今回はSite Kit by Googleの設定方法について初心者の方にわかりやすく解説します!
 悩み
悩みSite Kitってどんなプラグインなの?
 悩み
悩みSite Kitの導入方法を教えてほしい…。
 ハセブロ
ハセブロそんな疑問やお悩みにSite Kit by Googleの導入とあわせてサーチコンソールやアナリティクス(GA4)も連携する方法を詳しく解説しますね!
Site Kit by GoogleはGoogle公式のWordPressプラグインで、Googleが提供するサイト分析ツールであるサーチコンソールやアナリティクスなどを連携させて使うことができます!
「設定方法とか連携方法とかややこしくて難しそう…」という方でも大丈夫です!Site Kit by Googleのセットアップ方法はとても簡単で、サーチコンソールやアナリティクスの連携も一緒に行うことができますよ!
本記事を読みながら最後まで実践することで、WordPressからサーチコンソールやアナリティクスなどのツールで測定したデータの一部を直接見ることができるようになります!
本記事の流れ
- Site Kit by Googleの概要
- Site Kit by Googleの導入
- Site Kit by Googleの設定
- Site Kit by Googleの設定を確認
- Site Kit by Googleのダッシュボード確認
- Site Kitが導入できたらやっておくこと
それでは始めましょう!
Site Kit by Googleの概要
Site kit by Googleとは?

Site Kit by Googleって何?という方のために簡単にご紹介しますね!

前述したとおり、Site Kit by GoogleはGoogle公式のWordPressプラグインです!
Site Kit は、ウェブ上でサイト分析を成功させるために重要な Google ツールを展開、管理、チェックするためのワンストップソリューションです。
引用元:Site Kit by Google
とあるように、Googleが提供する色々な分析・収益化ツールと連携することができます!
具体的には以下のツール(サービス)と連携可能です!
| ツール(サービス) | 概要 |
|---|---|
| サーチコンソール | 検索に関するデータを測定 |
| アナリティクス | アクセスに関するデータを測定 |
| PageSpeed Insights | サイトの表示スピードの測定・改善提案 |
| タグマネージャー | タグの一元管理 |
| AdSense | Google広告で収益化・管理 |
| オプティマイズ | サイトのテスト |
 ハセブロ
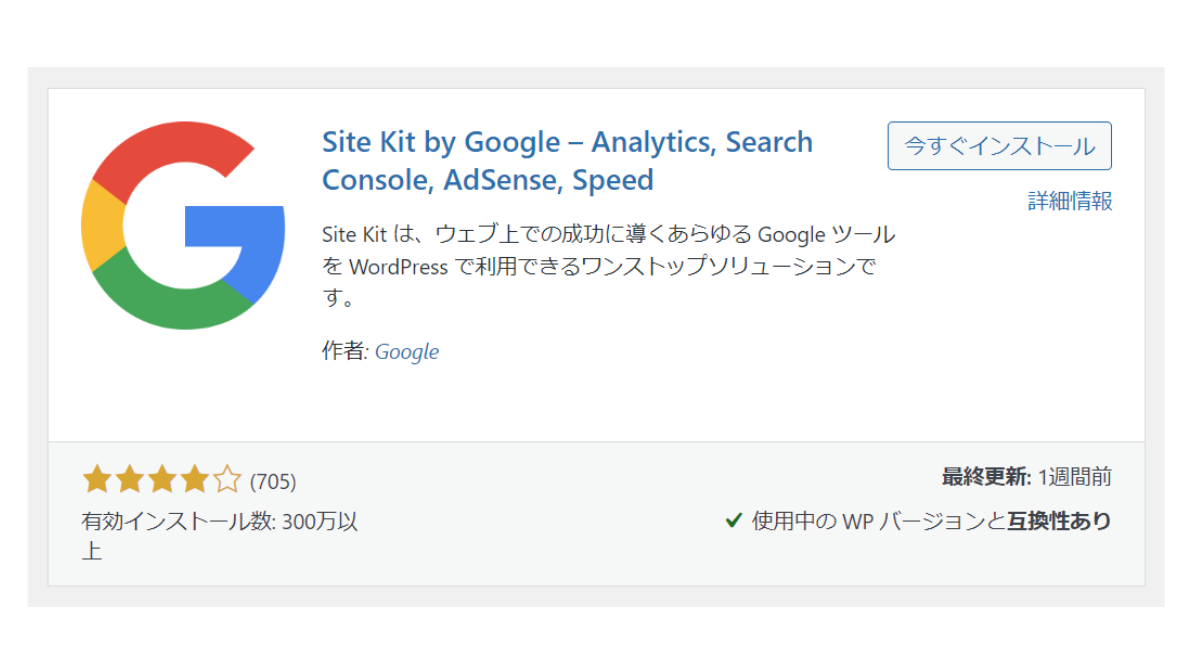
ハセブロ有効インストール数は300万以上なのでとても人気の高いプラグインと言えますね!
Site Kit by Googleの特徴

つづいてSite Kit by Googleの特徴について解説します!
特徴①:ダッシュボードで確認できる

Site Kit by Googleの特徴の一つ目は、WordPressの管理画面から直接分析ツールの情報が確認できることです!
サーチコンソールやアナリティクス、PageSpeed Insightsといった分析ツールと連携することで、それぞれのツールで測定したデータの一部をSite Kitのダッシュボード上で直接確認できるんです!
詳細な設定や細かいデータの確認・分析などはツールごとの専用サイトで行うのですが、ザックリとでもWordPress上で数値を確認できるととても便利ですよ!
 ハセブロ
ハセブロSite Kit by Googleのダッシュボードはシンプルでわかりやすいので、分析に慣れていない方でも直感的に理解しやすいですね!
特徴②:Google公式プラグインという安心感
特徴の二つ目は、Google公式のプラグインという安心感です!
サーチコンソールやアナリティクス、PageSpeed InsightsなどGoogleが提供するツール(サービス)をGoogle公式のプラグインで連携する安心感は非常に大きいですね!
特徴③:Googleの他ツールと簡単に連携できる

特徴の三つ目は、Site Kit by Googleのセットアップ過程でサーチコンソールやアナリティクスとの連携が簡単にできることです!
「サーチコンソールやアナリティクスのアカウントがない…。」「ややこしそうで導入してない…。」という方でもセットアップの流れでスムーズに連携できますよ!
Site Kit by Googleの導入

ではSite Kit by Googleのインストールと有効化から始めていきましょう!

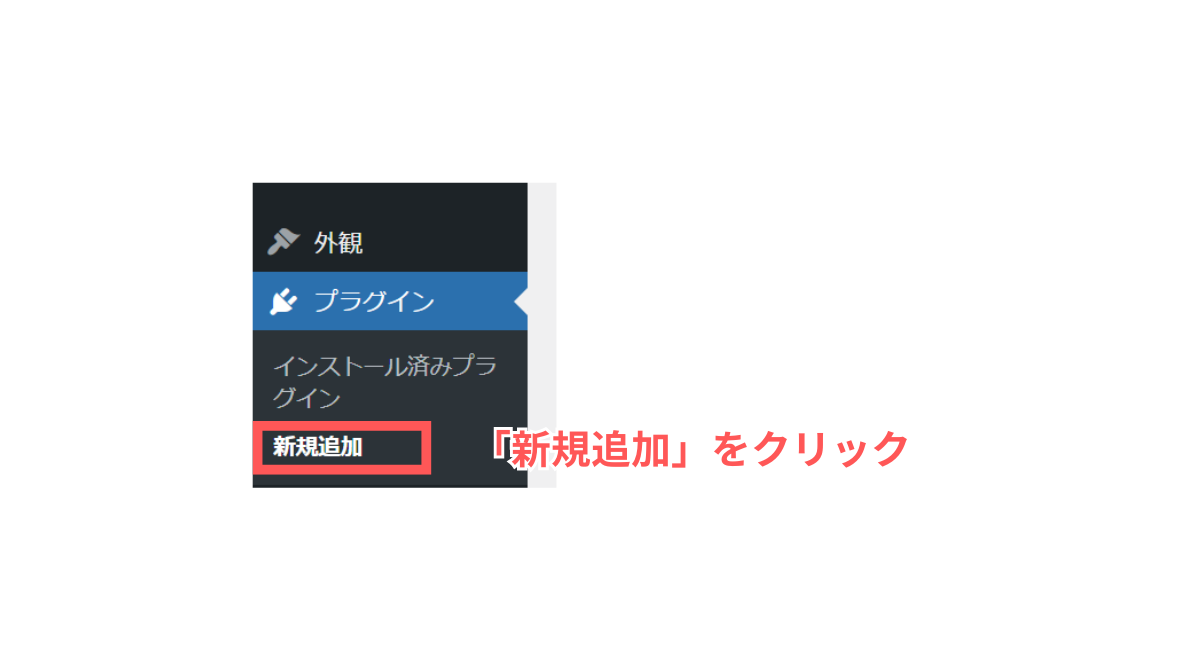
「プラグイン」→「新規追加」をクリックします!

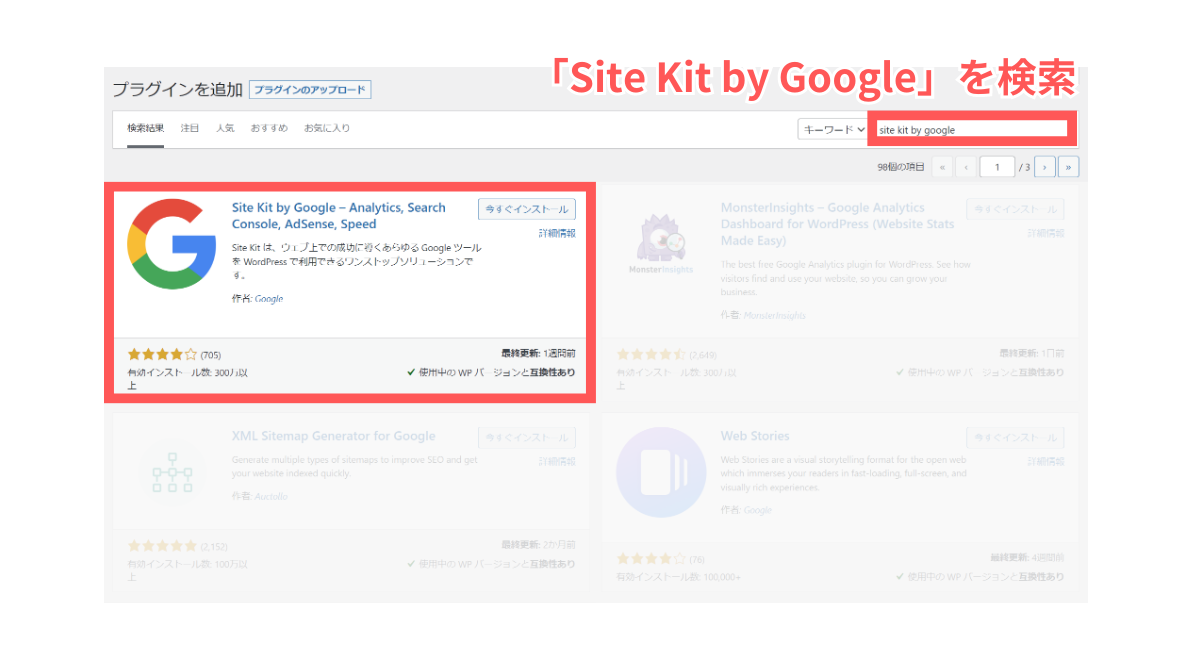
「プラグインを追加」画面でSite Kit by Googleを入力して検索しましょう!

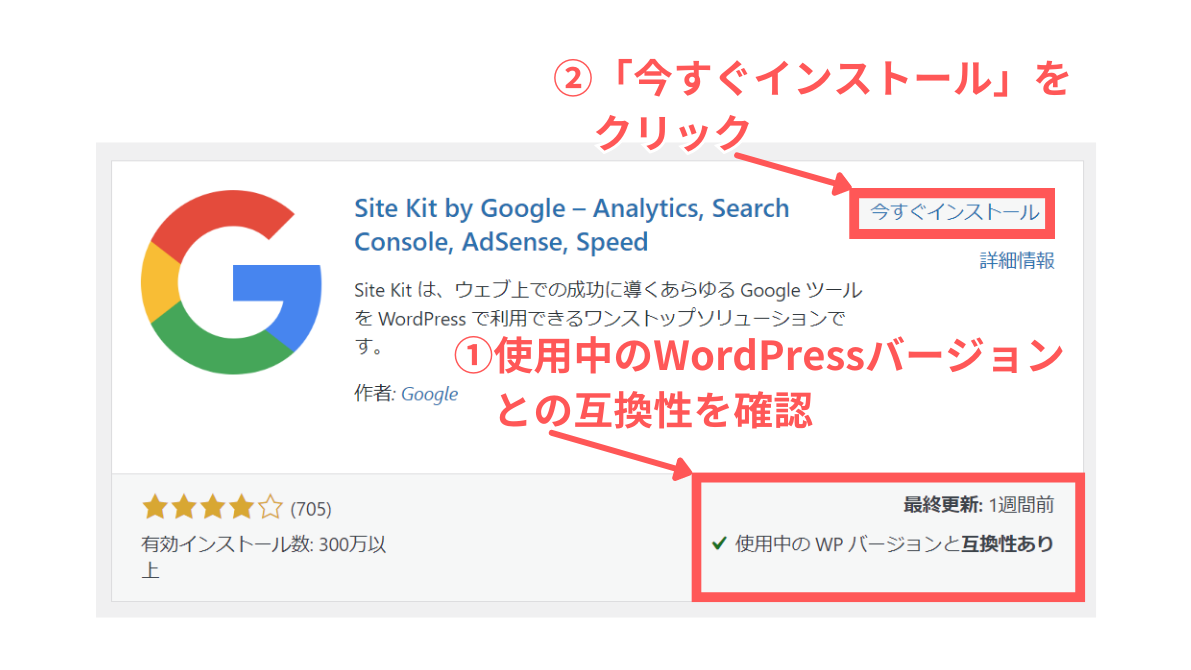
表示されたら使用中のWordPressのバージョンと互換性があるか確認しましょう!
「今すぐインストール」をクリックします!

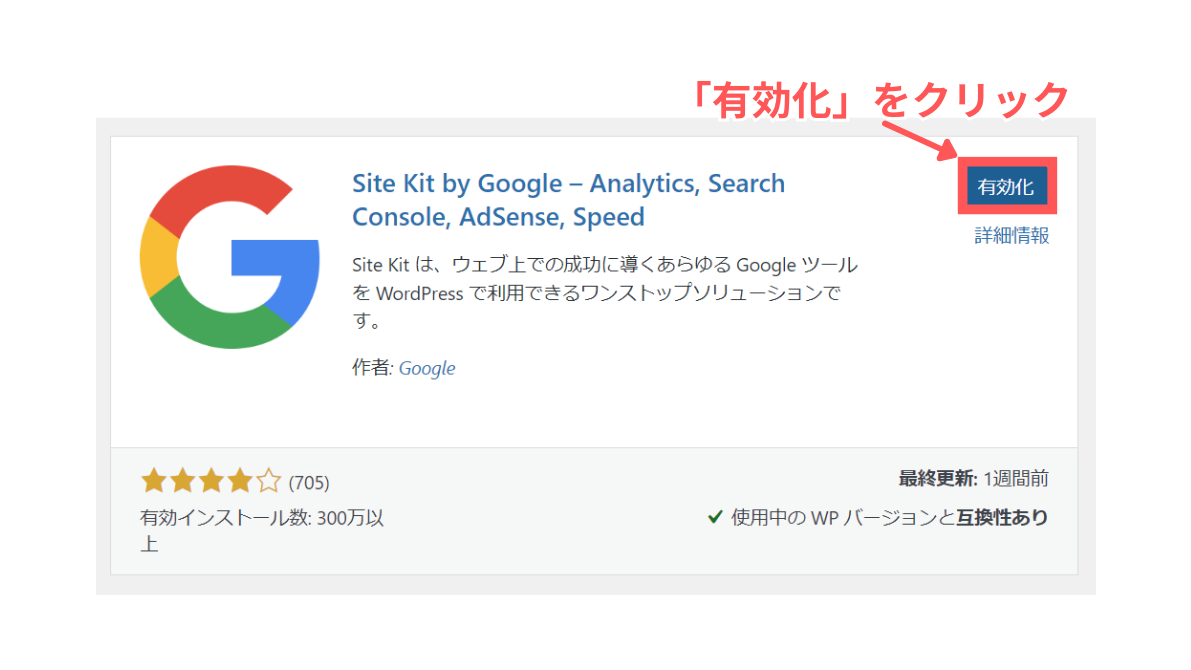
「有効化」をクリックします!

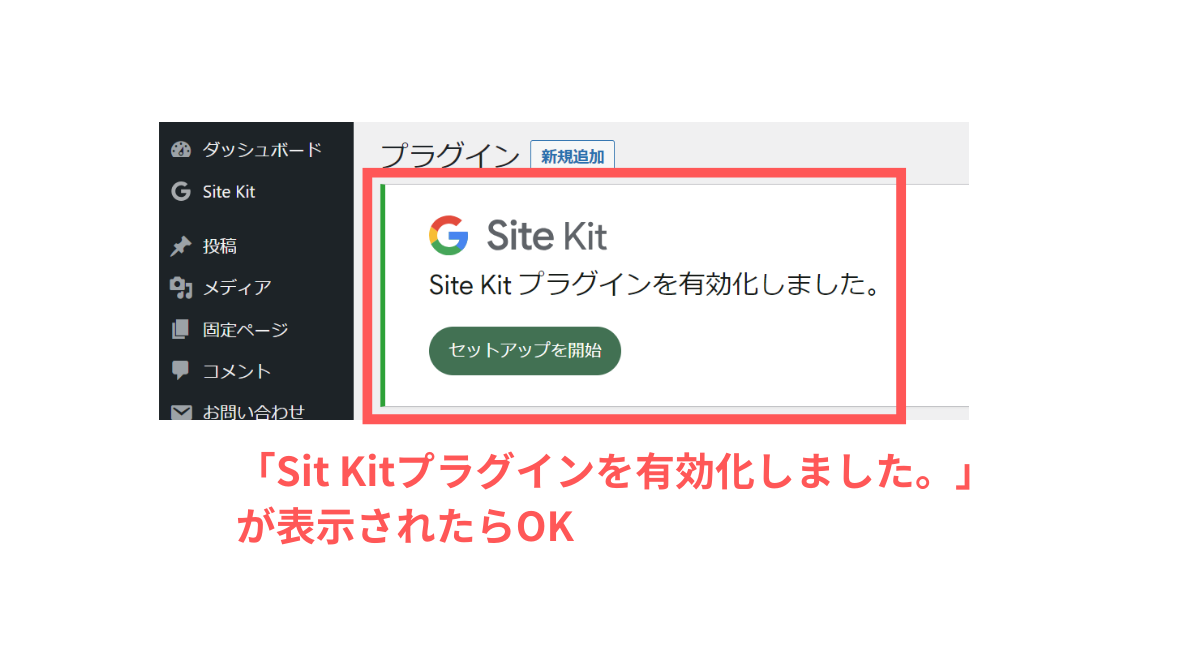
「Site Kit プラグインを有効化しました。」と表示されたらOKです!
そのまま「セットアップを開始」したいところですが、その前に「自動更新の有効化」もしておきましょう!

「プラグイン」→「インストール済みプラグイン」から「自動更新の有効化」をクリックします!
Site Kit by Googleの設定

ではSite Kit by Googleのセットアップをしていきます!
 ハセブロ
ハセブロ本記事ではサーチコンソールとアナリティクスのセットアップも一気に行っていきますよ!

「Site Kit」→「ダッシュボード」をクリックします!

「Site Kitを設定」の画面です!
アナリティクスも接続するので「Googleアナリティクスを、設定の一部として接続しましょう。」のチェックボックスにチェックを入れます!
「Googleアカウントでログイン」をクリックします!

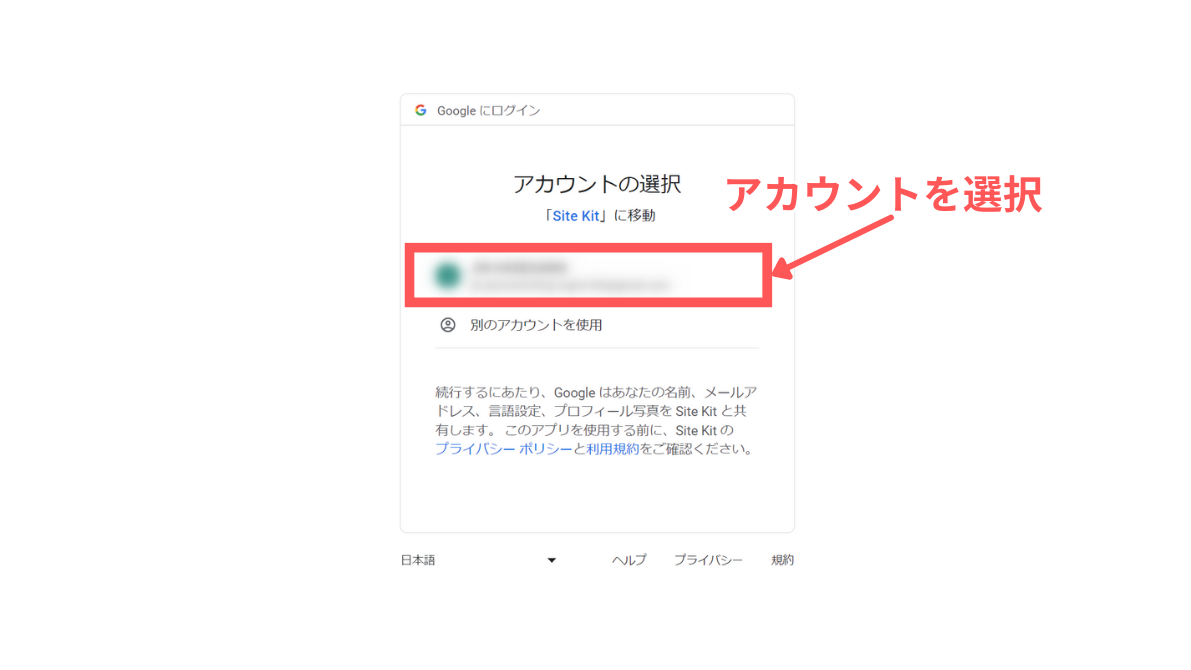
「Googleアカウントにログイン」画面になったらアカウントを選択します!

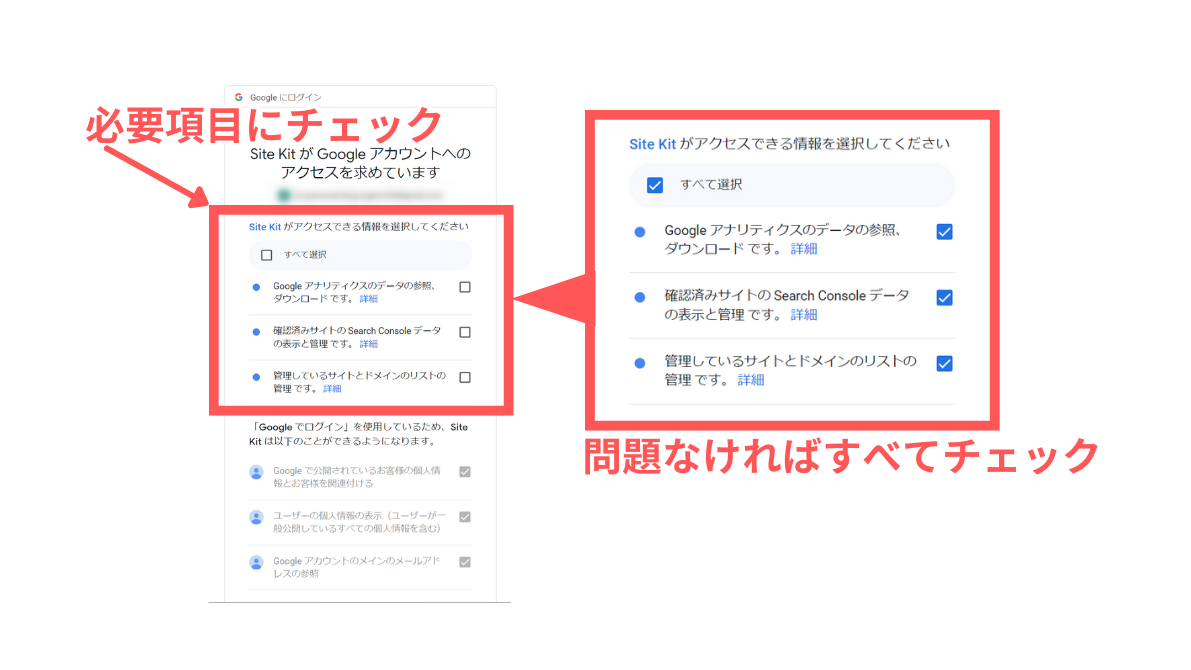
「Site KitがGoogleアカウントへのアクセスを求めています」の画面に変わります!
「Site Kitがアクセスできる情報を選択してください」の項目にチェックを入れます!

画面を下にスクロールして「続行」をクリックします!

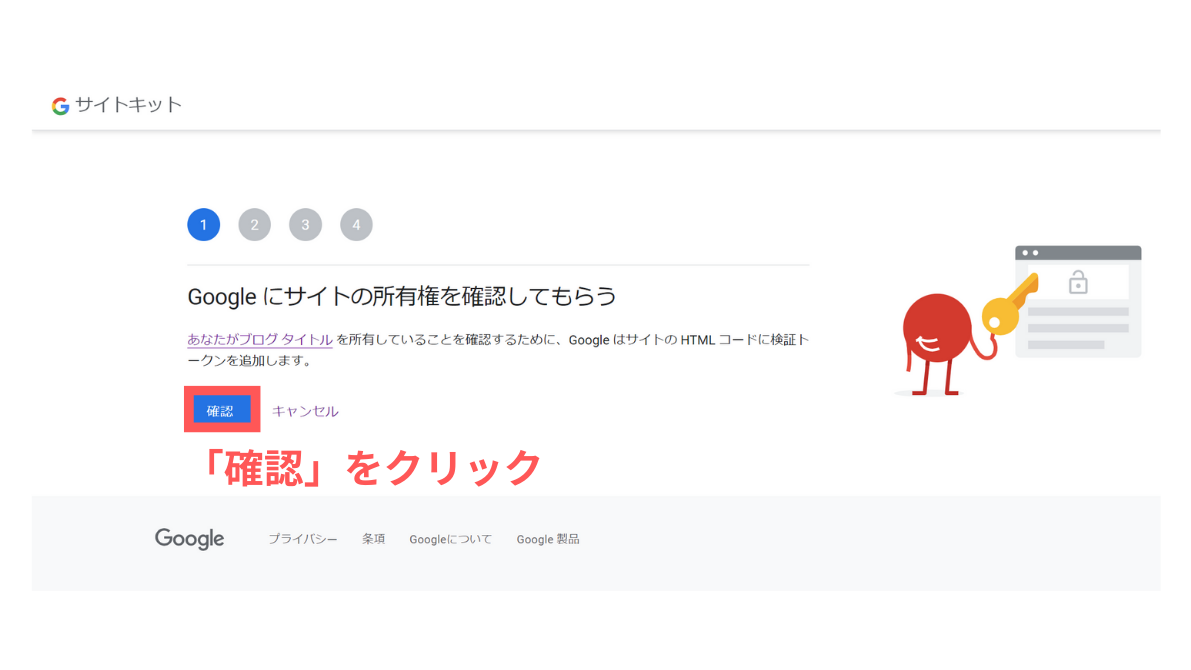
①「Googleにサイトの所有権を確認してもらう」で「確認」をクリックします!

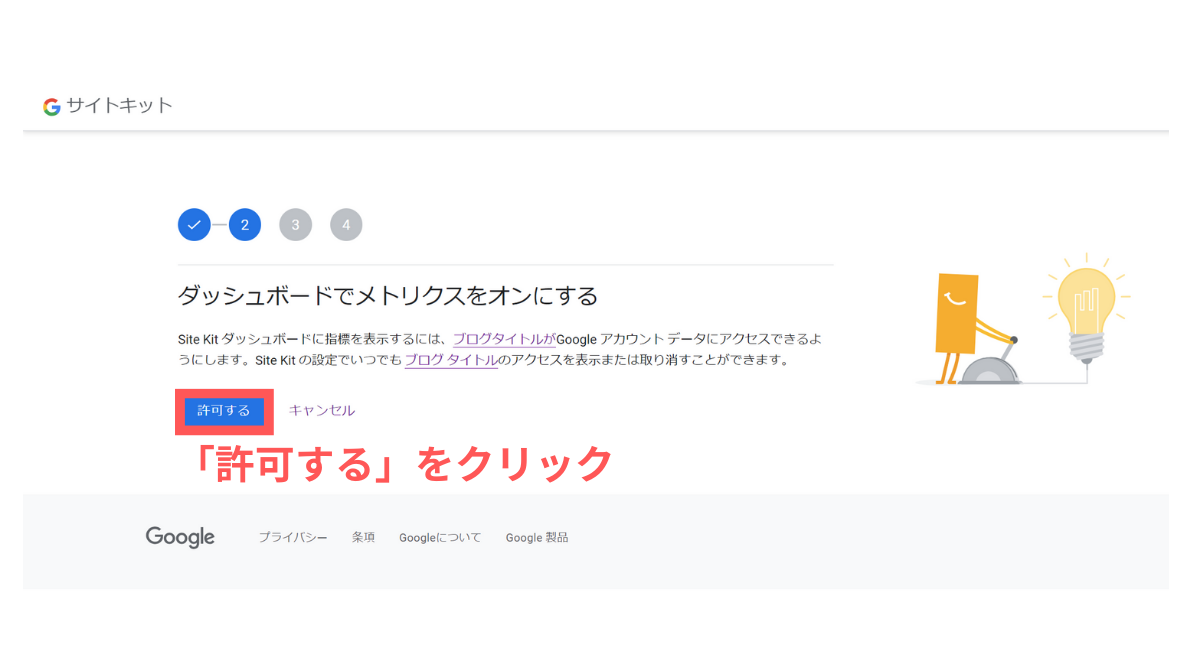
②「ダッシュボードでメトリクスをオンにする」で「許可する」をクリックします!

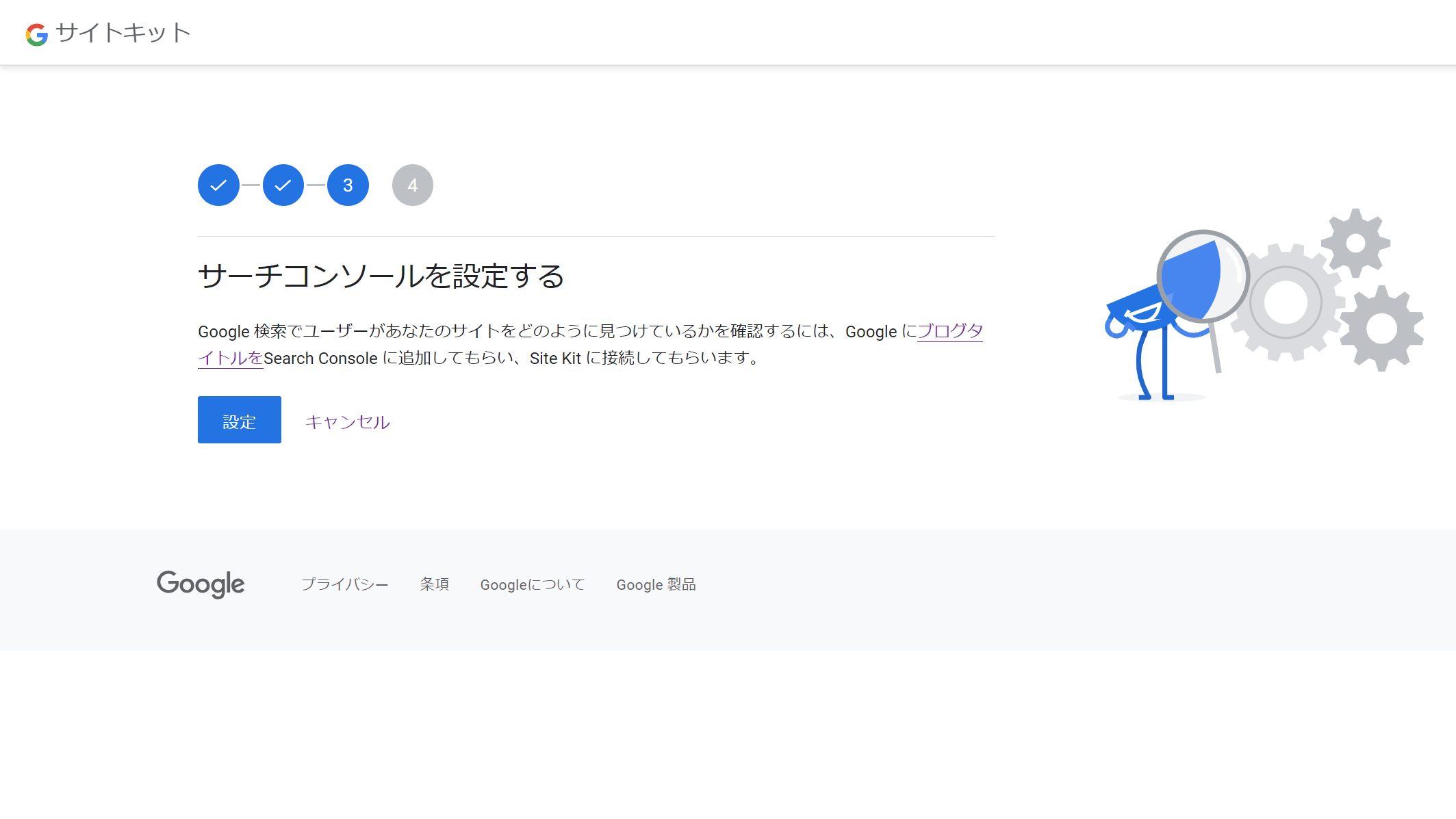
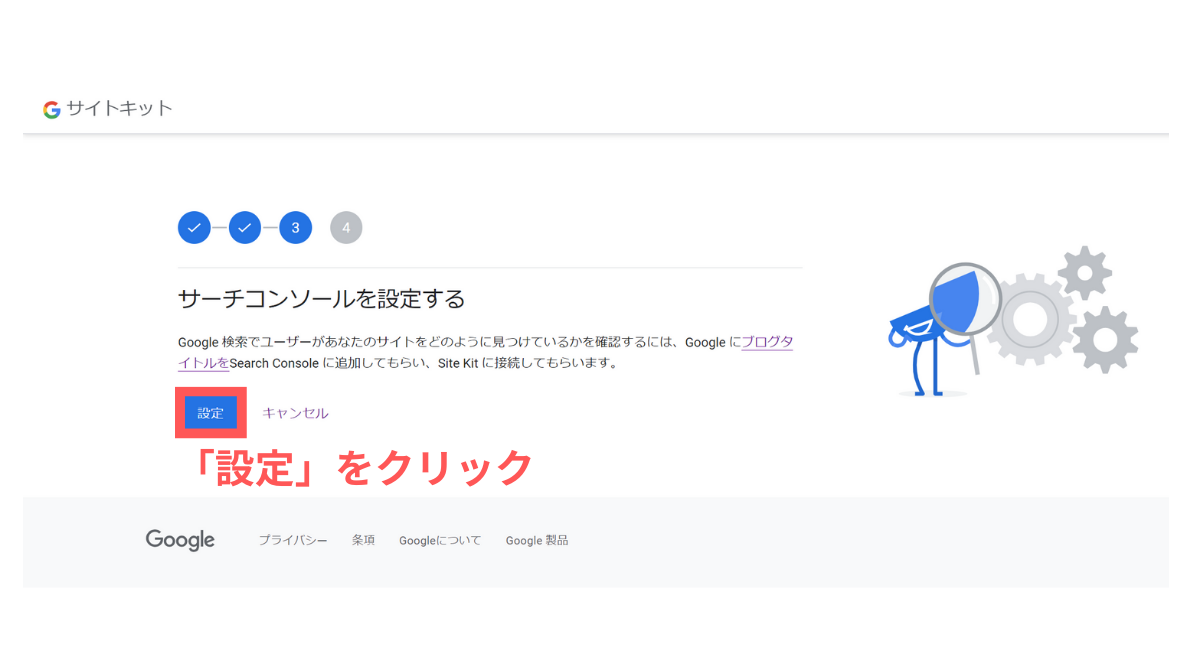
③「サーチコンソールを設定する」で「設定」をクリックします!

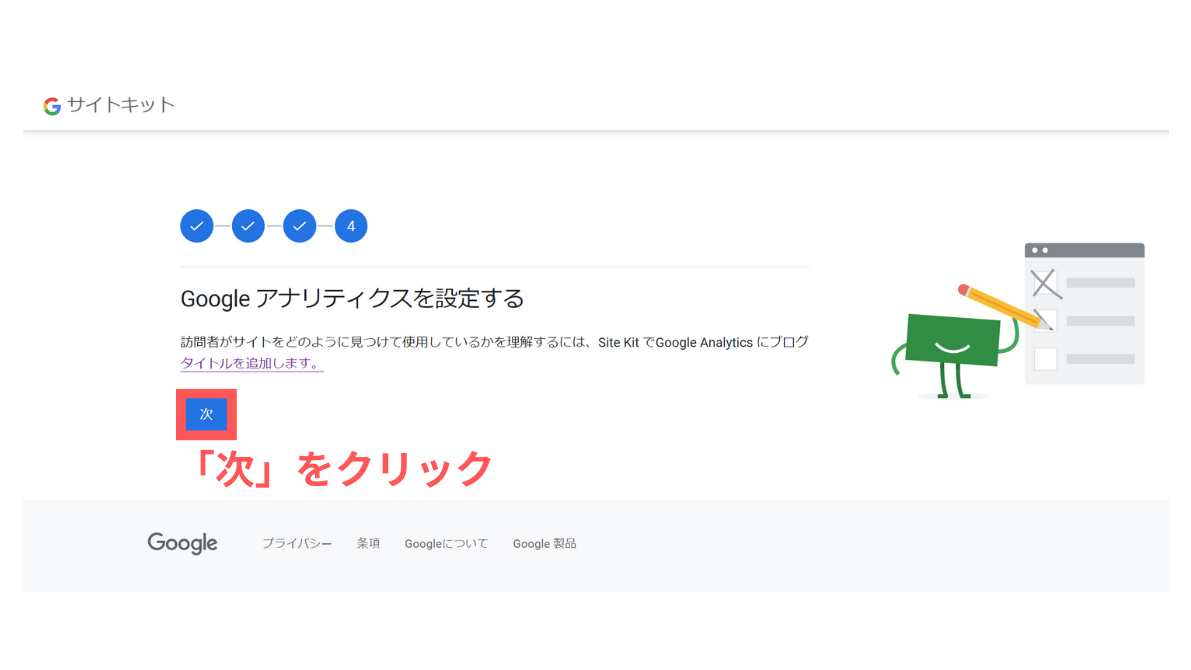
④「Googleアナリティクスを設定する」で「次」をクリックします!

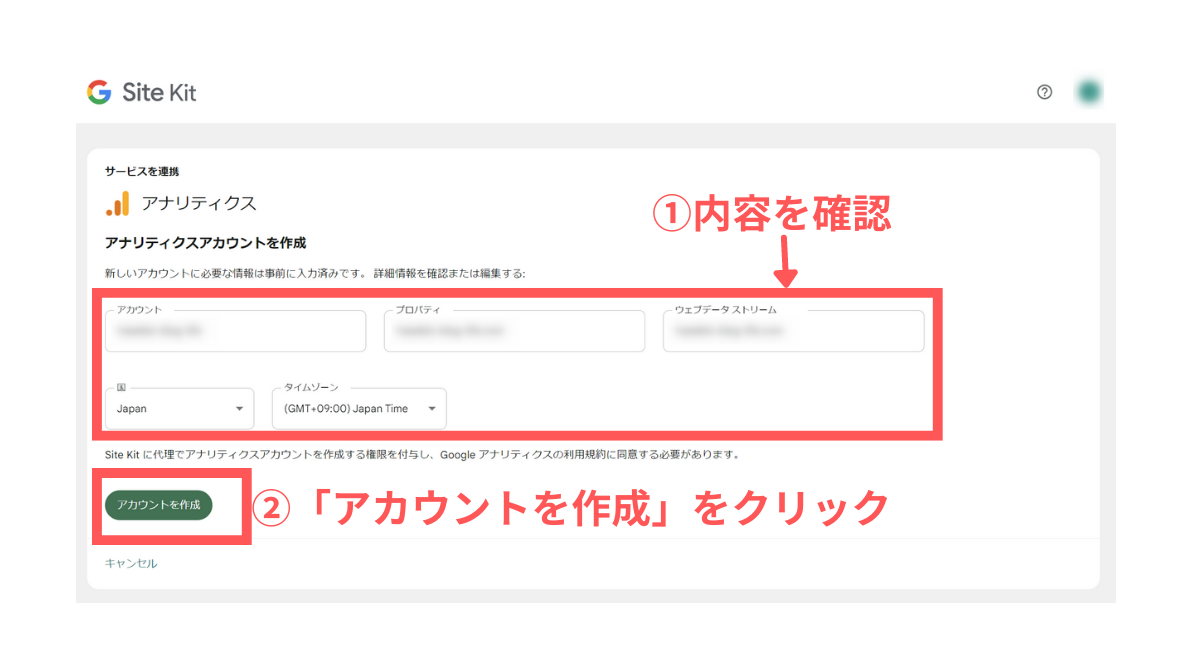
アナリティクスのアカウント・プロパティ・ウェブストリームなどの情報が表示されます!
「アカウントを作成」をクリックします!

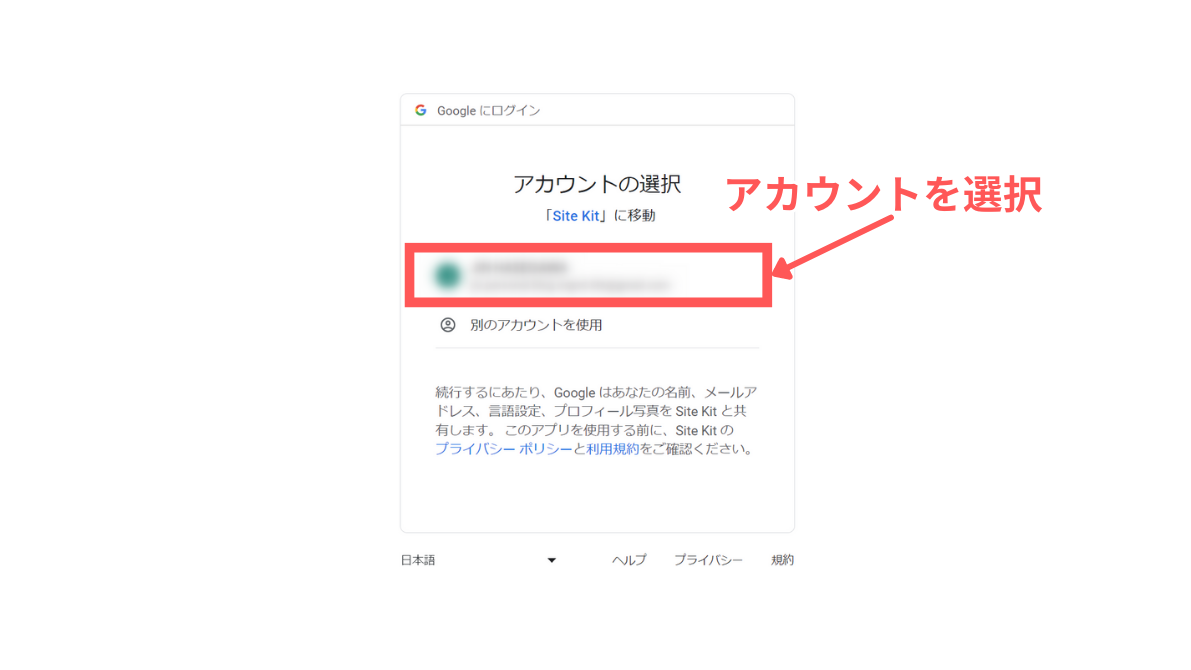
「Googleアカウントにログイン」画面になるのでアカウントを選択します!

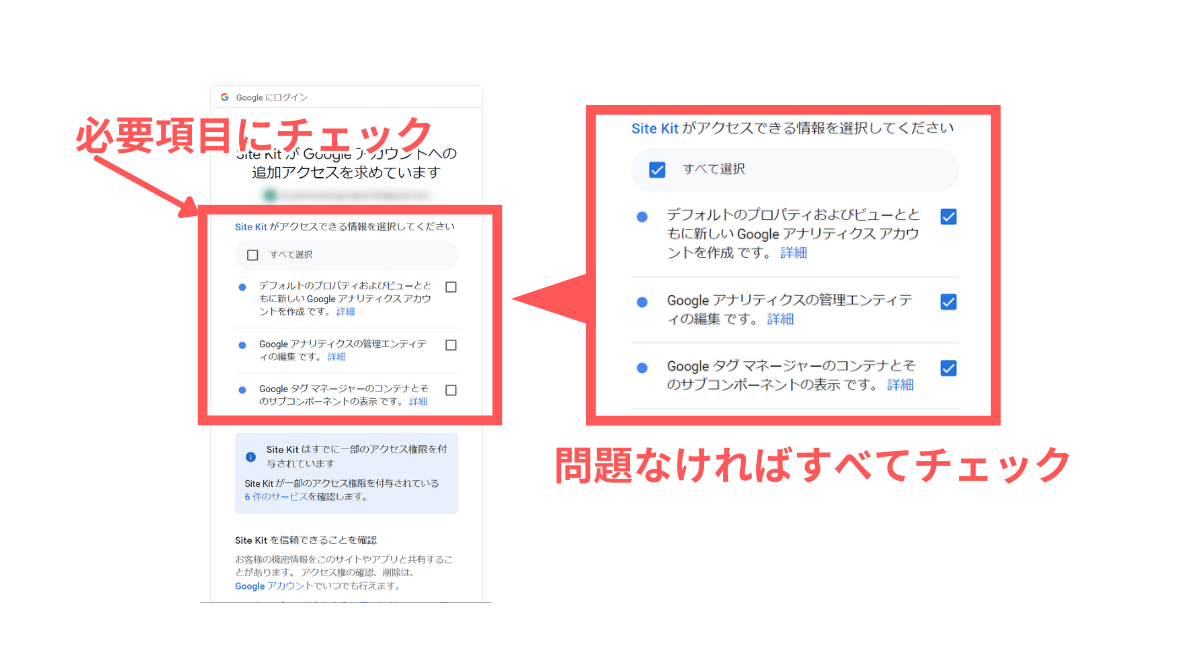
「Site KitがGoogleアカウントへの追加アクセスを求めています」の画面になります!
「Site Kitがアクセスできる情報を選択してください」の項目にチェックを入れます!

画面を下にスクロールして「続行」をクリックします!

「Googleアナリティクス利用規約」の内容を確認しましょう!

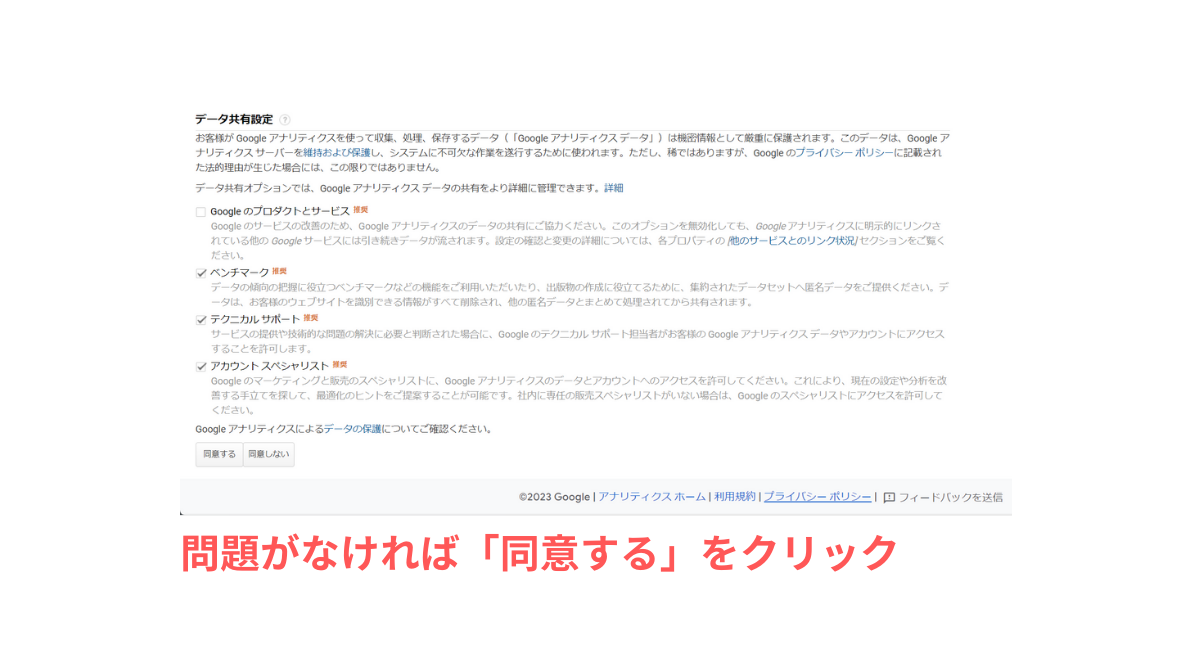
画面を下にスクロールすると「データ共有設定」がありますのでこちらも確認しましょう!
「同意する」をクリックします!

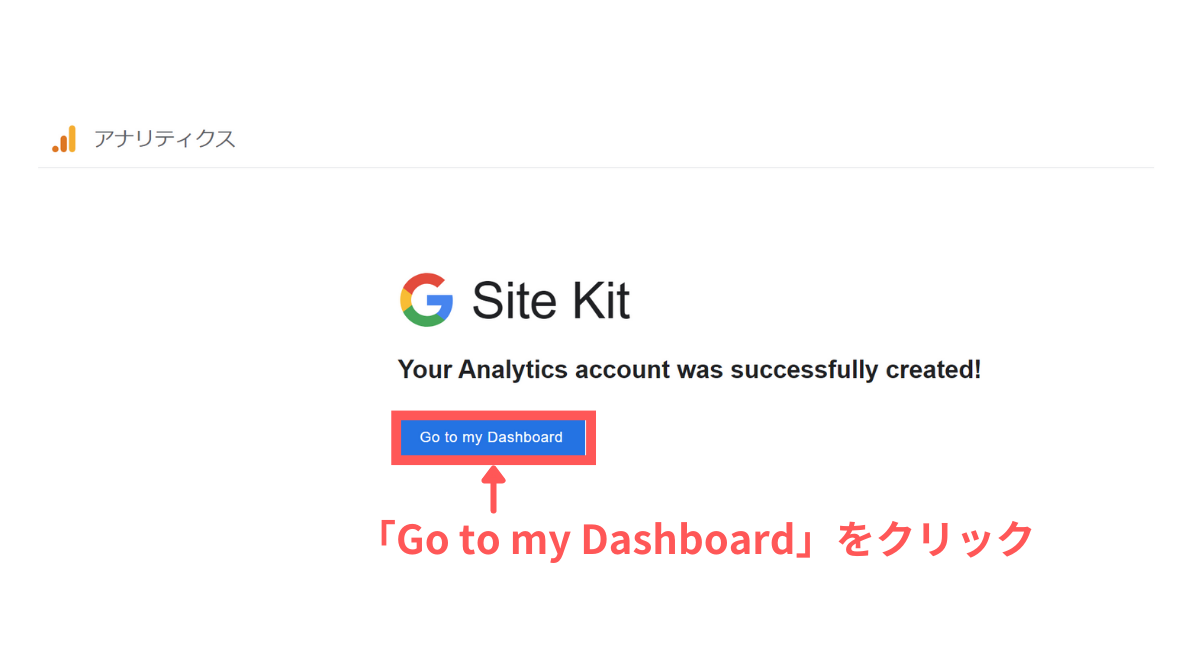
アカウント作成が成功したといった内容のメッセージが表示されたらOKです!
「Go to my Dashboard」をクリックします!

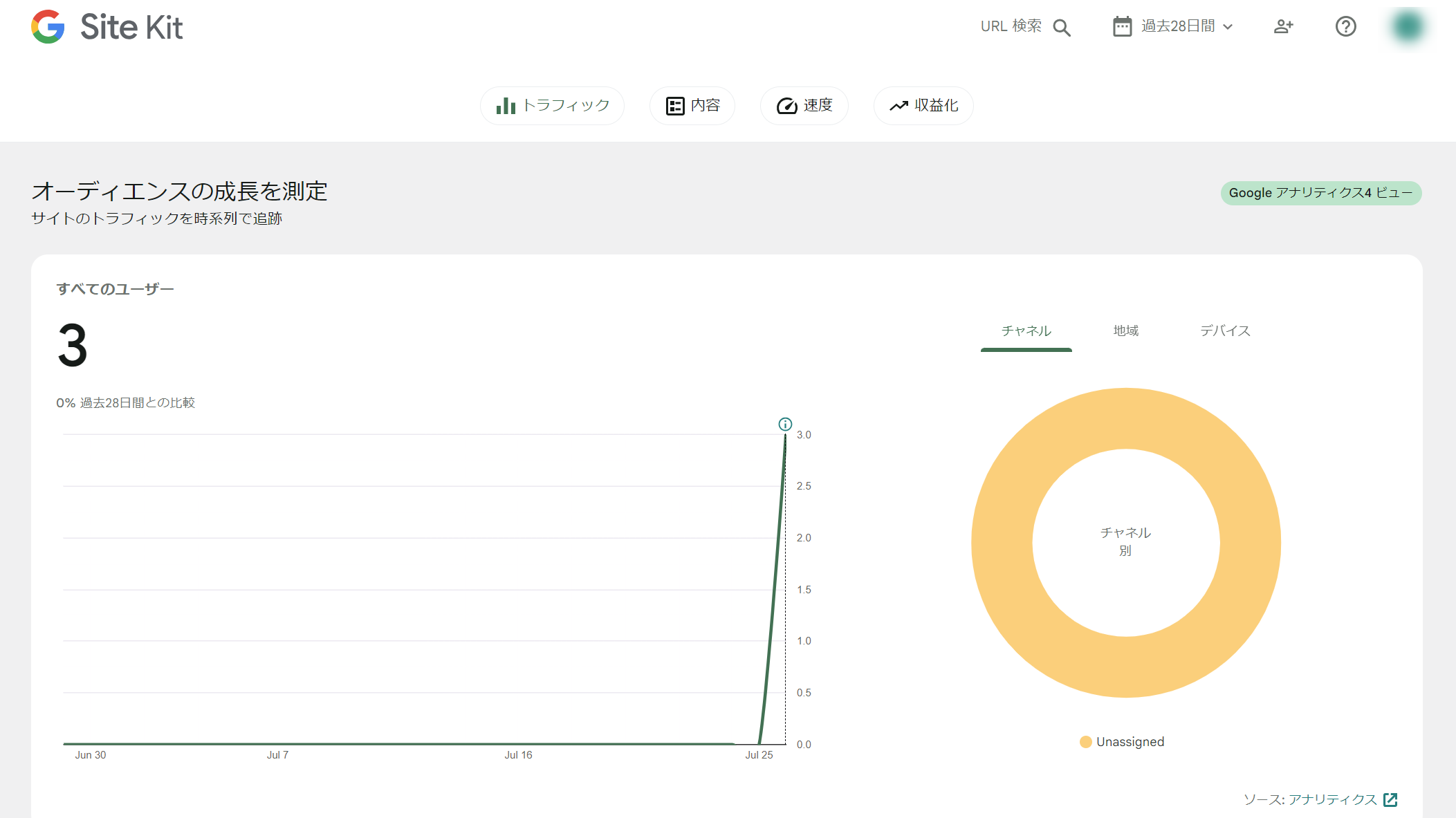
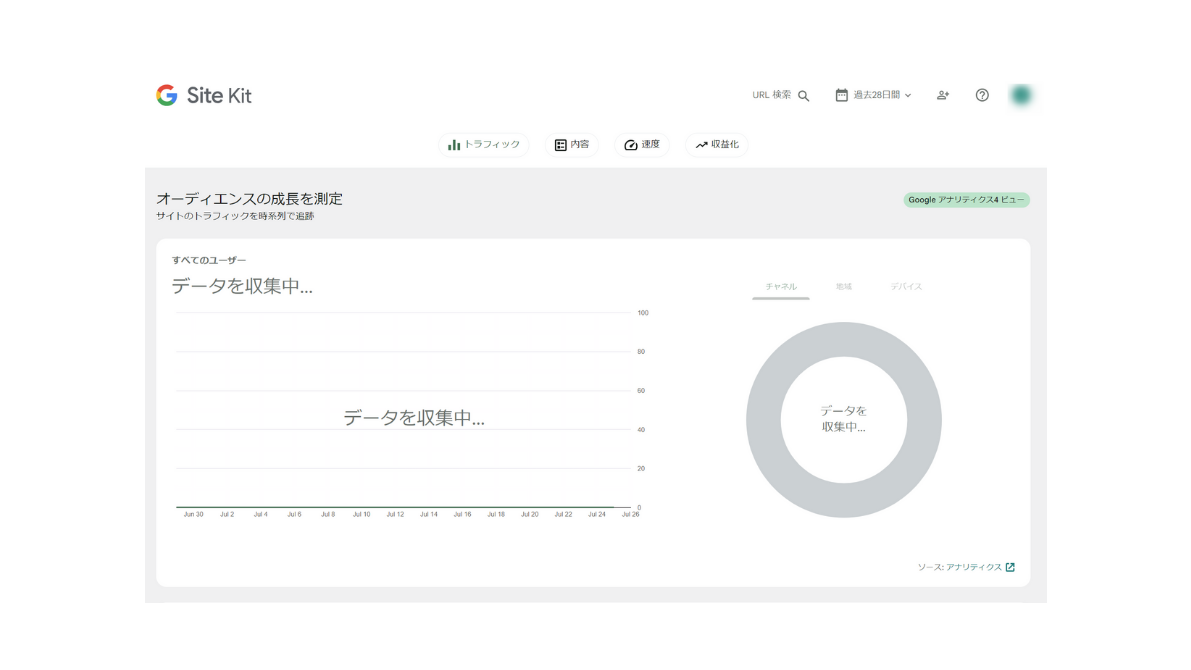
画面がダッシュボードに変わります!
Site Kit導入直後は「データを収集中」となっています!
1日後に改めて確認しましょう!
 ハセブロ
ハセブロお疲れ様でした!ここまでがSite Kitとアナリティクスのセットアップです!次はSite Kitの設定とダッシュボードの内容を確認します!
Site Kit by Googleの設定を確認


「Site Kit」→「設定」をクリックします!

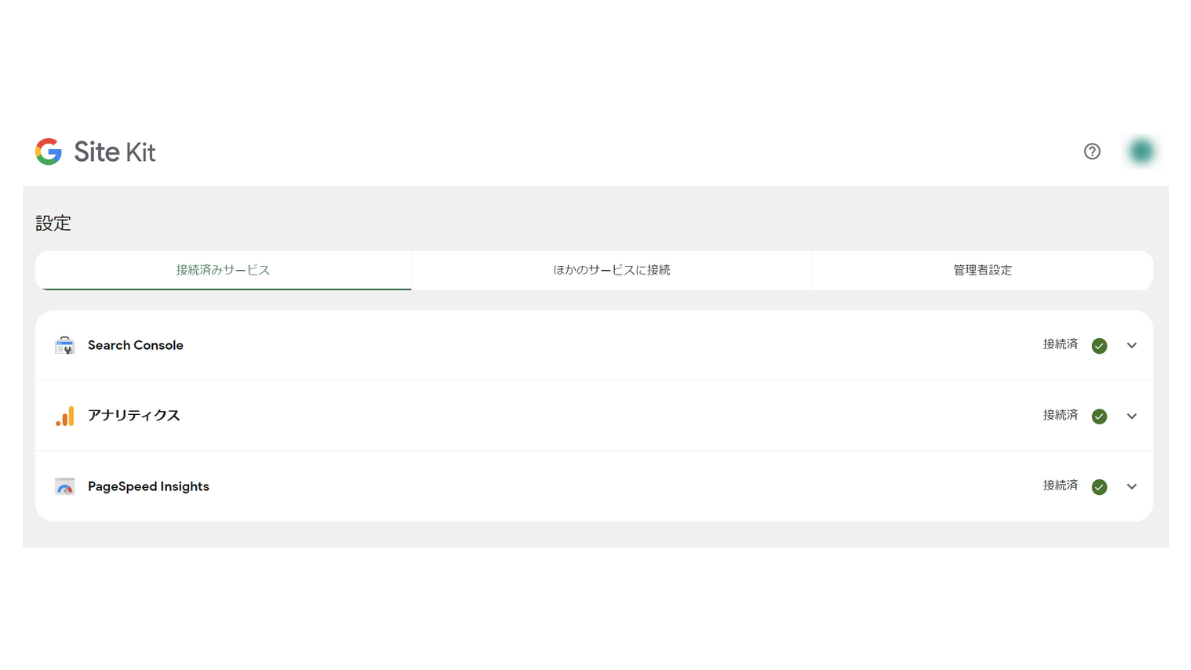
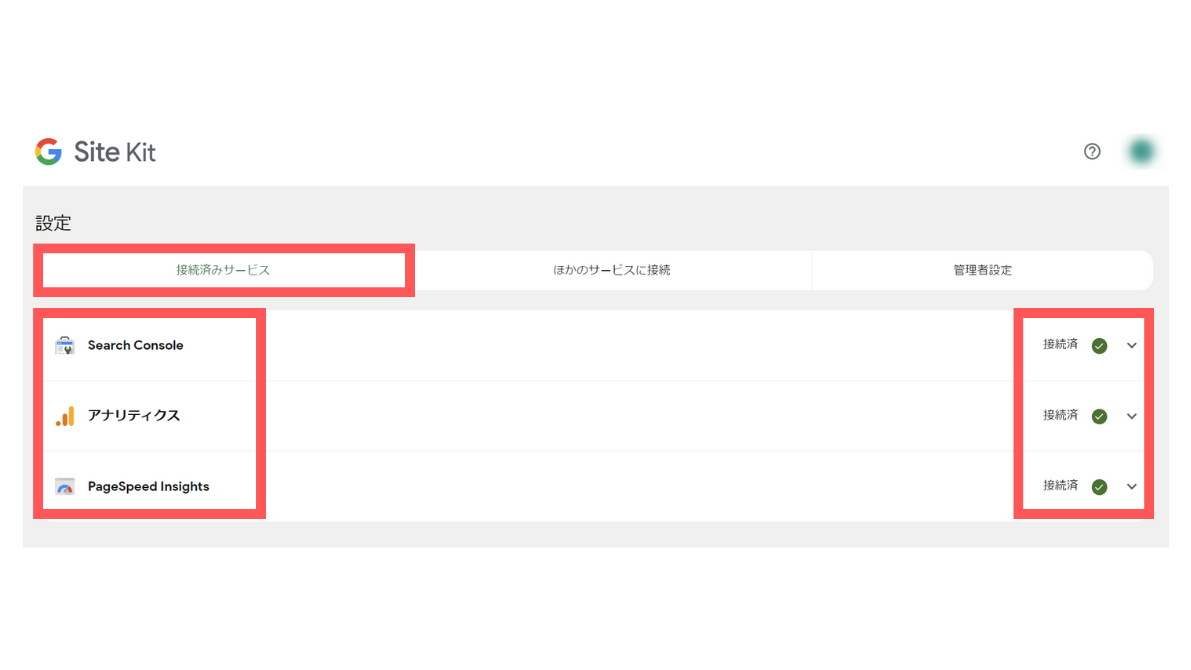
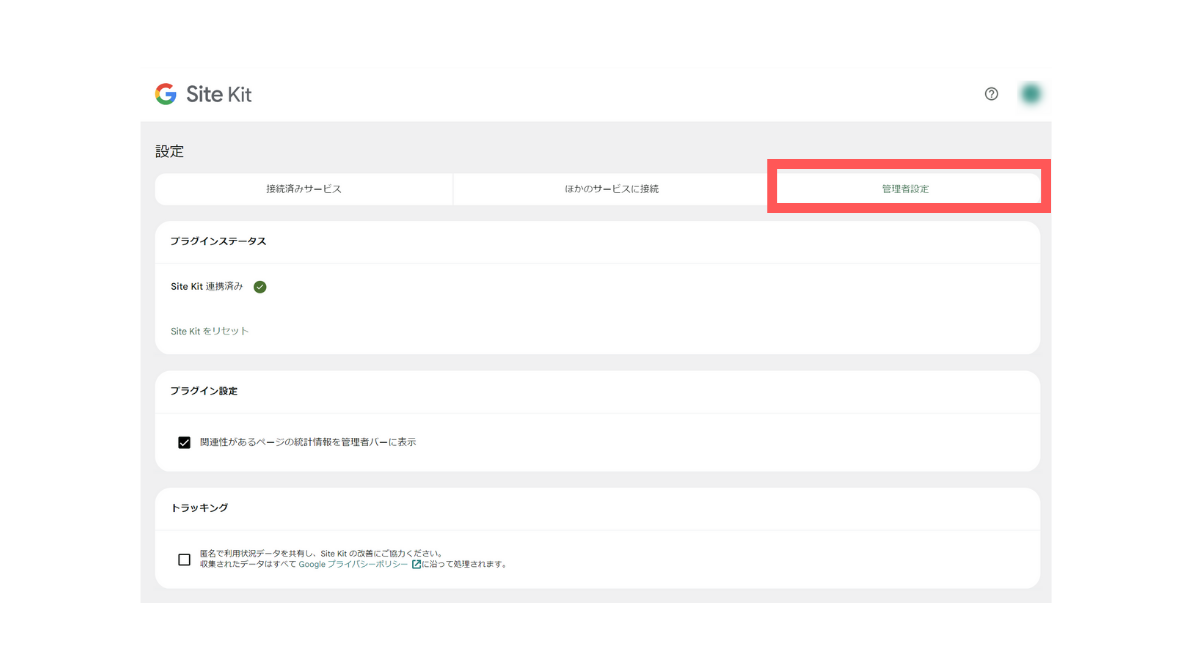
Site Kitでは①「接続済みサービス」②「ほかのサービスに接続」③「管理者設定」の3つの項目を設定できます!

「接続済みサービス」ではSit Kitと接続しているサービスの確認や編集ができます!
サーチコンソール、アナリティクス、PageSpeed Insightsが「接続済」になっていますね!

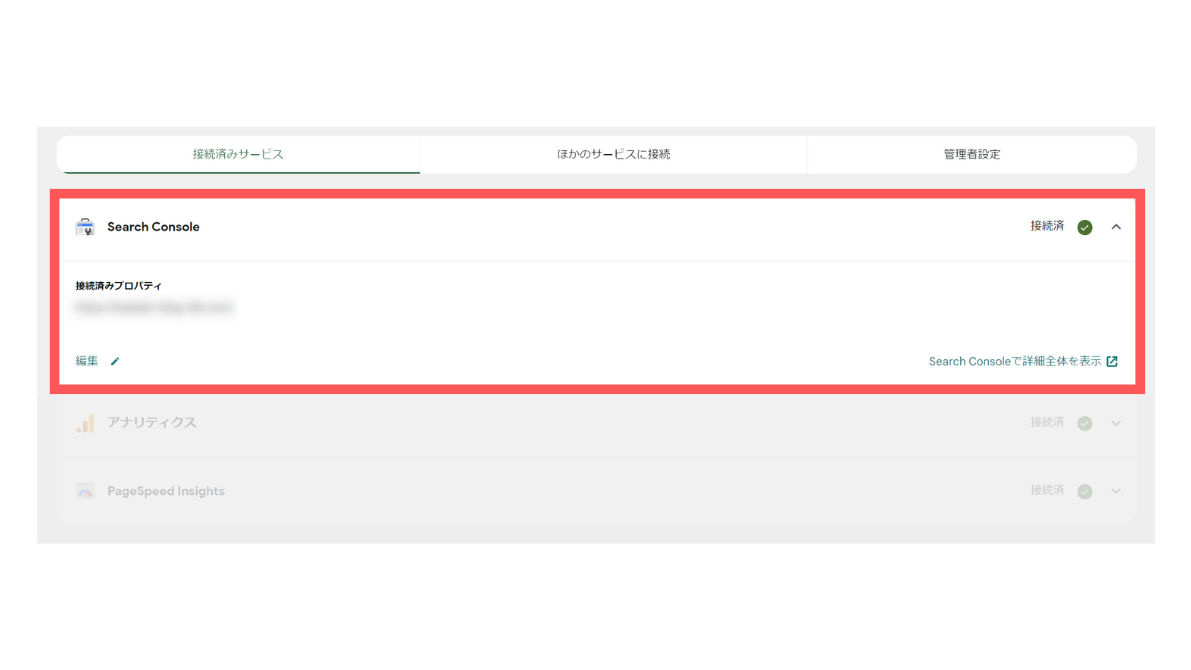
「サーチコンソール」をクリックして開いてみましょう!
「サーチコンソール」のプロパティに自分のサイトのURLが表示されていればOKです!
 ハセブロ
ハセブロ「Search Consoleで詳細全体を表示」のリンクをクリックするとサーチコンソールを開いて詳細を確認できます!

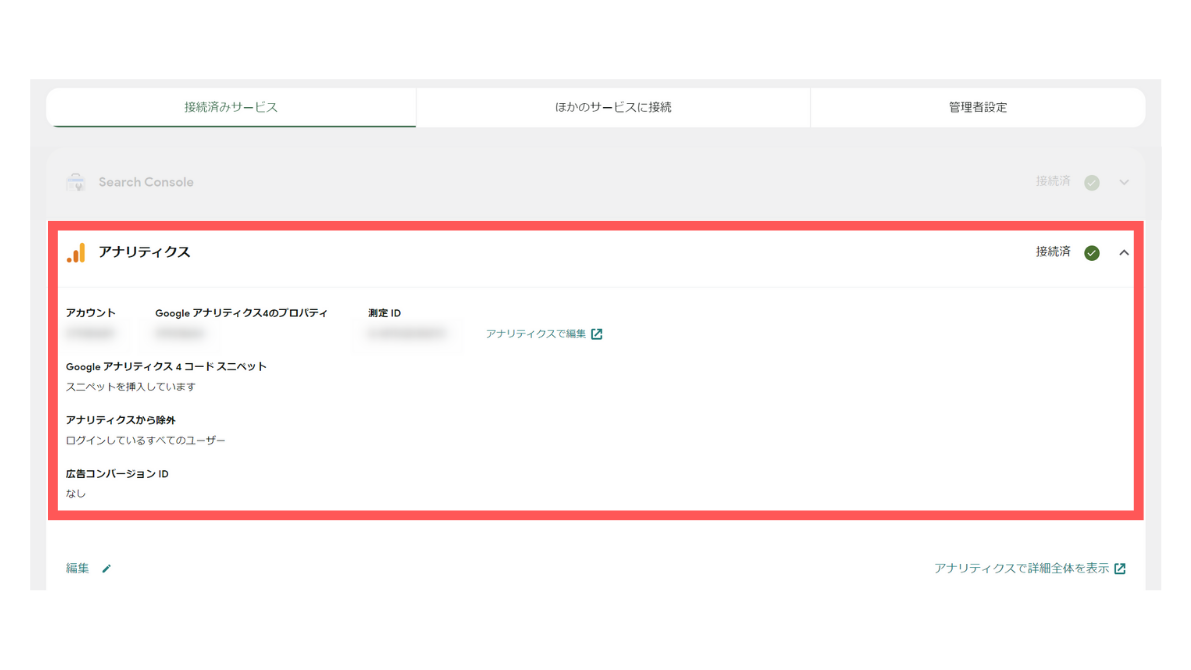
「アナリティクス」をクリックして開いてみましょう!
接続しているアナリティクスのアカウントやプロパティ、測定IDなどの情報が確認できます!
 ハセブロ
ハセブロ「アナリティクスで詳細全体を表示」のリンクをクリックするとアナリティクスを開いて詳細を確認できます!

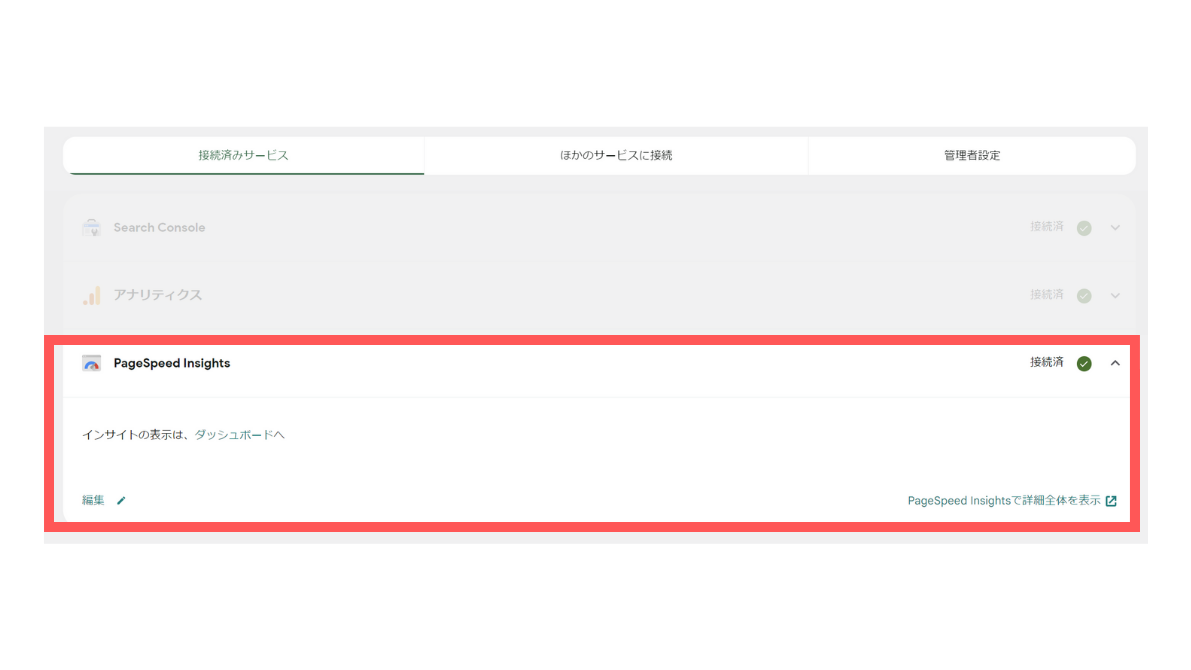
「Page Speed Insights」をクリックして開いてみましょう!
 ハセブロ
ハセブロ「Page Speed Insightsで詳細全体を表示」のリンクをクリックするとPage Speed Insightsを開いて詳細を確認できます!

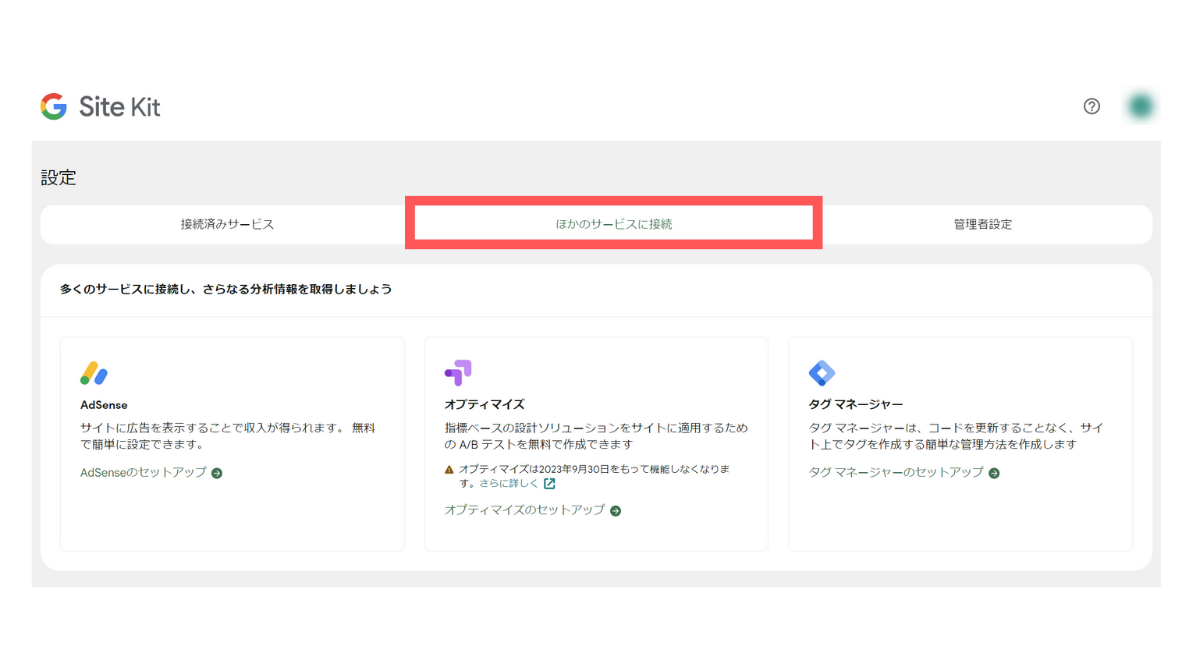
「ほかのサービスに接続」の項目をクリックしてみましょう!
「AdSense」「タグマネージャー」などのGoogleのサービスを接続することができます!

「管理者設定」の項目をクリックしてみます!
現時点では特に変更することはないでしょう!
Site Kit by Googleのダッシュボード確認

ここからはSite Kit by Googleを導入して1日後のダッシュボードを確認していきます!

「Site Kit」→「ダッシュボード」をクリックします!

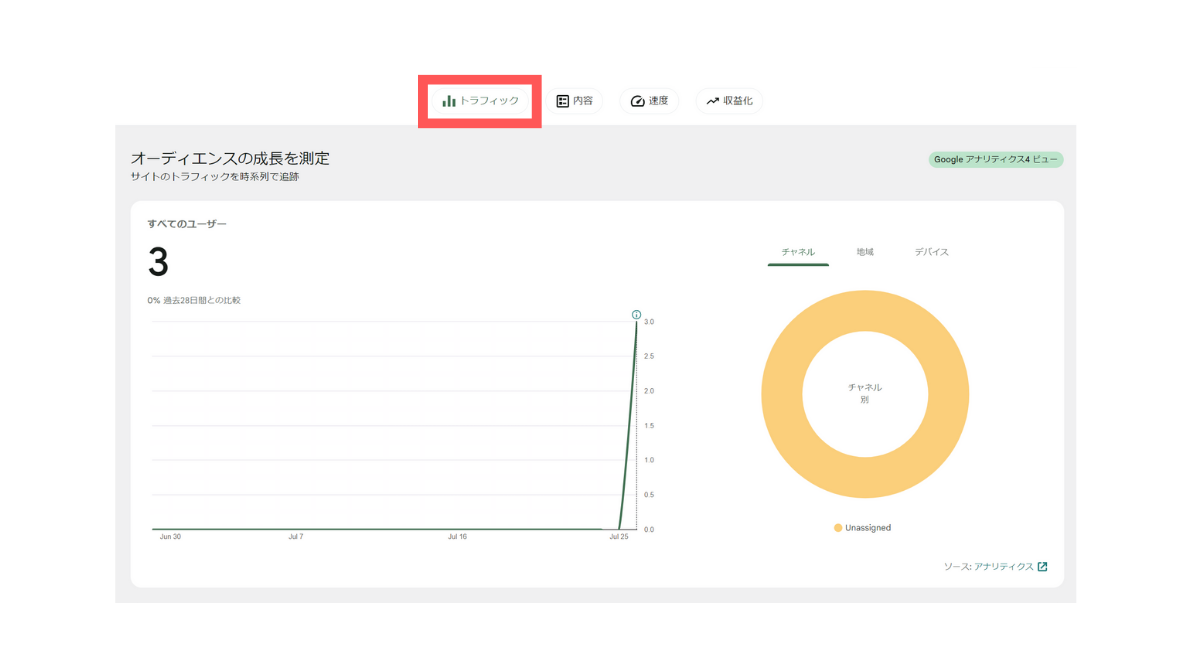
アナリティクスで測定されたデータの一部を確認することができます!

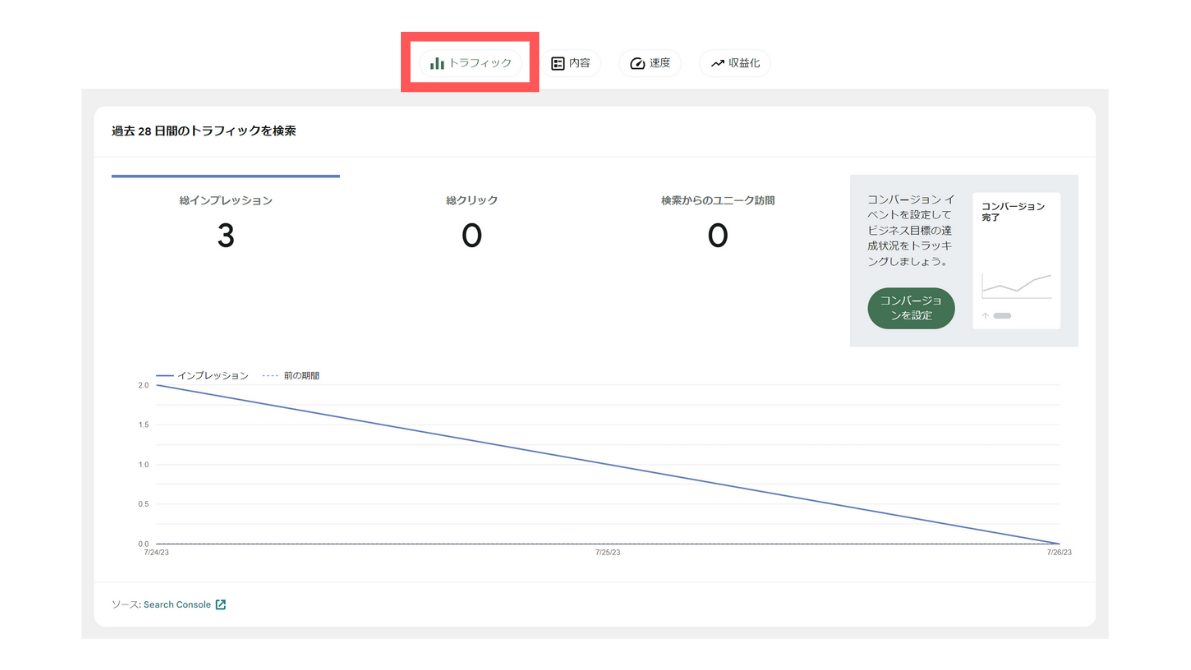
サーチコンソールで測定されたデータの一部を確認することができます!

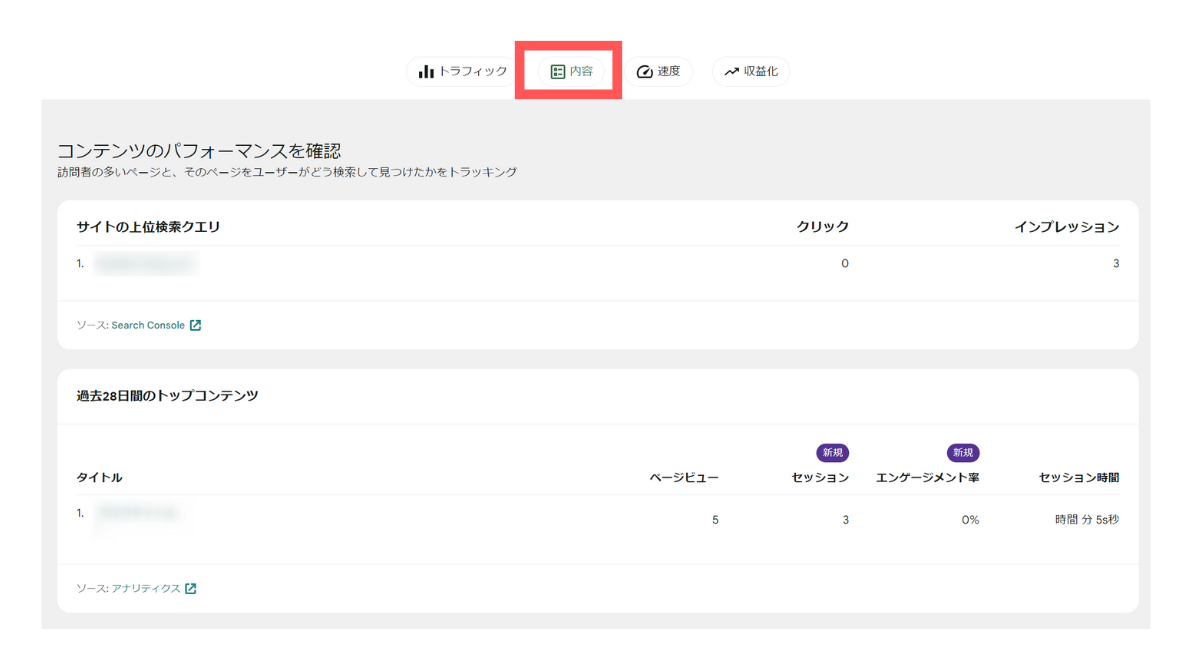
「内容」をクリックして確認しましょう!
「サイトの上位検索クエリ」ではサーチコンソールのデータが反映されます!
「過去28日間のトップコンテンツ」ではアナリティクスのデータが反映されます!
 ハセブロ
ハセブロ「訪問者の多いページと、そのページをユーザーがどう検索してみつけたか」などがわかります!
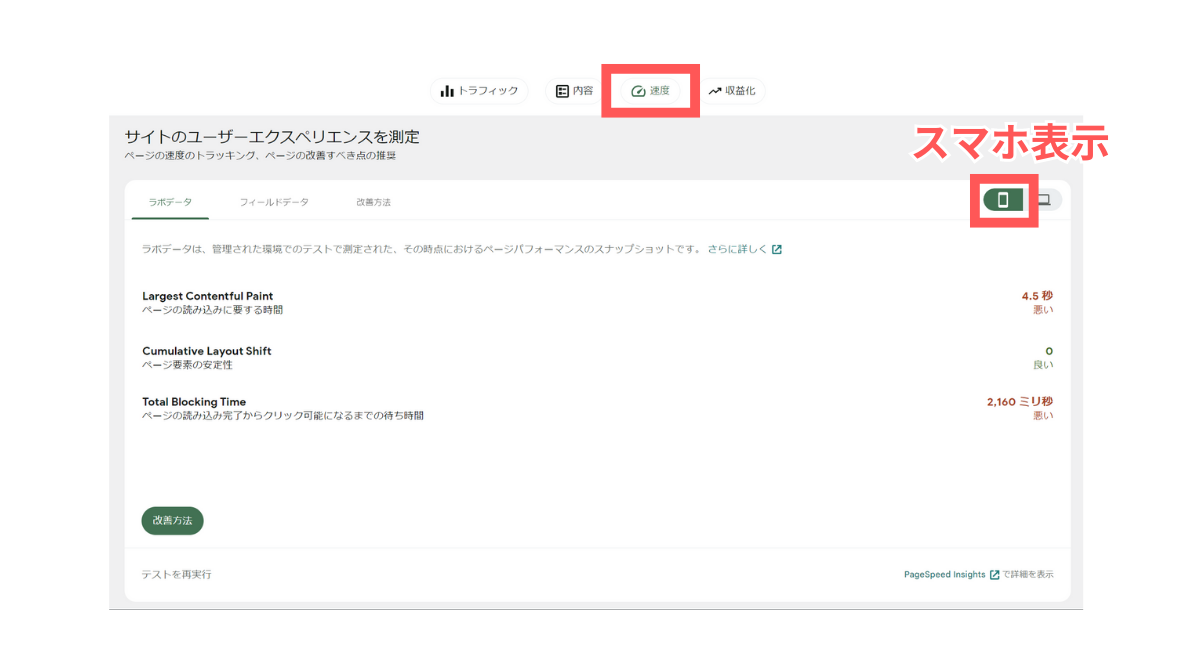
「速度」をクリックして確認しましょう!
「Page Speed Insights」で測定された表示速度や改善方法などが確認できます!

画面右のスマホアイコンではスマホ表示の場合のデータが確認できます!

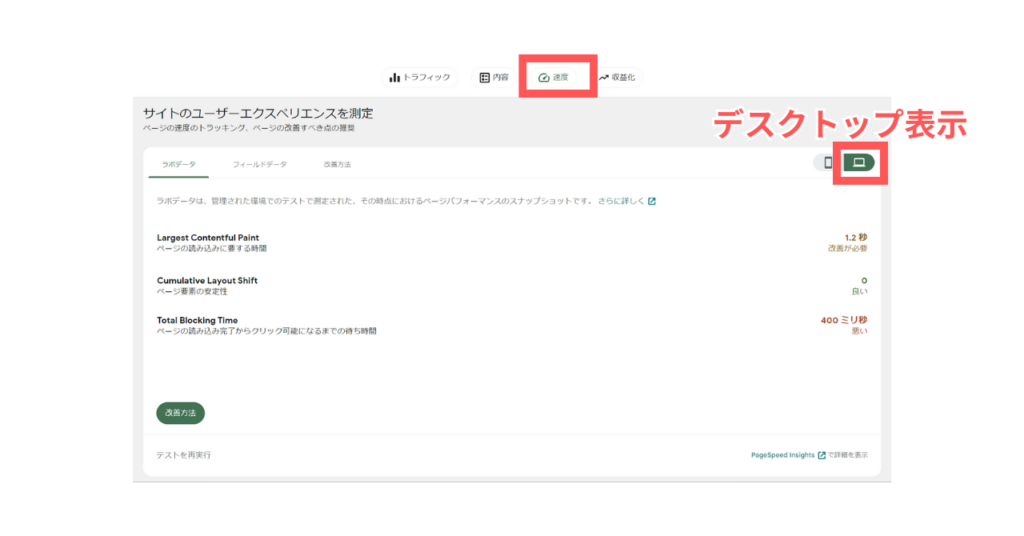
PCのアイコンをクリックするとデスクトップ表示の場合のデータが確認できます!
 ハセブロ
ハセブロ「改善方法」を確認してサイトのパフォーマンスを向上させていきましょう!

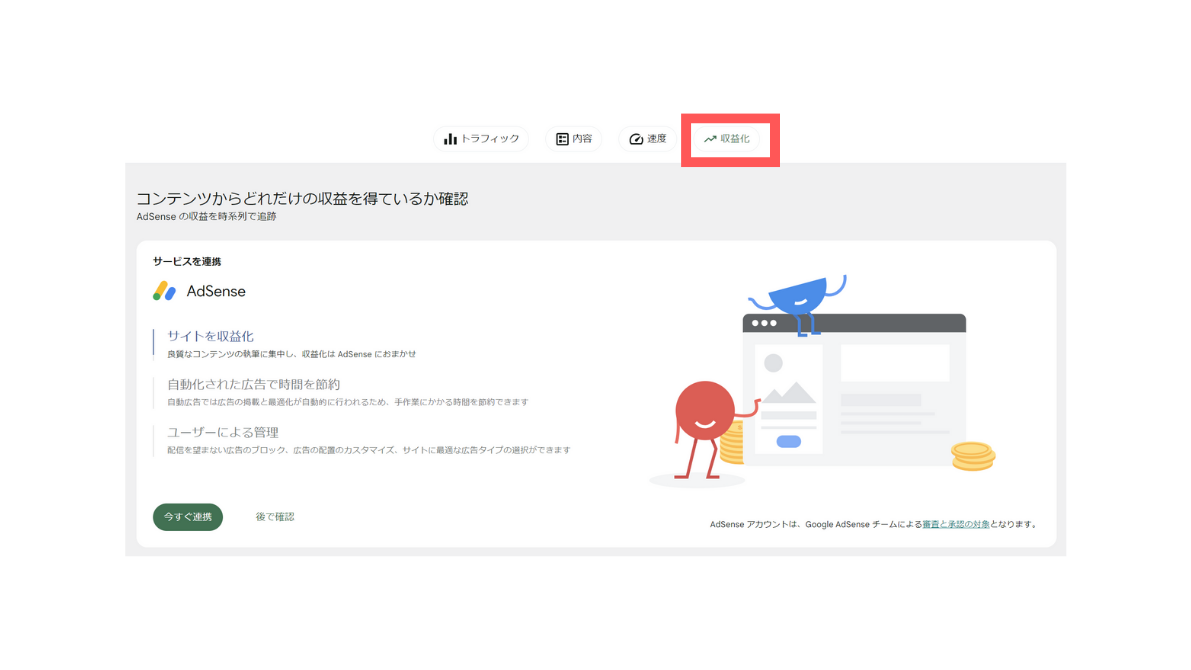
「収益化」をクリックして確認します!
Site KitはGoogleのサイト収益化ツールAdSenseと連携させることができます!
 ハセブロ
ハセブロ本当にお疲れ様でした!以上でSite Kit by Googleの設定と確認は終了です!
Site Kitが導入できた後にやっておくこと
Site Kitの導入を通じてサーチコンソールやアナリティクスのアカウント作成・連携も行いましたね!
この後にやっておくことは、XMLサイトマップを生成してサーチコンソールに送信・登録することです!
「【初心者向け】XML Sitemap & Google Newsの設定方法と使い方を解説!サーチコンソールとの連携も!」で詳しく解説しているので是非ご参考くださいませ!

あわせて「【検索エンジンBing対策】Bing Web マスター ツールの登録・XMLサイトマップの送信手順を解説!」もお読みいただくと、MicrosoftのBing対策もできます!是非ご参考くださいませ!

まとめ
今回は、「【初心者向け】Site Kit by Googleの設定を解説!サーチコンソール・アナリティクス(GA4)の連携も簡単!」の記事を書きました!
僕が感じるSite Kit by Googleの主な特徴は以下3点です。
Site Kit by Googleの特徴
- 特徴①:ダッシュボードで確認できる
- 特徴②:Google公式プラグインという安心感
- 特徴③:Googleの他ツールと簡単に連携できる
Site Kit by GoogleはGoogle公式のWordPressプラグインとして、Googleが提供するサーチコンソールやアナリティクスなどの分析ツールのアカウントを作成し簡単に連携できるのでとても便利です!
見やすくわかりやすいダッシュボードなので、分析に慣れていない方でもサイトパフォーマンスを直感的に理解することができるのもうれしいですよね!
Googleが提供している各種分析ツールが測定するデータを日々確認しながら、サイトパフォーマンスやユーザビリティの向上に向けて取り組んでいきましょう!
以上、ハセブロでした!
最後までお読みいただきありがとうございました!