【PR】本ページはプロモーションが含まれています。
こんにちは!ハセブロです。
今回は、All in One SEOのSEOサイトスコアをアップする設定方法について、WordPressブログ初心者の方に向けてやさしく解説します。
 悩み
悩みAll in One SEOのSEOサイトスコアが中々上がらない…。
 悩み
悩み無料版でもSEOサイトスコアが上がる方法を教えてほしい…。
そんなお悩みを解決する方法をご紹介します。

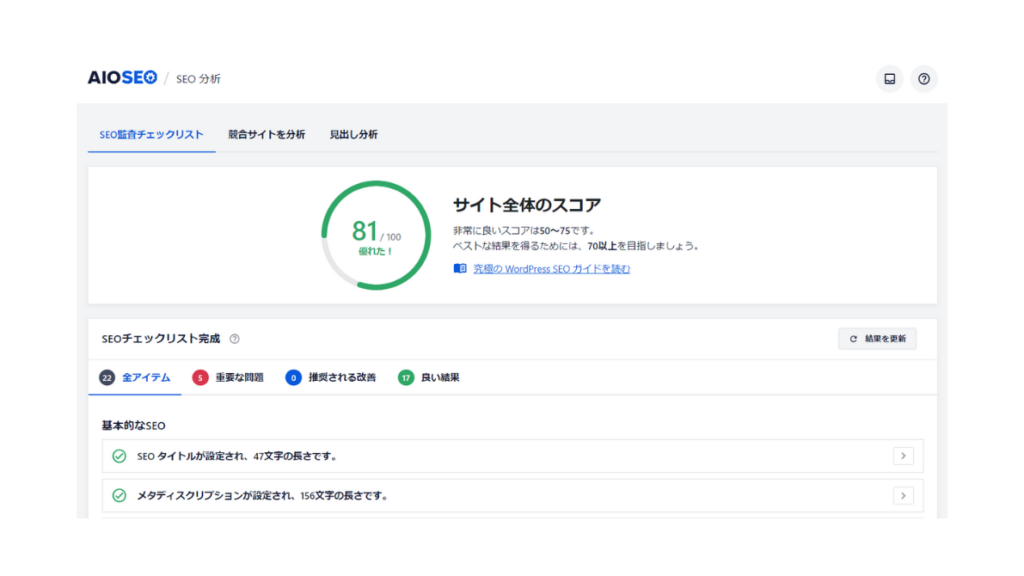
僕の最高スコアは81です(2023年10月7日時点)。もちろん無料版のAll in One SEOです。
無料版のAll in One SEOでも、適切な設定ができれば高スコアを獲得できますよ!
それでは始めましょう!
\ All in One SEOの導入方法について /
All in One SEOの使い方や設定方法は、【SEO初心者向け】WordPress SEOプラグイン All in one SEOの使い方や設定方法を詳しく解説!で詳しく解説しています。!

All in One SEOとは?

ではAll in One SEOについて簡単にご紹介しますね。
All in One SEOの概要

All in One SEOはWordPressのSEOプラグインです。
有効インストール数はなんと3,000,000以上!
SEOの専門家ではない初心者の方でも、WordPressのSEOを適切に設定できるようにサポートしてくれるツールとして非常に多くのブログやサイトで利用されているプラグインです!
 ハセブロ
ハセブロ何を基準にして記事やページを作れば良いのかがわかりやすいのでとても役立つプラグインです!
All in One SEOの使い方や設定方法は、【SEO初心者向け】WordPress SEOプラグイン All in one SEOの使い方や設定方法を詳しく解説!で詳しく解説しています。!

All in One SEOのSEOサイトスコアが上がらない理由

All in One SEOは、ブログやサイト全体をチェックしてSEOサイトスコアを算出してくれます。
ブログやサイトが最適化されているかを数値で示してくれるのでとても便利ですよね?!
All in One SEOのSEOサイトスコアの見方は以下の通りです。
| スコア | スコアについて |
|---|---|
| 50~75 | 非常に良いスコア |
| 70以上 | ベストな結果を得るために目指す数値 |
All in One SEOのSEOサイトスコアの確認方法が分からない場合は、以下手順で確認してみましょう!
【AIOSEO】SEOサイトスコアの確認方法

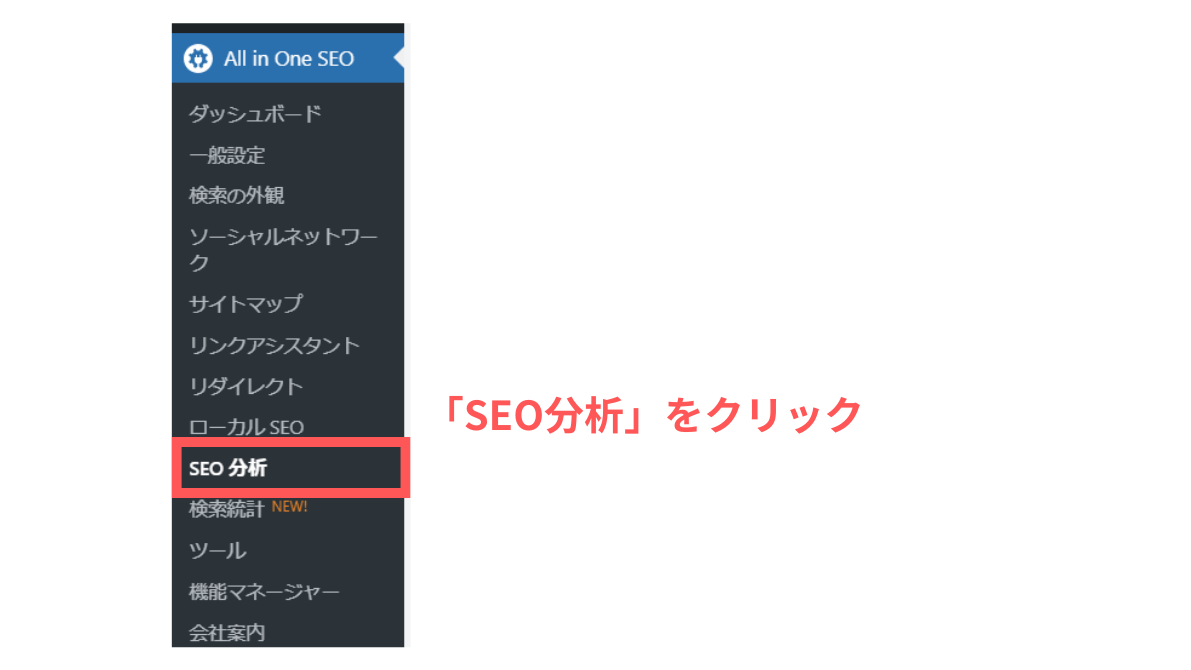
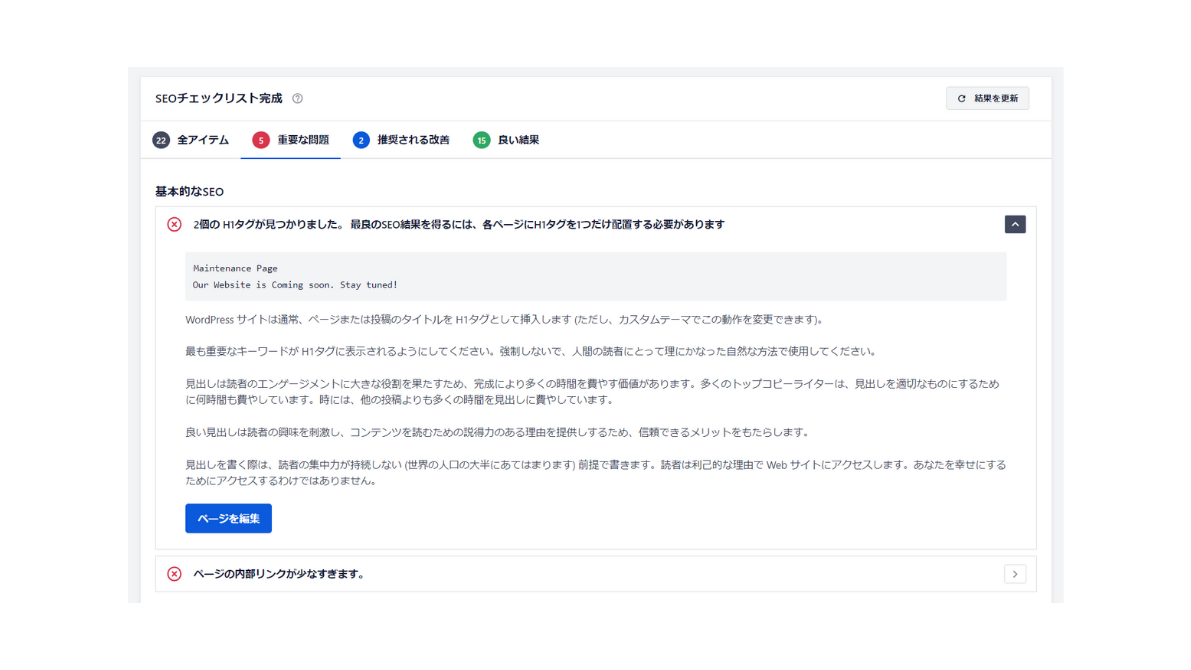
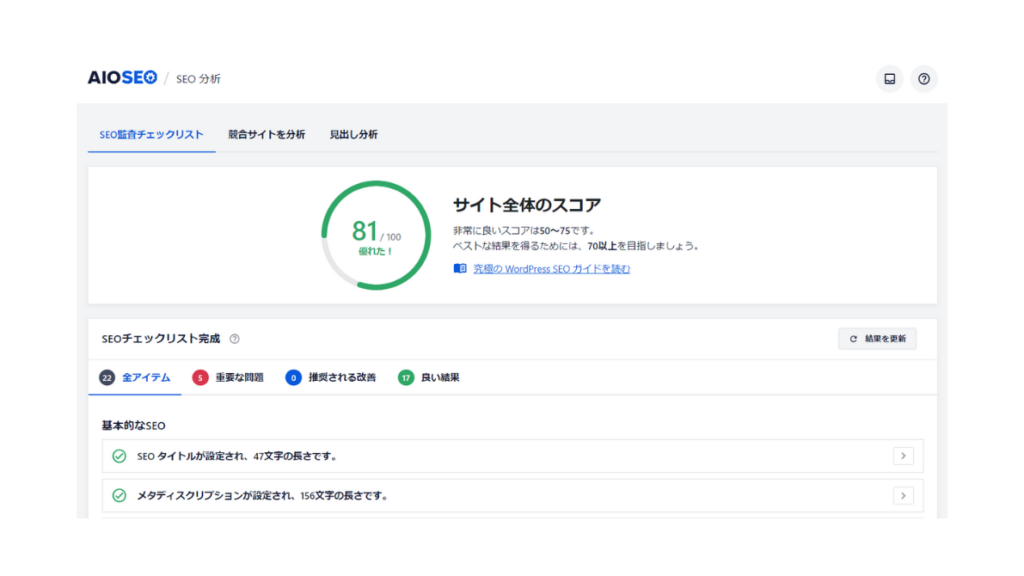
WordPress管理画面から「All in One SEO」→「SEO分析」をクリックします。

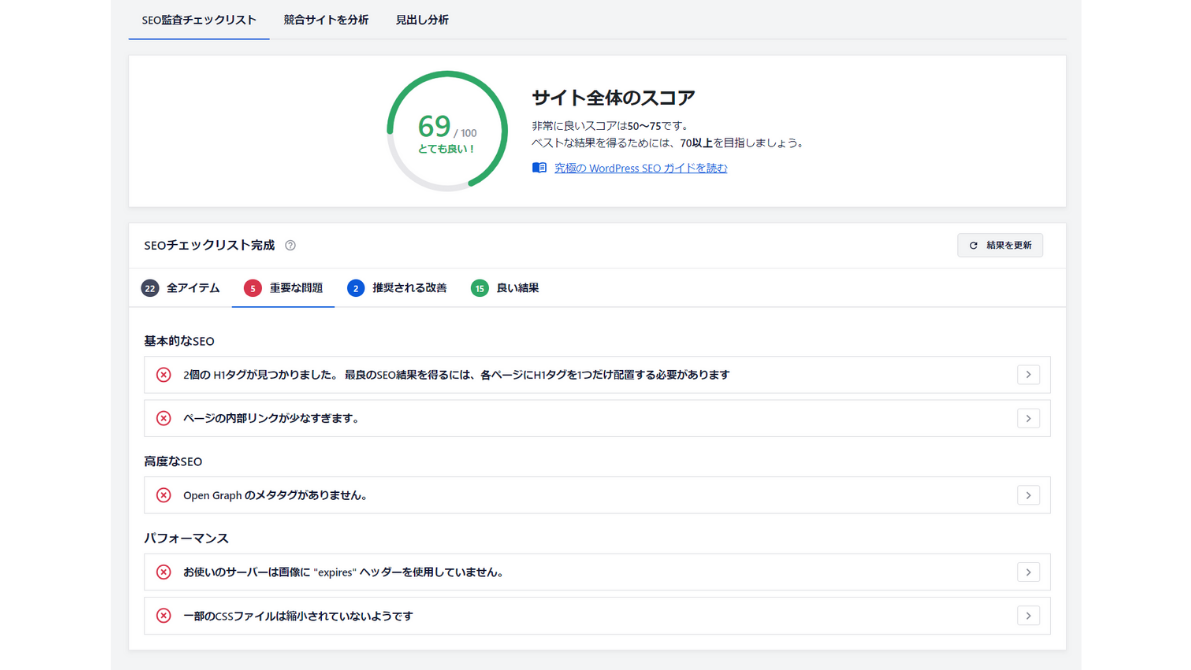
「SEO監査チェックリスト」は、ブログやサイト全体のSEOチェックリストです。
以下4つのカテゴリーでチェックされます。
- 基本的なSEO
- 高度なSEO
- パフォーマンス
- セキュリティ
「重要な問題」と「推奨される改善」に記載された項目を改善していくことでスコアが上がります!
「サイト全体のスコア」は、70以上を目指して改善するとベストな結果が得られるようです。


「重要な問題」や「推奨される改善」では、具体的な問題点や改善点と改善方法のアドバイスが日本語で確認できます。
SEOサイトスコアの最高得点は100点ですが、僕の場合は立ち上げ当初50~60点台を行き来している状態でした。
【AIOSEO】SEOサイトスコアを上げる設定

All in One SEOのSEOサイトスコアを上げるにはどうすれば良いか?
結論は「SEO監査チェックリスト」の
- 「重要な問題」
- 「推奨される改善」
について、アドバイスをもとに解決することです!
しかし、提示してくれているアドバイスの内容が難しく、対応できずに手つかずのままという方もいらっしゃるのではないでしょうか。僕はしばらくの間そのままの状態になっていました…。
その後、色々と試しながら設定していくことで、最終的にSEOサイトスコア80以上にすることができましたよ!
ポイントは以下の通りです。
SEOサイトスコアアップのポイント
- 画像が最適化されてない
- 画像に代替テキストがついてない
- 「expires」ヘッダを使用してない
- CSSやJavaScriptが縮小されていない
- Open Graphのメタタグが設定されていない
- ブログの応答時間が遅い
※上記以外にも改善するポイントはありますが、本記事ではポイントを絞っています。
そこで本記事では、SEOサイトスコアアップにつながるポイントを絞って改善方法についてご紹介しますね。
All in One SEOのSEOサイトスコアアップの設定

本記事では、僕が実際に試して効果のあったものをピックアップして解説しますね!
本記事でピックアップする項目
- 画像サイズを最適化する
- 画像に代替えテキストをつける
- サーバーでExpiresヘッダを設定
- ConoHa WINGのWEXALで高速化する
- OGPを設定
- PageSpeed Insightsのパフォーマンスを改善
※本記事では上記ポイントに絞ってご紹介します。
上記ポイントなどを改善することで、無料版のAll in One SEOでもSEOサイトスコア80点以上を獲得できました!
画像を最適化する

ブログにはできるだけ綺麗な画像を使いたいですよね?!
でも、画像を圧縮せずに使うとブログの表示速度を低下させてしまう原因にもなります。
表示速度が遅いと、ブログに訪れた人が「遅い!」と感じて離れてしまう可能性が高くなるんです…。
画像を最適化してくれるプラグイン:EWWW Image Optimizer

できるだけ綺麗な状態で簡単に画像を圧縮したい場合は、EWWW Image OptimizerというWordPressプラグインで対応することができます。
EWWW Image Optimizerを使うことで
- サイトの高速化
- 直帰率の改善
- SEO の向上
が見込めるということもあり、有効インストール数は100万以上!非常に多くのユーザーが利用していますよ!
EWWW Image Optimizerの設定方法や使い方は、【SEO対策】画像の最適化でブログを高速化!EWWW Image Optimizer の設定方法と使い方を解説で詳しく解説しています。

画像に代替えテキストをつける

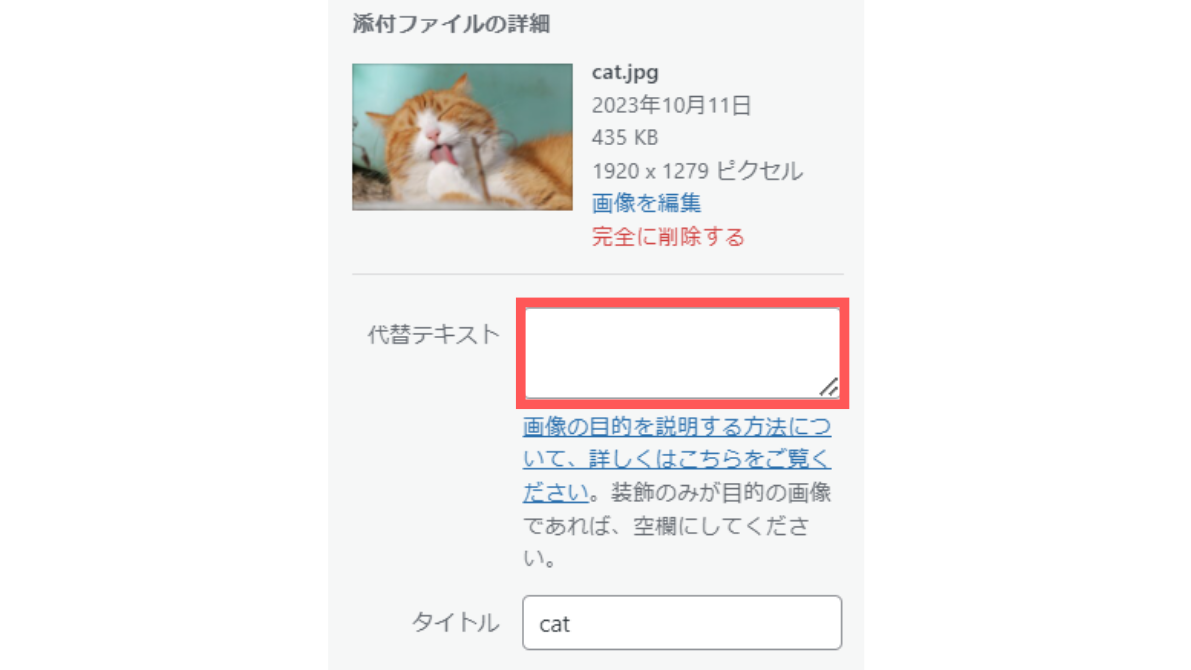
画像にalt属性という代替えテキストを設定することはとても重要です!
alt属性・代替えテキストを設定していないと、画像が表示されない場合に何を示しているのかが分かりませんよね?!
alt属性・代替えテキストを設定しておくことで、画像が表示できない場合にテキストで表示されるようになります。

WordPressでは、alt属性・代替えテキストは
- メディアライブラリ画面
- ページのエディタ画面
で設定することができます。
 ハセブロ
ハセブロ画像を使う場合は、alt属性・代替えテキストをしっかり記述するようにしましょう!
サーバーでExpiresヘッダを設定

Expiresヘッダとは、ざっくり言うとブラウザにコンテンツをキャッシュしておく設定のことです。
以下は、ConoHa WINGのブラウザキャッシュの設定で記載されている内容です。
キャッシュを指示するHTTPレスポンスヘッダの1つであるExpiresヘッダを付与、Webページへ再アクセスした際にブラウザに保存済みのキャッシュデータを読み込むようになります。これによりWebサイト表示の高速化、転送量・サーバー負荷の削減を図れます。
引用元:ブラウザキャッシュ機能を使う
Expiresヘッダが付与されたコンテンツは、ブラウザに保存されたキャッシュを使って表示されるのでブログやサイトの表示を高速化することができます!
【ConoHa WING】Expiresヘッダの設定方法
本記事では、ConoHa WINGでExpiresヘッダを設定する方法を解説します。
ConoHa WINGの場合は非常に簡単です!

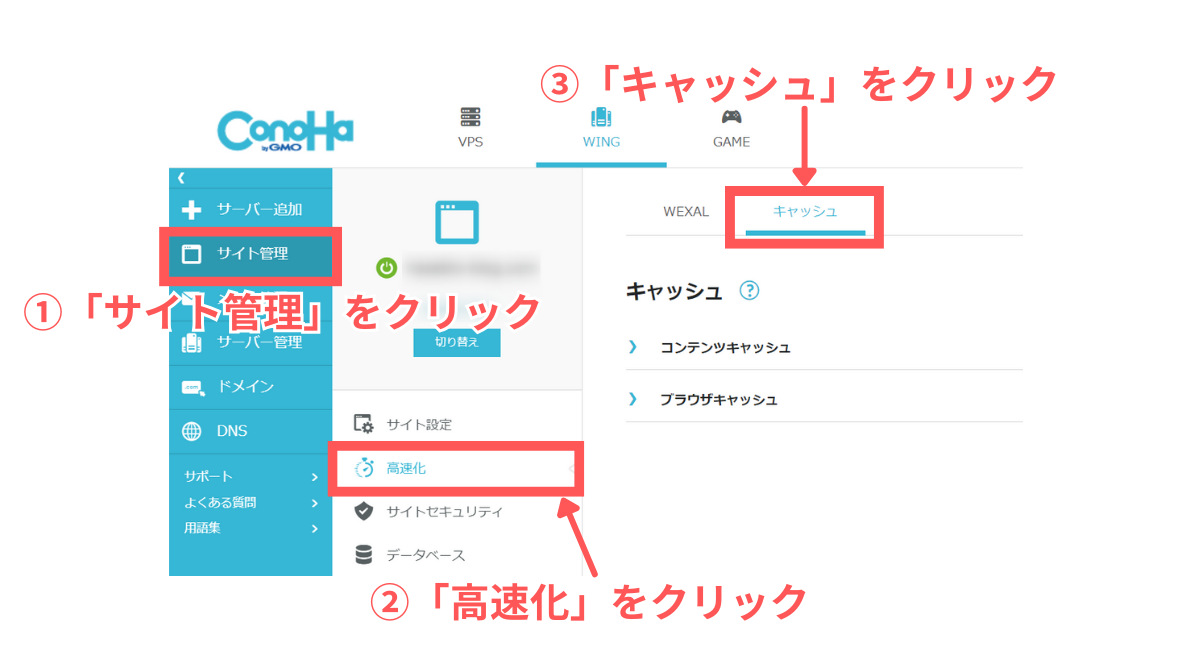
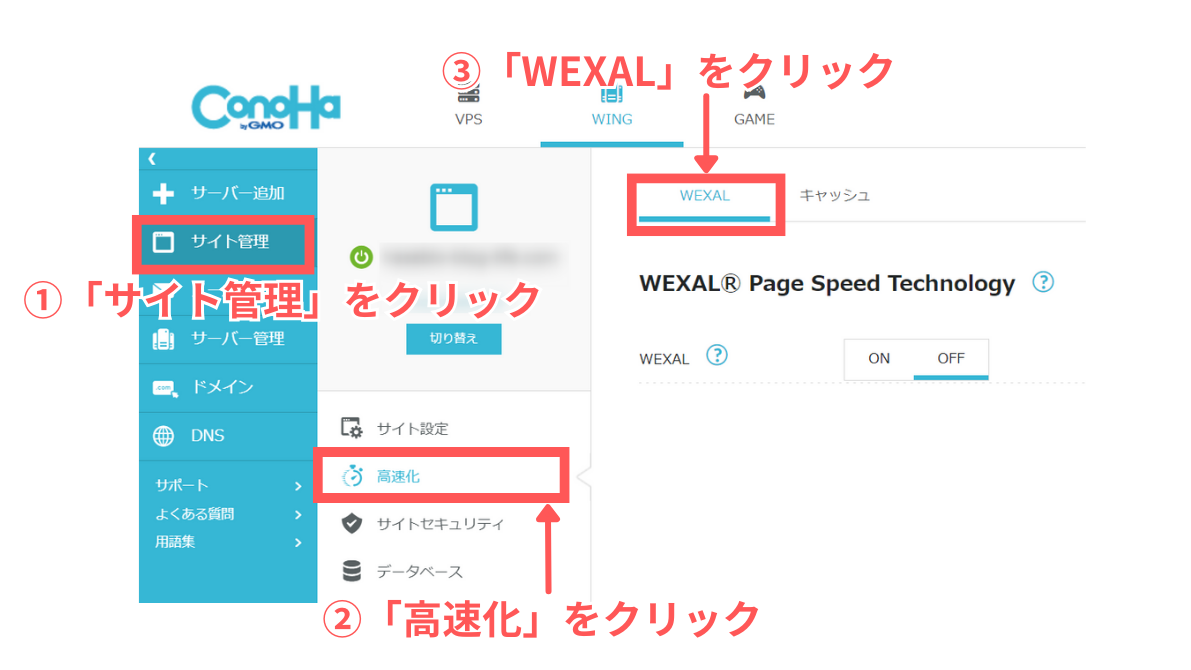
ConoHaコントロールパネルで、『サイト管理』→『高速化』をクリックします。
『キャッシュ』のタブをクリックしましょう。

『ブラウザキャッシュ』を開き、利用設定を『ON』にします。
これだけです!
 ハセブロ
ハセブロConoHa WINGの場合は、ワンクリックで終了です!
【ConoHa WING】WEXALで高速化

ConoHa WINGでは、WEXALという高速化エンジンを利用することができます。
WEXALについて
ConoHa WINGのサポートページを確認すると、WEXALについては以下のように記載があります。
WEXALはプライム・ストラテジー株式会社が提供するWeb サイトの高速化エンジンです。
引用元:WEXALについて
戦略AI 「David」がブラウザの環境に合わせてページごとに最適化することでページの表示を高速化するほか、画像やJavaScript、CSSを圧縮、軽量化することで表示の高速化だけではなく転送量も削減します。
WEXALは、ページの表示速度の高速化や転送量削減に寄与してくれるようです!
【ConoHa WING】WEXALの設定方法

ConoHa WINGでWEXALを設定する方法の概要をご紹介します。

ConoHaコントロールパネルから、『サイト管理』→『高速化』をクリックします。
『WEXAL』のタブをクリックしましょう。

『WEXAL』を『ON』にします。
 ハセブロ
ハセブロ『最適化中』から中々『最適化完了』にならないという方は、ページを再読み込みしてみましょう。

『ステータス』が『最適化完了』になったらOKです!
最適化モードについては、カスタマイズする必要がなければ原則スタンダードの利用が推奨されています。

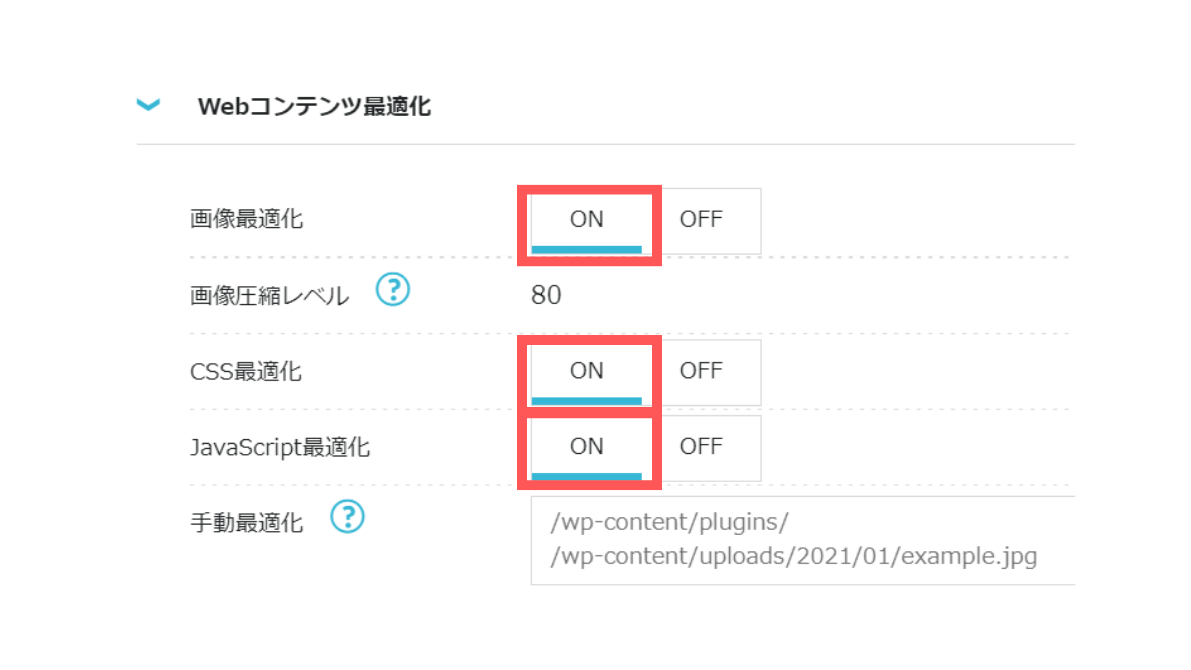
『Webコンテンツ最適化設定』の画像・CSS・JavaScriptの3項目が『ON』になっていることを確認しましょう!

『ファーストビュー高速化』は、デフォルトでは無効になっています。
この機能について確認すると、以下が記載されています。
戦略AI Davidがブラウザの環境に合わせてページごとに最適化戦略を生成しファーストページビューの高速化が期待できます。
引用元:ConoHa WING ファーストビュー高速化 対象設定より
ただ、注意点もあります。
サイトによっては表示崩れが起こる可能性があるため、初期設定ではLazyLoad(画像)がOFFになっています。
引用元:ConoHa WING ファーストビュー高速化 対象設定より
僕の場合は、CSS・JavaScriptのみ『有効』にしてあります。
以上で終了です。スタンダードの利用であれば難しい設定はありません!
\ SEO対策も簡単にできる /
ブログ初心者の方には、SEO対策も簡単にできるConoHa WINGがおすすめ!
現在、2024年8月8日(木) 16時まで『初期費用無料 & 独自ドメイン2つ無料 & 最大53%OFF』の限定キャンペーン開催中なので、超お得にブログを始めるチャンスです!
OGP設定:Open Graphのメタタグを設定

OGPとはOpen Graph Protocolのことで、SNSでシェアした時にページのタイトルやURL、概要、画像などの情報を正しく伝えるためのタグ情報です。
OGPが設定されていると、ユーザーへの訴求力が高まる効果が期待できるんです!
All in One SEOでのOGP設定
OGPの設定は、All in One SEOで設定することができます。

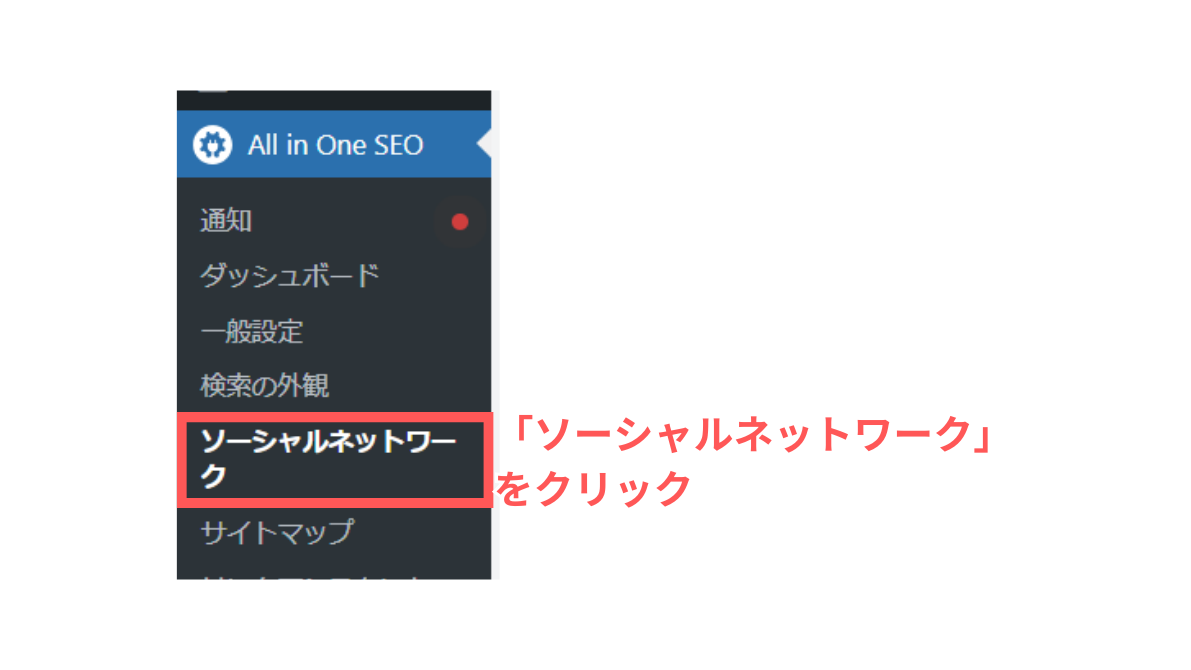
WordPress管理画面から、All in One SEOの『ソーシャルネットワーク』をクリックします。

『ソーシャルネットワーク』では
上記3つの設定ができます。

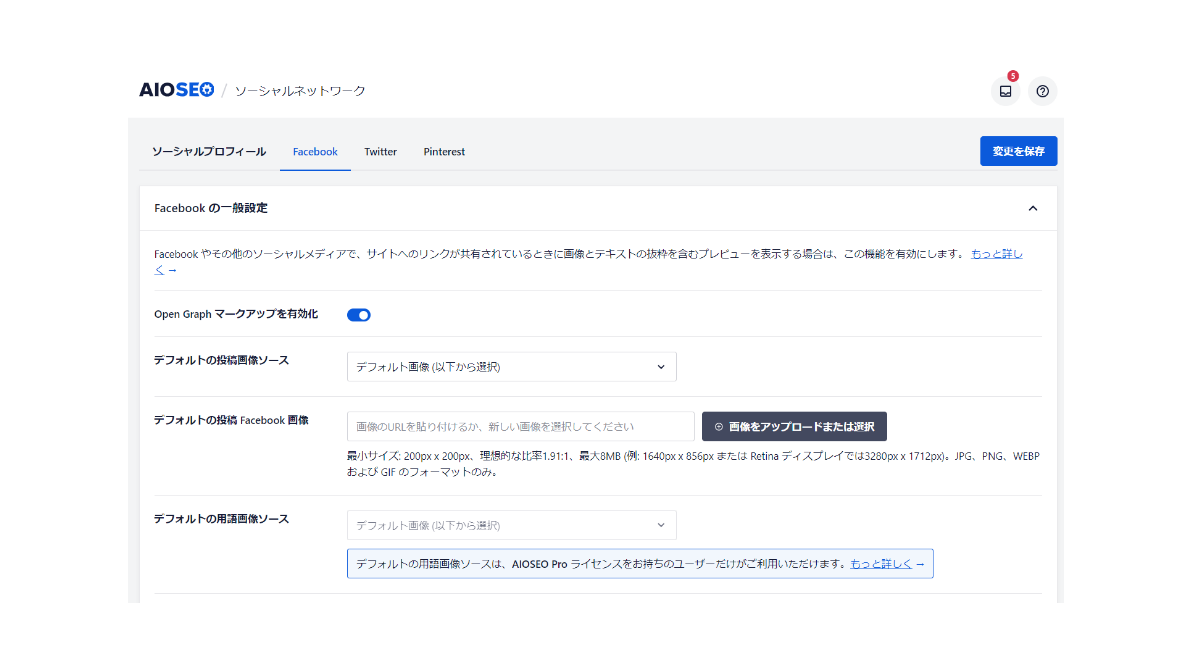
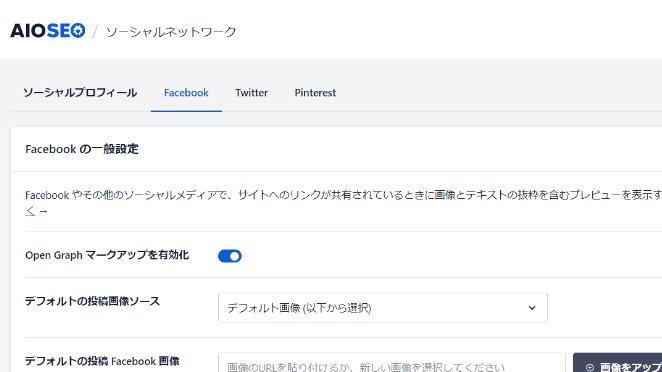
まず、Facebookのタブをクリックします。
『Open Graph マークアップを有効化』にチェックが入っていることを確認します。

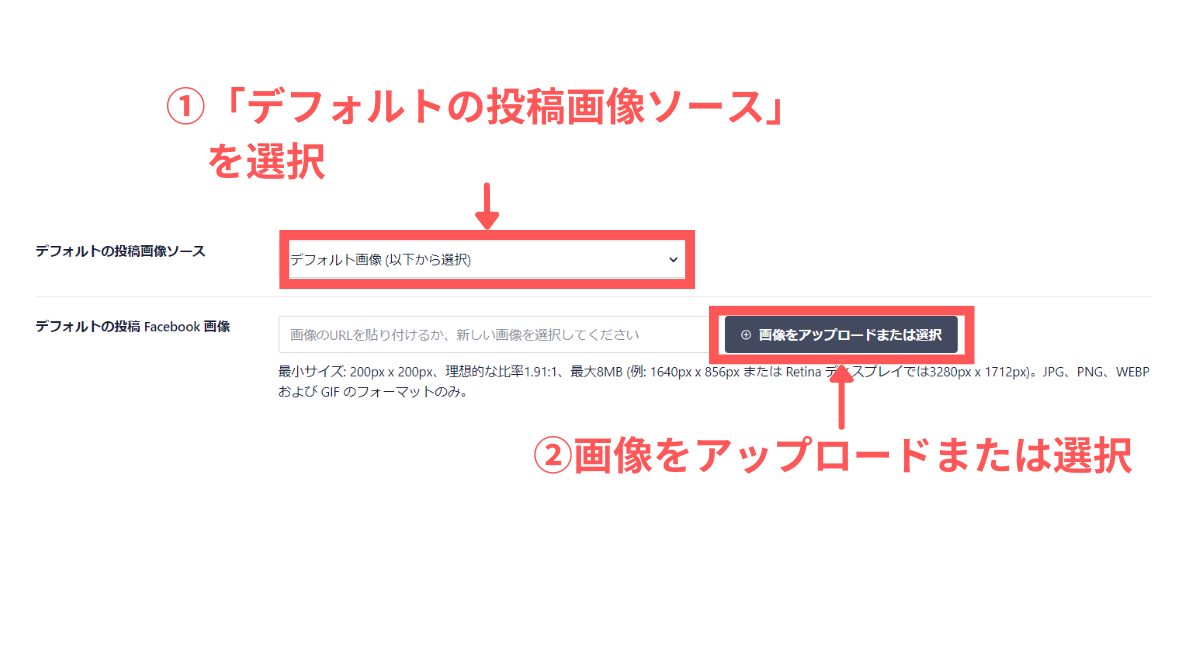
基本的な設定はされているのですが、画像の設定がされていないので設定しておきましょう!
『デフォルトの投稿画像ソース』を適宜選択します。僕はアイキャッチ画像にしています。
『デフォルトの投稿 Facebook 画像』で、『画像をアップロードまたは選択』をクリックし画像を設定します。

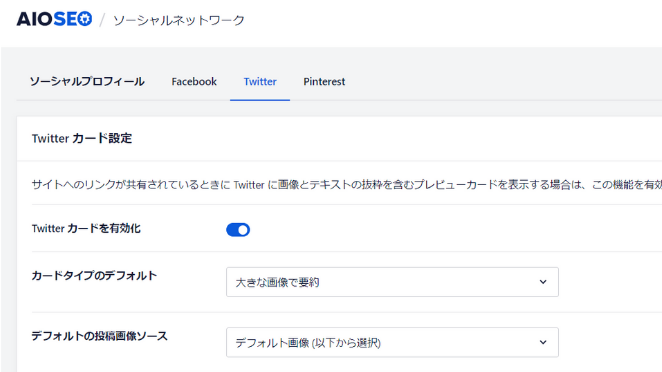
Twitterのタブをクリックします。
『Twitter カードを有効化』にチェックが入っていることを確認します。

こちらも画像の設定がされていないので設定しておきましょう!
『デフォルトの投稿画像ソース』を適宜選択します。僕はアイキャッチ画像にしています。
『デフォルトの投稿 Twitter 画像』で、『画像をアップロードまたは選択』をクリックし画像を設定します。
本記事でご紹介する、基本的なOGPの設定は以上です!
 ハセブロ
ハセブロOGPの設定は、All in One SEOのSEOサイトスコアにも影響しますよ!
PageSpeed Insightsのパフォーマンスを改善


ブログやサイトのパフォーマンスは、All in One SEOのSEOサイトスコアに影響します!
Googleが提供する、PageSpeed Insightsという測定するツールで確認してみましょう!
PageSpeed Insightsとは?
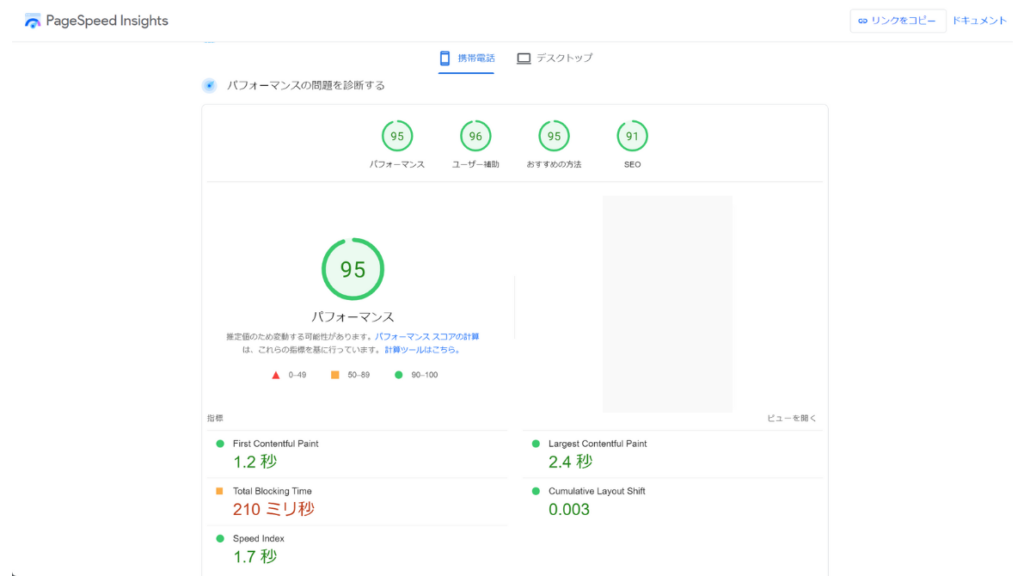
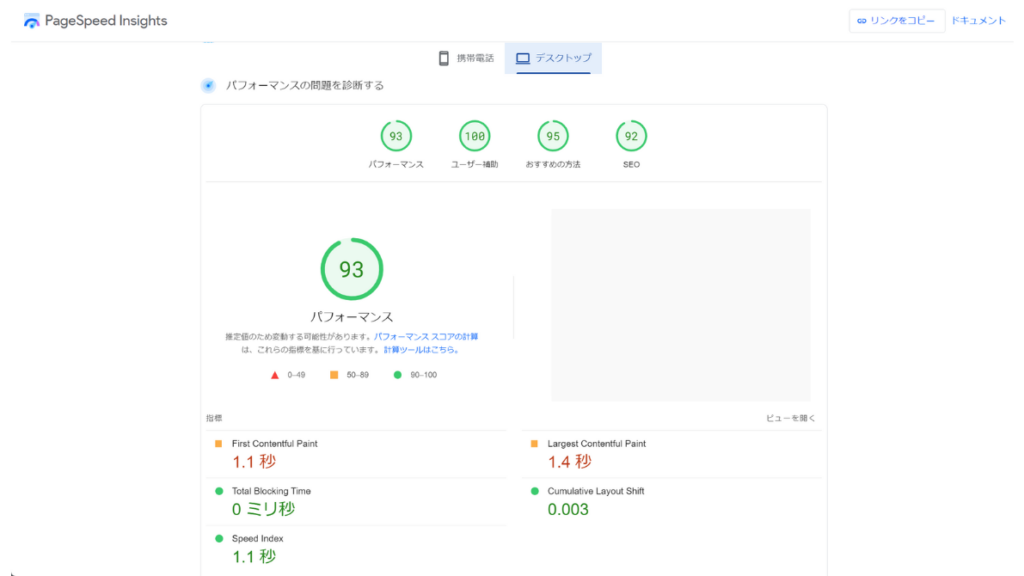
PageSpeed Insightsは、モバイル端末向けとパソコン向けの両方のページにおけるパフォーマンスを分析してくれる便利なツールです!

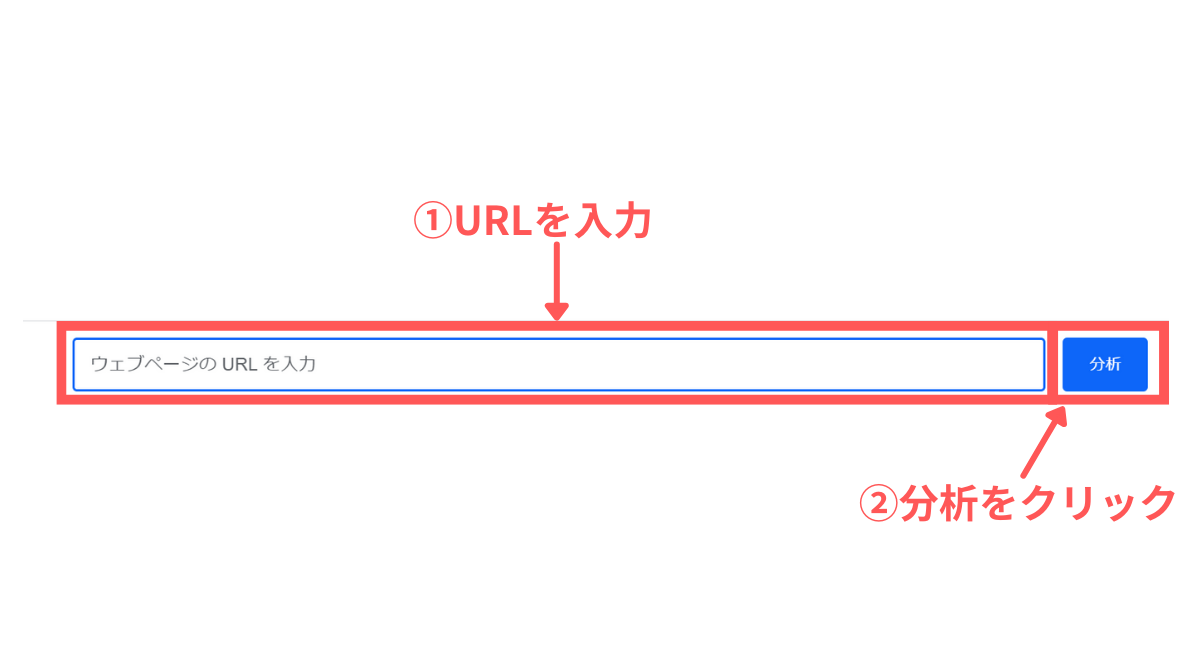
PageSpeed InsightsでURLを入力し、『分析』ボタンをクリックするだけで分析してくれます。
ブログやサイトのパフォーマンス改善


モバイル端末向けとデスクトップ向け双方のパフォーマンスを改善することで、All in One SEOのSEOサイトスコアもアップすることができました!
僕の場合は、『使用していないJavaScriptの削除』という項目を改善することが、PageSpeed InsightsとAll in One SEOのスコアアップに大きく寄与しました。

 ハセブロ
ハセブロ改善をした結果、無料版のAll in One SEOでもSEOサイトスコア81点を獲得できました!
PageSpeed Insightsのパフォーマンススコアをアップする方法は、【SEO対策】PageSpeed Insightsのパフォーマンスが90以上に大幅改善!SWELLの設定方法を詳しく解説で詳しく解説しています。

まとめ:最適な設定でAll in One SEOのSEOサイトスコアを上げる
今回は、「【All in One SEO】無料版でもSEOサイトスコアが上がる設定について解説」という記事で、ブログやサイト全体のSEOサイトスコアをアップする方法について解説しました。
SEOサイトスコアと「重要な問題」や「推奨される改善」を照らし合わせながら一つ一つ解決することで、無料版のAll in One SEOでもSEOサイトスコアをアップすることは可能です。
つまりは、ブログやサイトを最適化していくことができるんです。
本記事では、以下のポイントで最適化方法をご紹介しました。
本記事でピックアップする項目
- 画像サイズを最適化する
- 画像に代替えテキストをつける
- サーバーでExpiresヘッダを設定
- ConoHa WINGのWEXALで高速化する
- OGPを設定
- PageSpeed Insightsのパフォーマンスを改善
※本記事では上記ポイントに絞ってご紹介します。
ブログやサイトをより良くしていくために、All in One SEOを導入されている方はどんどん活用していきましょう!
以上、ハセブロでした!
最後までお読みいただきありがとうございました。
\ SEO対策も簡単にできる /
ブログ初心者の方には、SEO対策も簡単にできるConoHa WINGがおすすめ!
現在、2024年8月8日(木) 16時まで『初期費用無料 & 独自ドメイン2つ無料 & 最大53%OFF』の限定キャンペーン開催中なので、超お得にブログを始めるチャンスです!

