【PR】本ページはプロモーションが含まれています。
こんにちは!ハセブロです。
今回は、大人気のWordPressテーマ『SWELL』の『SWELLブロック』をご紹介します。
WordPressテーマのSWELLが気になる!
けど…
- SWELLは難しい?
- SWELLでどんなことができるの?
- どんなテンプレートがあるか知りたい
そんな疑問や不安もあるのではないしょうか。
でも、安心してください!SWELLはシンプルなのに高機能で、めちゃくちゃ使いやすいWordPressのテーマです!
WordPressの最新のブロックエディターに完全対応しているので、WordPressに標準搭載のブロックはもちろん、SWELL独自の『SWELLブロック』も使うことで、ページや記事作の作成を効率化できます!
僕はSWELLを導入したことで、あっという間にブログが作成できただけでなく、継続できるようになりました!
おかげさまで『16,000PV以上/月を達成』できるなど、少しずつ結果が出るようになってきましたよ!
本記事では、『SWELLブロック』について詳しく解説しますので、SWELLを導入する際の参考にしてみてください。
SWELLとは?

では、WordPressのテーマ『SWELL』はどんなテーマなのか?
概要を簡単ご紹介しますね。
SWELLとは?

『SWELL』はWordPressの有料テーマです。
概要は以下の通り。
| 製品サイト | SWELL |
| 開発者 | 了 |
| 販売価格 | ¥17,600(税込) |
| 販売元 | 株式会社LOOS |
| 動作必須環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) |
| ライセンス | GPL100% ライセンス制限なし |
SWELLは、『シンプルなのに高機能』で『使いやすさに定評』がある、とても人気の高いWordPressテーマです。
SWELLを導入する際の注意点として
「必須」環境を満たしていない場合はエラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。
WordPress.comでの動作保証はいたしません。SWELLはインストール型WordPress.org向け商品です。
引用元:SWELL
とあるように、動作必須環境を満たしている必要があります。
SWELLは初心者の方に超おすすめ

SWELLは、専門知識がない初心者の方に超おすすめのWordPressテーマです。
- シンプルで美しいデザイン
- 最新のブロックエディターに完全対応
- テーマカスタマイザーで直観的にブログやサイトが作れる
- コーポレートサイトやポートフォリオサイトが簡単に作れる
といった特徴に加え、SWELLERS’では設定マニュアルやSWELLに関する質問や不具合の報告などが確認できるので、初心者の方でも安心して使えます!
また、買い切り型かつ100%GPLなので、複数のブログやサイトで使えるのでコスパにも優れたテーマですよ!
SWELLの特徴や導入方法について、以下記事で詳しく解説しています。ぜひ参考にしてみてください。

SWELLブロックとは?

最新のブロックエディターに完全対応しているSWELLを導入すると
- WordPress標準搭載のブロックの見た目がきれいで使いやすくなる
- SWELLブロックでより効率的かつリッチになる
といったメリットがあります。
一つずつ解説しますね!
WordPress標準搭載のブロックがきれいで使いやすくなる

WordPress5.0以降で標準搭載されたブロックエディターは、Microsoft WordやSharePoint、Googleドキュメントやnoteなどを使うような感覚でページや記事が作成できます。
無料のテーマでもページや記事は作成できますが、最新のブロックエディターに完全対応したSWELLを導入すれば
- ブロックが美しいデザインになる
- ブロックの設定やスタイルの幅が広がる
などの効果が得られますよ!
WordPressのブロックが美しいデザインになる
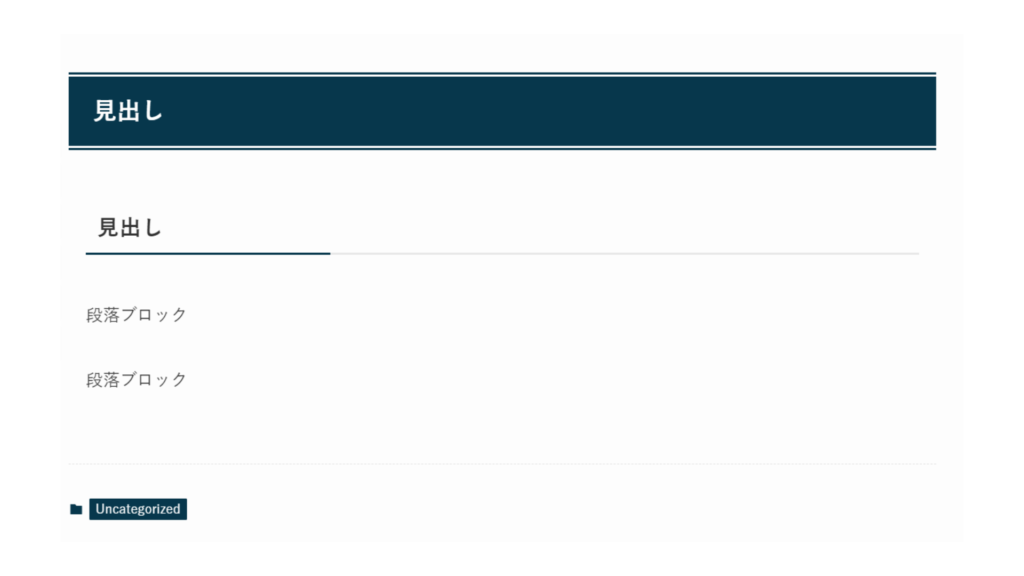
WordPressに標準搭載されているブロックは、使うテーマによって見え方や操作性が大きく変わります。

SWELLでは、文字の大きさや行間の余白など、予め読みやすいように美しいデザインが施されているんです!
HTML・CSSなどのプログラミングの知識や、デザインに詳しくなくてもSWELLを導入するだけで、すっきりしたページや記事が作成できます!
WordPressのブロックの設定やスタイルの幅が広がる
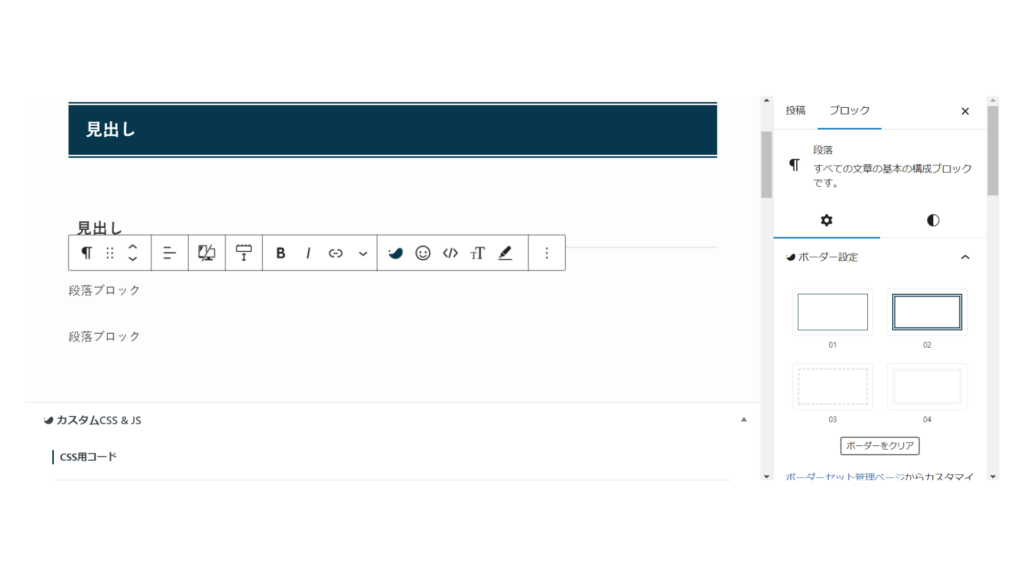
SWELLを導入すると、WordPressに標準で搭載されているブロック設定やスタイルの幅が広がります。

WordPressでは、ブロックツールバーと設定サイドバーでブロックを調整することができます。
SWELLを導入すると、SWELL独自の設定項目が追加されるのでより自由度が高くなるんです!

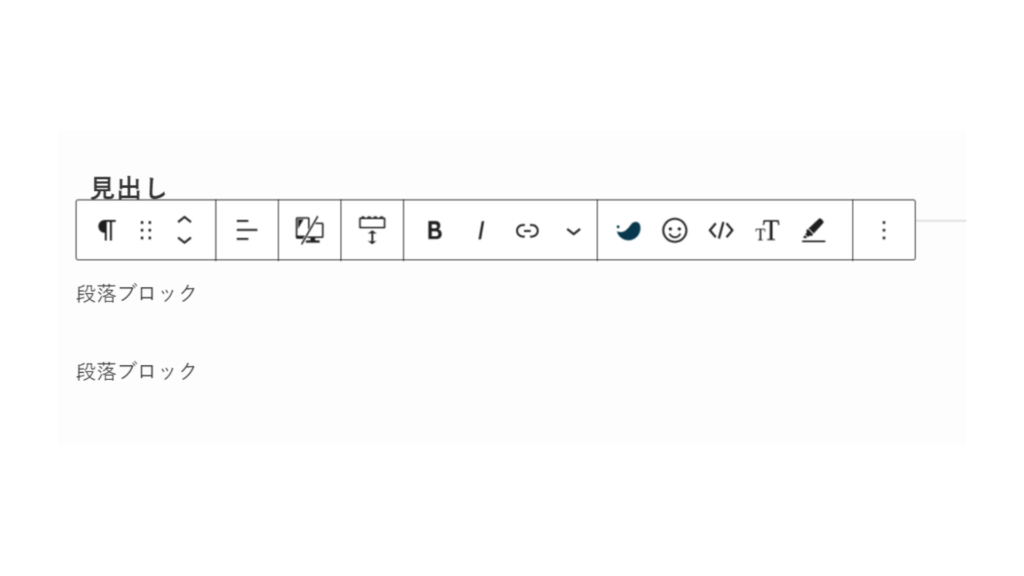
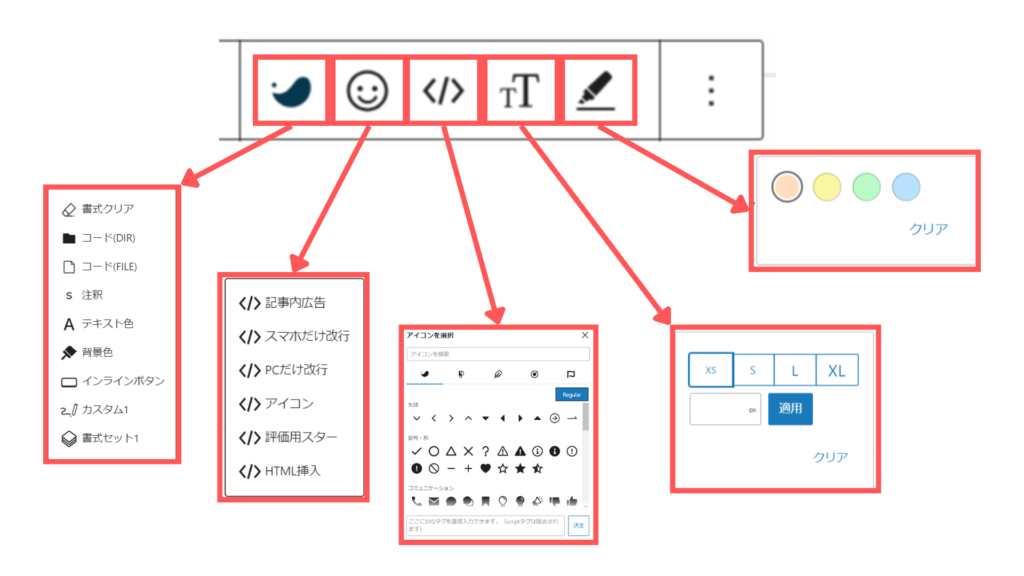
例えば、段落のブロックであれば
- デバイスコントロール
- ブロック下の余白量
- SWELL装飾
- アイコン
- ショートコード
- フォントサイズ
- マーカー
がブロックツールバーに追加されます。

テキストの色や背景色、アイコンの挿入やテキストサイズの調整、マーカーの挿入など、よく使う項目にアクセスしやすくスピーディーに調整することができます!

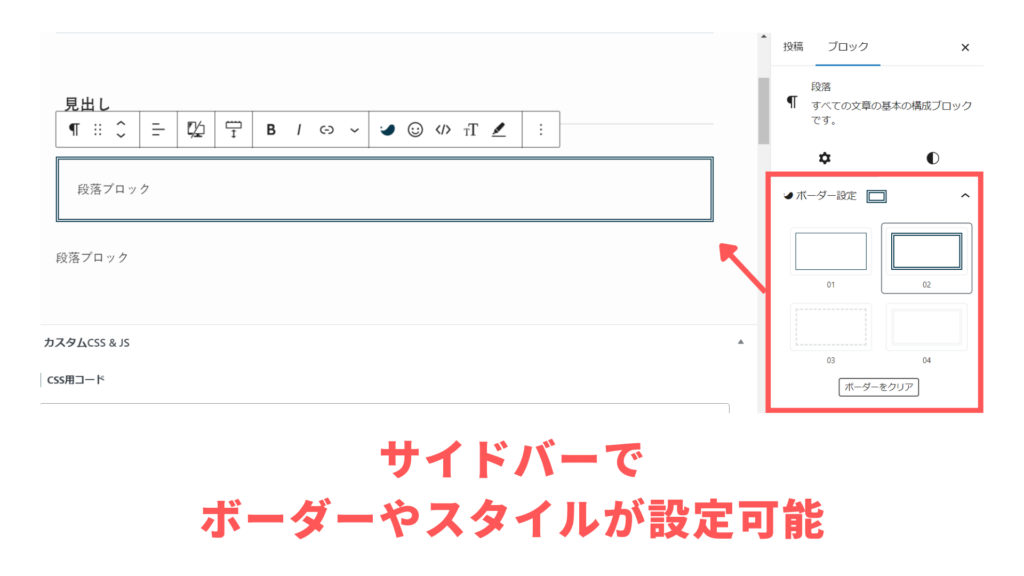
設定サイドバーには
- ボーダー設定
- スタイル
- デバイス制限
- ブロック下の余白量
が追加されます。

ブロックに枠をつけたり、ふきだしにしたり、アイコンブロックにしたり…、マウスをクリックするだけでON/OFFの切り替えが可能です!
WordPressに標準で搭載されたブロックを、効果的に見せることが簡単にできるようになりますよ!
SWELLブロックとは?

前述したように、最新のブロックエディターに完全対応しているSWELLなら、標準で搭載されているブロックだけでもページや記事が作成できます。
でも、SWELLにはより効率的かつよりリッチなコンテンツを作るためのテンプレートが用意されているんです!
それが、『SWELLブロック』です。

SWELLブロックにはよく使うブロックのテンプレートが用意されているので、ページや記事の作成が効率化できるので超便利!

また、用意されているテンプレートが多すぎないのもポイントです。
「必要最低限」+「あると便利なもの」が凝縮されているので迷いがなくなります!

SWELLブロックも、目的や好みに応じてスタイルや色などを調整することも可能ですよ!
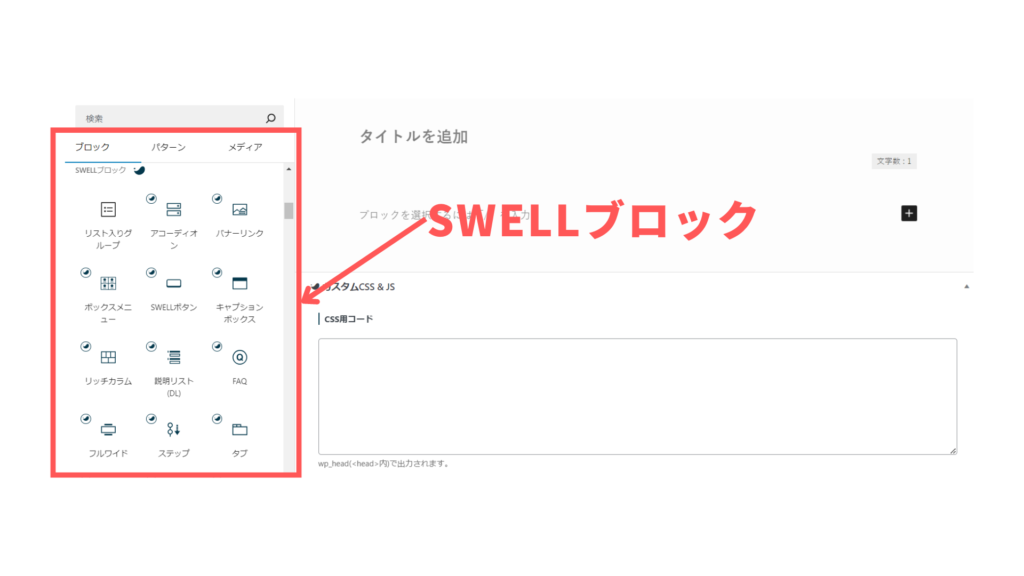
SWELLブロックの紹介

では、SWELLブロックにはどのようなものがあるのか?具体的にご紹介しますね!
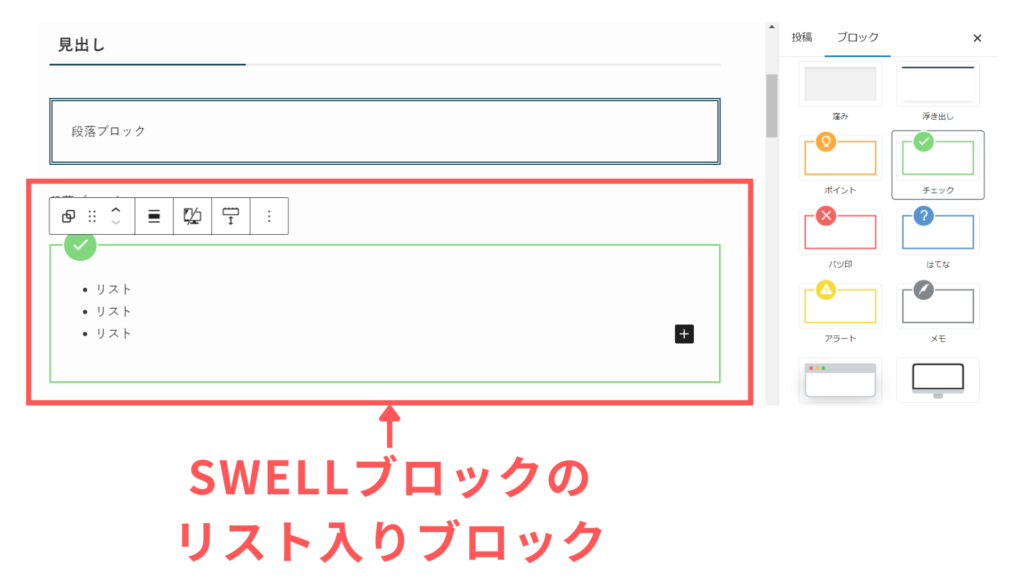
リスト入りブロック
- 最新のブロックエディターに完全対応
- テーマカスタマイザーで直観的に作れる
- 買い切り型で100%GPL
- 複数のブログやサイトで使える
上記は、リスト入りブロックで作ったサンプルです。
箇条書きで整理する際に役立つブロックですね!

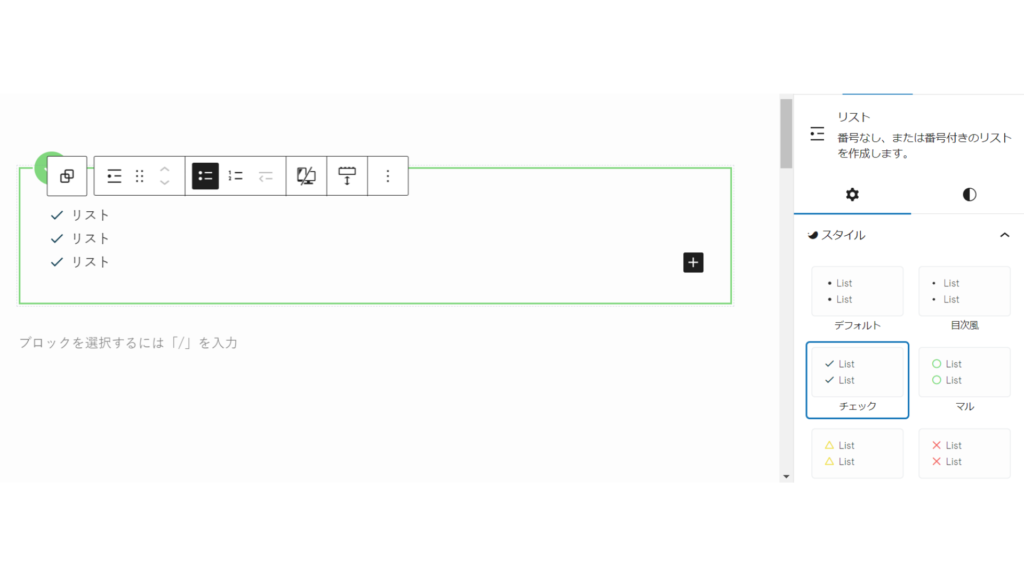
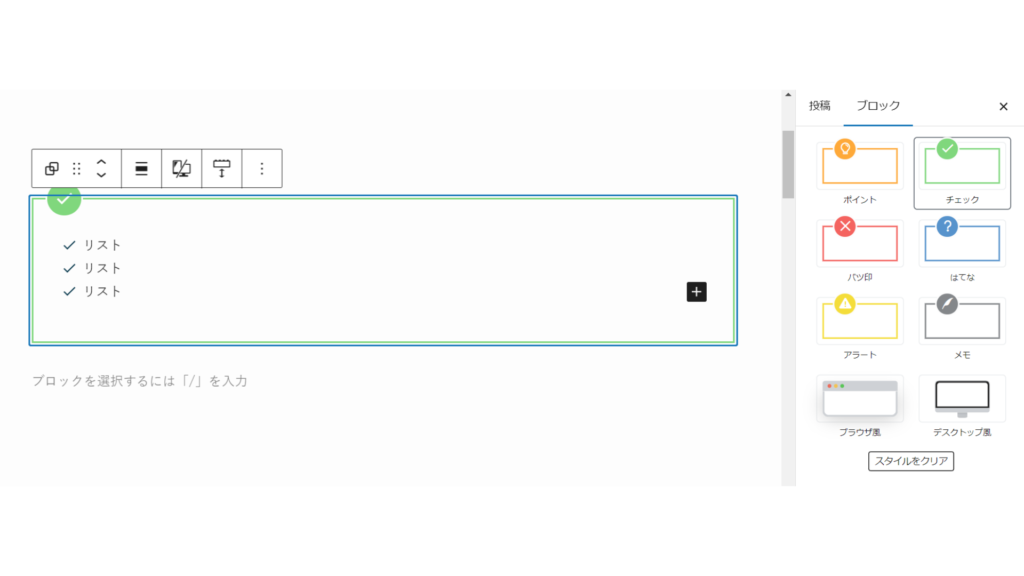
リストは、設定サイドバーでSWELL独自のスタイルで変更できます。

親グループを選択すると、設定サイドバーで好みのスタイルに簡単に変更することができます。
ニュアンスに応じたテンプレートがいくつか用意されているので便利ですね!
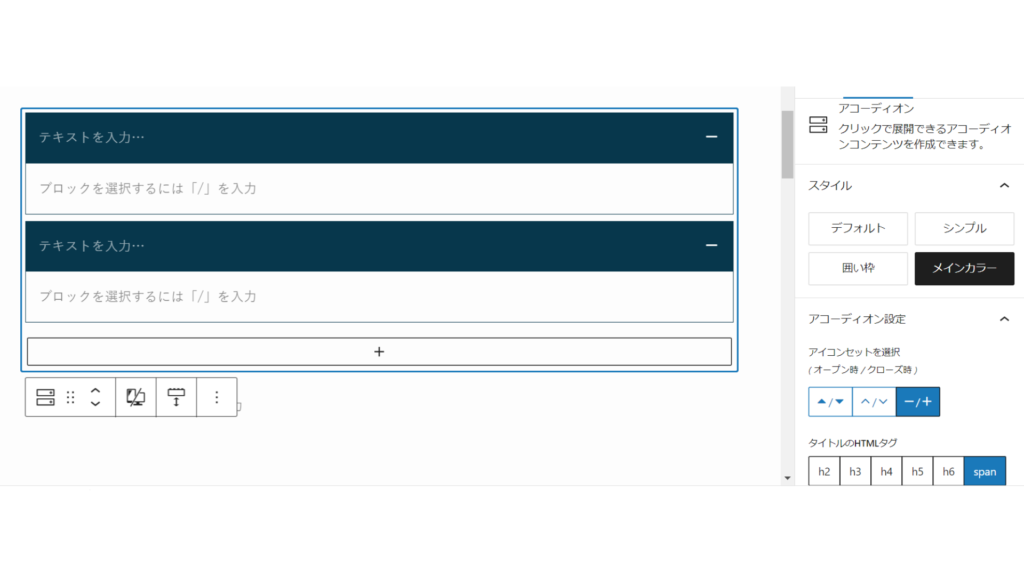
アコーディオン
ここをクリックすると開閉
アコーディオンを開くと段落になっています。
上記は、アコーディオンを使ったサンプルです。

アコーディオンの項目は、『+』で簡単に追加できます。
親ブロックを選択すると、アコーディオンのスタイルやアイコンの設定などが変更できますよ!
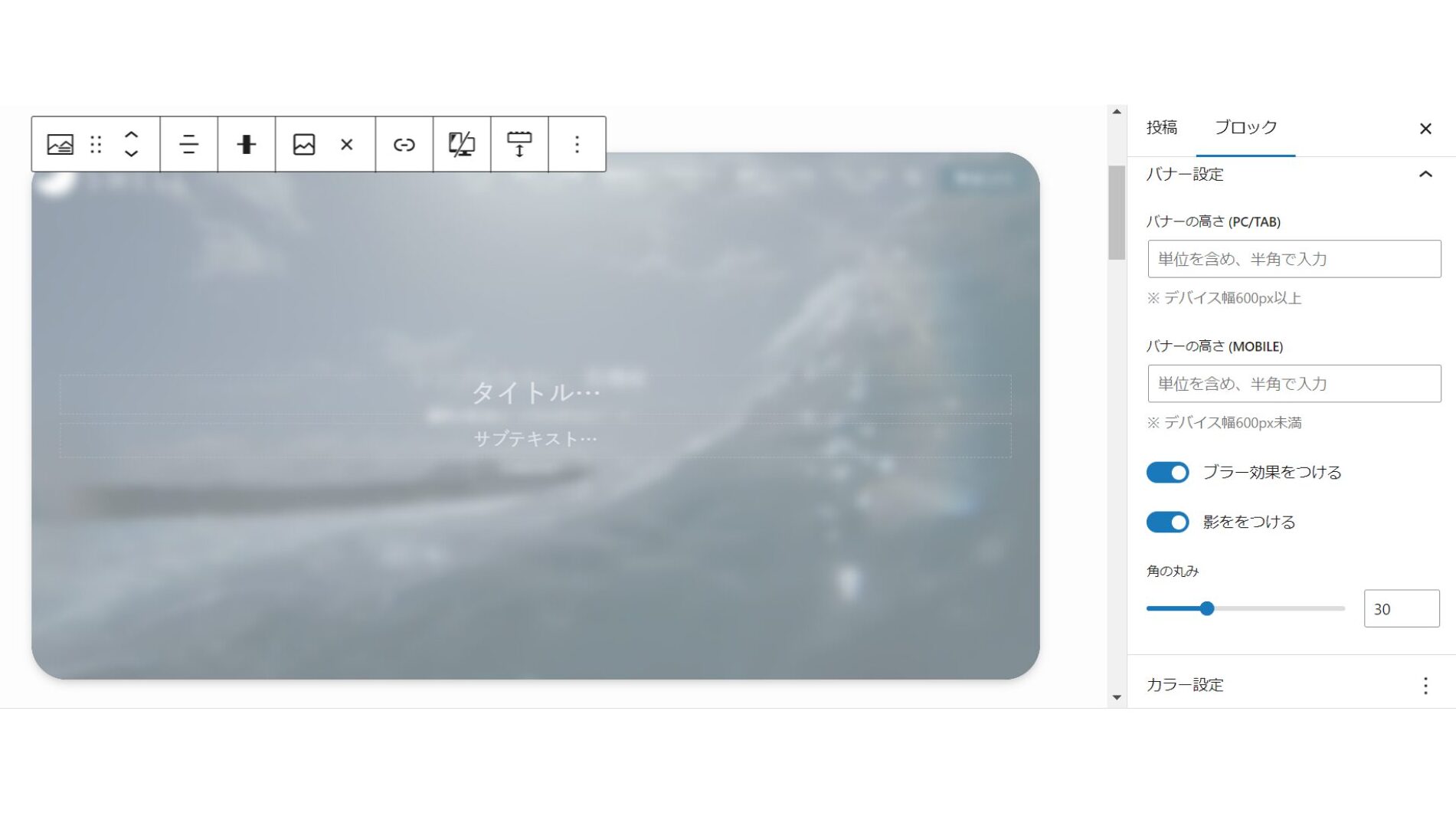
バナーリンク
上記はバナーリンクのブロック。画像を挿入しURLを設定すれば簡単にバナーリンクが作れます。

設定サイドバーでは、バナーにブラー効果を与えたり、角の丸みやカラー設定などができます。
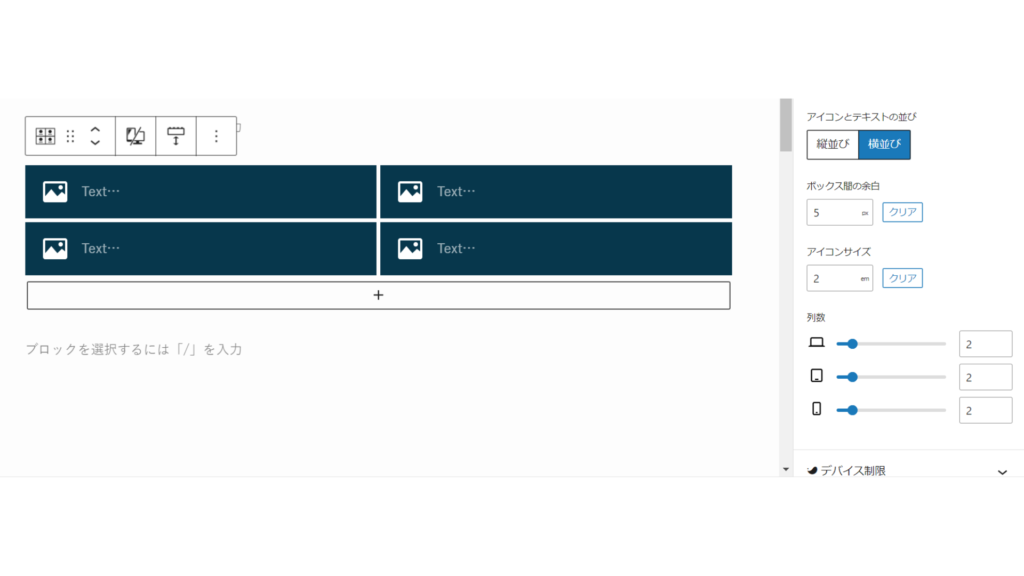
ボックスメニュー
ボックスメニューは、アイコンつきのボックスメニューが簡単に作れます!
上記は、ボックスメニューで作ったサンプルです。

ボックスメニューの背景カラーやテキストカラーが変更できるほか、リンクボックスの並びや余白量も変更可能です!
また、リンクボックス自体の背景カラーやテキストカラーが変更できたり、アイコンも変更できます。
独自にデザインしたアイコンを使いたい場合は、画像を選択することもできますよ!
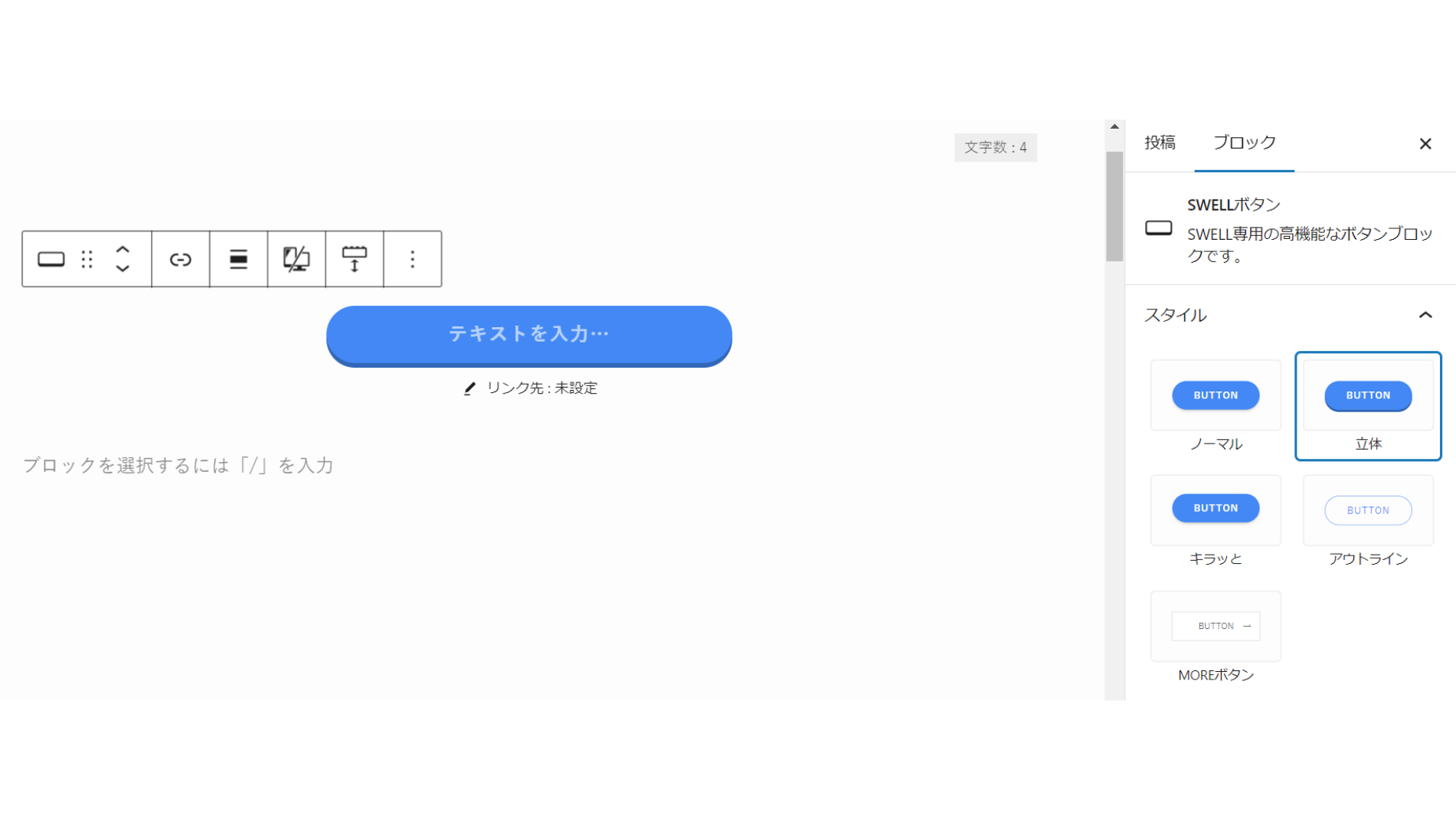
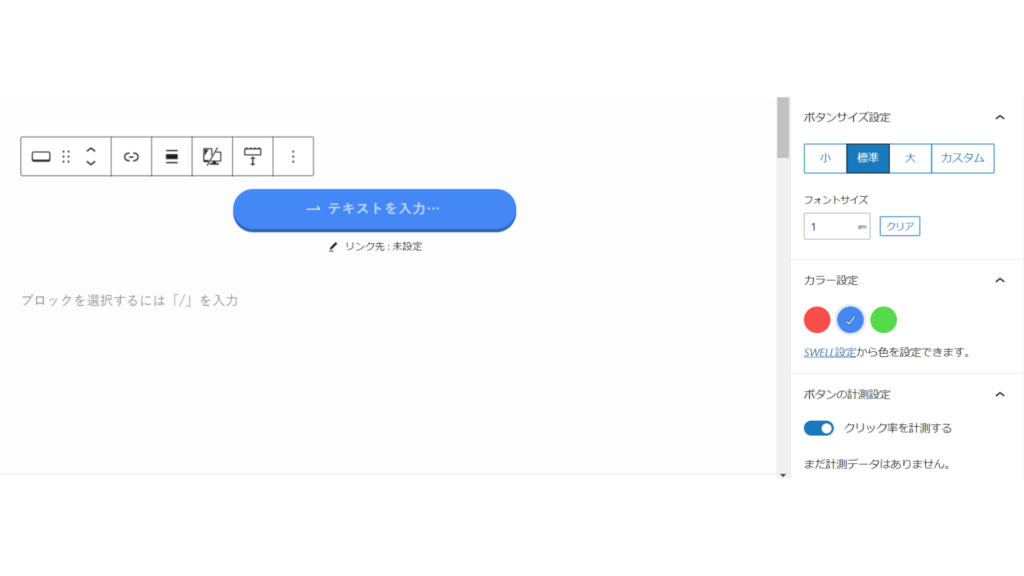
SWELLボタン
SWELLボタンは、簡単にボタンが作成できます。
上記は、SWELLボタンで作ったサンプルです。

ボタンのスタイルや、サイズ、カラーなどが設定でき、アイコンも簡単に入れられます!

クリック率も計測できるのでとても便利です!
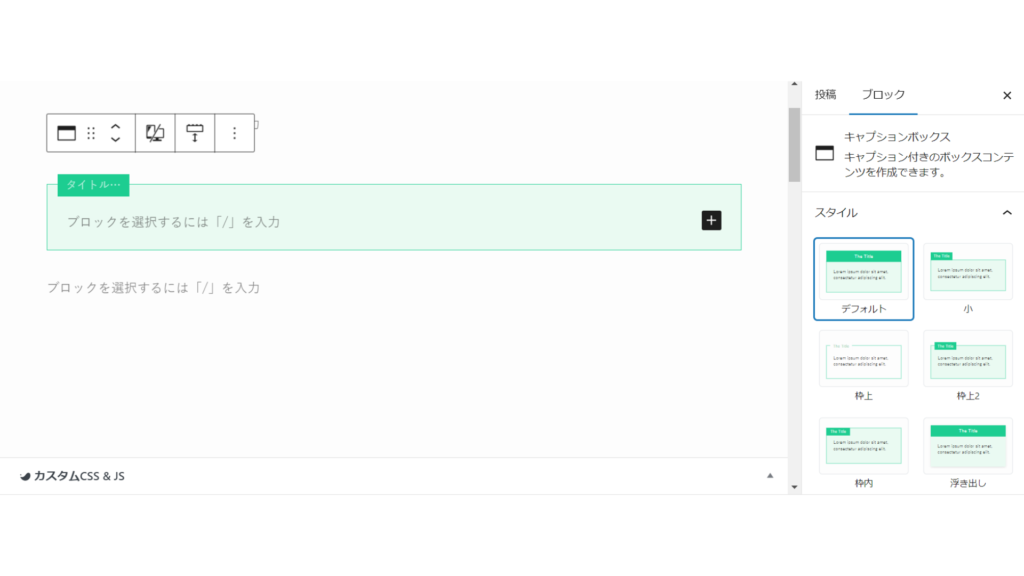
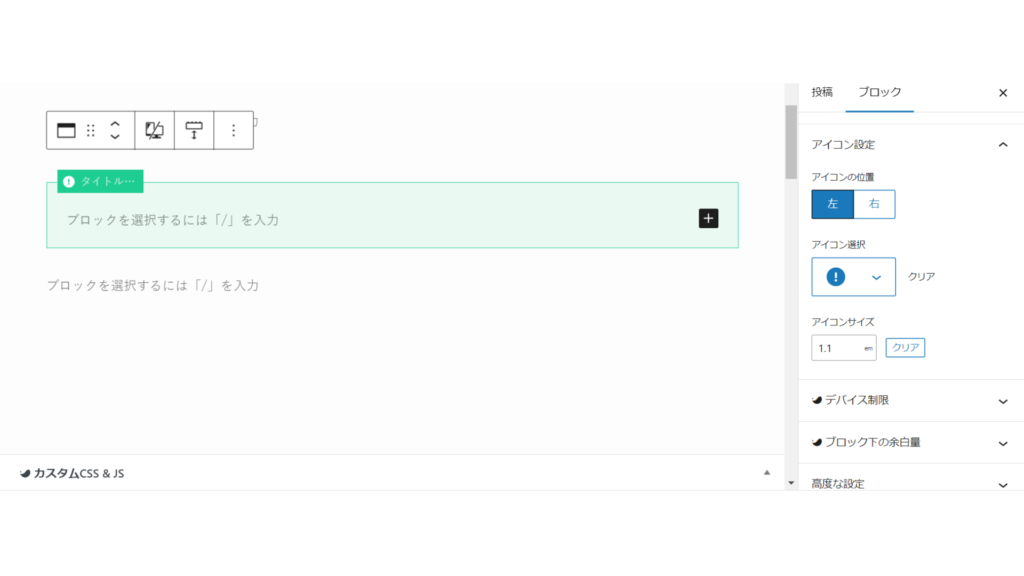
キャプションボックス
- 最新のブロックエディターに完全対応
- テーマカスタマイザーで直観的に作れる
- 買い切り型で100%GPL
- 複数のブログやサイトで使える
上記は、キャプションボックスを使って作成したサンプルです。

キャプションボックスは、スタイルから好みのデザインに簡単に切り替え可能です!

カラーやアイコンも簡単に設定できますよ!
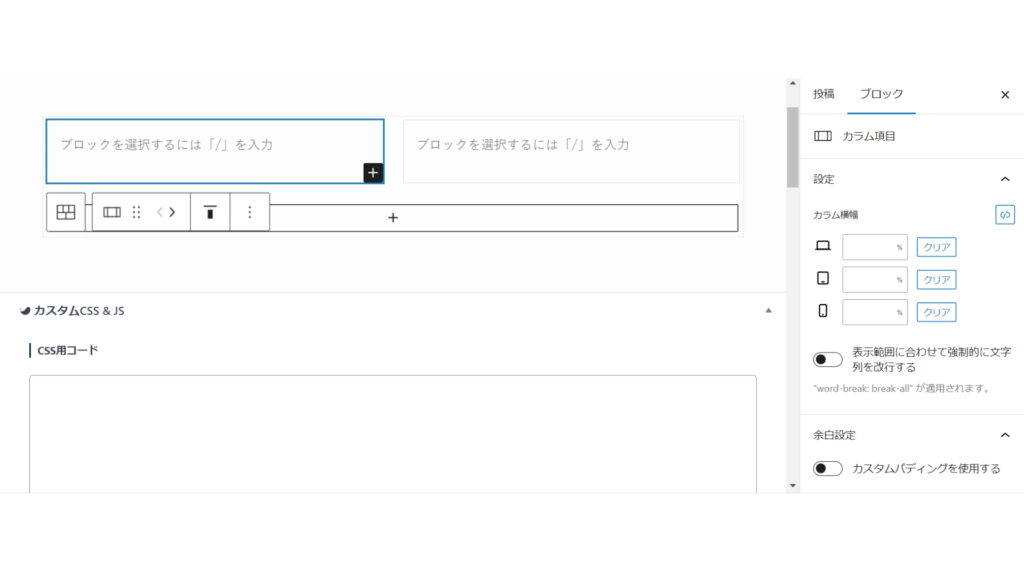
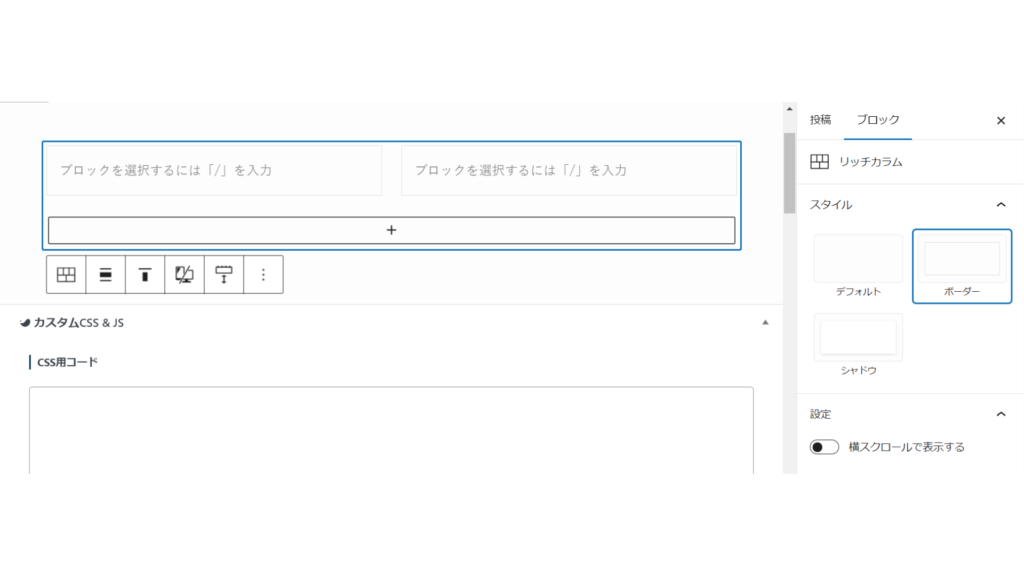
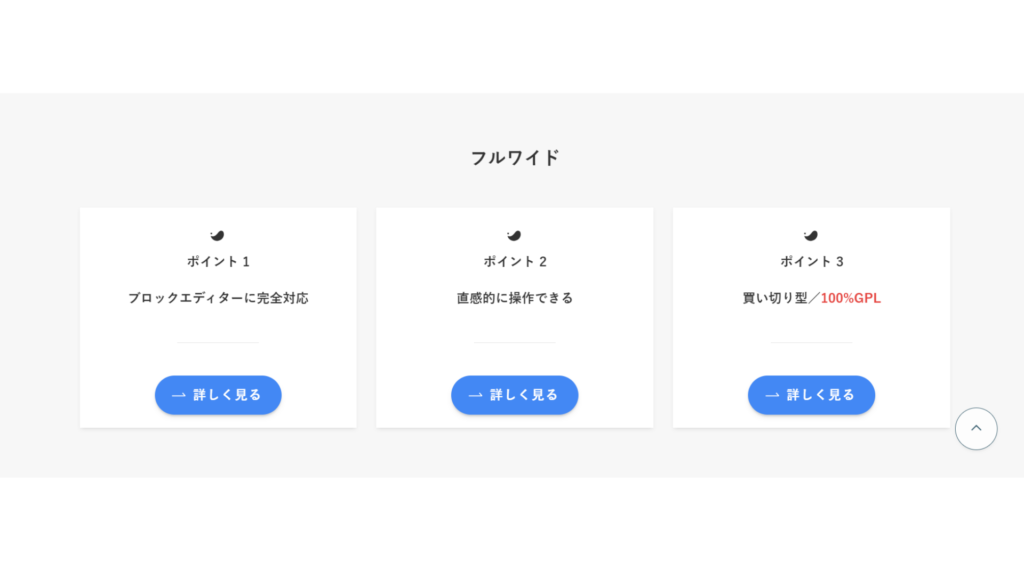
リッチカラム
ポイント 1
ブロックエディターに完全対応
ポイント 2
直感的に操作できる
ポイント 3
買い切り型/100%GPL
上記は、リッチカラムを使って作成したサンプルです。
リッチカラムは超便利で大好きなブロックです!
WordPressにはカラムというブロックが標準で搭載されていますが、リッチカラムの方がより細かく設定できますし、とにかく使いやすい!
後述するフルワイドと組み合わせると、会社のホームページを作る際にもめちゃくちゃ重宝するブロックですね!

カラム項目は『+』をクリックするだけで追加できます!

さらに親のリッチカラムを選択すると、全体のスタイルや設定ができるようになります。
SWELL

【おすすめポイント】
- 最新のブロックエディターに完全対応
- テーマカスタマイザーで直観的に作れる
- 買い切り型で100%GPL
- 複数のブログやサイトで使える
上記は、前述したキャプションボックスとリッチカラムの組み合わせで作ったサンプルです。
こんな感じで、他のブロックと組み合わて整理しながら表現することができるのも嬉しいですね!
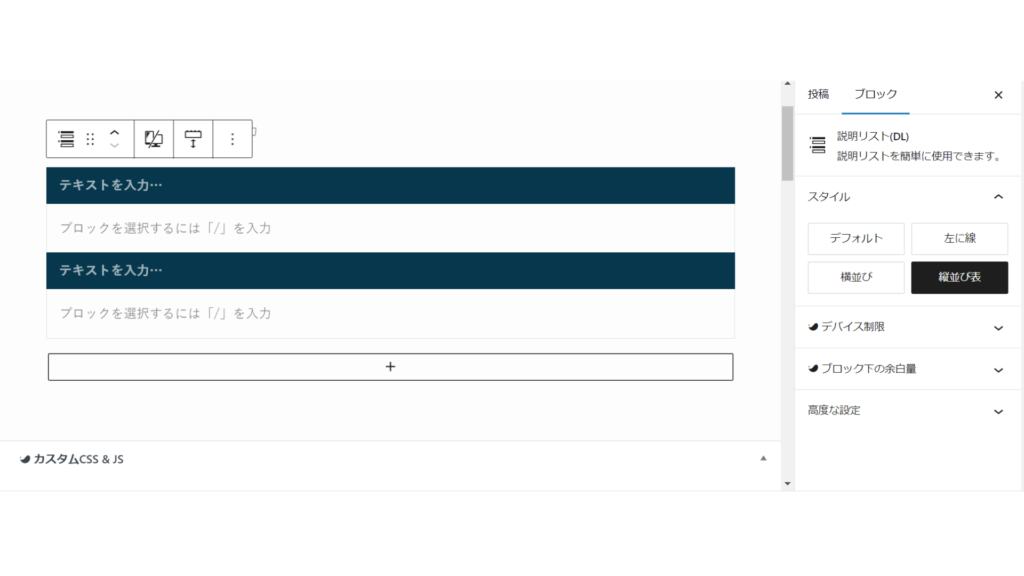
説明リスト
- SWELL【おすすめポイント 1】
-
最新のブロックエディターに完全対応
- SWELL【おすすめポイント 2】
-
テーマカスタマイザーで直観的に作れる
- SWELL【おすすめポイント 3】
-
買い切り型で100%GPLだから複数のブログやサイトで使える
上記は、説明リストで作ったサンプルです。
『+』で項目と項目の説明が追加できます。

親ブロックを選択するとスタイルが変更できます!
- ポイント 1
-
最新のブロックエディターに完全対応
- ポイント 2
-
テーマカスタマイザーで直観的に作れる
- ポイント 3
-
買い切り型で100%GPLだから複数のブログやサイトで使える
例えば、上記のような横並びにしてすっきり見せることも可能です!
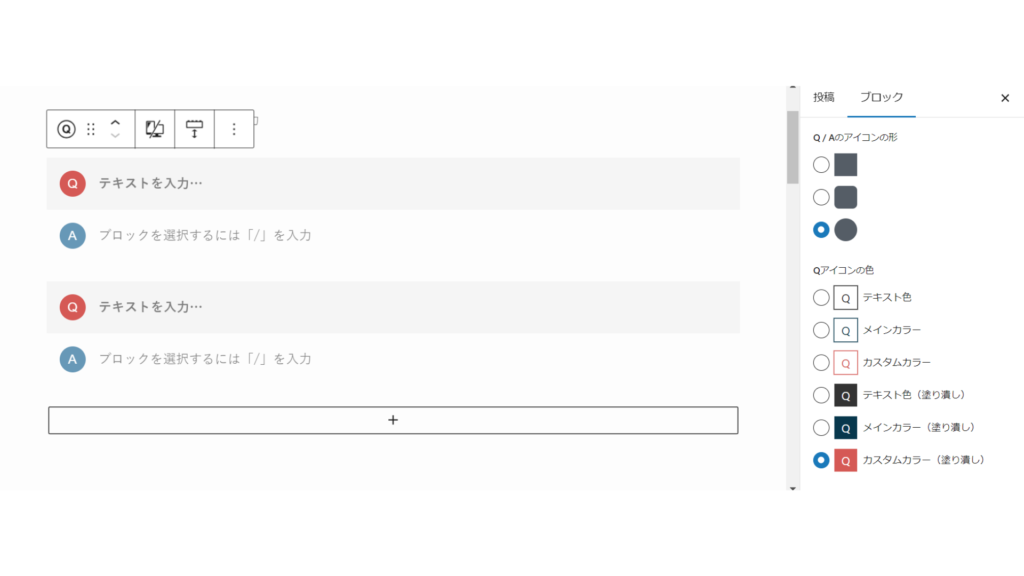
FAQ
- 質問 1
-
答え
- 質問 2
-
答え
上記のようなFAQも簡単に作ることができます!

スタイルや設定を変更して、好みのFAQに簡単に調整できます!
例えば、ボックスを塗りにしてストライプで表示させることもできますよ!
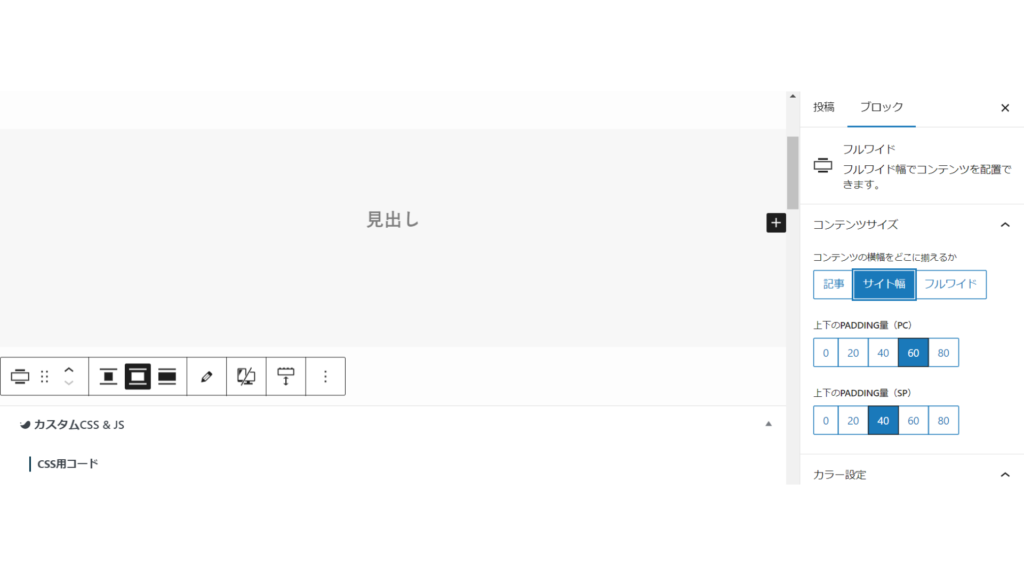
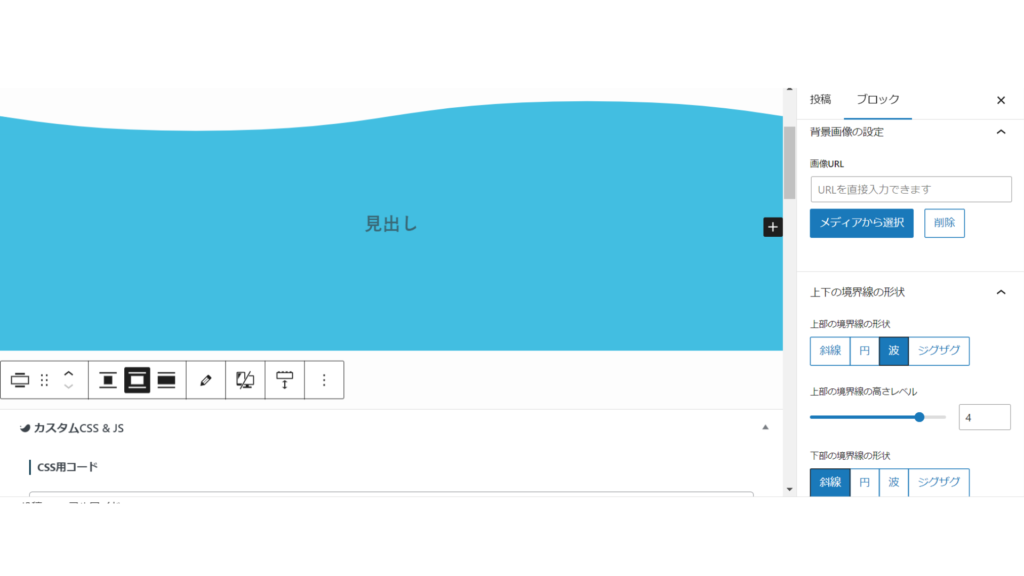
フルワイド

フルワイドは、簡単にコーポレートサイト風のデザインにできる超便利なブロックです!
個人的に、フルワイドがあるからSWELLを選んだと言ってもいいくらいお気に入り!

当ブログのトップページにも、フルワイドを使っています。

フルワイドはコンテンツのサイズで、記事の幅、サイト幅、フルワイドから選べます。
また、テキストや背景カラーが設定できるだけでなく、背景に画像を挿入したり、上下の境界線の形状を変えることが簡単にできます!

境界線を斜線や波で簡単に演出できますよ!
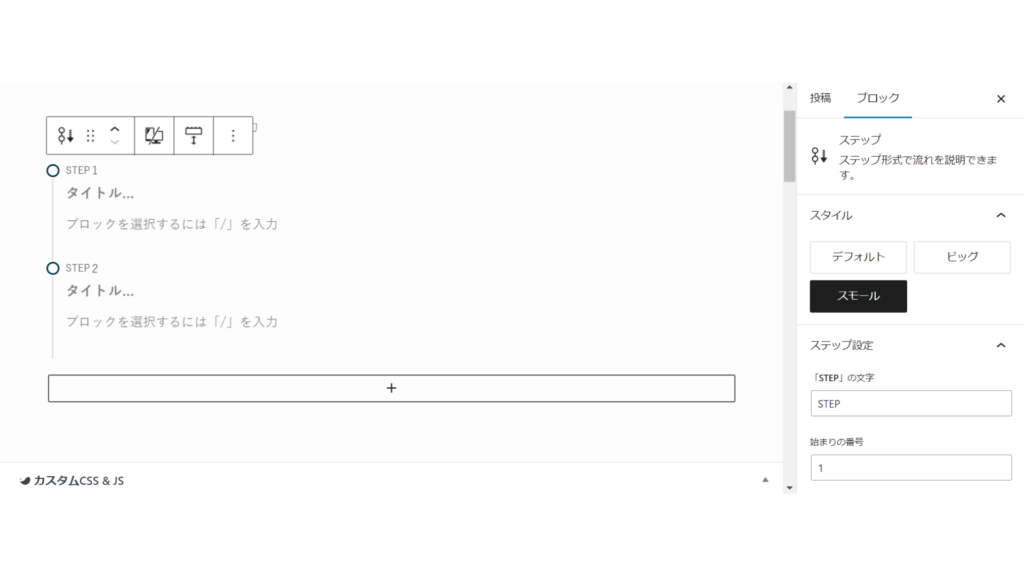
ステップ
SWELLブロックでステップを選択するとステップが挿入されます。
段落に文字や画像などを入れます。
上記は、ステップで作ったサンプルです。
工程や手順を紹介する際に、ステップを使えば簡単に作れます!

『+』をクリックすれば、ステップの項目を追加することができます。

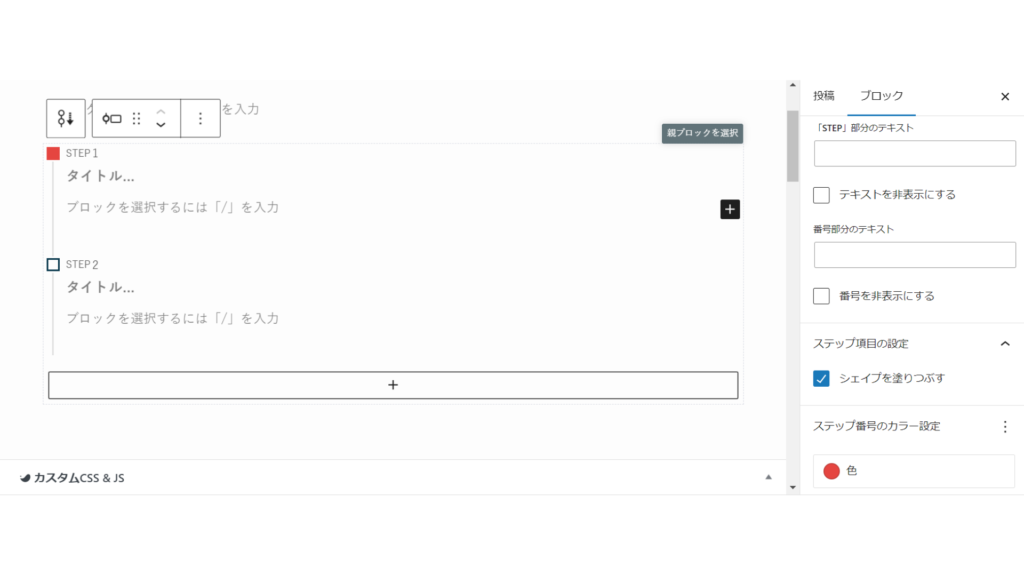
親ブロックを選択すると、スタイルや設定が変更できますよ!
スモールで設定し、ステップ番号の形を四角にしています。
ステップの段落には、さらにブロックが追加できます。
段落を効果的に活用することが可能です!
SWELL

【おすすめポイント】
- 最新のブロックエディターに完全対応
- テーマカスタマイザーで直観的に作れる
- 買い切り型で100%GPL
- 複数のブログやサイトで使える
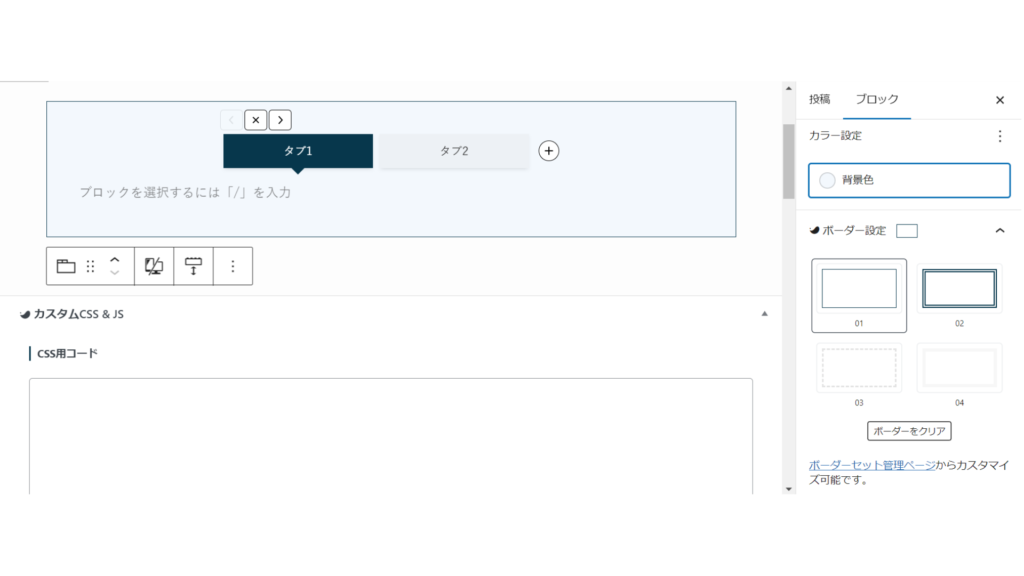
タブ
最新のブロックエディターに完全対応
上記は、タブを使って作成したサンプルです。
タブで切り替えるコンテンツが簡単に作れます!

スタイルでタブをふきだしにしたり、サイズを変えるなどの設定が簡単に行えます。
最新のブロックエディターに完全対応
上記は、冒頭のサンプルの設定を変えたものです!
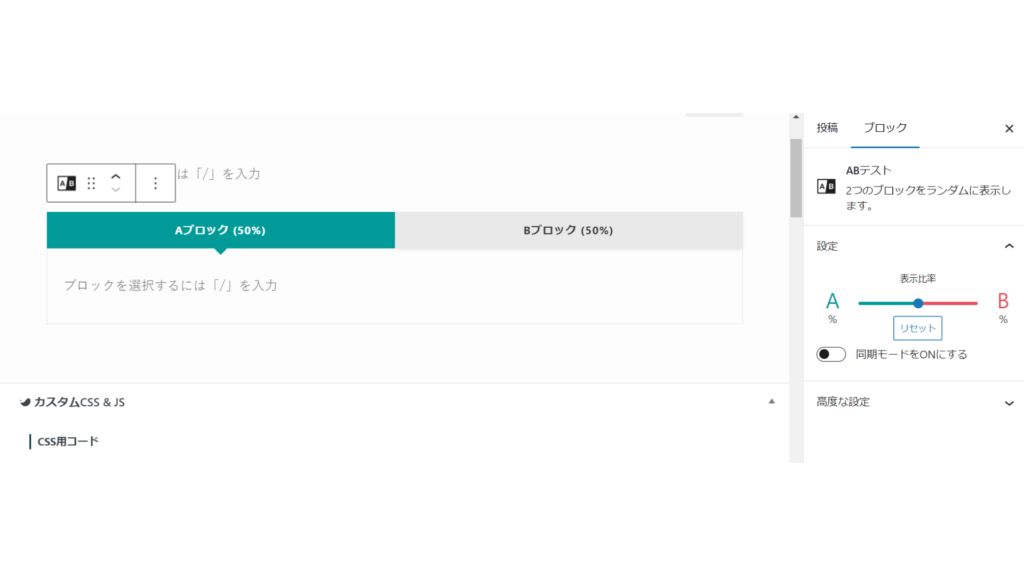
ABテスト

SWELLでは、ABテストも簡単に行えます!
ABテストのブロックを使ってコンテンツを作り、表示率を調整するだけです!
【ABテストサンプル】
Bブロックが表示されています。
上記は、AブロックとBブロックを50%の比率で表示させるサンプルです。
ページを更新して変化を確認してみてください!
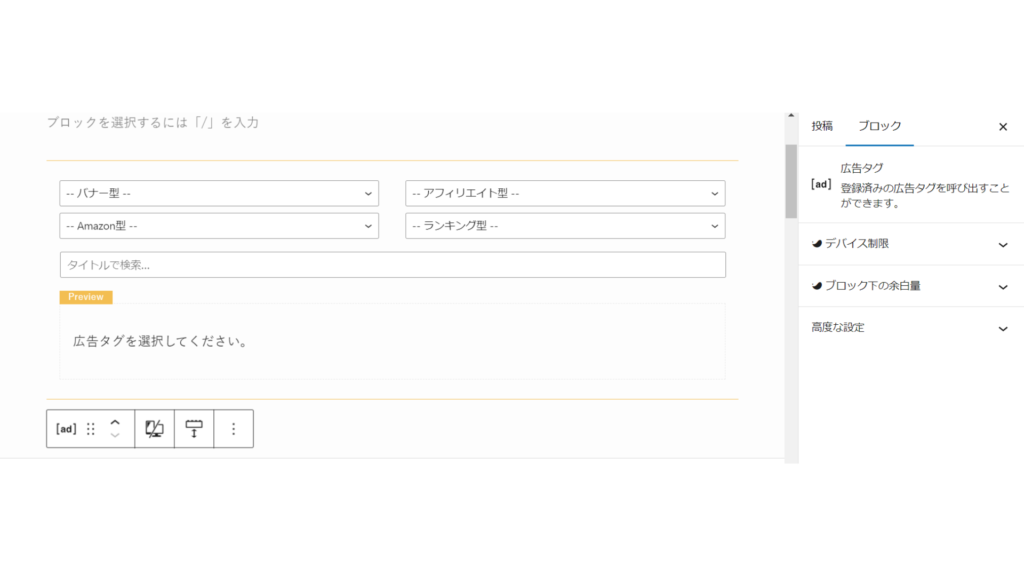
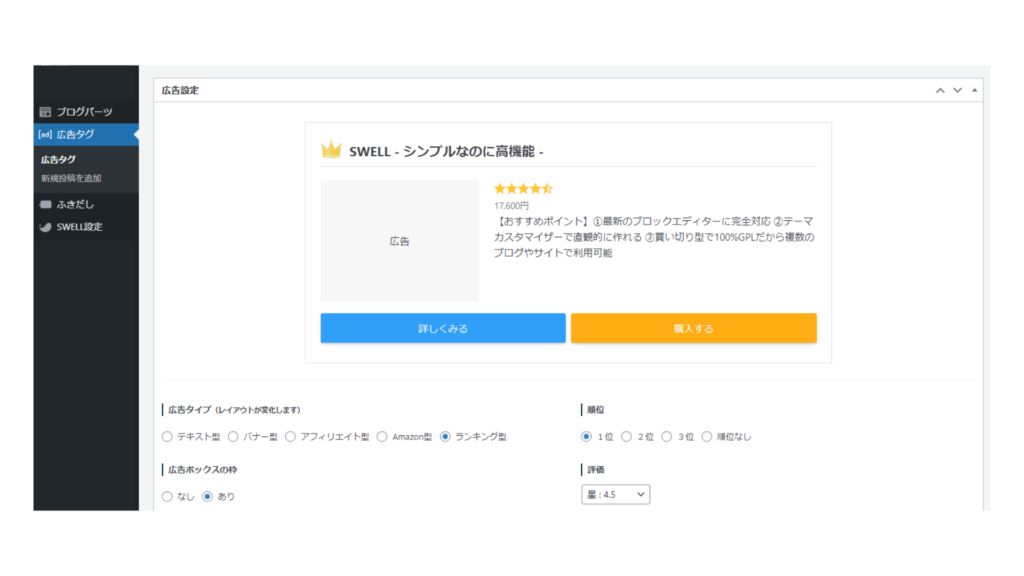
広告タグ

広告タグは、登録済みの広告タグを呼び出すことができます。

上記はサンプルで作ったものです。

広告タグを予め作っておき、エディターで呼び出すだけです!
商品やサービスを紹介する際に、リッチなコンテンツが簡単に作れますね!
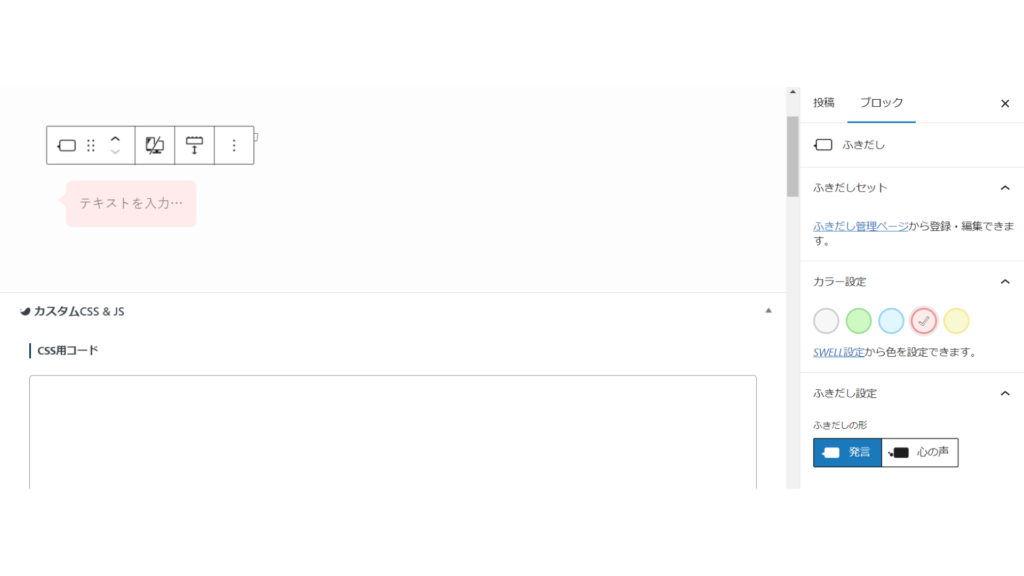
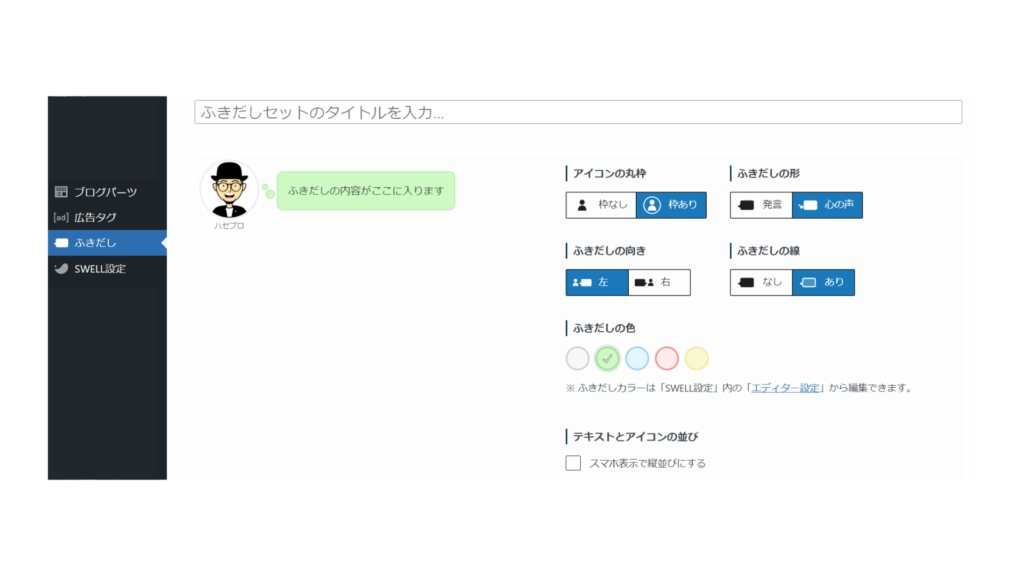
ふきだし
ふきだし
SWELLでは、ふきだしも簡単に作れます!

カラーを変えたり、ふきだしの形や向きなどを変えたり、アイコンを入れることが簡単にできます!

ふきだしセットにいくつかパターンを用意しておけば、用途に応じて効率的に挿入できます!
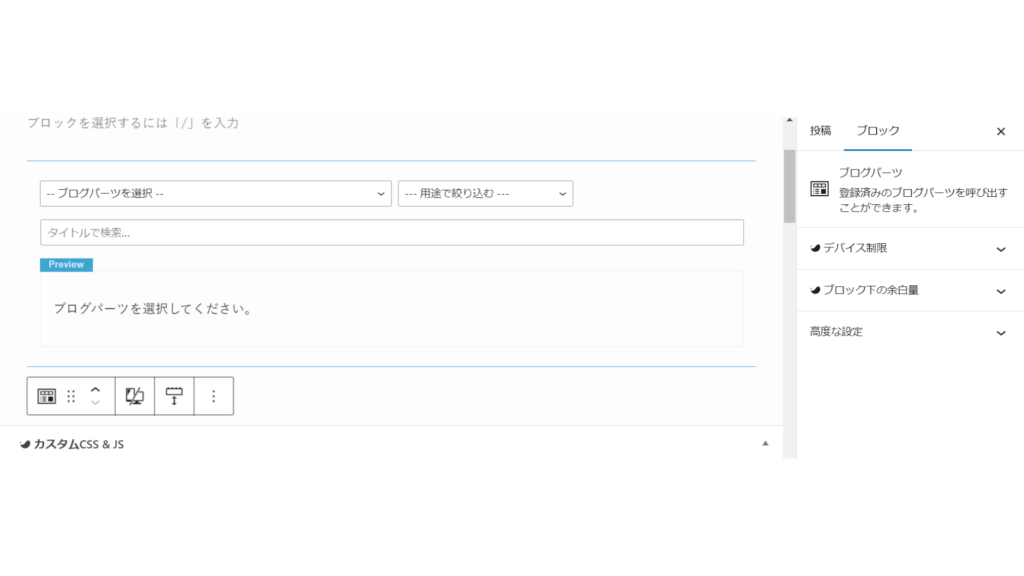
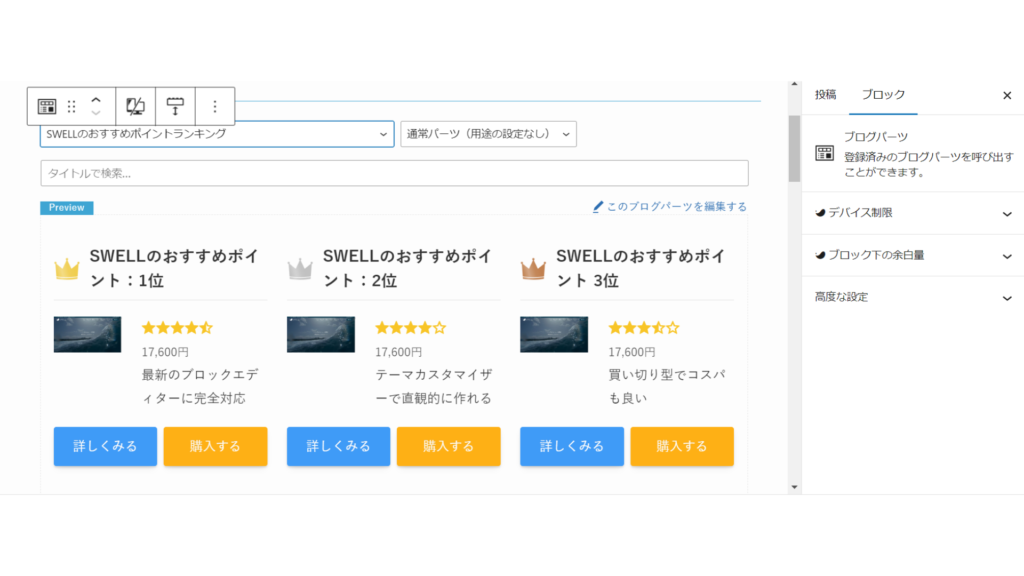
ブログパーツ

ブログパーツは、予め作っておいたブログのパーツが呼び出せるようになります。

例えば、前述した広告タグをランキング形式で並べて見せたい場合、
- 1位~3位の広告タグを作成
- 並べたブログパーツを作成
しておきます。

後は、作成したブログパーツをエディターで呼び出すだけ!
複数の記事で共通のブロックを使う場合、効率的に作業できますね!
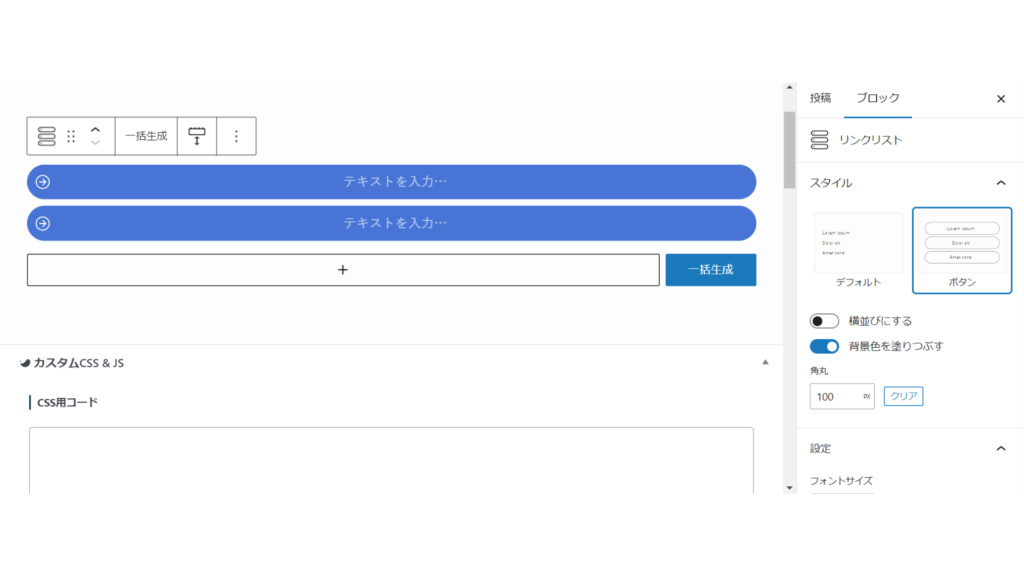
リンクリスト
上記は、リンクリストで作成したサンプルです。

リストを追加したい場合は、『+』をクリックするだけ!
スタイルでボタンにしたり、設定でフォントサイズやカラー、アイコンの種類や位置が選択できます。
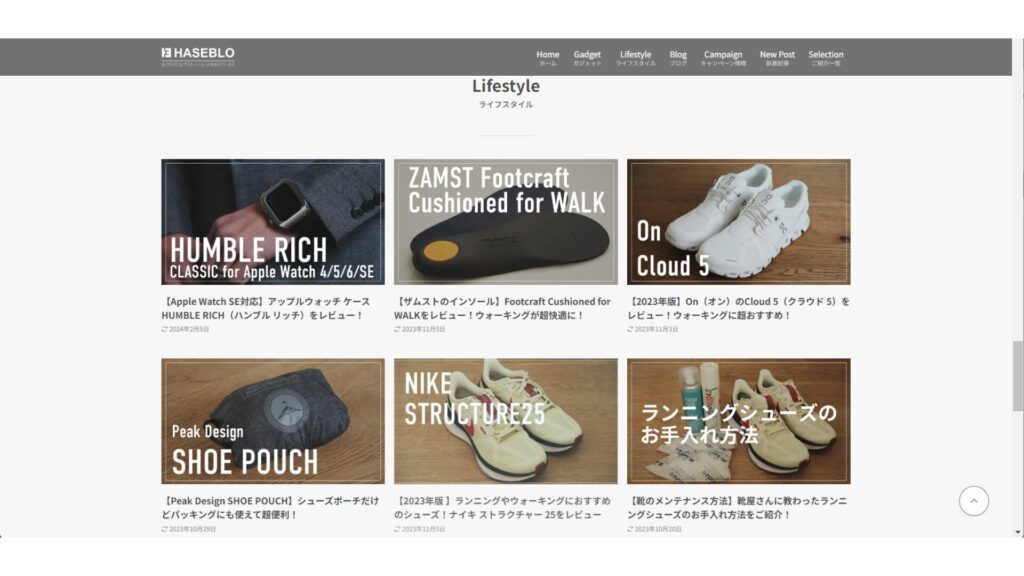
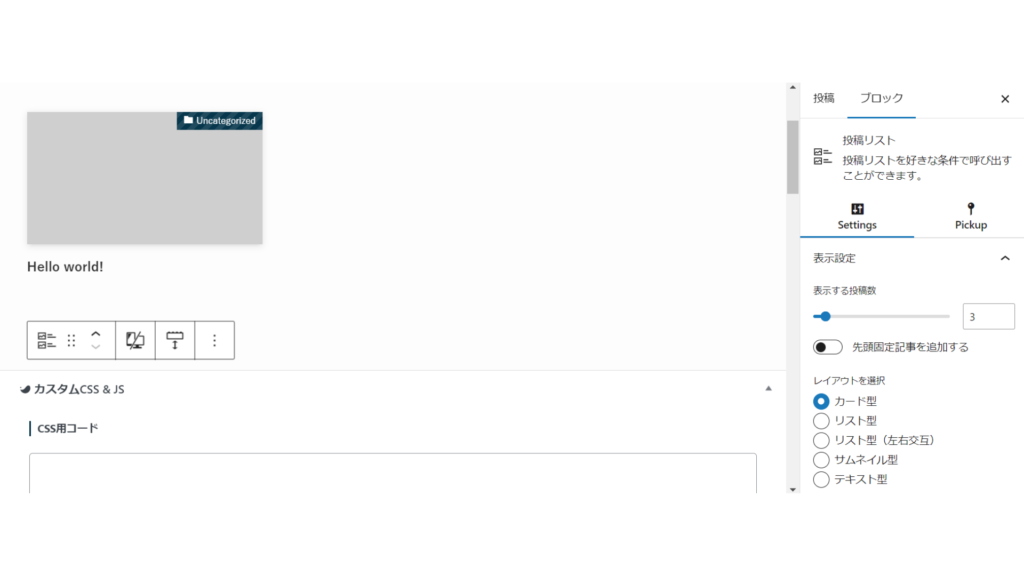
投稿リスト
SWELLでは、投稿リストも簡単に挿入できます!
上記は、投稿リストで作ったサンプルです。

表示する投稿数の設定やリストやテキストへの切り替え、表示順序やカラム設定なども簡単です!

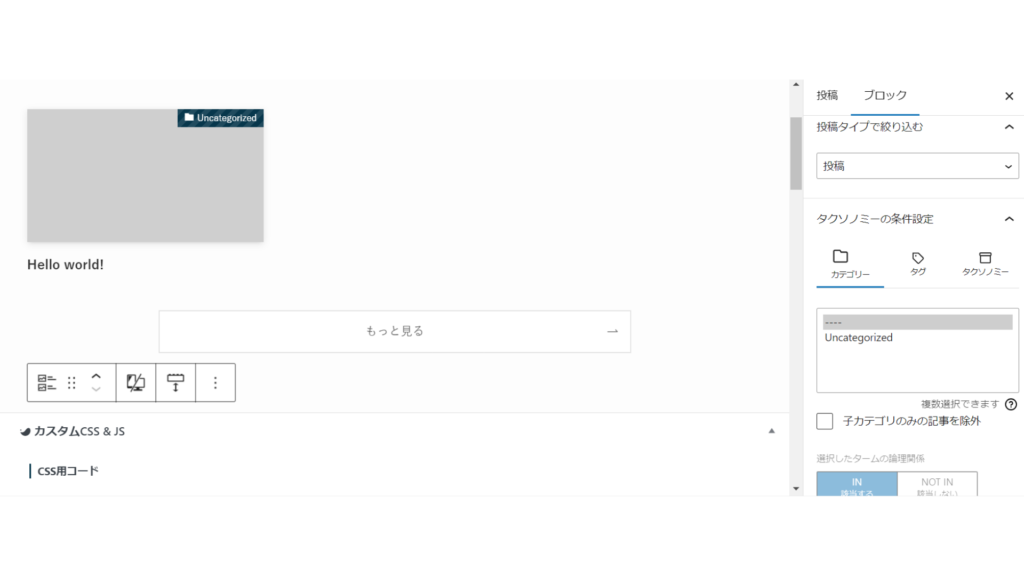
また、Pickupでは、絞り込み条件やタクソノミーの条件設定も行えます!
上記は、当ブログのカテゴリーをガジェットで絞り込み、テキストで表示させた投稿リストです。
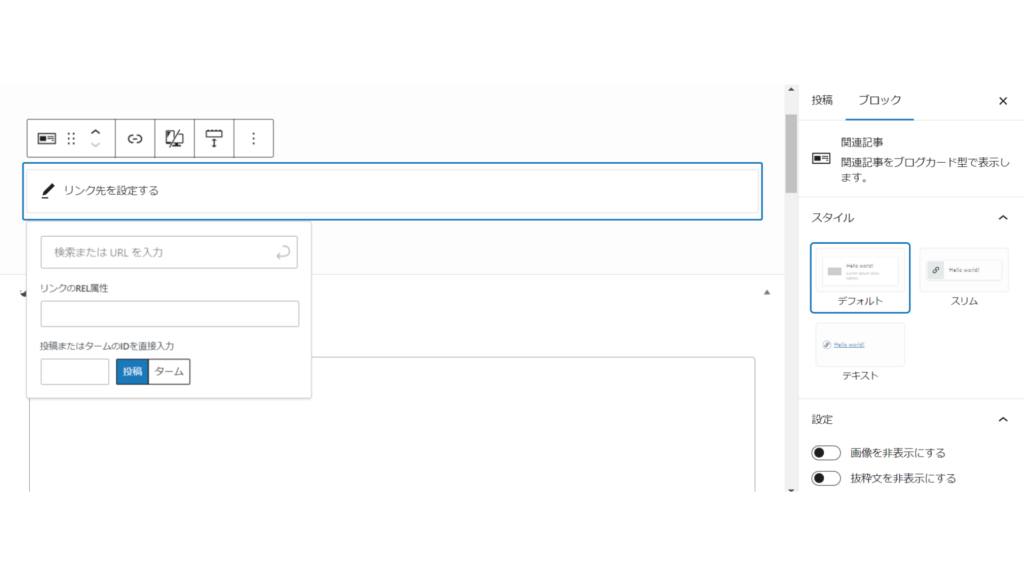
関連記事

上記のような関連記事のブロックが簡単に設置できます!

投稿またはタームのIDを入力するか、URLを入力するだけで関連記事への誘導が可能になります!
「サムネイルは不要」「テキストのみで見せたい」など表示方法を変更することも簡単にできますよ!
制限エリア

制限エリアは
- ログイン状態で制限する
- 表示期間を制限する
- ページで制限する
で設定することができます。
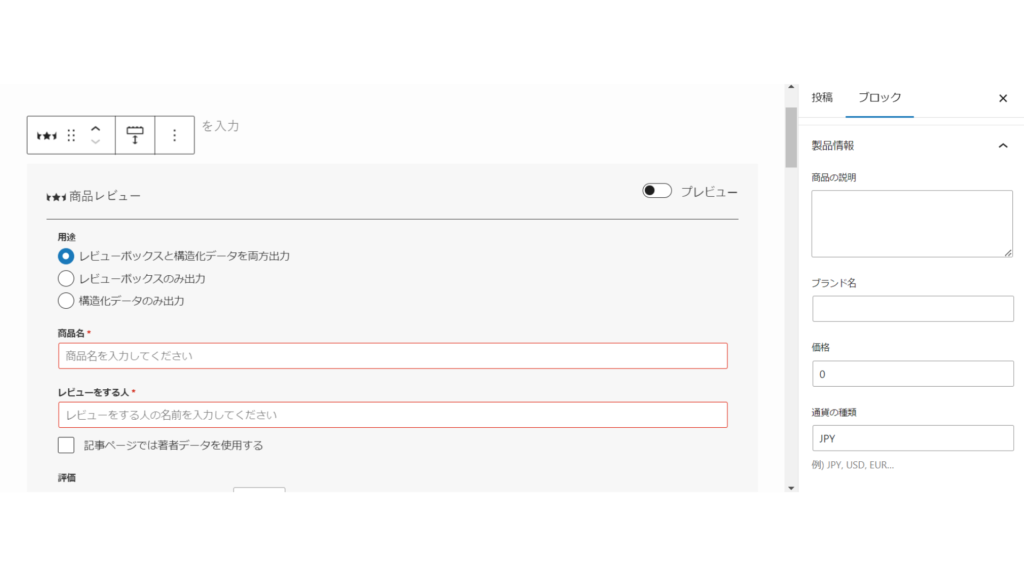
商品レビュー

- 最新のブロックエディターに完全対応
- テーマカスタマイザーで直観的に作れる
- 買い切り型で100%GPLだから複数のブログやサイトで使える
- 他の人とかぶりやすい
上記は、商品レビューで作ったサンプルです。
商品紹介をする際に、効果的に表現できますね!

エディター画面でプレビューを確認しながら作れるので便利です!
RSS
上記は、RSSを使って作成した当ブログのRSSフィードリストです。

URLを入力し『URLを使用』のボタンをクリックするだけで、RSSフィードリストが簡単に作成できます。
RSS設定や表示設定を調整することで、好みのRSSフィードリストがつくれますよ!
SWELLのデメリット

ここまで、SWELLブロックの概要をざっとご紹介しました。
SWELLを導入すると、標準搭載されているブロックが美しく使いやすくなるだけでなく、SWELLブロックを活用することでより効率的かつリッチなページや記事がサクサク作れるようになります。
とても気に入っているWordPressのテーマです!
ただ、SWELLで用意されている独自のスタイルや、SWELLブロックを多用しすぎると
- 他の人とかぶりやすい
- ごちゃごちゃして可読性が悪くなる
といった可能性が高くなります。気になる方は
- エディター設定を変えてみる
- スタイルやSWELLブロックは最低限使用する
- 自分なりのルールを作る
- 使用する画像で差をつける
など工夫してみると良いでしょう。
初心者の方におすすめのレンタルサーバー【ConoHa WING】

WordPressでブログやサイトを始める場合、レンタルサーバーの契約が必要になります。
でも、レンタルサーバーが沢山あって「何を選んだらいいか分からない」という方には、ConoHa WINGがおすすめです!
ConoHa WINGは
- サーバー処理速度・表示速度が速い
- 管理画面がわかりやすく使いやすい
- 東証プライム上場企業のGMOインターネットグループ株式会社が運営
- 困ったときに電話でサポートしてくれる
など、超初心者の方でも安心して使うことができますよ!
僕自身、SWELLとConoHa WINGの組み合わせでブログが継続できています!
\ おすすめのサーバー /
サーバーを検討中の方は、
ConoHa WINGがおすすめです!

【期間限定】Webサイト制作応援キャンペーン2024年8月8日(木)16:00まで

ConoHa WINGでは、2024年8月8日(木) 16:00まで「Webサイト制作応援キャンペーン」を開催中です。
| ベーシックプランでの 契約期間 | 通常料金 | キャンペーン価格 | 割引率 |
|---|---|---|---|
| 12ヶ月 | 941円/月 | 35%OFF | |
| 24ヶ月 | 889円/月 | 38%OFF | |
| 36ヶ月 | 678円/月 | 53%OFF |
キャンペーンの詳細については、Webサイト制作応援キャンペーンをご確認ください!
まとめ:SWELLブロックでページや記事がサクサク作れる
今回は、WordPressのテーマ『SWELL』の導入を検討している方向けに、『SWELLブロック』についてご紹介しました。
SWELLは最新のブロックエディターに完全対応しているので
- ブロックが美しいデザインになる
- ブロックの設定やスタイルの幅が広がる
など、WordPressに標準搭載されているブロックだけでも素敵なページや記事が作成できます!
加えて、SWELL独自のブロック『SWELLブロック』を使うことで、専門的な知識がない初心者の方でも
- より効率的に作業できる
- よりリッチなコンテンツが作れる
ようになります!
超初心者だった僕でもSWELLを使うことで、ページや記事がサクサク作れるようになり、継続できるようになりましたよ!
以上、ハセブロでした。
最後までお読みいただきありがとうございました。