【PR】本ページはプロモーションが含まれています。
こんにちは!ハセブロです。
今回は、大人気のWordPressテーマ『SWELL』をレビューします!
WordPressのブログやサイトを作りたくても
- HTMLやCSSの知識や経験がない
- デザインに自信がない
- テーマ選びで失敗したくない
そんなお悩みから、「ブログやサイト制作が思うように進まない」「継続できない」といったことはありませんか?
もしかしたら、WordPressのテーマを自分に合ったものにすると解決できるかも知れません。
WordPressブログを始めた頃、僕は上記悩みを抱えていましたが、WordPressの有料テーマ『SWELL』を導入することで大きく改善し、徐々に結果も出てくるようになりました!
『SWELL』は、初心者の方におすすめのWordPressテーマです!
WordPressのテーマとは?

まずは、WordPressのテーマについて詳しくないという方のために、簡単にご紹介しますね。
WordPressのテーマ

WordPressのテーマは、デザインや機能のテンプレートのことです。
基本的なデザインや、よく使うツール・機能などがテンプレートとして用意されているので
- 専門知識や経験がなくても構築・運用できる
- 効率的にデザインや記事作成できる
- ページや記事の作成に集中できる
など、HTMLやCSSといったプログラミングの知識がない方でもブログやサイトが作れるようになります。
WordPressのテーマは無料と有料がある

WordPressのテーマには、無料で使えるものと有料のものがあります。
無料で使えるWordPressのテーマにも、クオリティの高いものがあります。
でも、有料テーマの方が
- デザインがしっかりしている
- テンプレートが充実している
- 更新がしっかり行われる
- SEO対策が施されている
- サポートがしっかりしている
など、専門知識や経験がなくても安心して使える可能性が高いですね!
SWELLとは?

では、WordPressのテーマ『SWELL』とはどんなテーマなのか?
概要と特徴をご紹介しますね。
SWELLとは?

『SWELL』はWordPressの有料テーマです。
概要は以下の通り。
| 製品サイト | SWELL |
| 開発者 | 了 |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | GPL100% ライセンス制限なし |
SWELLは、『シンプルなのに高機能』で『使いやすさに定評』がある、とても人気の高いWordPressテーマです。
SWELLを導入する際の注意点として
「必須」環境を満たしていない場合はエラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。
WordPress.comでの動作保証はいたしません。SWELLはインストール型WordPress.org向け商品です。
引用元:SWELL
とあるように、動作必須環境を満たしている必要があります。
SWELLの特徴とメリット

次に、SWELLの特徴やメリットについてご紹介します。
シンプルで使いやすい
SWELLは「シンプル美と機能性の両立」とあるように、とても使いやすいWordPressのテーマです!
もし、SWELLの導入を検討中の方で
- デザインのアイデアが浮かばない
- 完成イメージを見たい
- すぐにサイトやブログを作りたい
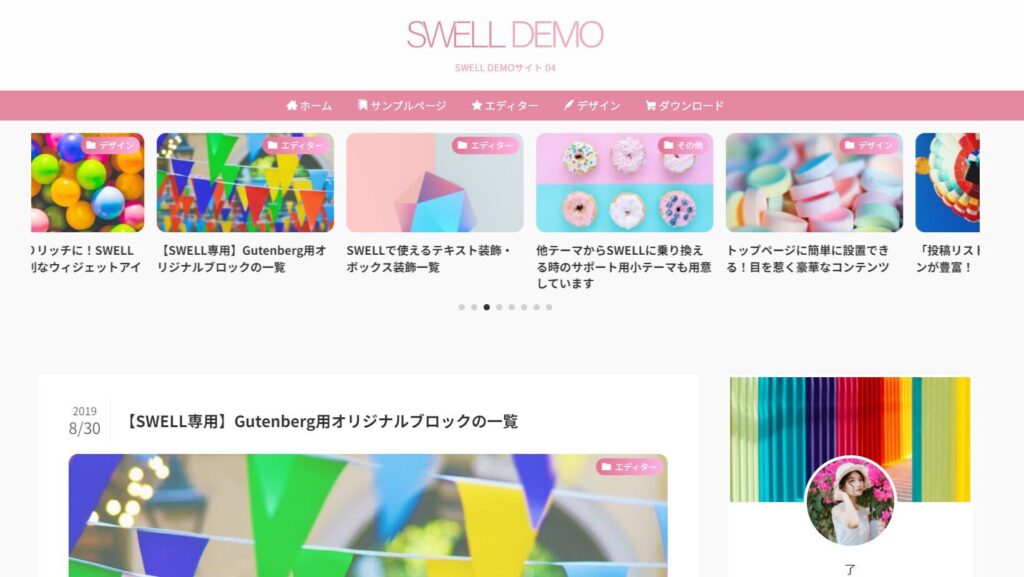
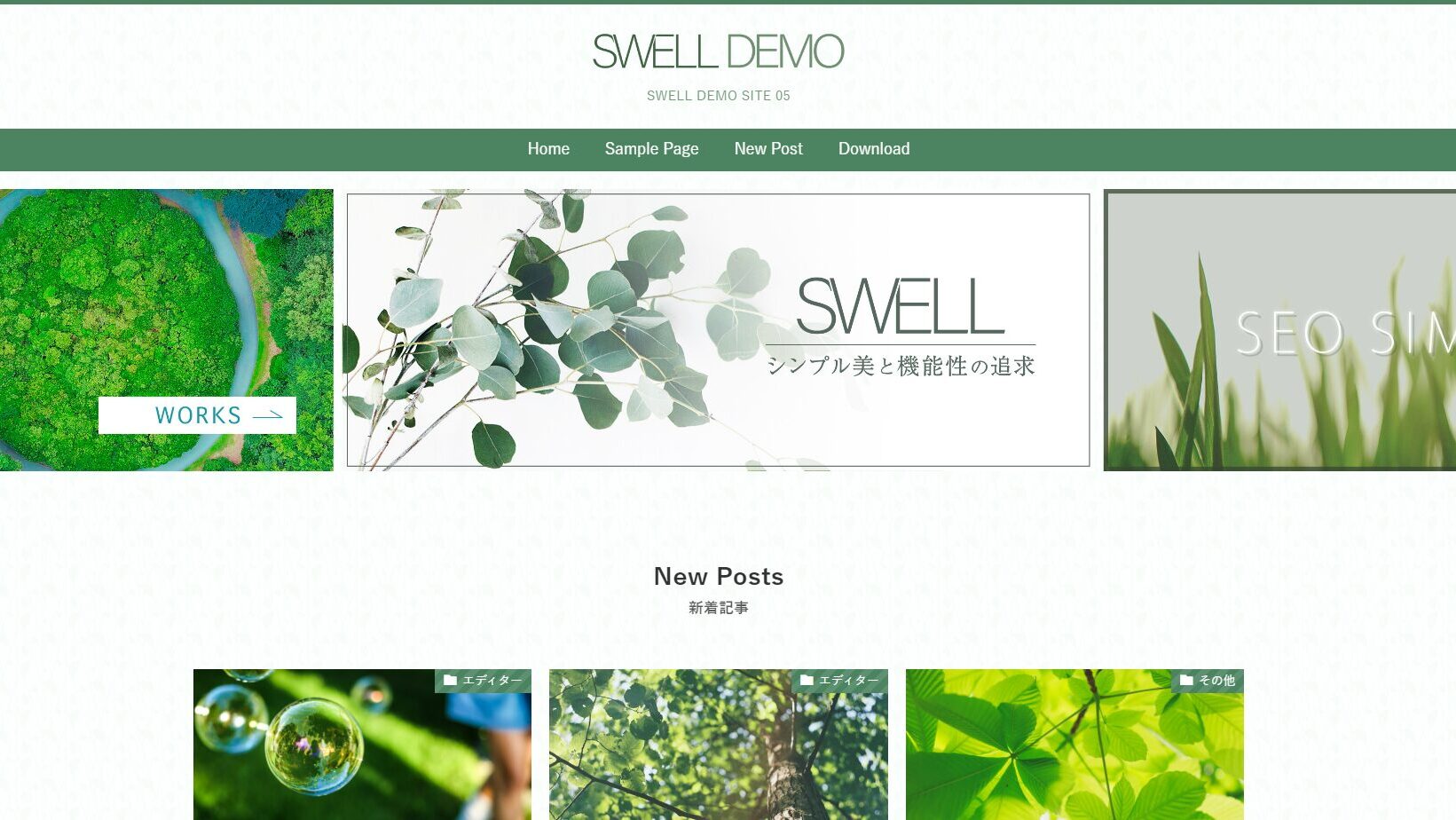
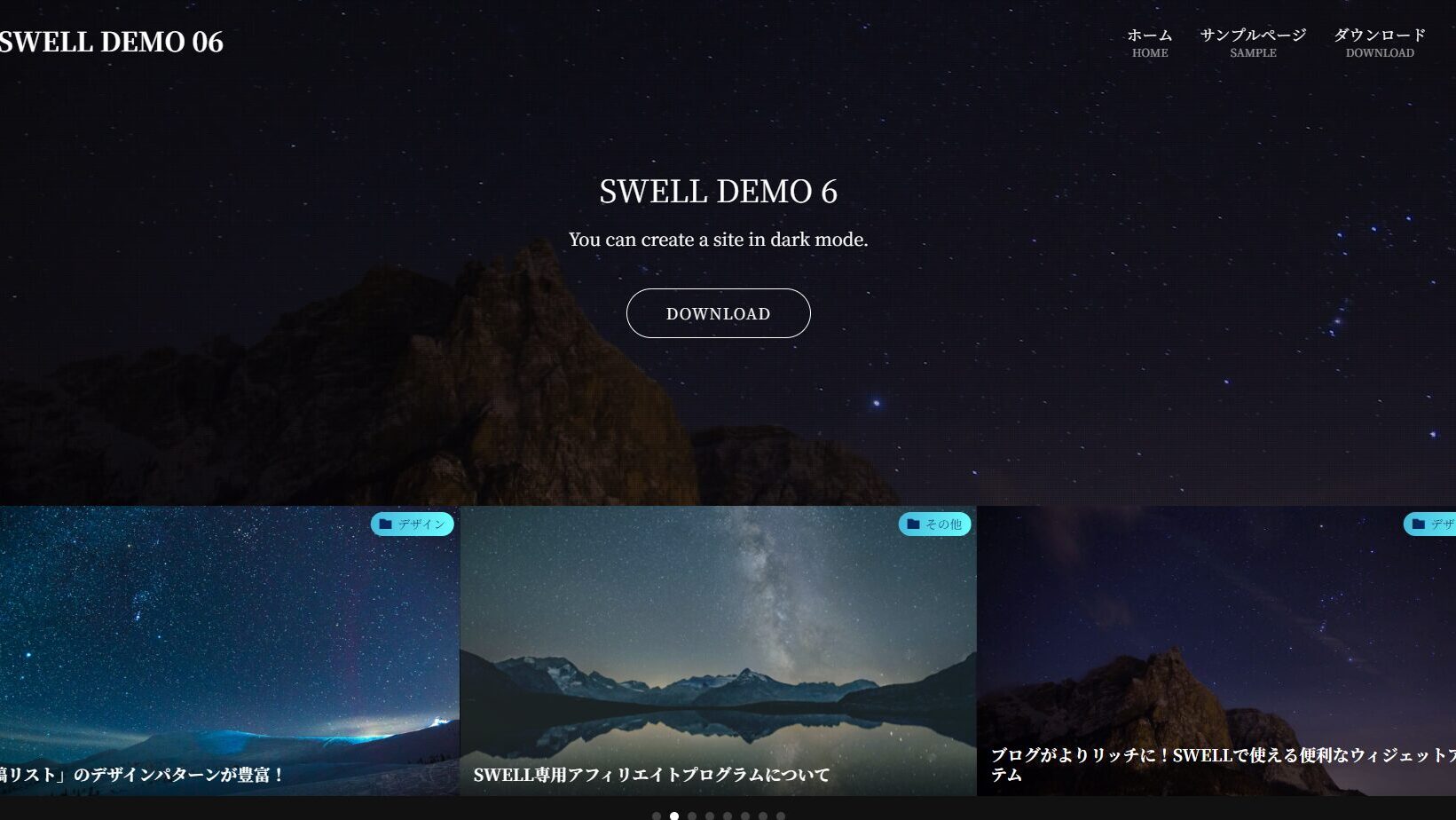
とうい方は、SWELLのデモサイトを参考にしてみましょう!

以下6つのデモサイトが用意されています。






なんと、SWELLデモサイトのデザイン着せ替えファイルを使えば、SWELLのデモサイトと同じデザインへ簡単に着せ替えができるんです!
「デザインが不安」「時間がない」という方でも安心・便利ですね!
テーマカスタマイザーで直観的に調整できる
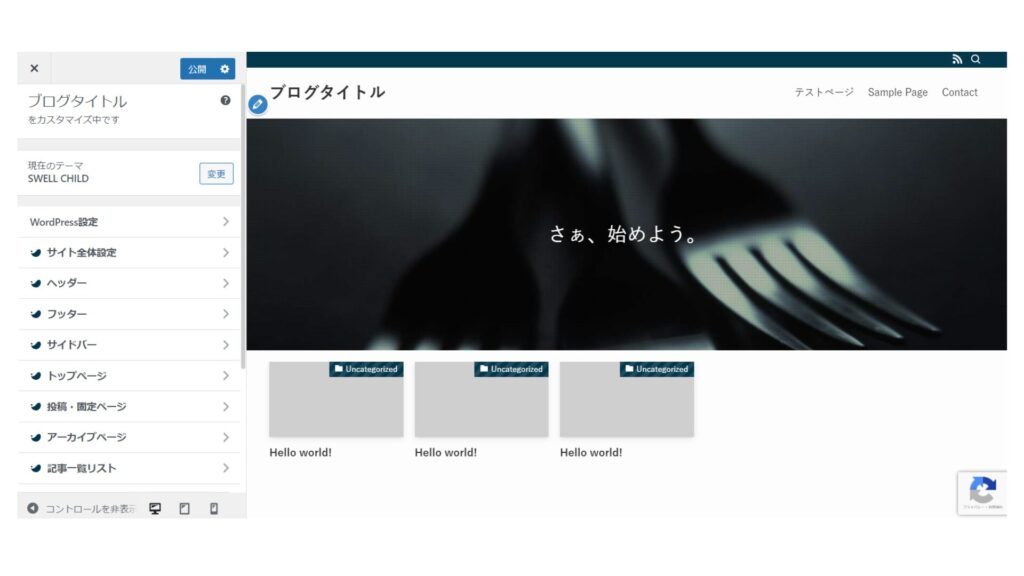
SWELLは、『テーマカスタマイザー』でベースのデザインが直観的に設定・調整できるのも魅力です。

テーマカスタマイザーは、左側に表示された設定項目を変えると、リアルタイムで右側の画面に反映されます。
ブログやサイトのベースデザインを構築する際にコード入力や面倒なプロセスは不要で、リアルタイムで確認しながら設定・調整していくことができますよ!
ページ作成や記事作成以外の基本的なデザインは、テーマカスタマイザーでほとんどできてしまいます!
最新のブロックエディターに完全対応
SWELLは、WordPressの最新のブロックエディターに完全対応しています。
ブロックエディターとは、WordPress5.0以降で標準搭載された、ページや記事を作成する際に文章や画像などをブロック単位で編集できる仕組みのこと。
Microsoft WordやSharePoint、Googleドキュメントやnoteなどを使うような感覚でページや記事が作成できます!

SWELLは、最新のブロックエディターに対応した独自のツールや機能などが用意されているので
- コードを書かなくてもページや記事が作れる
- ブロック単位で簡単にデザインや設定ができる
- 時間コストが大幅に削減できる
など、ページや記事がサクサク作れます!
以下記事で詳しく解説しています。参考にしてみてください。

効率的にページや記事が作成できる
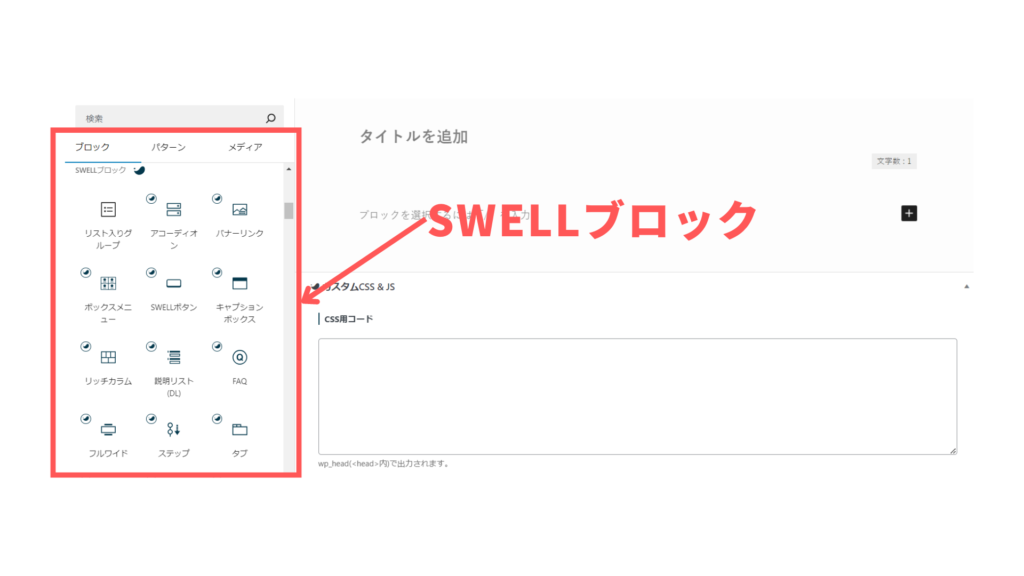
ブロックエディターに完全対応しているSWELLには、『SWELLブロック』が用意されています。

よく使うブロックのテンプレートが用意されているので、ページや記事の作成が効率化できるので超便利です!

また、用意されているテンプレートが多すぎないのもポイント!
「必要最低限」+「あると便利なもの」が凝縮されているので迷いがなくなります!

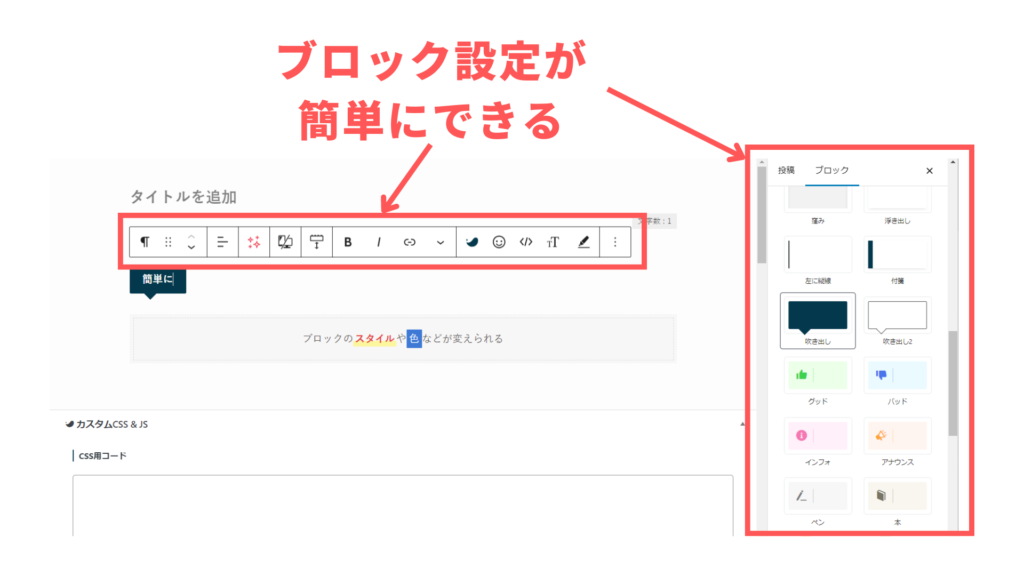
SWELLブロックは、目的や好みに応じてスタイルや色などを調整することも可能ですよ!
SWELLブロックについて、以下記事で詳しく解説しています。参考にしてみてください。

コーポレートサイトが簡単に作れる
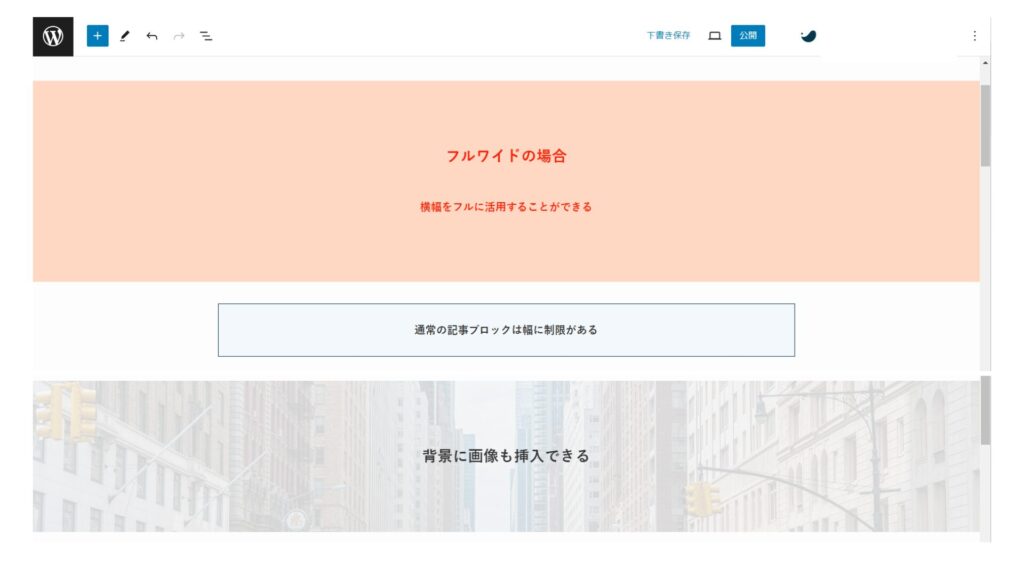
SWELLブロックの一つに『フルワイド』があります。
フルワイドは、簡単にコーポレートサイト風のデザインにできるのでめちゃくちゃ便利!
僕がSWELLを使う決め手になった一つです!

記事の幅は通常サイドバーを使えば違和感がありませんが、サイドバーを見せない/使わない場合は、左右に大きな余白ができてしまい見栄えが良くありませんよね…。
しかし、SWELLではフルワイドを使うことでコンテンツの幅を広げて表現できます。
左右の幅を最大限活用した見せ方・デザインにすることができる上、フルワイドブロックの背景色を変えたり画像を挿入するなど効果的に活用することもできます!
会社のホームページが作りたい方や、ブログのトップページをコーポレートサイト風にアレンジしたい方にはおすすめですよ!
買い切り型で複数のブログやサイトで使える
有料テーマを使いたいけど…、「サブスクではなく買い切り型がいい」という方や、「複数のブログやサイトで使いたい」という方には、SWELLはめちゃくちゃおすすめです!
SWELLは買い切り型かつ100%GPLなので、一度購入すれば購入者自身の運営サイトへの使用制限はないため、複数のブログやサイトでも利用可能です!
例えば、企業サイトやポートフォリオサイトなどを作ってから、もう一つブログなどのメディアを運営するといったことも可能です!
| ケース | コスト (1サイトあたり) |
|---|---|
| 1サイト構築した場合 | 17,600円(税込) |
| 2サイト構築した場合 | 8,800円(税込) |
| 4サイト構築した場合 | 4,400円(税込) |
SWELLで複数のブログやサイトを構築した場合、1サイトあたりのコストも低減します!
サブディレクトリで新たにブログやサイトを作る方法について、以下記事で詳しく解説しています。ぜひ参考にしてみてください。

WordPressテーマの乗り換えがしやすい
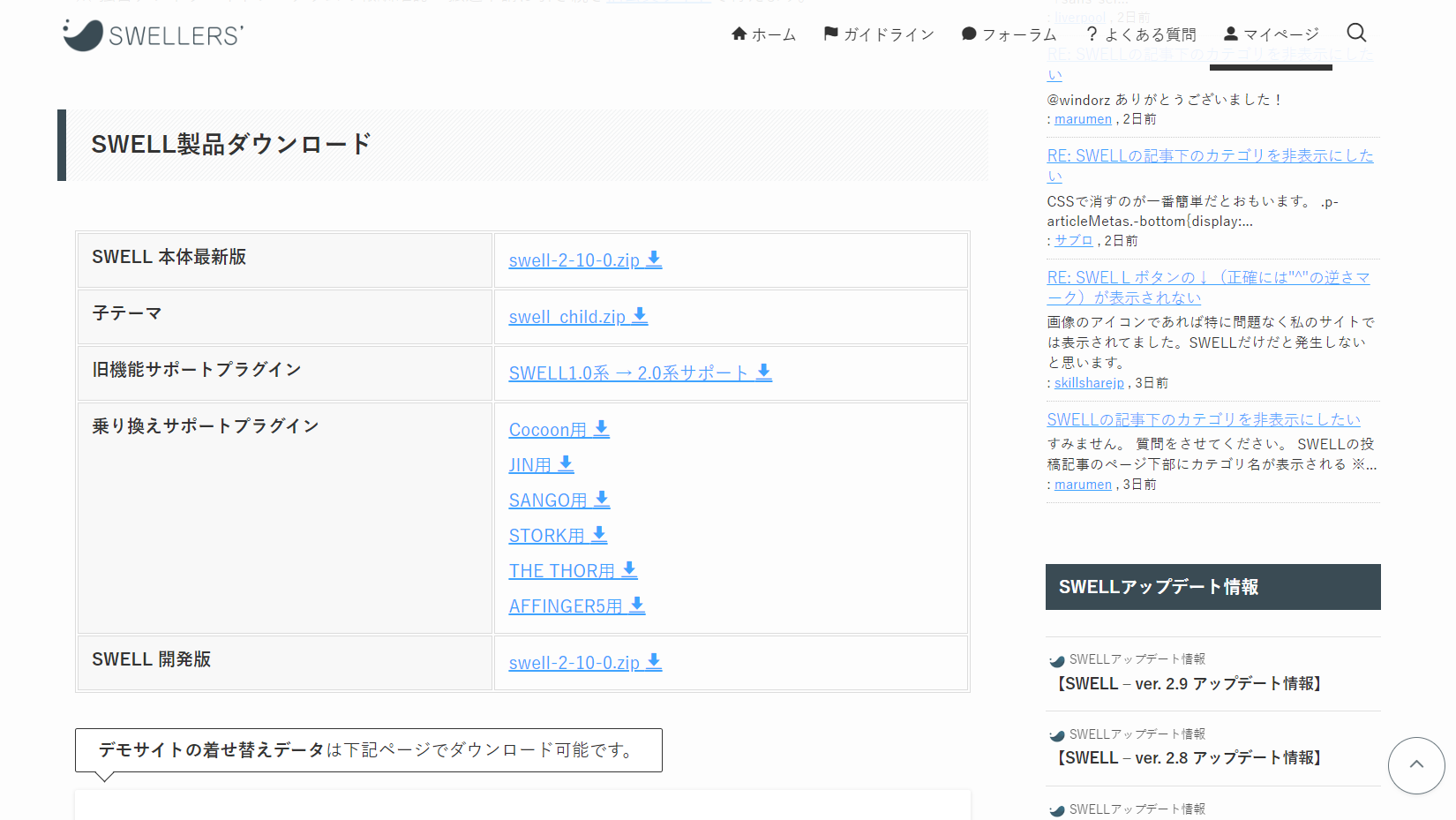
WordPressのテーマをSWELLに乗り換えたいという方は、乗り換えサポート用プラグインが用意されています!
他テーマからSWELLへの「乗り換えサポートプラグイン」一覧では
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
上記のWordPressのテーマからの『乗り換えサポート用プラグイン』について詳しく確認できますよ!
ユーザ専用サイトがあるので初心者でも安心
SWELLは、本体価格にはサポート料金は含まれていないようですが
- 設定マニュアルが用意されている
- ユーザー限定サイトがある
など、初心者の方でも安心して使うことができます!
SWELLを使ってブログやサイトを構築する際に、設定マニュアルを順番に確認しながら取り組めるので安心ですね!

また、SWELLERS’というSWELLユーザー限定の会員サイトのSWELLERS’ フォーラムで、SWELLに関する質問や不具合の報告などが確認できます。
もし問題が生じたら、過去に同じような事例がないか確認し解決策が調べられますよ!
SWELLはとても人気がありユーザー数も多いので、使い方や不具合の解決方法などをブログで公開してくれている方が沢山いらっしゃるのもメリットです。
SWELLの推奨・非推奨プラグイン

WordPressでブログやサイトを運営する上で、ある程度のプラグインは必要になってくるでしょう。
しかし、使いたいプラグインとテーマとの相性の良し悪しもあるので注意が必要です!
SWELLを導入する前に、推奨プラグインと非推奨・不要・注意すべきプラグインについてを確認しておきましょう。
SWELLの導入方法

ではここから、SWELLを導入する流れをご紹介します!
SWELLの導入手順

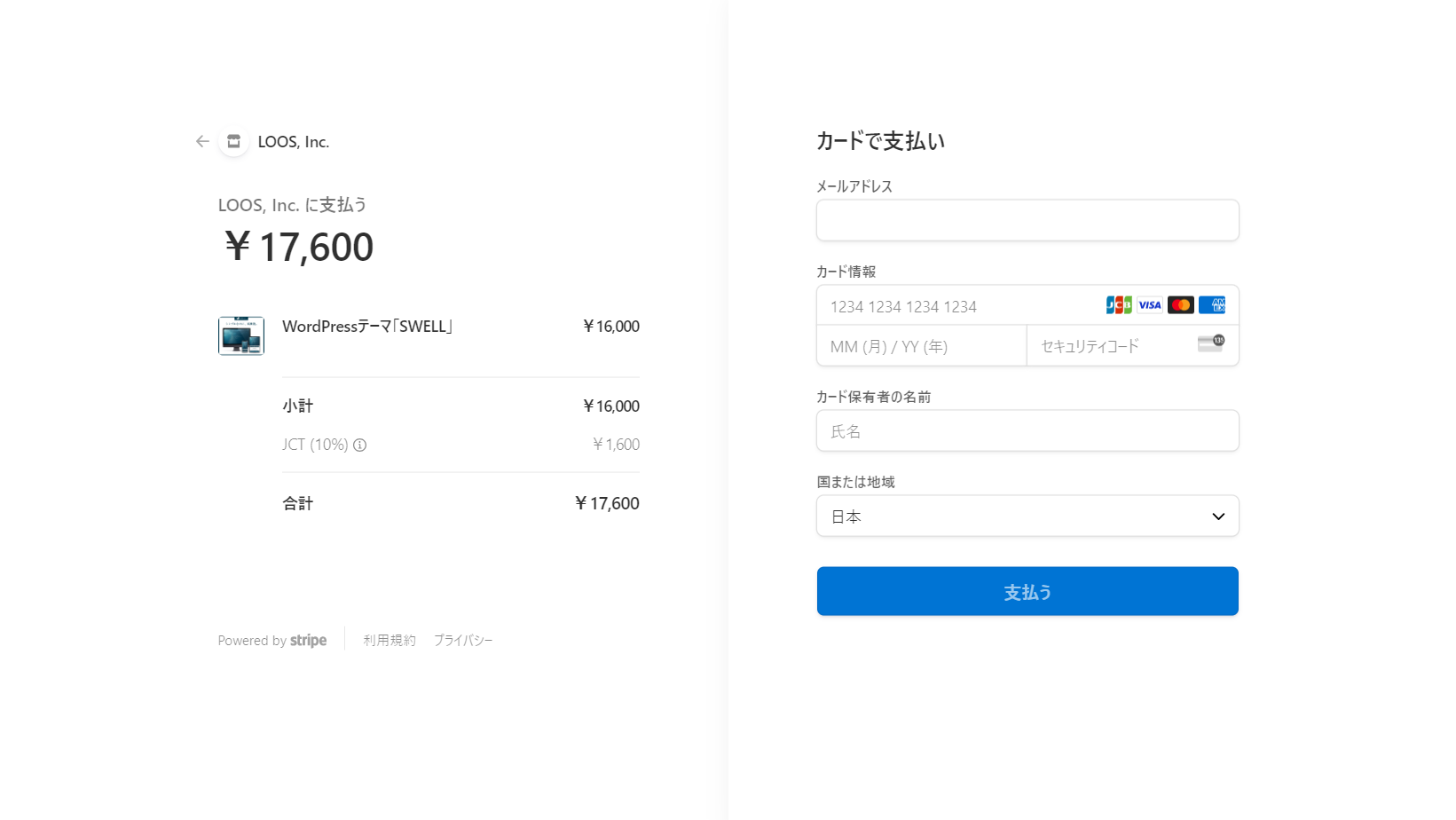
まずは、SWELL ダウンロードページから、SWELLを購入しましょう。

『利用規約に同意します』に✓を入れ、『SWELLを購入する』ボタンをクリックします。

支払い画面が表示されたら、必要事項を記入し『支払う』ボタンをクリックします。

会員サイトに登録すると、マイページからSWELLがダウンロードできます。

- SWELL 本体最新版
- 子テーマ
上記を必要に応じてダウンロードしましょう!

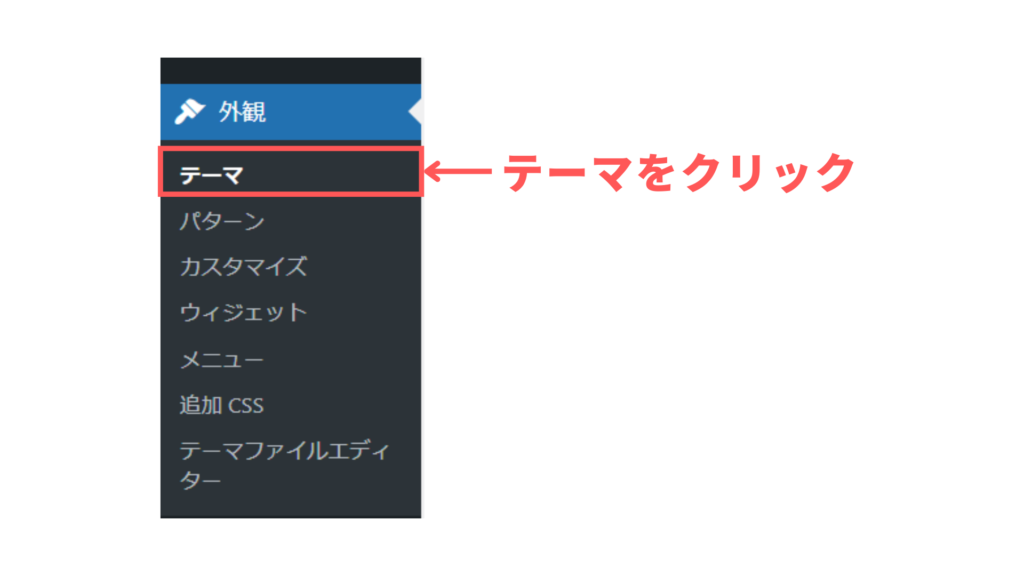
WordPressの管理画面で、『外観』⇀『テーマ』から『新しいテーマの追加』をクリックします。

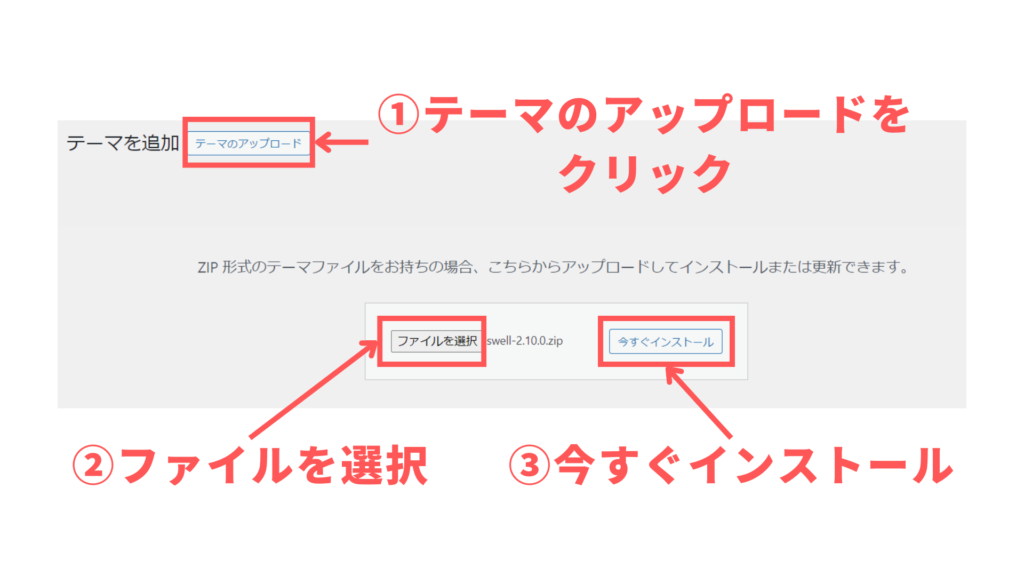
『テーマのアップロード』をクリックし
- SWELL 本体最新版
- 子テーマ
上記を必要に応じてインストールしましょう。

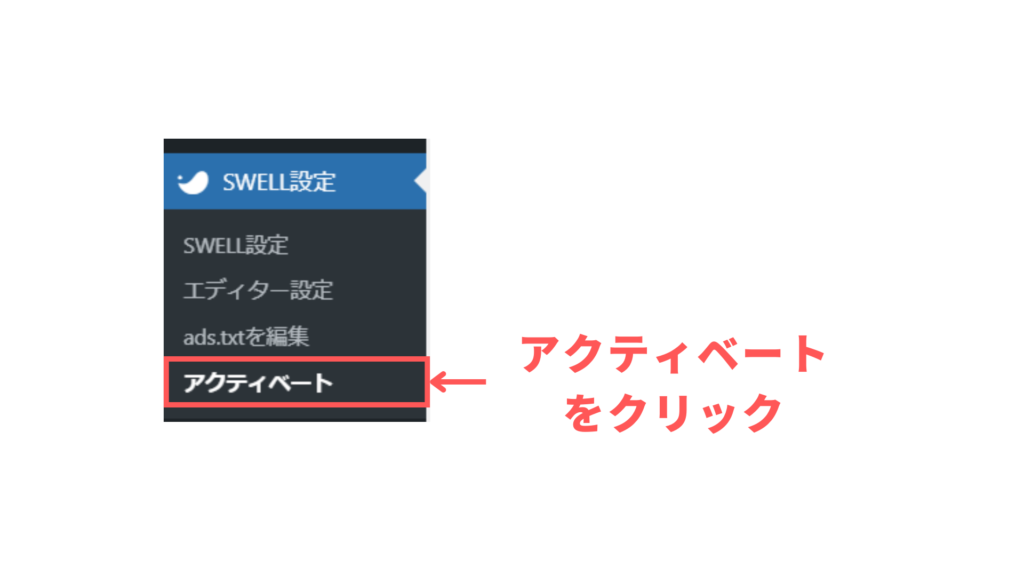
『SWELL設定』の『アクティベート』から『ユーザー認証』を行います。

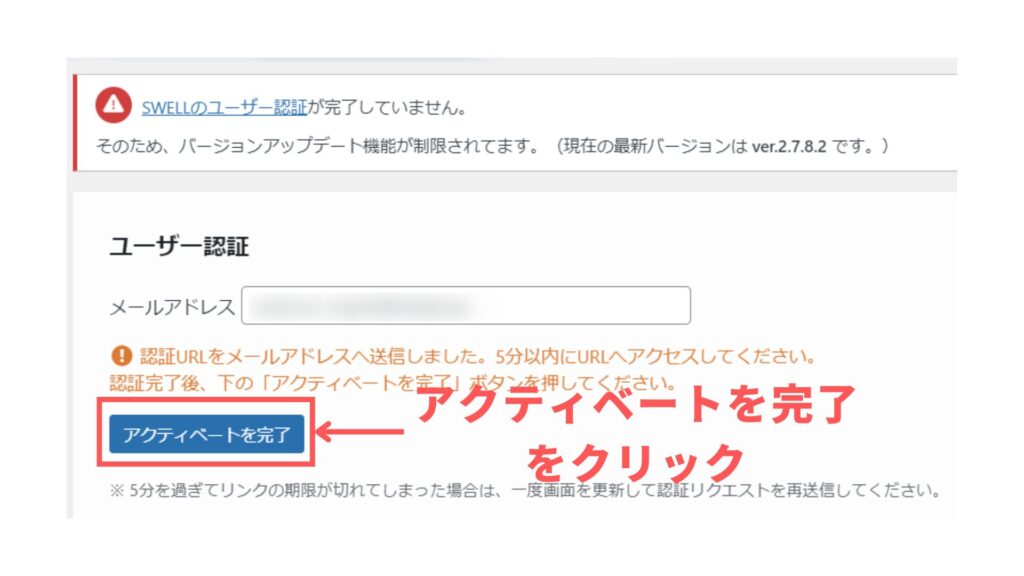
会員登録時に設定したメールアドレスを入力し、『認証リクエストを送信』をクリックします。

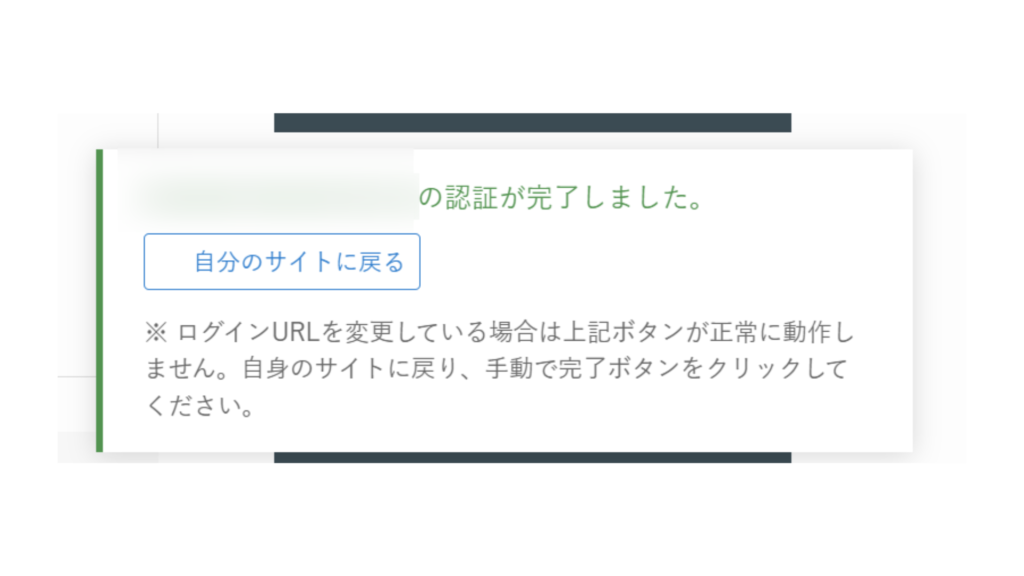
SWELLから送られた認証URLを確認し、アクセスすると認証が完了します。

WordPressで『SWELL設定』の『アクティベート』から、『アクティベートを完了』をクリックします。

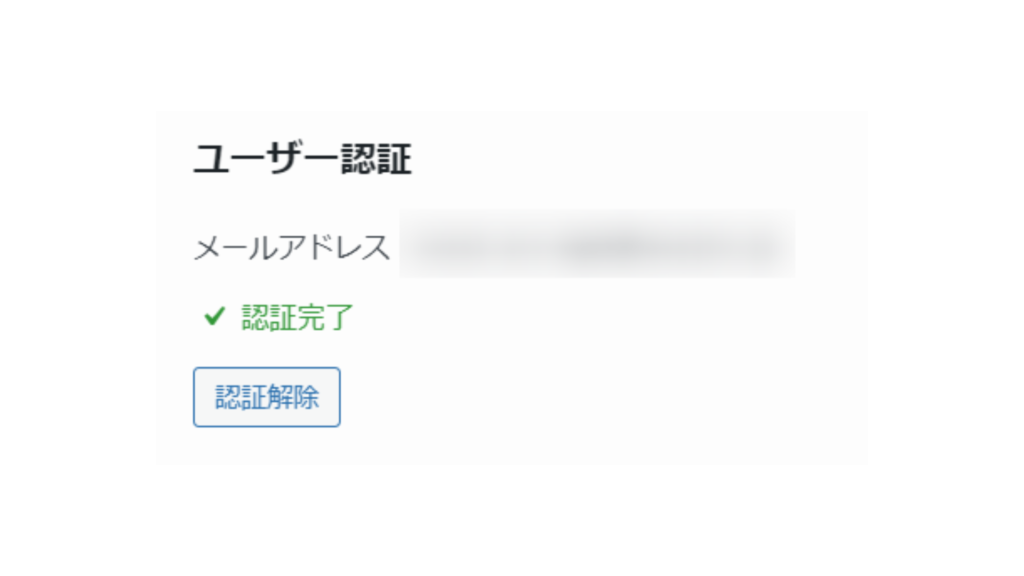
『認証完了』となればOKです!

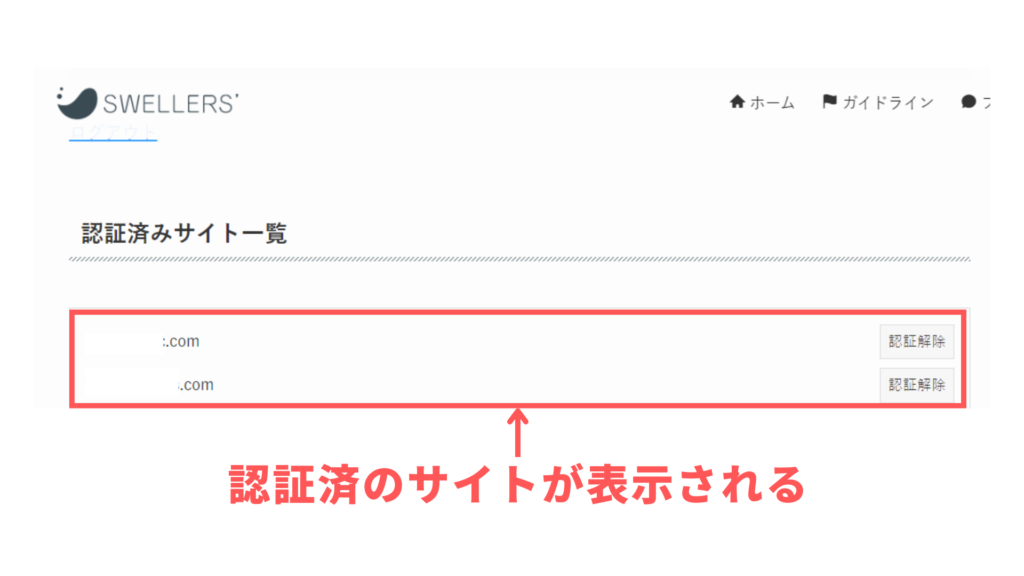
会員サイトのマイページを確認してみましょう。
『認証済みサイト一覧』でSWELLを利用するサイトが登録されていればOKです!

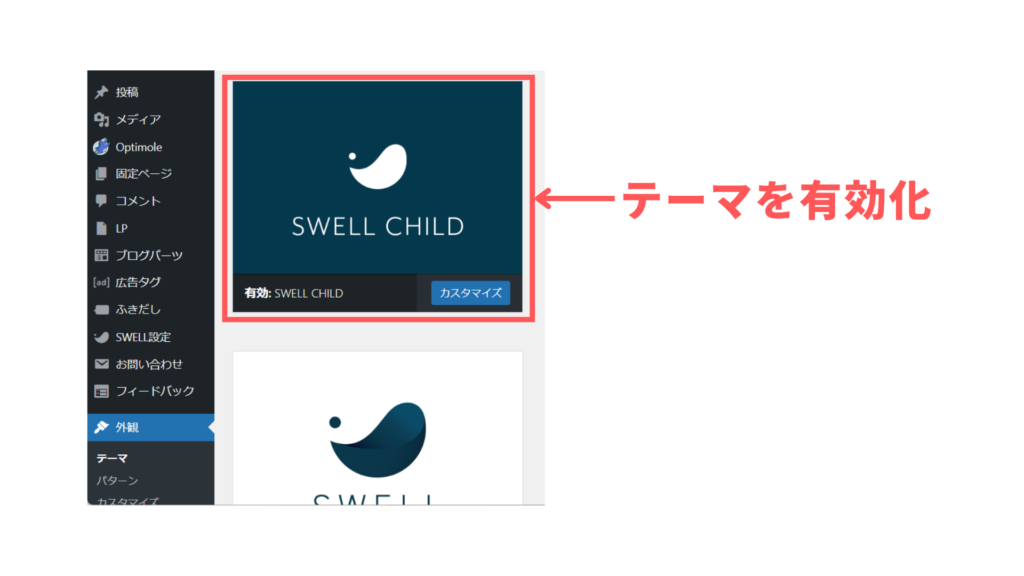
SWELLがインストールできたら有効化しましょう。
僕の場合は、子テーマのSWELL CHILDを有効化しています。
SWELLのエディター設定

SWELLを使う場合、『SWELL設定』や『エディター設定』でブログやサイトの高速化やパフォーマンスの向上、より効率的な運用を図ることが可能になります。
本記事では、『エディター設定』について簡単にご紹介します。
エディター設定
『エディター設定』は、SWELLで予め用意されているテンプレートの設定を調整することができます。
- カラーセット
- ボーダーセット
- マーカー
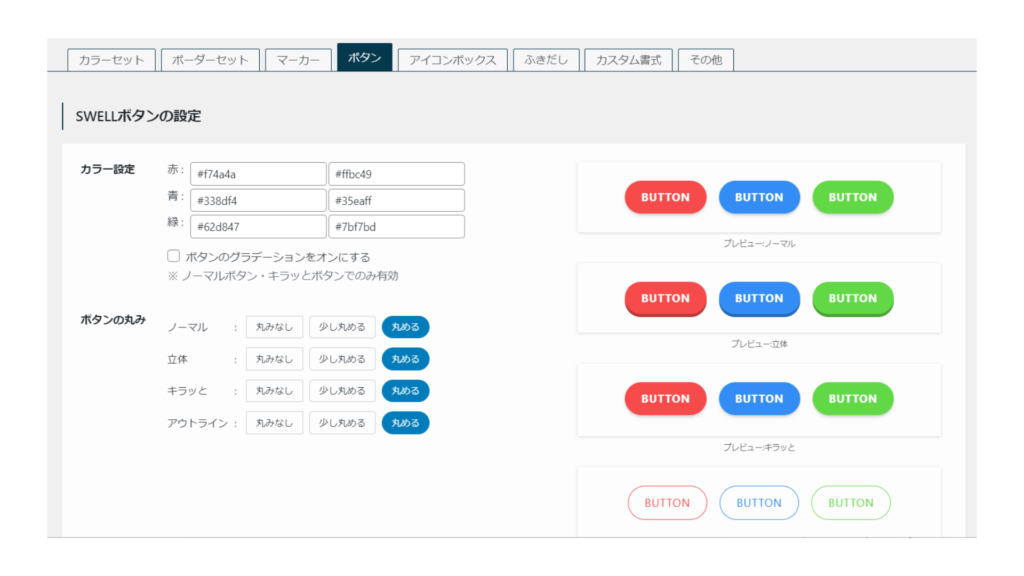
- ボタン
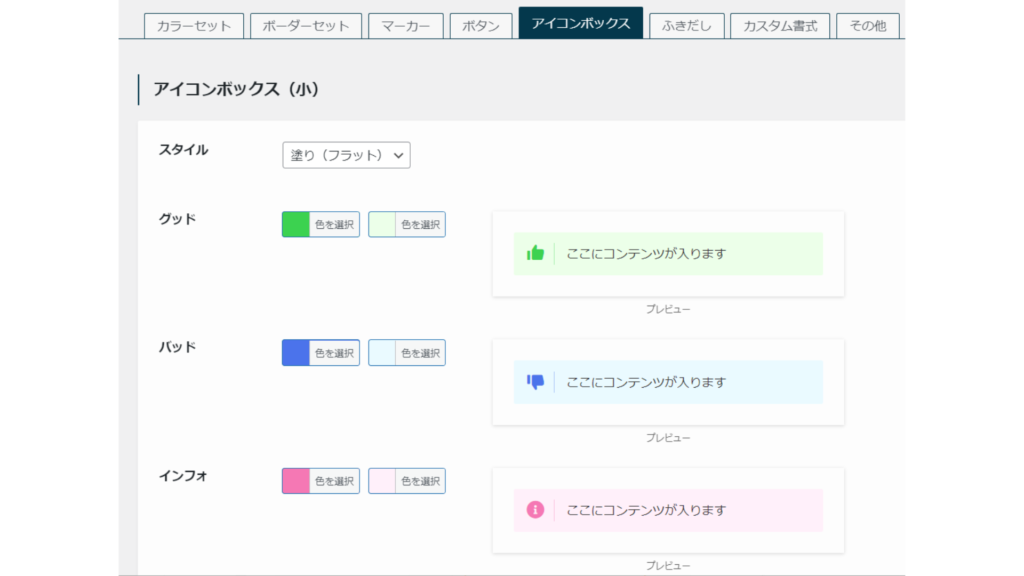
- アイコンボックス
- ふきだし
- カスタム書式
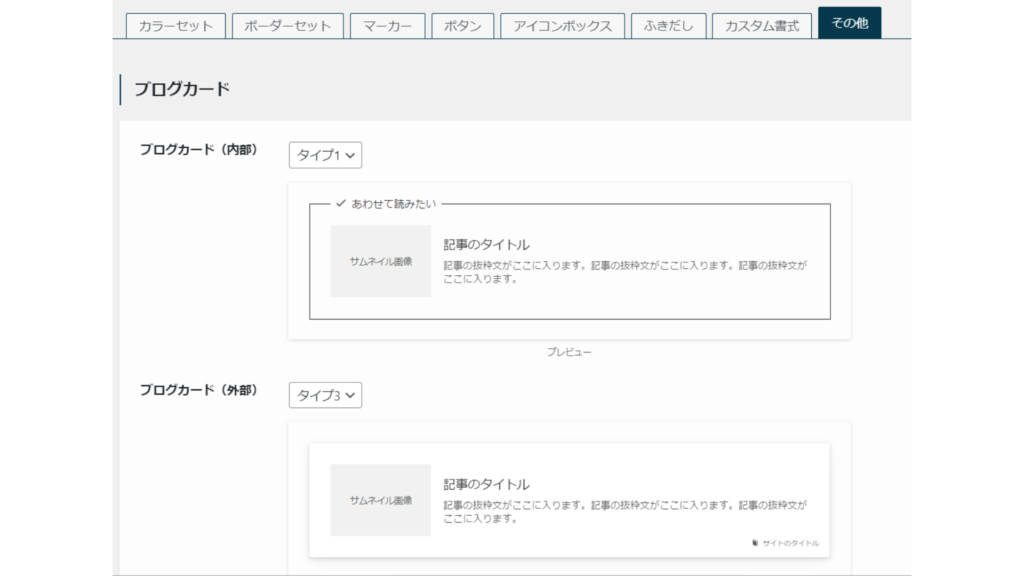
- その他
上記8つの項目を調整することができます!

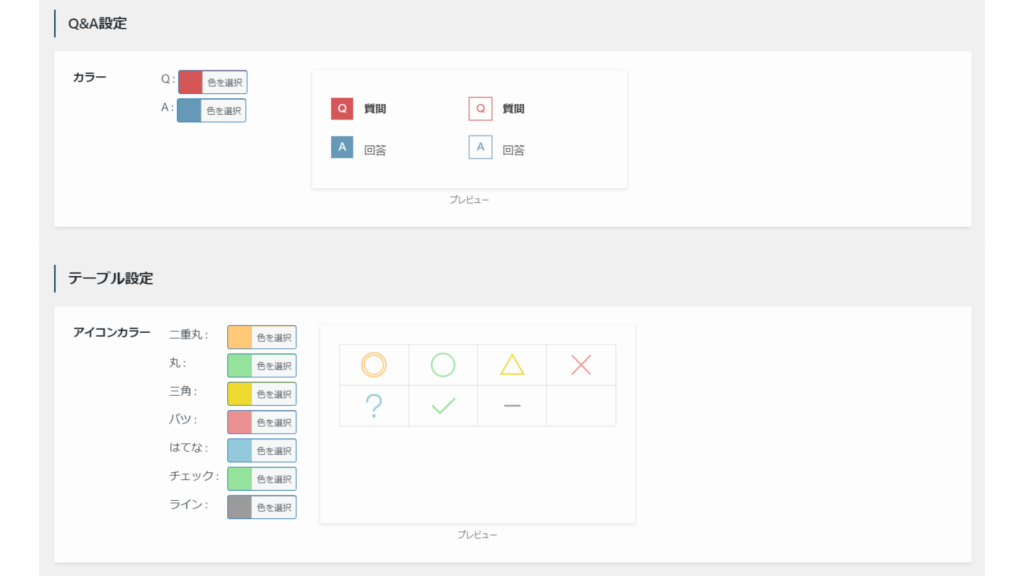
『カラーセット』は、文字や背景のカラーパレット、リスト、キャプションブロック、テーブルで使うアイコンカラーなどの色が設定できます。

Q&Aやテーブルで使うアイコンのカラーも設定できますよ!

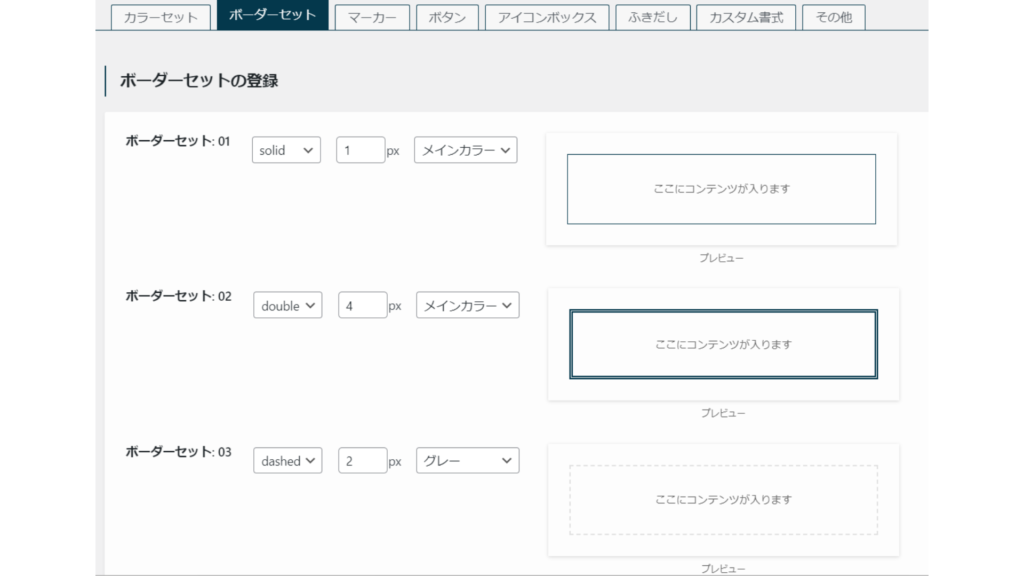
『ボーダー設定』は、枠の線や色が変えられます。

『マーカー』では、マーカーの色や太さが設定できます。

『ボタン』では、ボタンの色や丸みが設定できます。
グラデーションカラーにもできますよ!

『アイコンボックス』では、アイコンボックスのスタイルや色が設定できます。

『ふきだし』では、ふきだしの色が設定できます。

ふきだしにアイコンを入れたりパターンを作っておく場合は、『WordPressの管理画面』⇀『ふきだし』で簡単に作れます!

『その他』では、ブログカードのタイプや引用のスタイルが変更できます。
よく使うブロックのスタイルや色を『エディター設定』でカスタムしておけば
- 時間短縮ができる
- 効率的に作業できる
- オリジナリティが出せる
など、効率的にページや記事が作成できます!
SWELLはこんな人におすすめ

ここまで、シンプルなのに高機能なSWELLの特徴や導入方法についてご紹介しました。
- 専門知識や経験がない初心者の方
- 会社のホームページを作りたい方
- 複数のブログやサイトで使いたい方
上記が当てはまる方には、SWELLは超おすすめのWordPressのテーマです!
専門知識やサイト構築経験が少ない初心者の方

僕自身、ブログを始めたときはHTMLやCSSなどのプログラミングの知識やサイト構築経験がありませんでした。
そのため、有料テーマでブログを構築することにし、どうせ有料にするならと機能満載なテーマを使ったのですが…使いこなせず挫折…。
何とかしたいと思い、色々と試す中で『SWELL』に出会いました!
SWELLならではの
- 直観的に操作できること
- シンプルで使いやすいこと
が僕にとても合っていて、あっという間にブログが作成できただけでなく、継続できるようになりました!
おかげさまで『16,000PV以上/月を達成』できるなど、少しずつ結果が出るようになってきましたよ!
会社のホームページがつくりたい方

SWELLは『フルワイド』ブロックを使うだけで、簡単にコーポレートサイト風のデザインにできるのもポイント!
また、ベースのデザインがシンプルで洗練されているため、ブログ運営はもちろん
- 会社のホームページを作りたい
- ポートフォリオサイトを作りたい
という場合も、違和感なく作れます!
複数のブログやサイトを運営したい方

SWELLは、ブログにも会社のホームページやポートフォリオサイトにも使える超便利なWordPressのテーマです。
しかも、GPL100%なので
- 会社のホームページとブログを運営したい
- より特化したコンテンツをもう一つ作りたい
- 訴求テーマを変えてもう一つブログを作りたい
など複数のブログやサイトを運営したい方にもおすすめです!
使うほどコスパが良くなりノウハウも蓄積されるなど、相乗効果が期待できますよ!
WordPressのブログやサイトを始める方

これからWordPressでブログやサイトを作る初心者の方に、おすすめのレンタルサーバーと作り方や初期設定についてご紹介します。
おすすめのレンタルサーバー

WordPressでブログやサイトを始める場合、レンタルサーバーの契約が必要になります。
でも、レンタルサーバーが沢山あって「何を選んだらいいか分からない」という方には、ConoHa WINGがおすすめです!
ConoHa WINGは
- サーバー処理速度・表示速度が速い
- 管理画面がわかりやすく使いやすい
- 東証プライム上場企業のGMOインターネットグループ株式会社が運営
- 困ったときに電話でサポートしてくれる
など、超初心者の方でも安心して使うことができますよ!
僕自身、SWELLとConoHa WINGの組み合わせでブログが継続できています!
\ おすすめのサーバー /
サーバーを検討中の方は、
ConoHa WINGがおすすめです!

【期間限定】スタート応援キャンペーン 2025年6月6日(金)16:00まで

ConoHa WINGでは、2025年6月6日(金) 16:00まで「スタート応援キャンペーン」を開催中です。
| ベーシックプランでの 契約期間 | 通常料金 | キャンペーン価格 | 割引率 |
|---|---|---|---|
| 12ヶ月 | 971円/月 | 33%OFF | |
| 24ヶ月 | 842円/月 | 42%OFF | |
| 36ヶ月 | 660円/月 | 54%OFF |
キャンペーンの詳細については、スタート応援キャンペーンをご確認ください!
初心者の方でも簡単!WordPressブログの始め方・初期設定の方法

WordPressでブログを運営したいけど…
- 始め方が分からない
- 設定方法が分からない
という方のために、以下記事で詳しく解説しています。ぜひ参考にしてみてください。


SWELLでできるSEO対策

GoogleのPageSpeed Insightsのパフォーマンススコアが改善できないとお悩みの方に、以下記事でSWELLでできる対策について解説しています。


SEO対策プラグインのAll in One SEOを使っている方で、サイトスコアを改善したいという方向けに、以下記事で詳しく解説しています。ぜひ参考にしてみてください。

まとめ:WordPressブログ初心者の方には『SWELL』がおすすめ
本記事では、これからWordPressでブログやサイトを作る初心者の方向けに、WordPressのテーマ『SWELL』のレビューを書きました。
SWELLはとてもシンプルなのに高機能で、大人気のWordPressテーマです。
超初心者で前に進めなかった僕でも、SWELLを使うことで
- あっという間にブログが作れる
- 効率的に記事が作成できる
- ブログ運営が継続できる
といった状態へ!おかげさまで、少しずつ結果が出るようになりました!
「WordPressのテーマで悩み、前に進めない…/継続できない…」という方は、まずは『SWELL』を使ってみるのがおすすめです!
以上、ハセブロでした。
最後までお読みいただきありがとうございました。



