こんにちは!ハセブロです!
今回はWordPress プラグインで簡単にメンテナンスモードにする方法を解説します。
 悩み
悩みブログのデザインや記事作成が進まないけど公開されたままで心配…。
 悩み
悩みデザインを変えたいけど簡単にメンテナンスモード化できないかな…。
 ハセブロ
ハセブロ僕はブログやテーマの勉強をしながらだったのでデザインや記事の作成が中々進まなくて放置状態だったときがあります…。
本記事ではブログを開設したばかりの初心者の方に向けて、ブログをメンテナンスモードにする方法についてわかりやすく解説していきます。
専門的で難しいツールやプログラミングを使わなくても、LightStartというWordPressのプラグインで簡単にメンテナンスモードにすることができますよ!
以下の流れで、LightStartの導入方法や設定方法を紹介していきますね。
本記事の流れ
- LightStartとは?
- LightStartのインストールと有効化
- メンテナンスページの編集
- LightStartの設定方法
- LightStartの無効化
- メンテナンスモード無効化後にすること
ブログを公開するときにメンテナンスモードを無効化したらやっておいた方が良いことについても、僕の経験からアドバイスさせて頂きます!
では始めましょう!
LightStartとは?

LightStartの概要

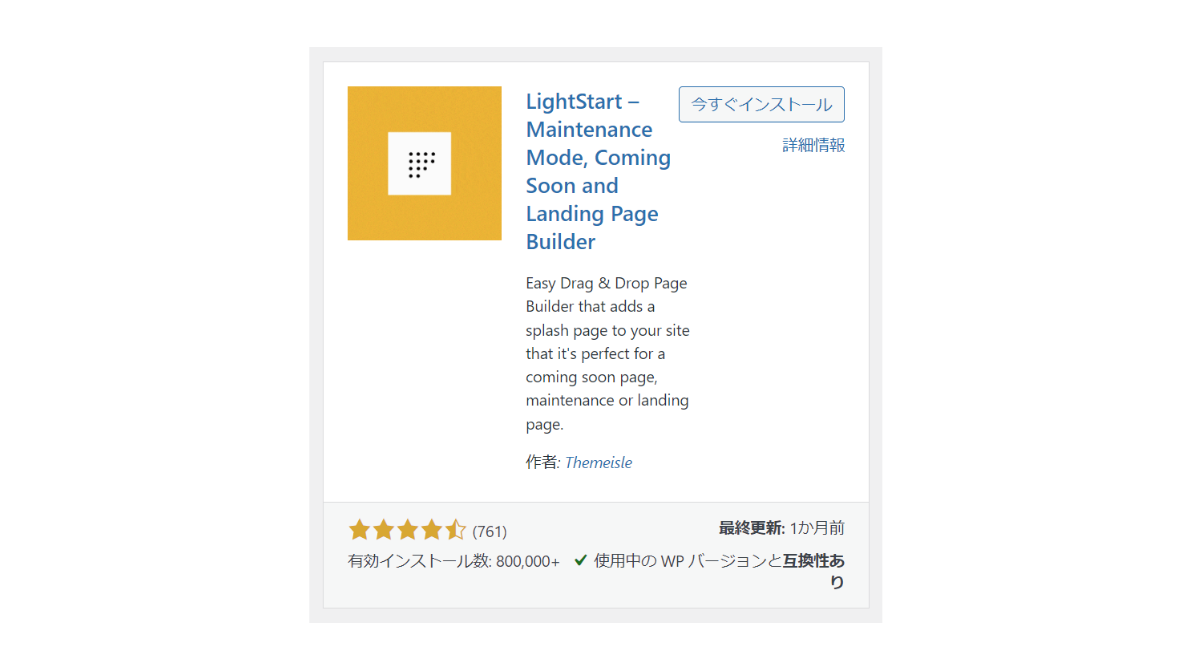
WordPressをメンテナンスモードにするなら、LightStartというプラグインがオススメです!
開発しているThemeisleは、WordPressのテーマやプラグインを提供している会社のようですね。
LightStartの有効インストール数は800,000以上!
非常に多くのブログやサイトで利用されているメンテナンスモードプラグインです。
プラグインを有効化すると、ブログはメンテナンスモードになり、特定の権限を持つ登録ユーザーのみがフロントエンドを表示できるようになります。訪問者情報のカウントダウンタイマー付きの日付を使用したり、情報の値や単位を設定することができます。
引用元:LightStart
 ハセブロ
ハセブロプラグインをインストールして有効化するだけでメンテナンスモードになるなんてめちゃくちゃ楽ですよね!
LightStartの便利な所
僕が感じるLightStartの便利な所をピックアップしてみました。
LightStartの便利な所
- メンテナンスモードのテンプレートが豊富に用意されている
- メンテナンスモードページをカスタマイズできる
- レスポンシブデザイン
- ソーシャルメディアアイコンがつけられる
WordPressのテーマを提供している会社だからこそ、テンプレートページが豊富に用意されているのでしょうね。
用意されたメンテナンスページをカスタマイズできてレスポンシブ対応というだけでも十分だと感じます!
 ハセブロ
ハセブロSNSを既に利用している方はソーシャルメディアアイコンも活用することでメンテナンス中もユーザーとのコミュニケーションも取れるので便利ですよね!
LightStartを導入する前に
LightStartは簡単で便利ではありますが、気をつけておくことあがあります。
それはメンテナンスモードを解除しても、メタディスクリプション(ブログやサイトの説明文)などの情報は検索ブラウザにしばらく反映されない可能性があるということです。
検索エンジンのクローラー(ロボット)がブログやサイトをクロール(情報を収集)して、インデックス(データベース)に登録するまでには時間がかかることを覚えておいてください!(特にBingは反映に時間がかかりました…。)
本記事の最後にメンテナンスモード無効化後にすることで対応方法などをご紹介します!
 ハセブロ
ハセブロページはちゃんと表示されましたが、検索した時のメタディスクリプションはメンテナンスモードの表示がしばらく続いたので焦りました…。
\ 検索と表示の仕組みについて /
「【初心者向け】XML Sitemap & Google Newsの設定方法と使い方を解説!サーチコンソールとの連携も!」で、検索と表示の仕組みも解説しているのでご一読くださいませ!

\ メンテナンスモード後の対応を確認したい方 /
ボタンをクリックすると画面が移動します
LightStartのインストールと有効化

それではLightStartのインストールと有効化について解説していきます。
インストールと有効化

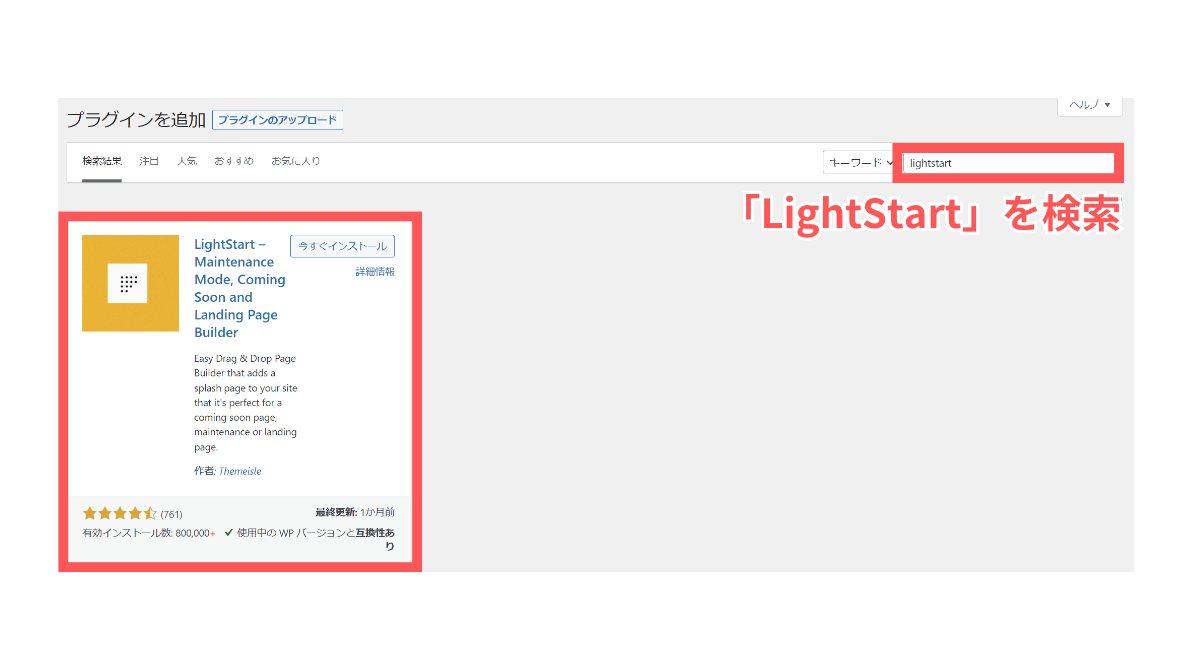
「プラグインを追加」からLightStartを検索しましょう。

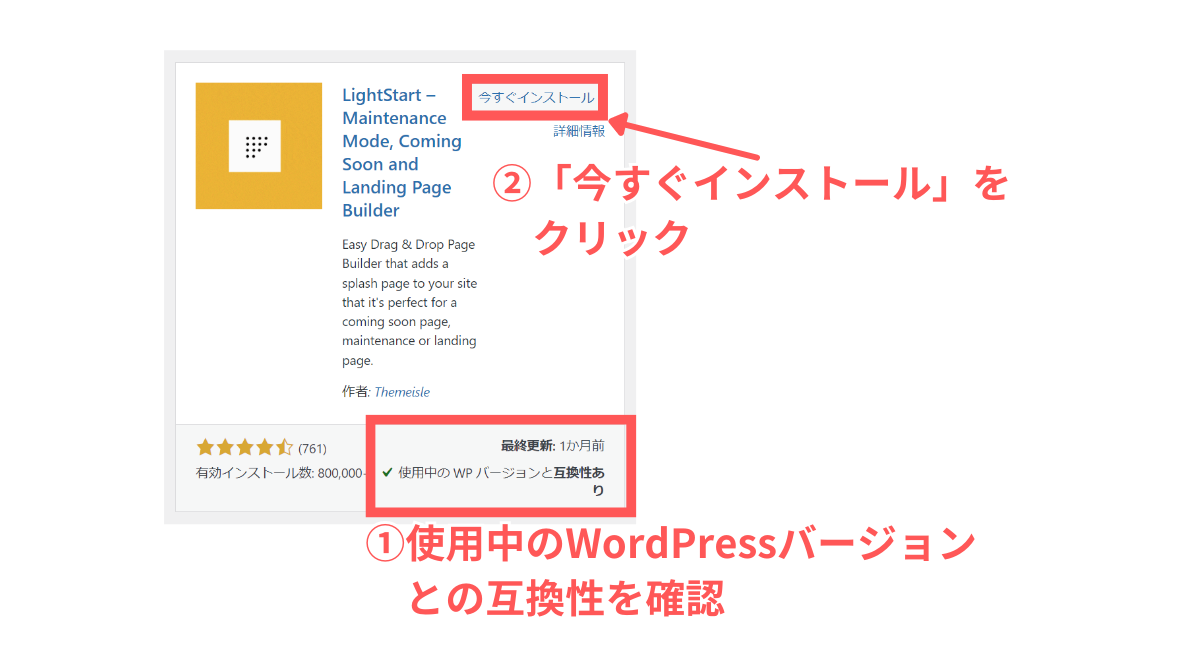
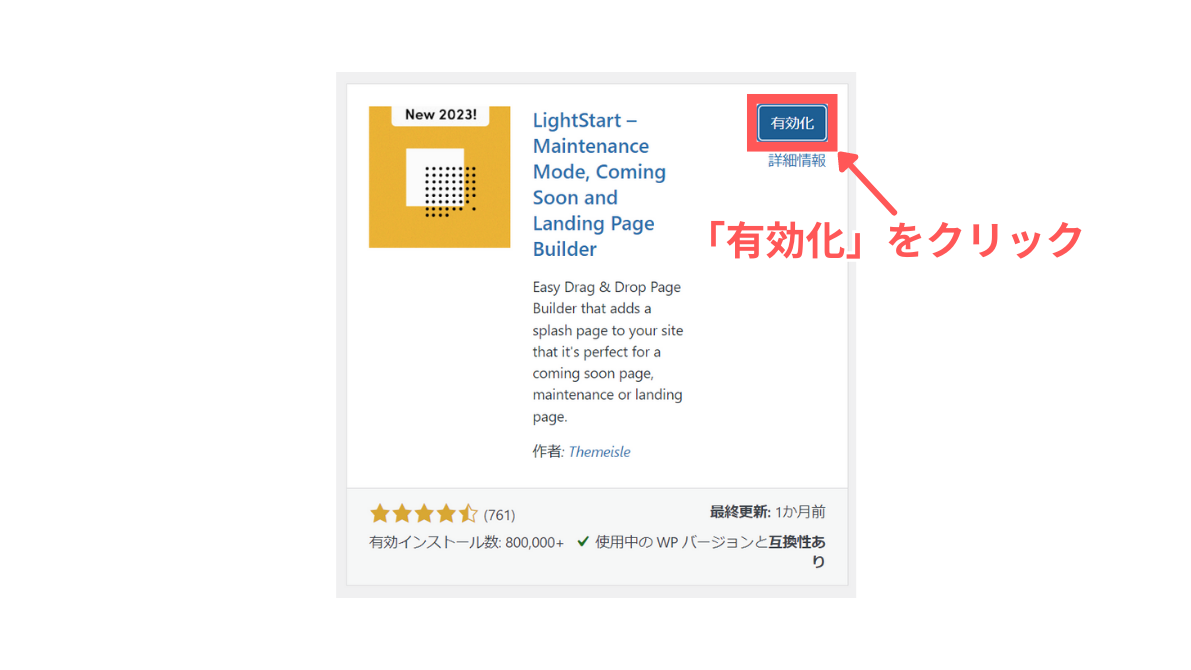
表示されたら使用中のWordPressのバージョンと互換性があるか確認しましょう!
「今すぐインストール」をクリックします!

「有効化」をクリックします。
 ハセブロ
ハセブロ「有効化」をしたらメンテナンスページの初期設定をしていきましょう!
メンテナンスページの初期設定

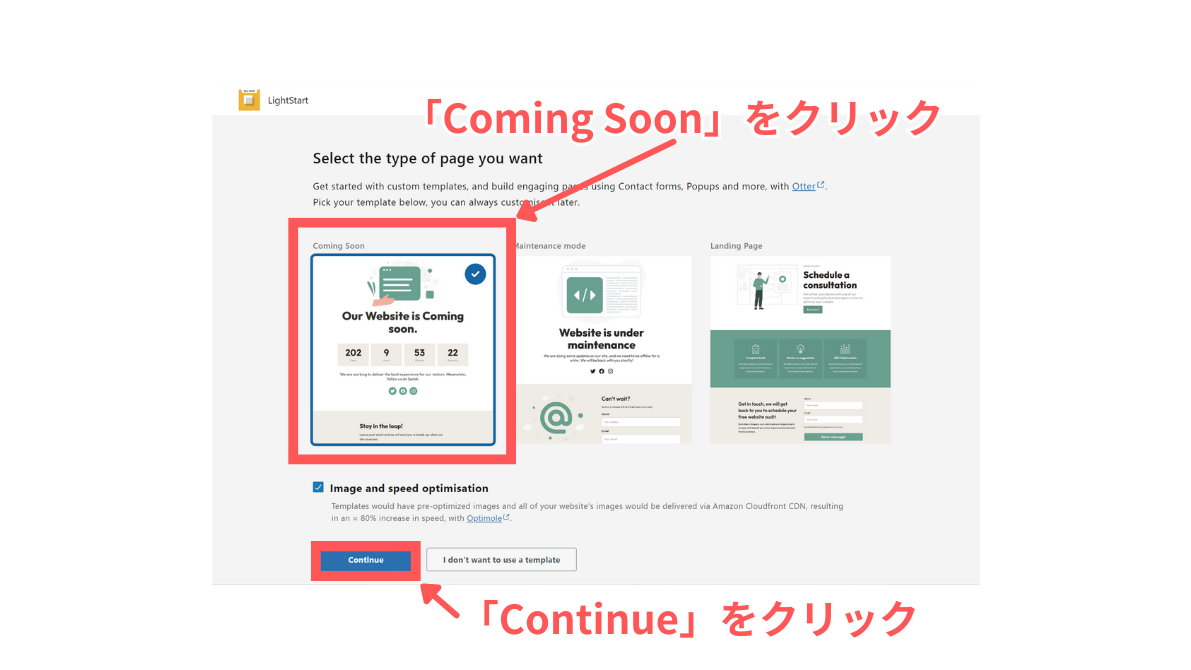
まずはページのタイプを選択します。
新規でブログやサイトを作成する方は「Coming Soon」で問題はないでしょう。
「Continue」をクリックします。

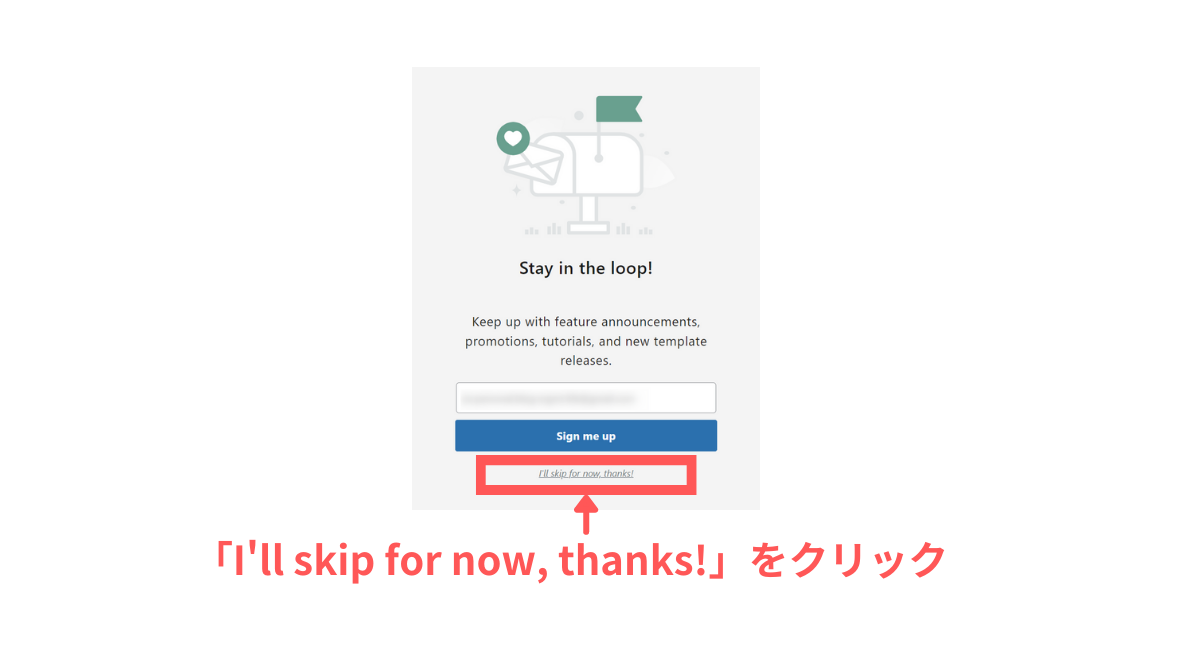
プロモーションや新たなテンプレートのリリース情報が必要なければ、「I’ll skip for now, thanks!」をクリックしましょう。

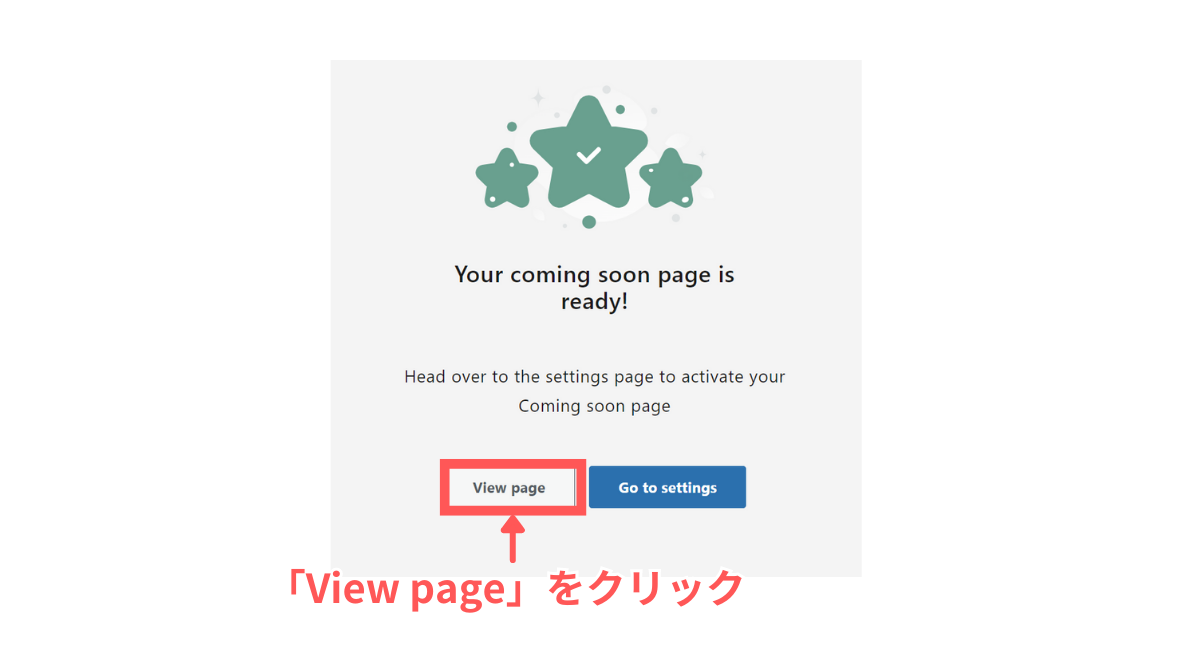
ページを確認したいので「View page」をクリックします。

「次」をクリックします。

「次」をクリックします。

「次」をクリックします。

「×」をクリックして閉じます。

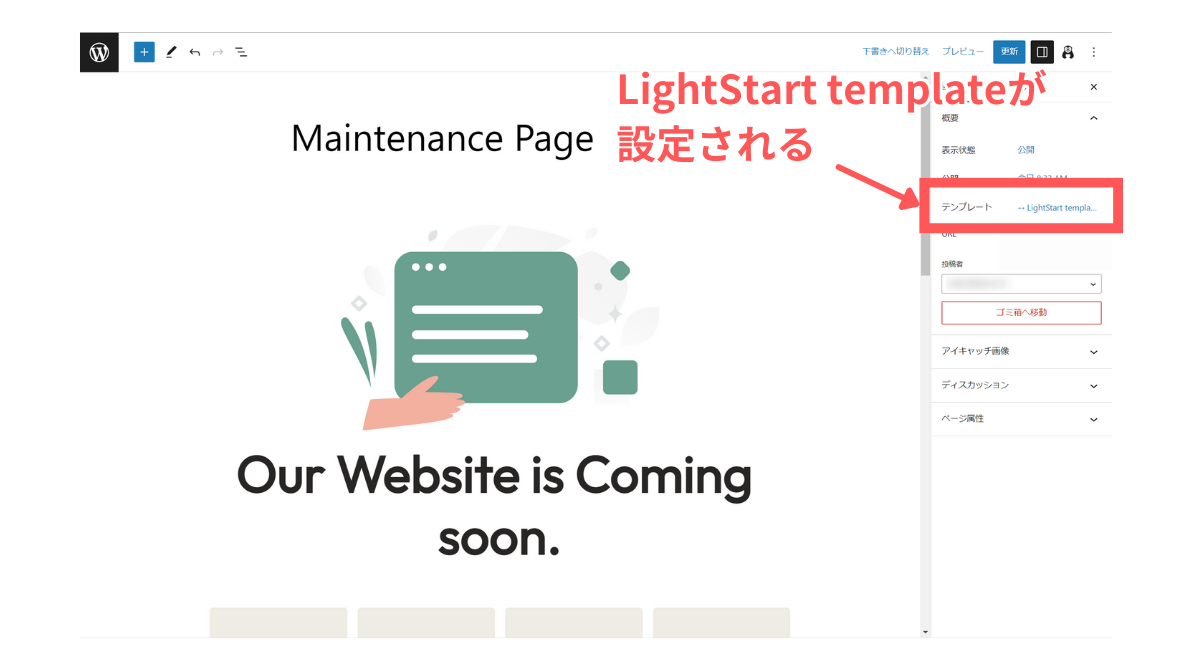
画面右の設定エリアに表示された「テンプレート」はLightStart templateが選択されています。

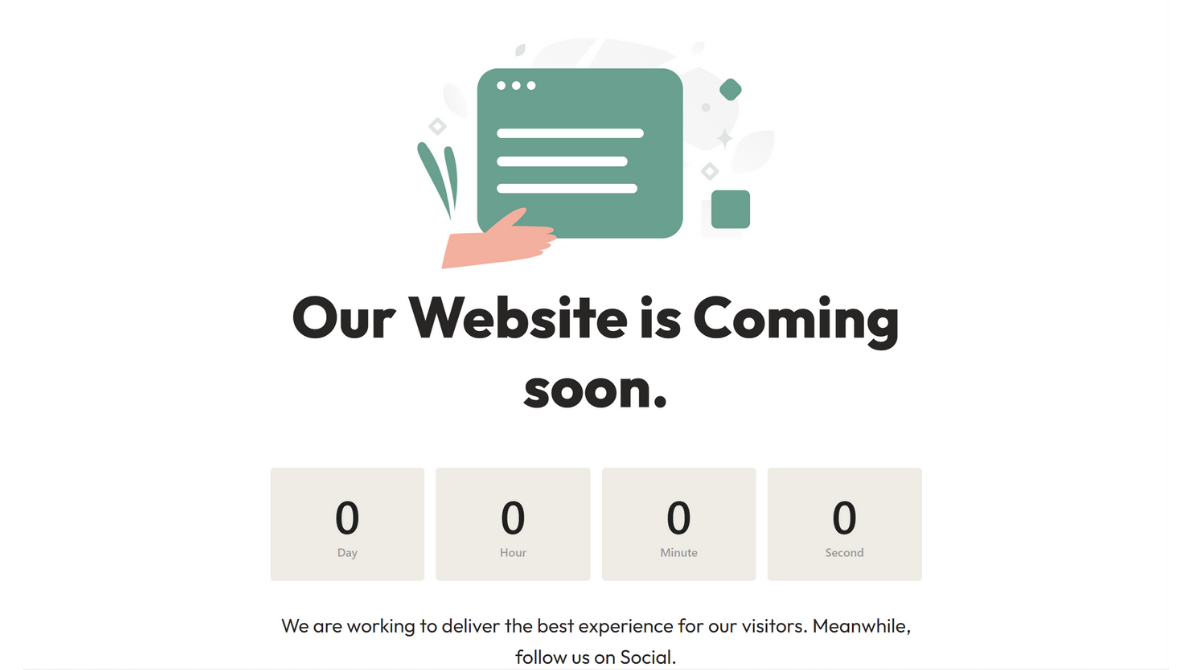
「サイトの表示」や「プレビュー」などで公開される画面を確認します。
 ハセブロ
ハセブロ後ほど簡単なページの編集を行います!
メンテナンスページの設定後にやっておくこと
メンテナンスページが設定できたら、以下3つをやっておきましょう。
- 固定ページの確認
- 表示設定の確認
- LightStartの自動更新の有効化

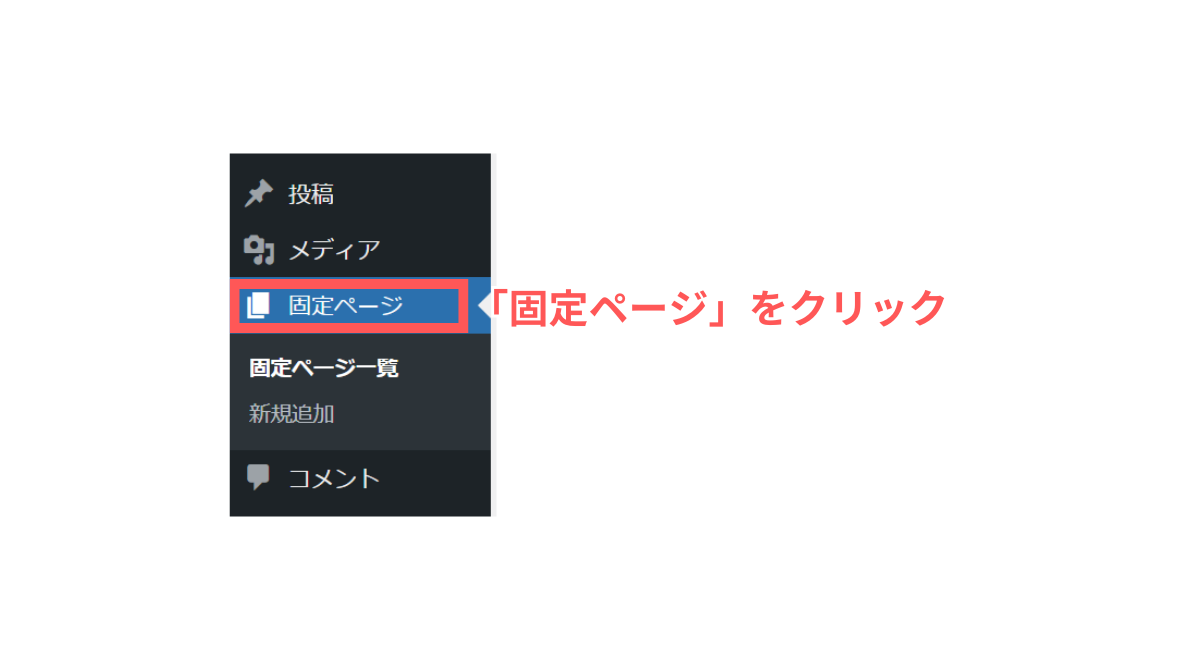
WordPressの管理画面から「固定ページ」をクリックします。

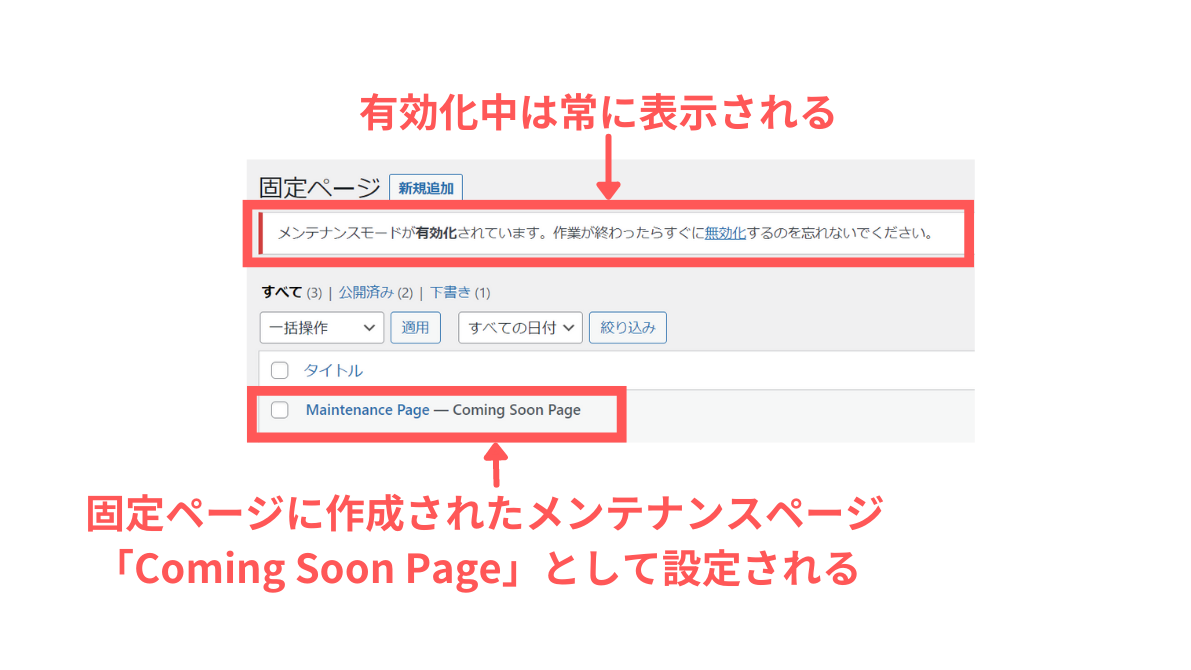
画面上部にはメンテナンスモードが有効化されているメッセージが表示されます。
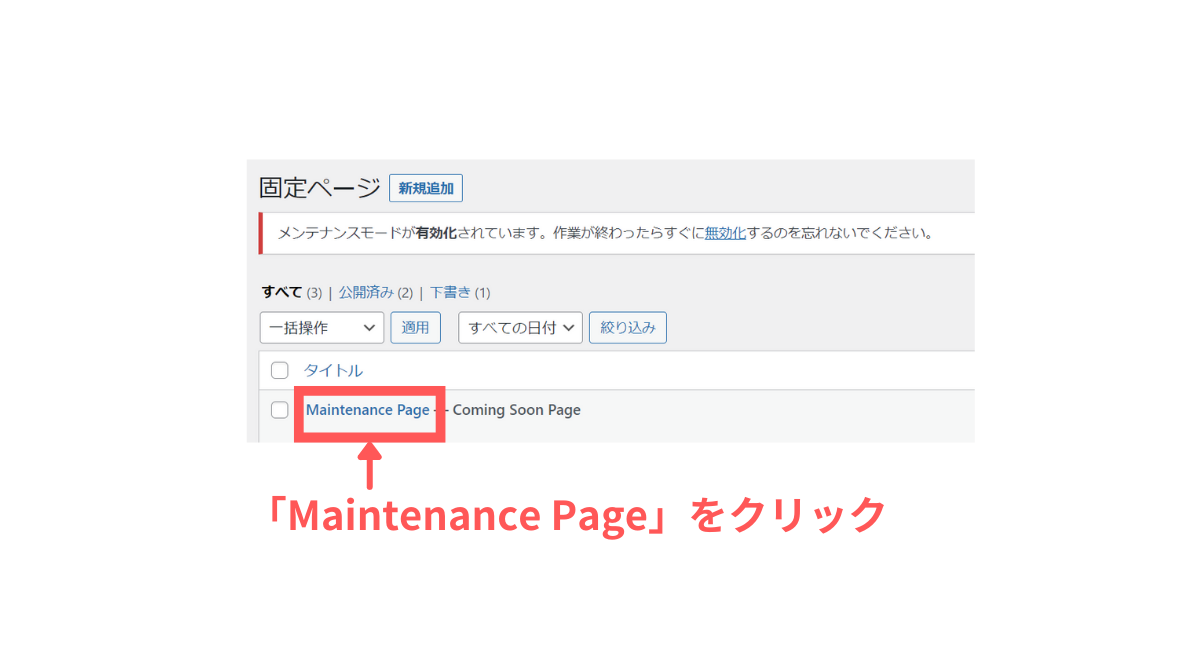
固定ページには「Maintenance Page」というページが作成されています。

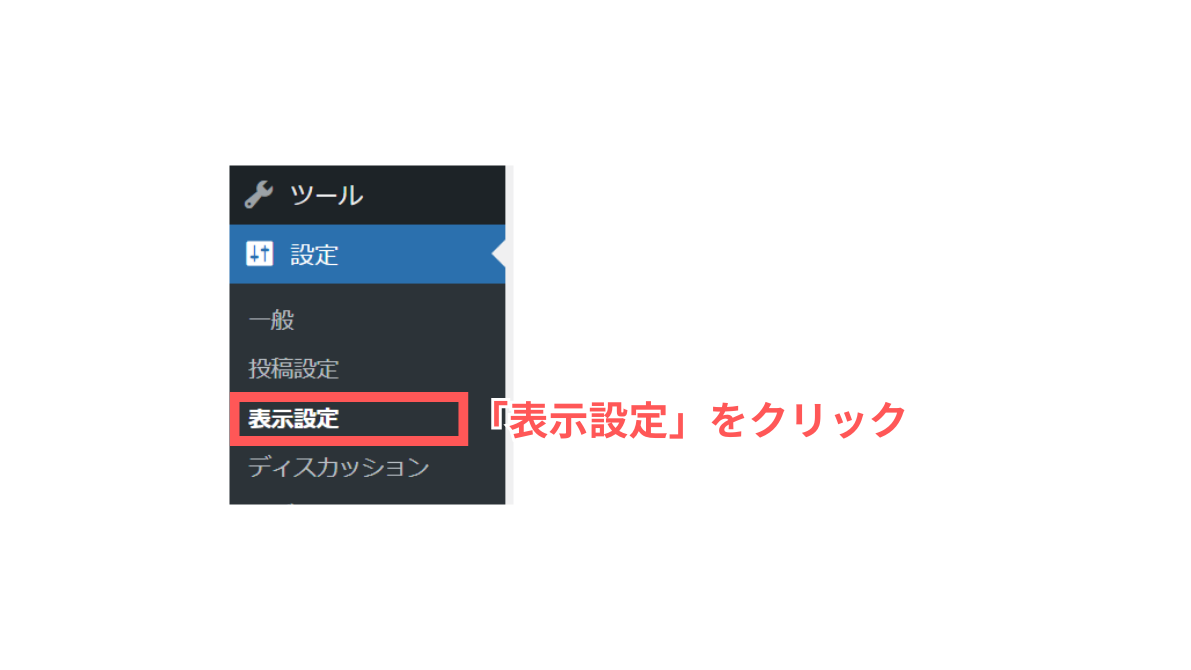
WordPressの管理画面から「表示設定」をクリックします。

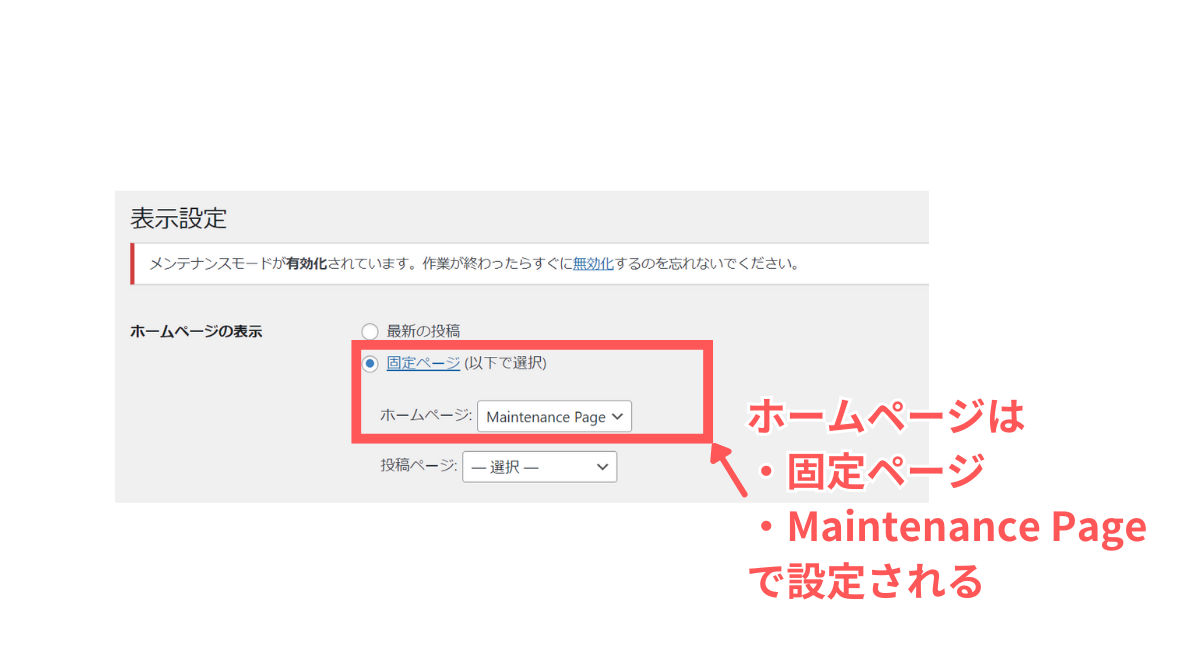
「ホームページ表示」の「固定ページ」→「ホームページ」に「Maintenance Page」が設定されています。

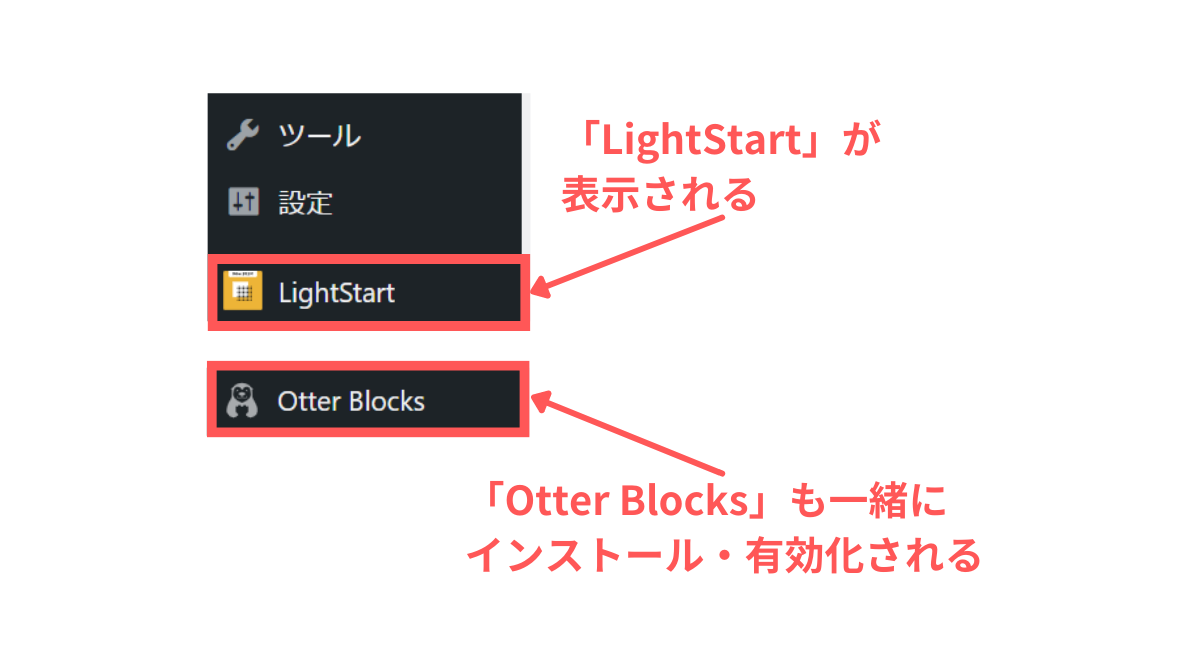
WordPressの管理画面に「LightStart」に加えて「Otter Blocks」というプラグインが追加されています。
これはLightStartを開発しているThemeisleが提供する、WordPressのブロックエディタープラグインです。
テンプレートページに使われているプラグインのようですね。

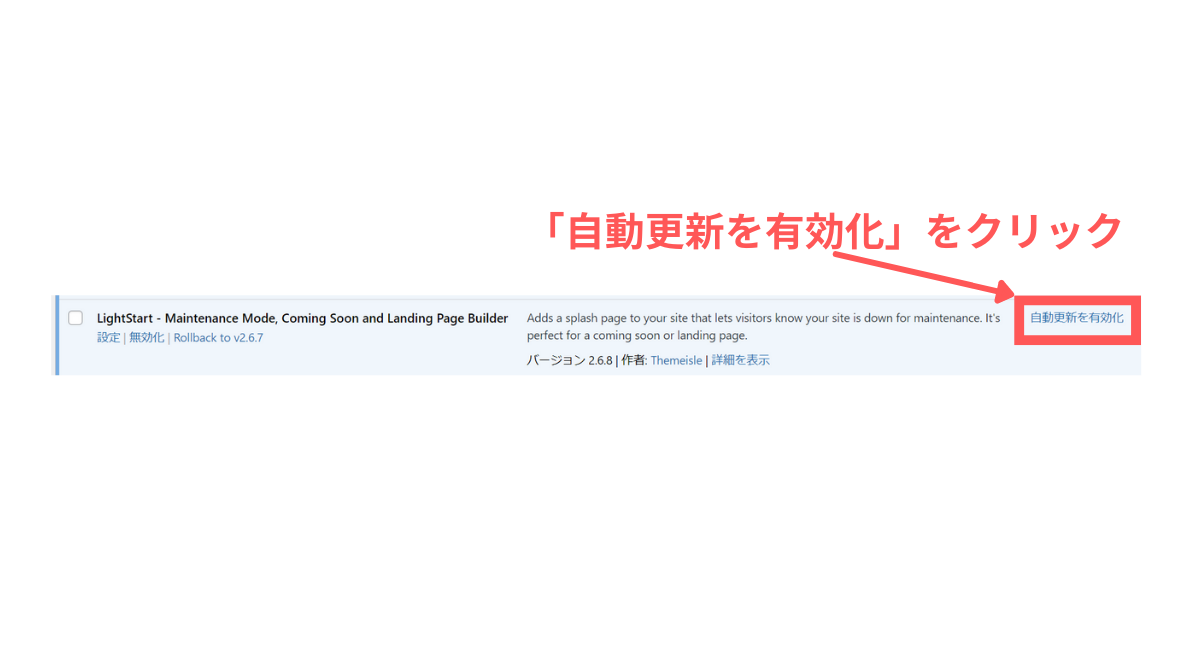
「プラグイン」から「自動更新の有効化」をクリックしておきましょう!
メンテナンスページの編集

ざっくりと確認ができた所で、メンテナンスページの編集をしてみましょう。

WordPressの管理画面から「固定ページ」をクリックします。

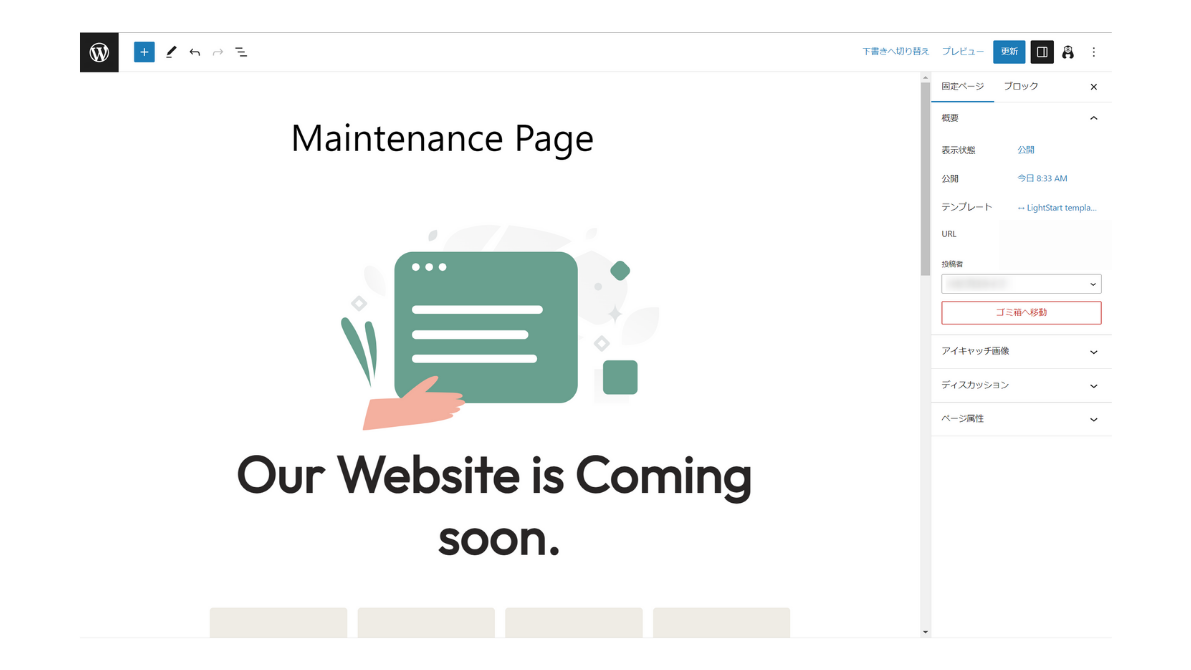
「Maintenance Page」のページをクリックしてエディター画面を開きます。

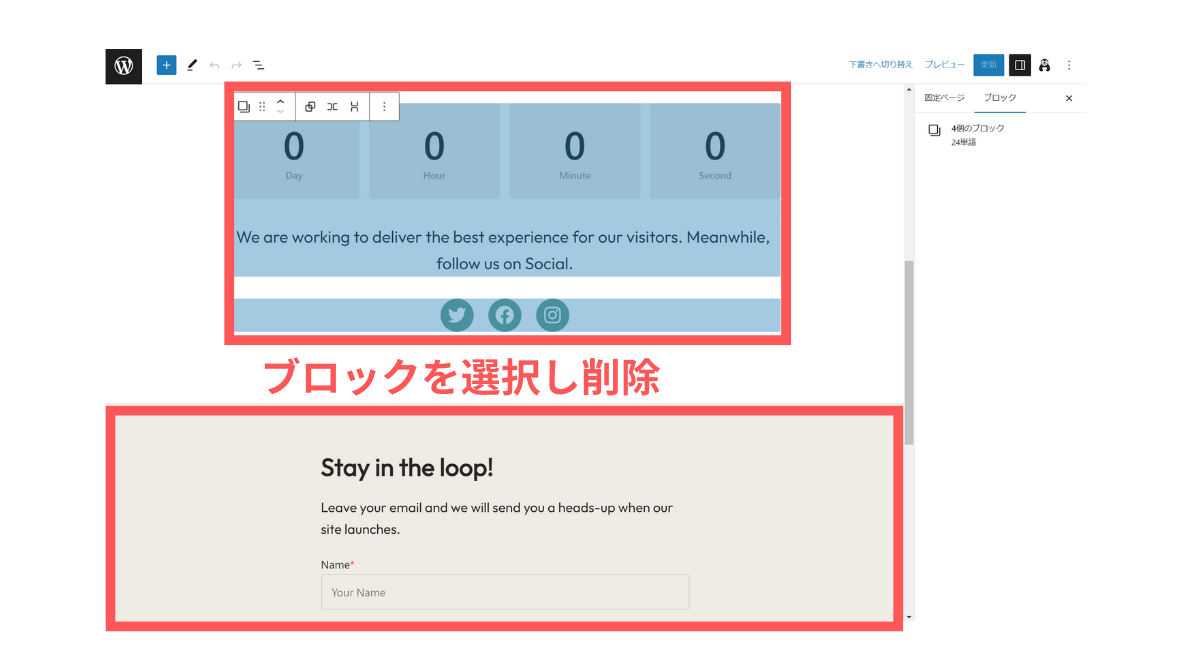
メンテナンスページのテンプレートで不要な部分を消しておきましょう。

僕の場合は単純にComing soonが表示されれば良かったので、それ以外の部分を削除しました。

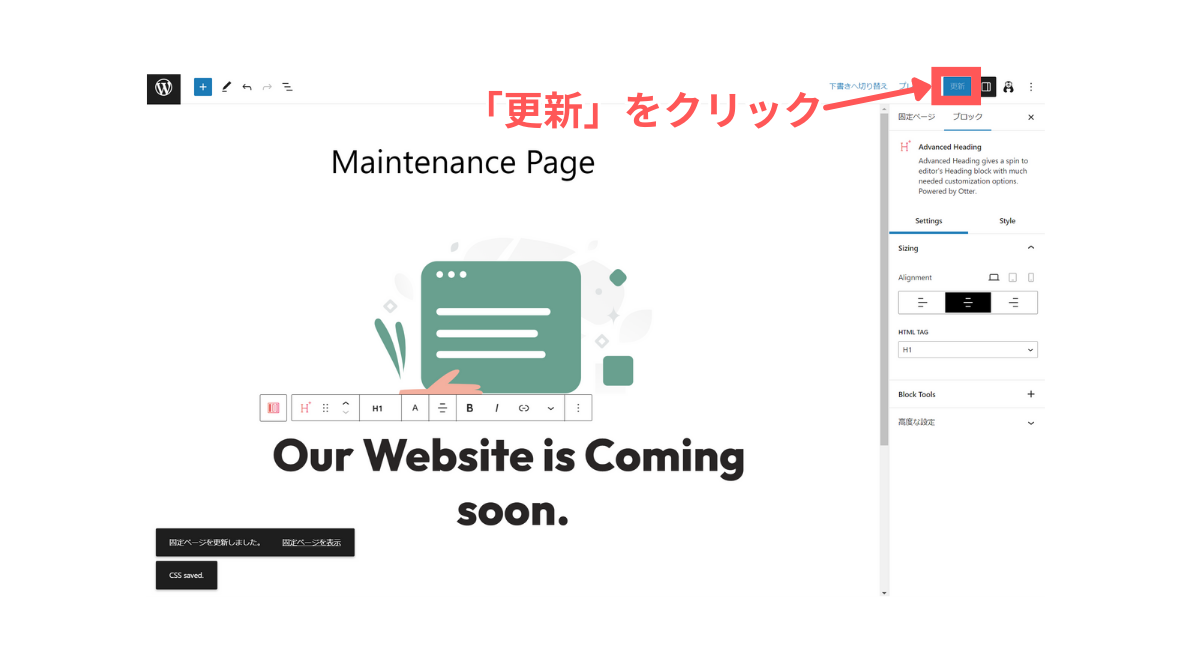
「更新」をクリックします。

「サイトの表示」や「プレビュー」で公開される画面を確認します。
 ハセブロ
ハセブロページはフルカスタマイズ可能なので独自のページに作り直しても良いですが、初期段階はテンプレートを活用した方が効率的です!
LightStartの設定方法

ではLightStartの設定方法について解説していきます。

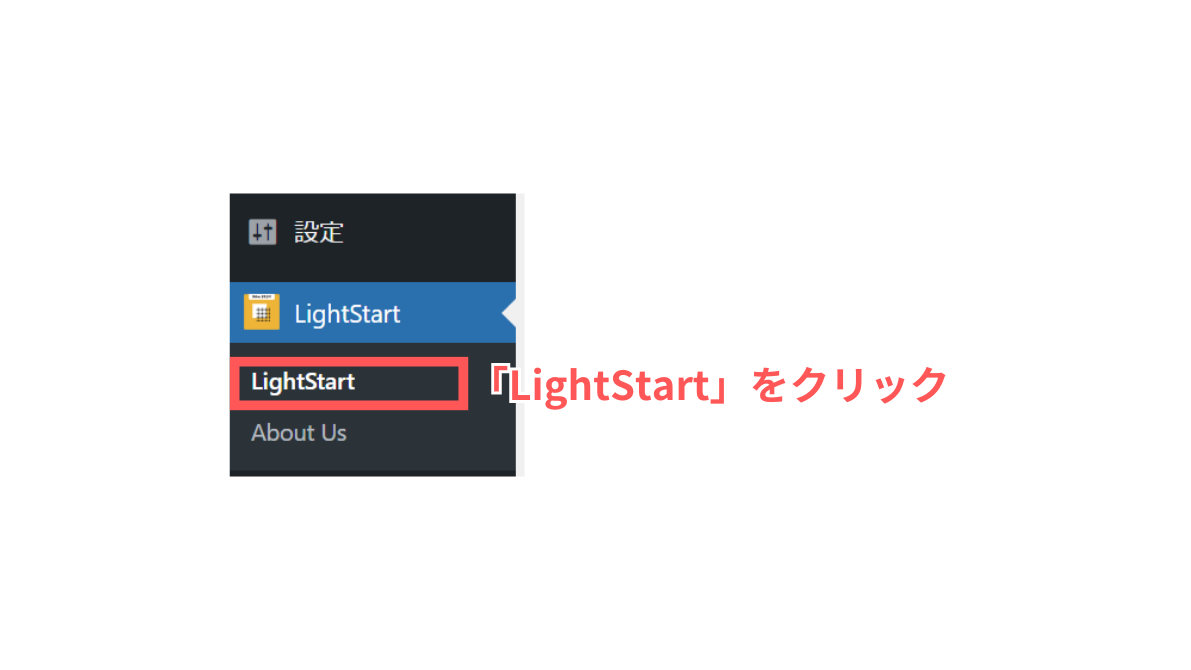
WordPressの管理画面から「LightStart」をクリックします。

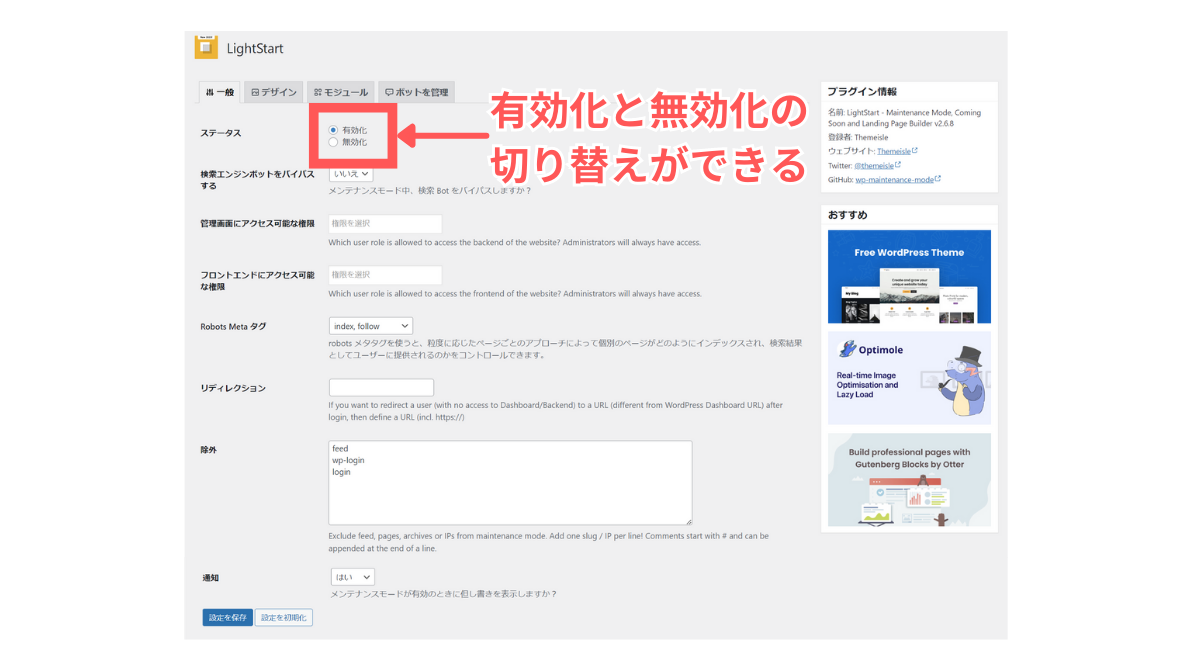
「一般」では主に「ステータス」でメンテナンスモードの有効化と無効化の選択を行います。

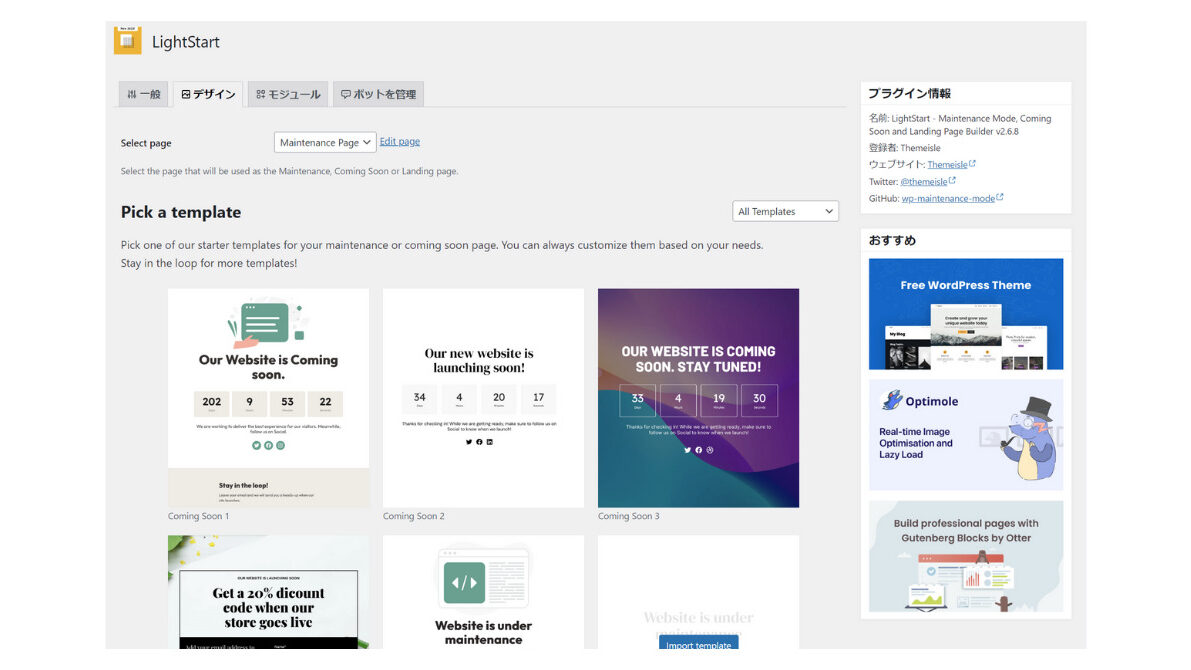
「デザイン」のタブをクリックします。
このページで設定することは、以下の2つです。
【主な設定内容】
- メンテナンスページに設定するページの選択
- メンテナンスページのデザインテンプレートの選択

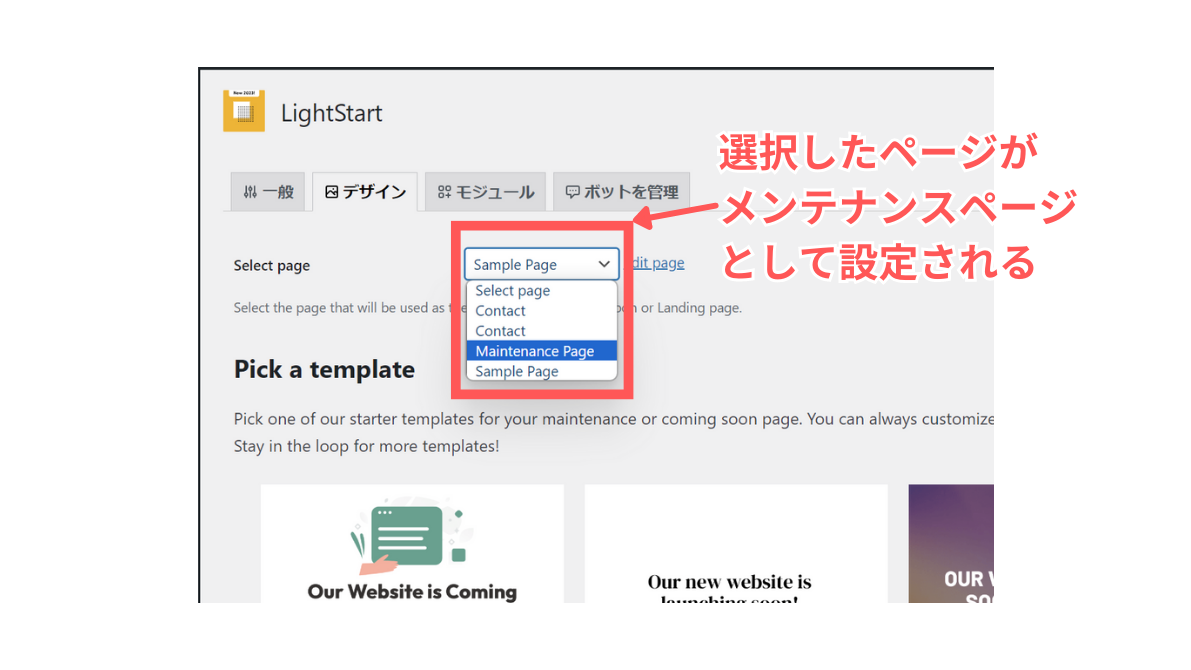
「Select page」をクリックすると固定ページの一覧が表示されます。
メンテナンスページにどのページを使うかを選択することができます。

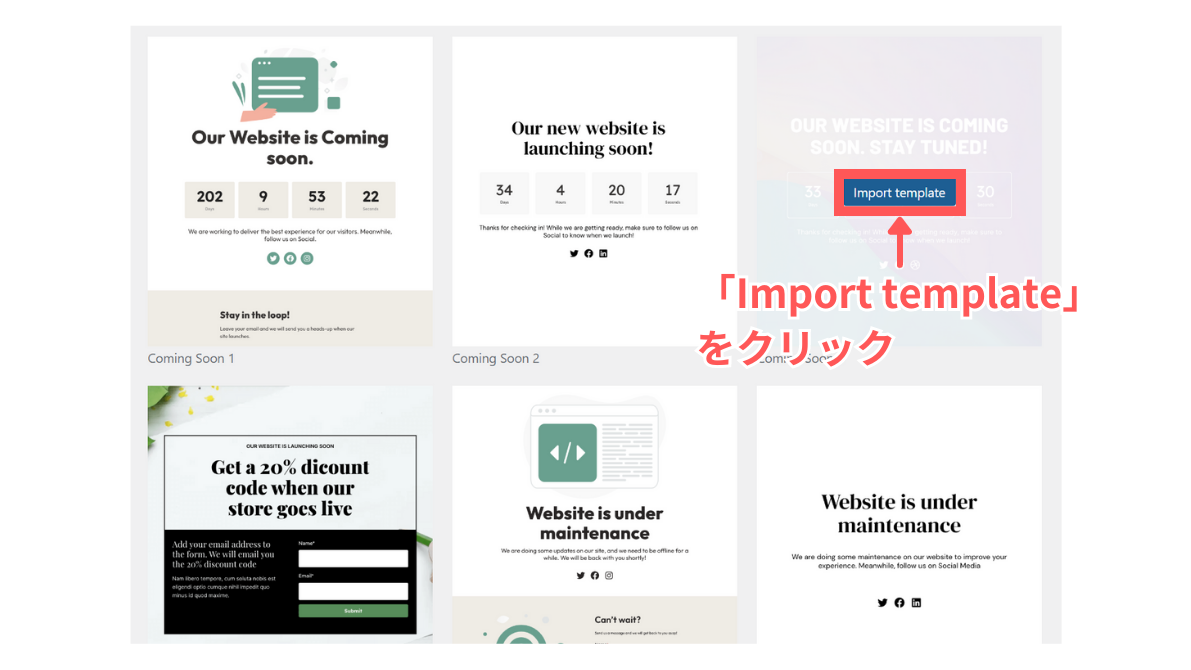
「デザイン」の「Pick a template」では、用意されているデザインテンプレートを選択することができます。
好みのデザインテンプレートがあったら、マウスオーバーで表示される「Import template」をクリックします。

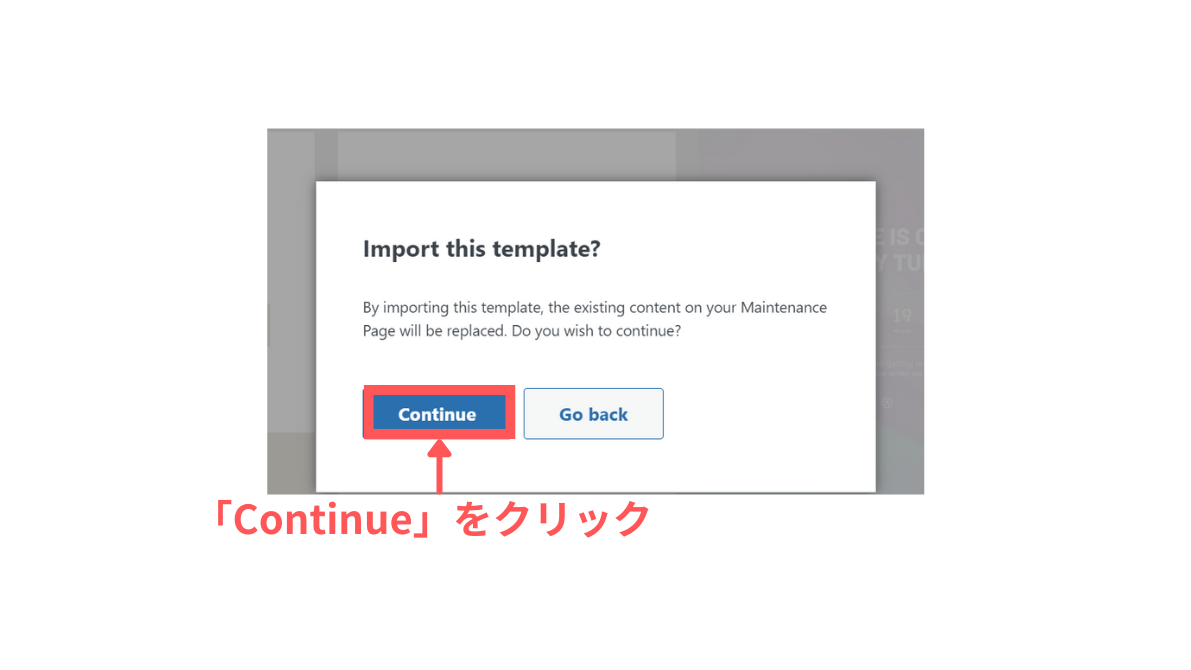
確認の画面がポップアップしたら、「Continue」をクリックします。

インポートが完了するまで待ちましょう。

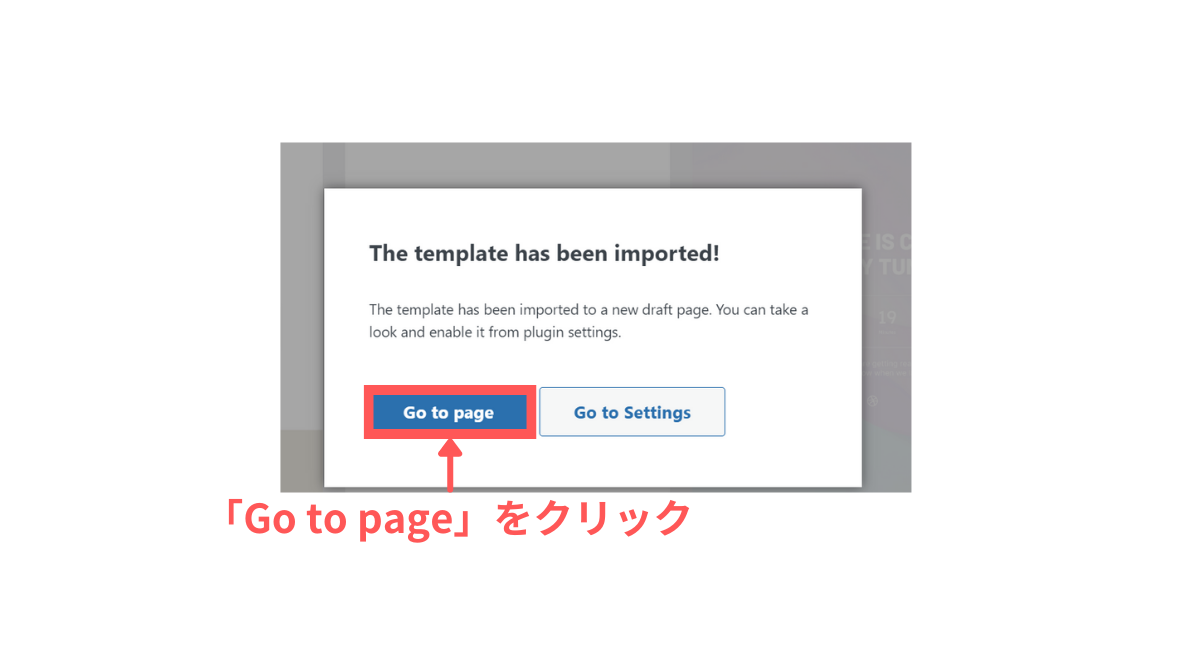
インポートが完了したら、「Go to page」をクリックします。

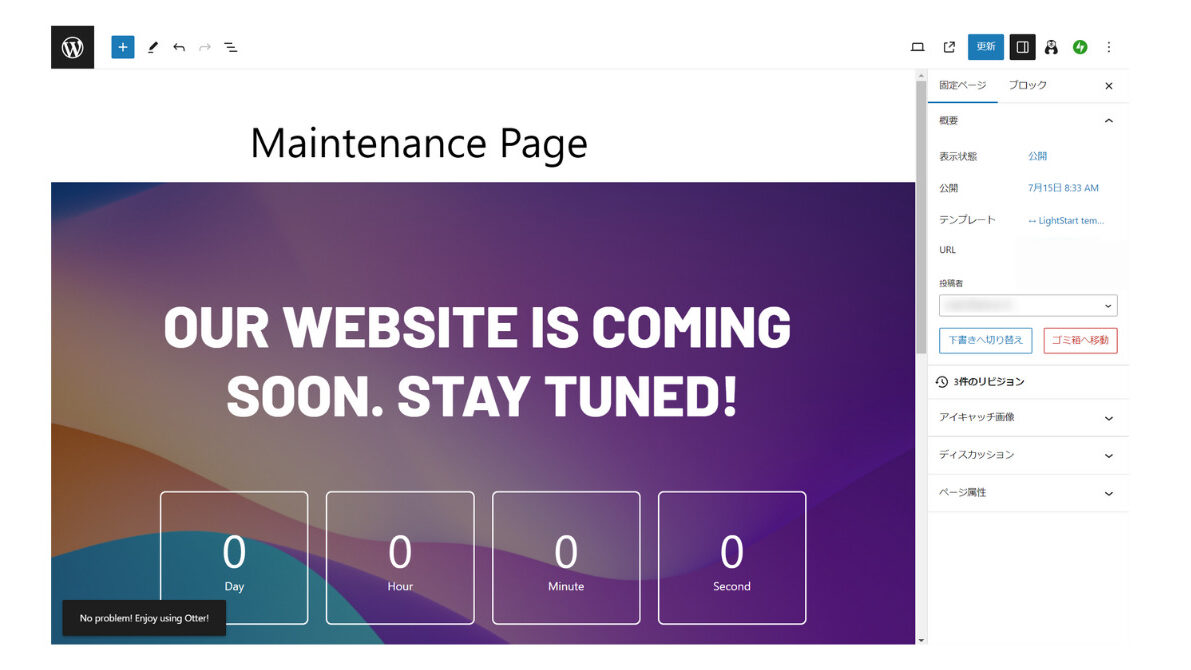
インポートしたMaintenance Pageが編集できるようになります。

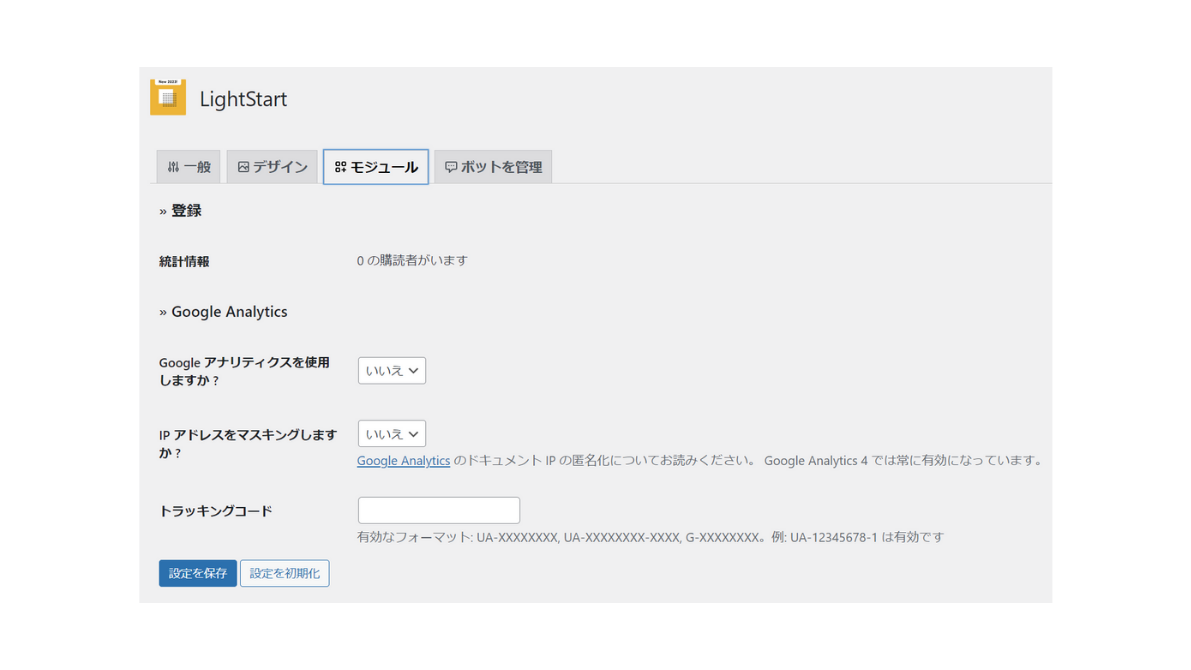
「モジュール」ではGoogleのアナリティクスを連携して使用できるようです。

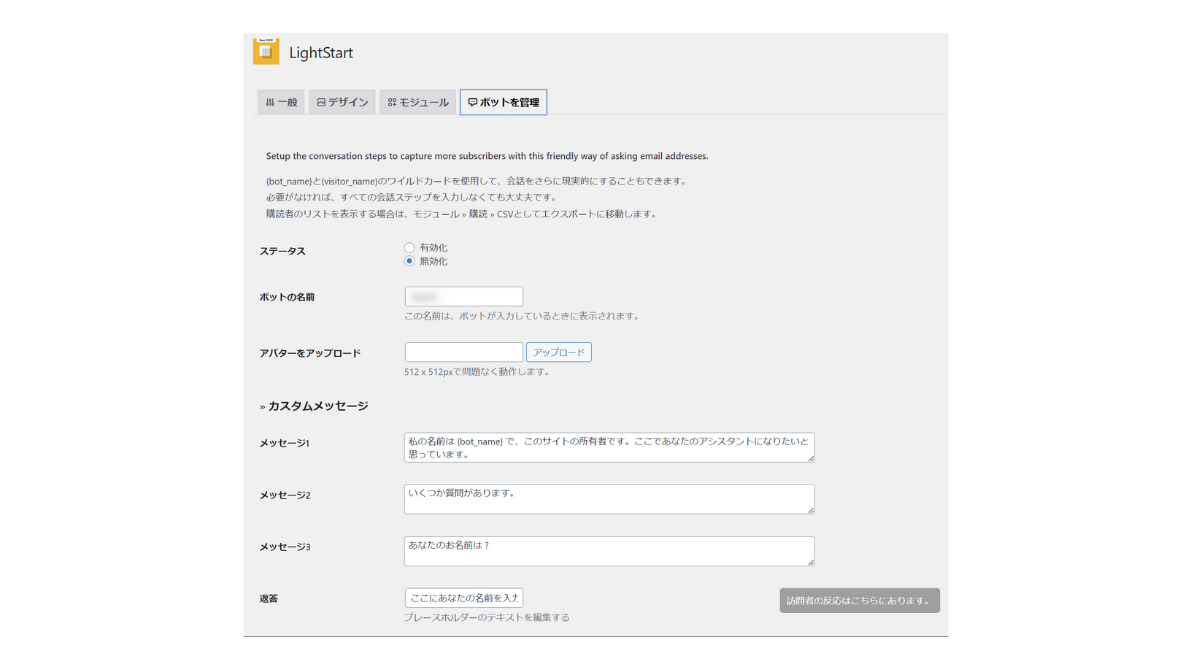
「ボットを管理」ではボットの有効化や設定ができます。
 ハセブロ
ハセブロブログやサイトの開設初期段階では、単純にメンテナンスページが表示される程度でも安心してデザインや記事作成に集中できますよね!
LightStartの無効化

最後にLightStartの無効化について解説します。
無効化の方法は、【①LightStartの設定の「一般」から無効化する方法】と、【②プラグインから無効化する方法】の2種類あります。

まずは、LightStartの設定の「一般」から無効化する方法です。
WordPressの管理画面から「LightStart」をクリックします。

「一般」の「ステータス」で「無効化」を選択します。
「変更を保存」をクリックしましょう。

次に、プラグインから無効化する方法を解説します。
WordPressの管理画面から「プラグイン」をクリックします。

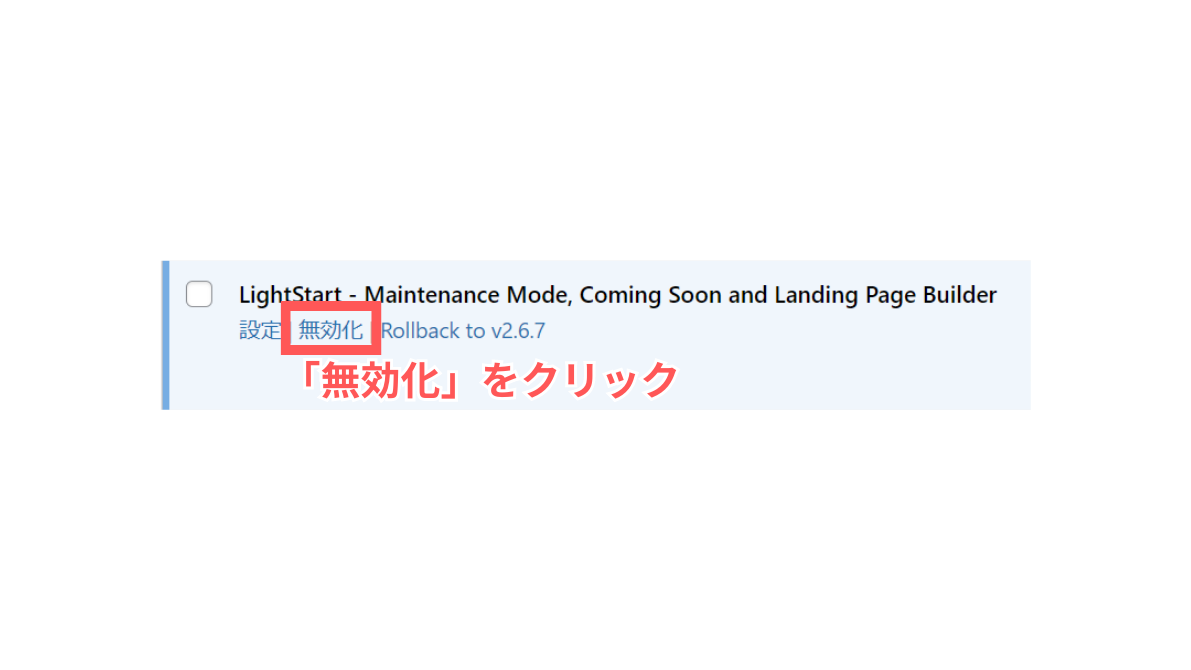
「無効化」をクリックします。
 ハセブロ
ハセブロLightStartを無効化したら、「表示設定」→「ホームページの表示」が本来表示するページの設定になっているか確認しておきましょう!
メンテナンスモード無効化後にすること
前述しましたが、メンテナンスモードを無効化したら検索エンジンのクローラー(ロボット)に更新ページの情報収集とデータベースへの登録を促す必要があります。
そのためにやることを、以下にまとめました。
メンテナンスモード後にすることリスト
- XMLサイトマップを作成する
- Googleのサーチコンソールを導入
- XMLサイトマップを送信し登録
- インデックス登録をリクエスト
- BingのBing Webマスターツールを導入
- XMLサイトマップを送信・登録
- インデックス作成を要求
- ブラウザを確認しディスクリプションが更新されたら反映完了
※XMLサイトマップの作成や分析ツールが未導入であることを想定しています。
サイトマップの送信・登録とインデックス登録リクエスト(作成要求)を行うツールは以下です。
| Bing | ||
|---|---|---|
| ツール | サーチコンソール | Bing Webマスターツール |
GoogleとBingでは検索エンジンが異なるので、それぞれに対応するツールを導入しましょう!
 ハセブロ
ハセブロ以下3つの記事でGoogleとBingの対策ができます!
GoogleとBingの対策
\ XMLサイトマップの作成方法 /
「【初心者向け】XML Sitemap & Google Newsの設定方法と使い方を解説!サーチコンソールとの連携も!」でWordPressブラグインのXML Sitemap & Google Newsを使ったXMLサイトマップの生成方法について解説しています!

\ サーチコンソールの導入方法 /
「【初心者向け】Site Kit by Googleの設定を解説!サーチコンソール・アナリティクス(GA4)の連携も簡単!」でSite Kit by Googleと一緒にサーチコンソールを導入する手順も解説しています!是非ご参考くださいませ!

\ Bingの対策方法 /
Bingの対策もしたいという方は「【検索エンジンBing対策】Bing Web マスター ツールの登録・XMLサイトマップの送信手順を解説!」でBing Webマスターツールの登録方法とXMLサイトマップの送信手順を解説しています!ご参考くださいませ!

まとめ
今回は「【WordPressブログを簡単にメンテナンスモード化】LightStartの設定方法を初心者向けに詳しく解説します!」という記事を書きました。
ブログを開設したばかりの頃はデザインや記事の作成など沢山やることがあります。
準備中も公開された状態のままでは気が気ではありませんよね…。
しかし、簡単にブログをメンテナンスモードにできるWordPressプラグインのLightStartを使えば、安心してデザインや記事の作成に取り組めますね!
メンテナンスモードを無効化したら、検索エンジンのクローラーにクロールとインデックス登録(作成の要求)を忘れずに行うようにしましょうね!
以上、ハセブロでした!
最後までお読みいただきありがとうございました!