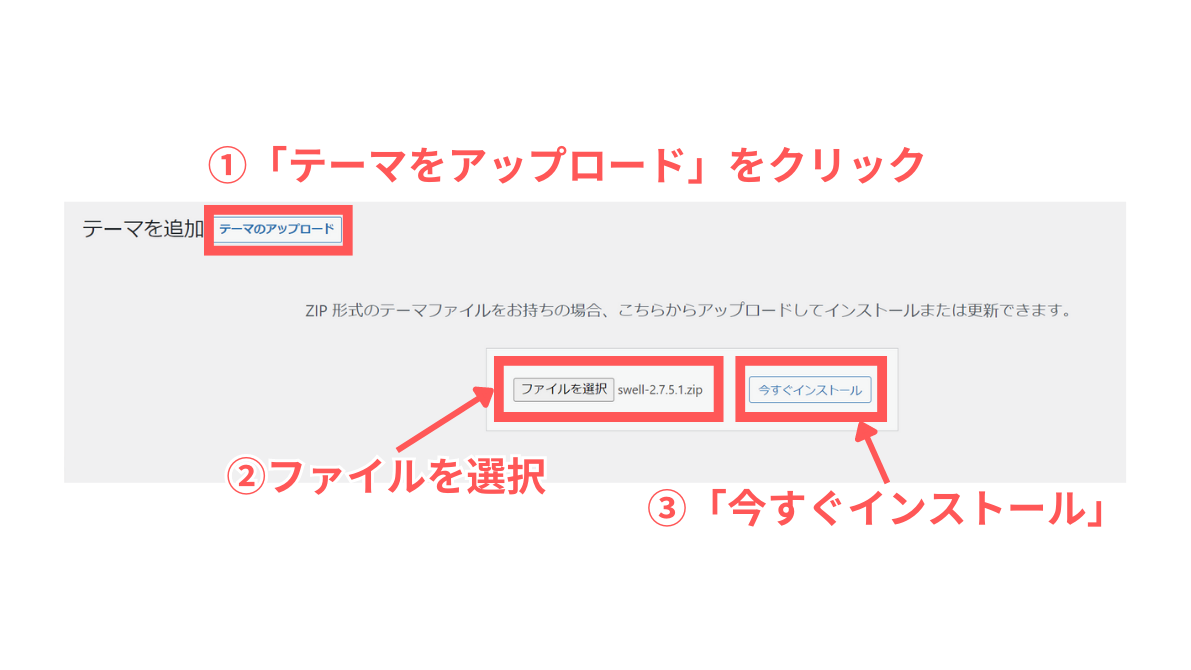
画面が切り替わるのでテーマをアップロードしましょう!有料テーマの「SWELL」をインストールしてみます!
「テーマをアップロード」をクリックします!
「ファイル選択」をクリックしたらテーマのzipファイルを選択します!
「今すぐインストール」をクリックしましょう!
無料テーマと有料テーマどっちがいい?
 悩み
悩みシンプルでおしゃれで使いやすいテーマないかな?
 悩み
悩みアフィリエイトで稼ぎたいけどいいのないかな?
 ハセブロ
ハセブロ目的や用途に応じたテーマ選びは重要ですよね!「プログラミングの知識はない」けど「こだわりたい」なら有料テーマがオススメです!
前述したとおり、有料テーマはベースのデザインが魅力的なものが多く、記事を書いたりデザインを変えたりするための便利なパーツや仕組みがあらかじめ豊富に用意されています!
初期投資としてお金はかかりますがその分効率が格段に上がります!
長い目で見れば有料テーマの導入はメリットが大きいですよ!
有料テーマをピックアップ
以下は、多くのブロガーさんも使っている有名な有料テーマをピックアップした一覧です。
\ テーマ名をクリックするとサイトが開きます /
| オススメ有料テーマ名 | 値段(税込) |
|---|---|
| AFFINGER6(WordPressテーマ) | 14,800円 |
| SWELL | 17,600円 |
| STORK19 | 11,000円 |
| スワロー | 9,900円 |
| JIN | 14,800円 |
| JIN:R | 19,800円 |
| SANGO | 14,800円 |
| THE SONIC | 8,580円/年 |
| Emanon | 0円~ ※プランによって金額が異なります |
| 賢威 | 27,280円 |
| THE THOR | 16,280円 |
僕が使っている有料テーマ
僕のオススメはAFFINGER6(WordPressテーマ)とSWELLです!
| オススメ有料テーマ名 | 値段(税込) | ポイント |
|---|---|---|
| AFFINGER6(WordPressテーマ) | 14,800円 | アフィリエイトで稼ぎたい方向け |
| SWELL | 17,600円 | シンプルで使いやすく初心者向け |
「稼ぐ」に特化しているのでそのためのツールが豊富に用意されています!が、初心者の方にはオーバースペックで活用しきれない可能性も…。使いこなす自信ありという方にはACTION PACK3(AFFINGER6EX対応)もオススメ!
シンプルで使いやすいので初心者の方には超オススメ!スッキリしたデザインがゆえに、人によっては物足らなさを感じる部分もあるかもですが、コーポレートサイトっぽい雰囲気も簡単に醸成できるなど本当に素敵です!
SWELLのレビューや導入方法について、以下記事でも詳しく解説しています。ぜひ参考にしてみてください。

ブログ開設初期段階にバックアップ設定を済ませましょう!
ブログやサイトは初期段階でバックアップ設定をしておくことをオススメします!
理由は2つあります。早めに設定しておくことで安心できる点と、導入の作業がしやすいという点です。
開設初期段階だとバックアップを取るデータが少ない状態なので、バックアップ設定時の検証等をスムーズに行うことができますよ!
\ バックアップ方法を知りたい方 /
WordPressプラグインのBackWPupを使ってバックアップを取る方法について「【BackWPup】WordPressのバックアップを取る方法を初心者向けに詳しく解説!」で詳しく解説しています!是非ご参考くださいませ!

どんどん先に進めたい方へのオススメコンテンツ
WordPressのブログやサイトをどんどん充実させていきたい!という方には、以下のコンテンツがオススメです!
\ 分析ツールの導入方法を知りたい方 /
「【初心者向け】Site Kit by Googleの設定を解説!サーチコンソール・アナリティクス(GA4)の連携も簡単!」でSite Kit by Googleと合わせてサーチコンソールやアナリティクスなどの分析ツールを導入する手順も解説しています!
是非ご参考くださいませ!

あわせて「【検索エンジンBing対策】Bing Web マスター ツールの登録・XMLサイトマップの送信手順を解説!」もお読みいただくと、MicrosoftのBing対策もできます!是非ご参考くださいませ!

\ XMLサイトマップの作成方法を知りたい方 /
「【初心者向け】XML Sitemap & Google Newsの設定方法と使い方を解説!サーチコンソールとの連携も!」でWordPressブラグインのXML Sitemap & Google Newsを使ったXMLサイトマップの生成方法について解説しています!ご参考くださいませ!

\ お問い合わせページを作りたい方 /
お問い合わせページの作成方法を知りたい!という方は、「Contact Form 7の使い方・カスタマイズ方法を初心者向けにわかりやすく解説!【reCAPTCHA v3導入】」で詳しく解説していますのでご参考くださいませ!

\ ブログをメンテナンスモードにしたい方 /
LightStartについては「【WordPressブログを簡単にメンテナンスモード化】LightStartの設定方法を初心者向けに詳しく解説します!」で詳しく解説しています!是非ご参考くださいませ!

まとめ:WordPress ブログの初期設定は重要
本記事では「【ブログの始め方】WordPressの使い方や初期設定について初心者向けに詳しく解説!」として、WordPressブログを開設したけどよくわからなくて前に進めないという方に向けて記事を書きました!
記事で書いたこと
- WordPressを運用するために知っておくこと
- WordPressの特徴や仕組みを理解しよう
- WordPressの管理画面について
- WordPressの設定方法について
- テーマの設定と有料テーマについて
WordPress.orgの特徴や役割、仕組みについて知ることは前に進むきっかけになります!
ブログの成長とともに自分の成長も実感できるようになるとうれしいですし充実しますよ!
 ハセブロ
ハセブロWordPressブログのある人生を楽しんでいきましょう!
以上、ハセブロでした!
最後までお読みいただきありがとうございました!