【PR】本ページはプロモーションが含まれています。
こんにちは!ハセブロです。
今回は、ブログやサイトの画像を簡単に最適化できる、EWWW Image Optimizerの設定方法と使い方をWordPressブログ初心者の方に向けてやさしく解説します。
 悩み
悩み画像をなるべく綺麗な状態で圧縮したい…。
 悩み
悩みブログを高速化する方法を教えて欲しい…。
そんなお悩みに役立つ情報を
- 無料版All in One SEO で
『SEOサイトスコア81点を獲得』 - PageSpeed Insignt で
『90点以上を獲得』
できた僕がご紹介します!



画像サイズの最適化はブログやサイトを高速化する上で重要なポイントですので、しっかりと対策しましょう!
それでは始めます!
\ SEO対策におすすめのサーバー /
現在、2025年6月6日(金) 16時まで『初期費用無料 & 独自ドメイン2つ無料 & 最大54%OFF』の限定キャンペーン開催中なので、超お得にブログを始めるチャンスです!
EWWW Image Optimizer とは?

まずは、EWWW Image Optimizerとは何かを簡単にご紹介します。
画像を最適化するプラグイン:EWWW Image Optimizer
ブログやサイトで使う画像はできるだけ高品質なものを使いたいですよね?!
でも、画像を圧縮せずに使うと表示速度を低下させてしまう原因になってしまいます。
表示速度が遅いと、ブログに訪れた人が「遅い!」と感じて離れてしまう可能性が高くなるんです…。
『画像の品質』と『圧縮率』を比較・確認しながら1枚1枚調整する…なんて面倒ですよね?!
そこで役に立つのが、EWWW Image Optimizer。

EWWW Image Optimizerは、画像を自動で最適化してくれるWordPressのプラグインです。
EWWW Image Optimizerを使うことで
- サイトの高速化
- 直帰率の改善
- SEO の向上
が見込めるということもあり、有効インストール数は100万以上!非常に多くのユーザーが利用していますよ!
しかも、WordPress管理画面上で完結できるのでめちゃくちゃ便利です!
画像をできるだけ綺麗な状態で簡単に圧縮したいという方に向いているプラグインですね。
EWWW Image Optimizer のインストール方法

まずはEWWW Image Optimizerのインストール方法から解説しますね。

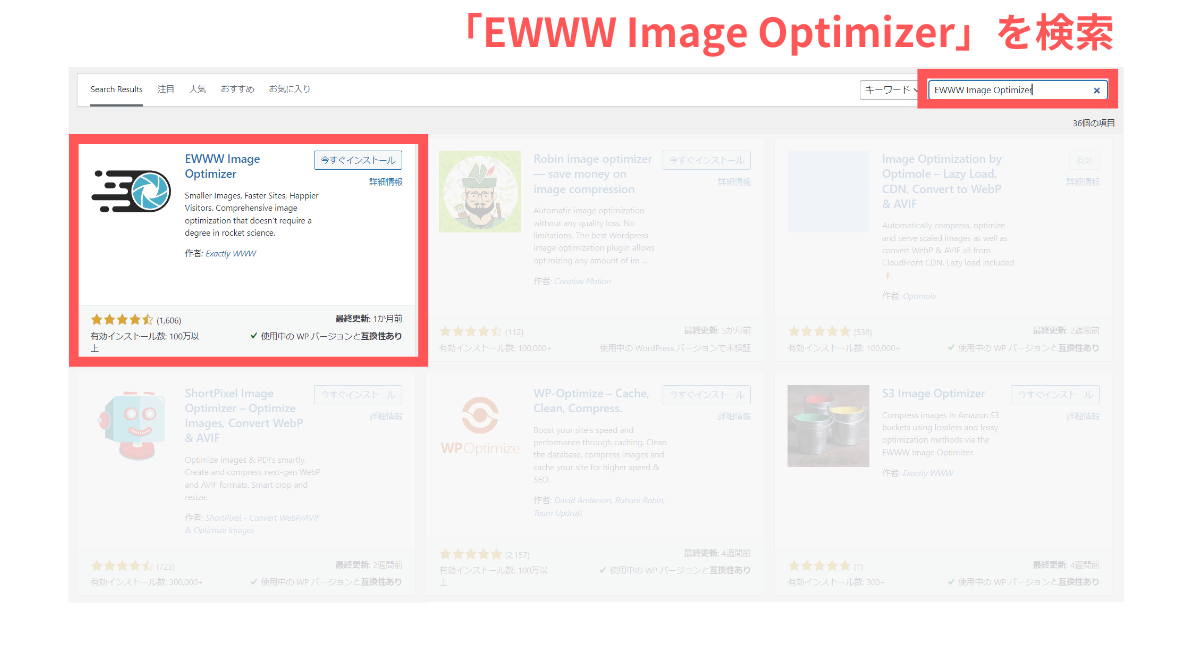
『プラグインを追加』からEWWW Image Optimizerを検索しましょう。

表示されたら使用中のWordPressのバージョンと互換性があるか確認しましょう。
『今すぐインストール』をクリックします。

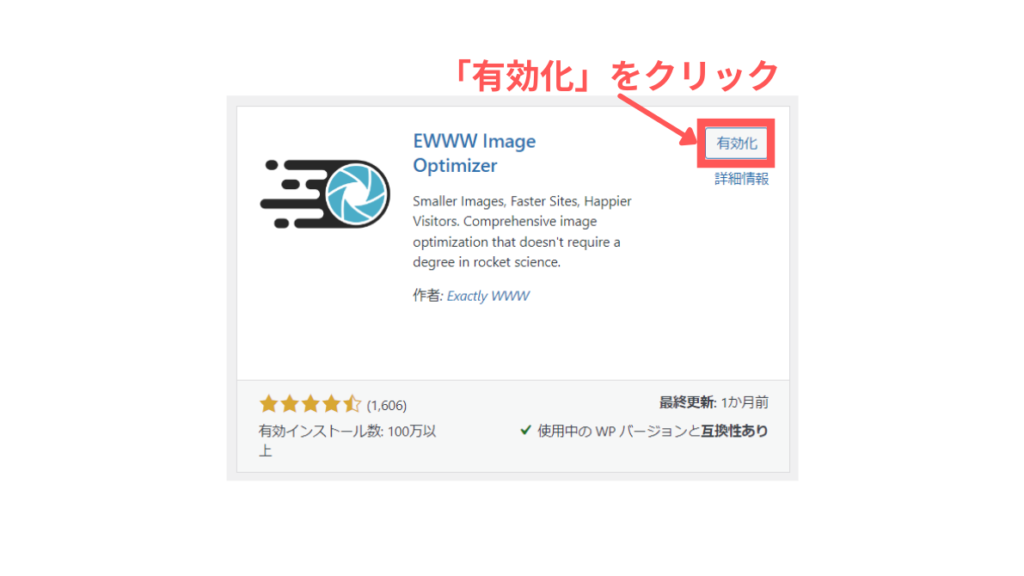
『有効化』をクリックします。
「プラグイン」→「インストール済みプラグイン」で「自動更新を有効化」をクリックしましょう!
EWWW Image Optimizer の基本的な設定方法と使い方

ここからは、EWWW Image Optimizer の基本的な設定方法と使い方について解説していきます。
初期設定

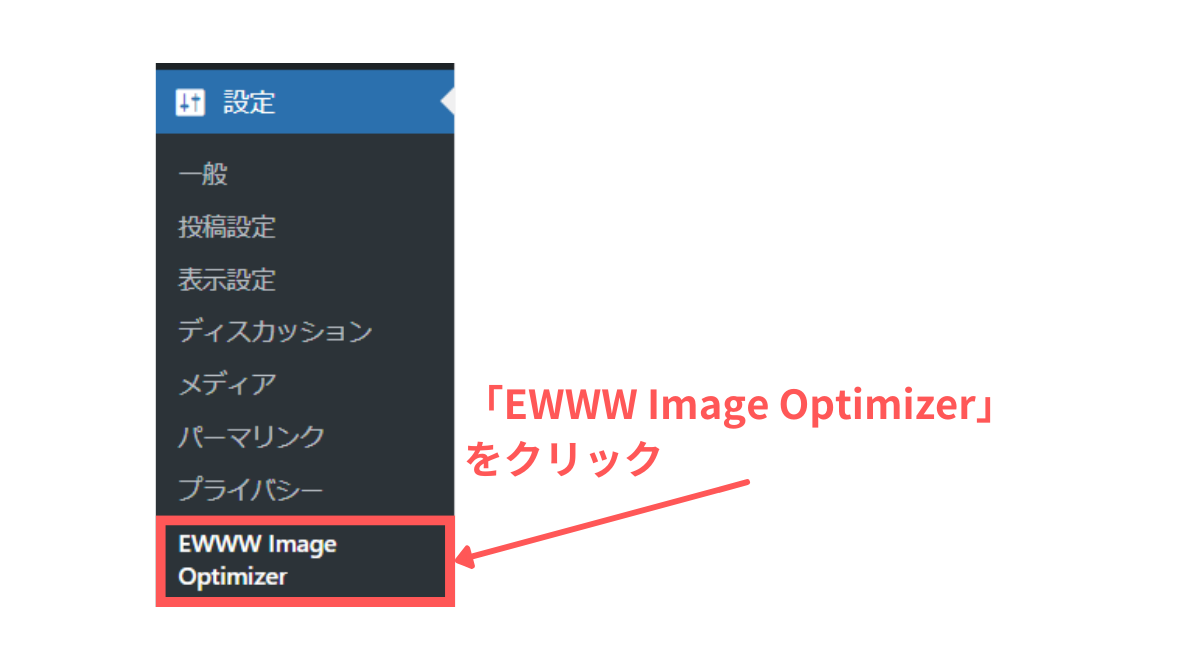
WordPress管理画面から、『設定』→『EWWW Image Optimizer』をクリックします。

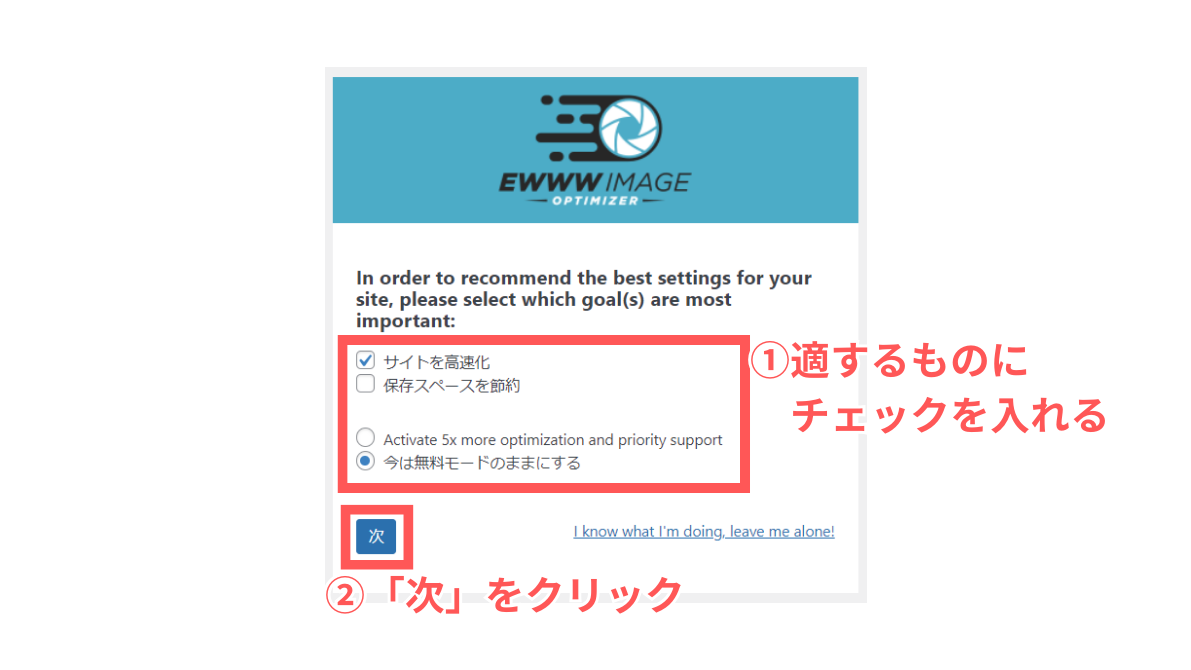
インストールした直後は初期設定の画面が出現します。
まずは、EWWW Image Optimizer を利用する目的と、有料版・無料版の選択が求められます。
適するものにチェックを入れたら、『次』をクリックしましょう。

次の画面はEWWW Image Optimizer の推奨設定の確認と設定の保存です。
変更する必要がなければ『設定を保存』をクリックします。

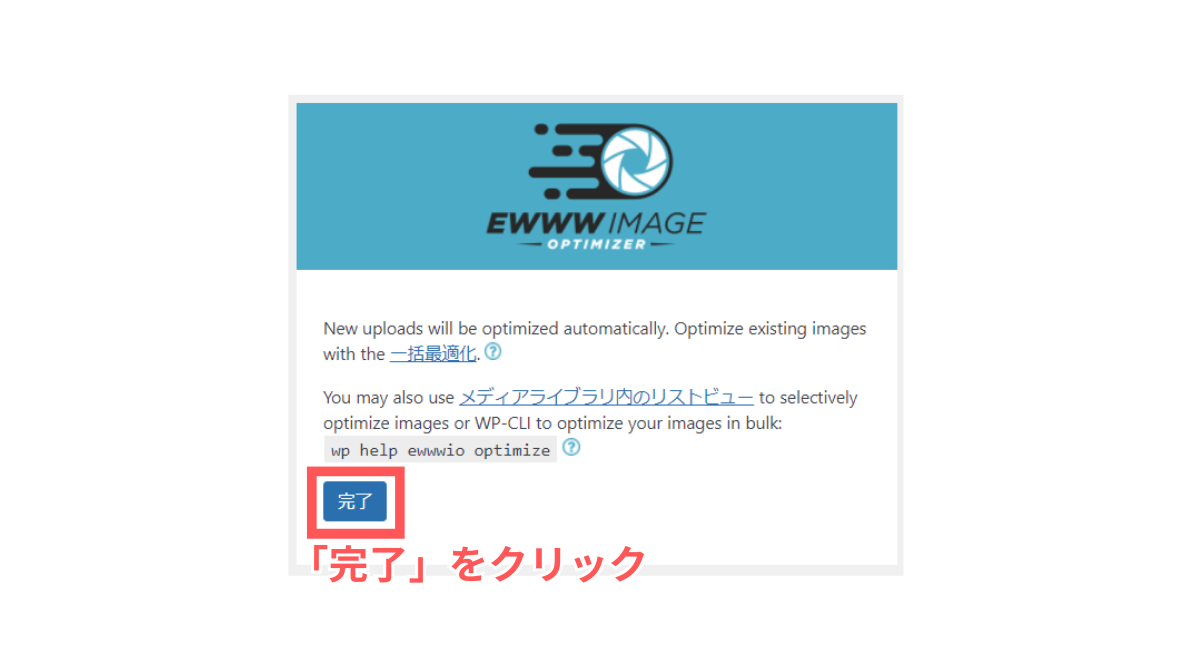
表示された内容を確認の上、『完了』をクリックします。

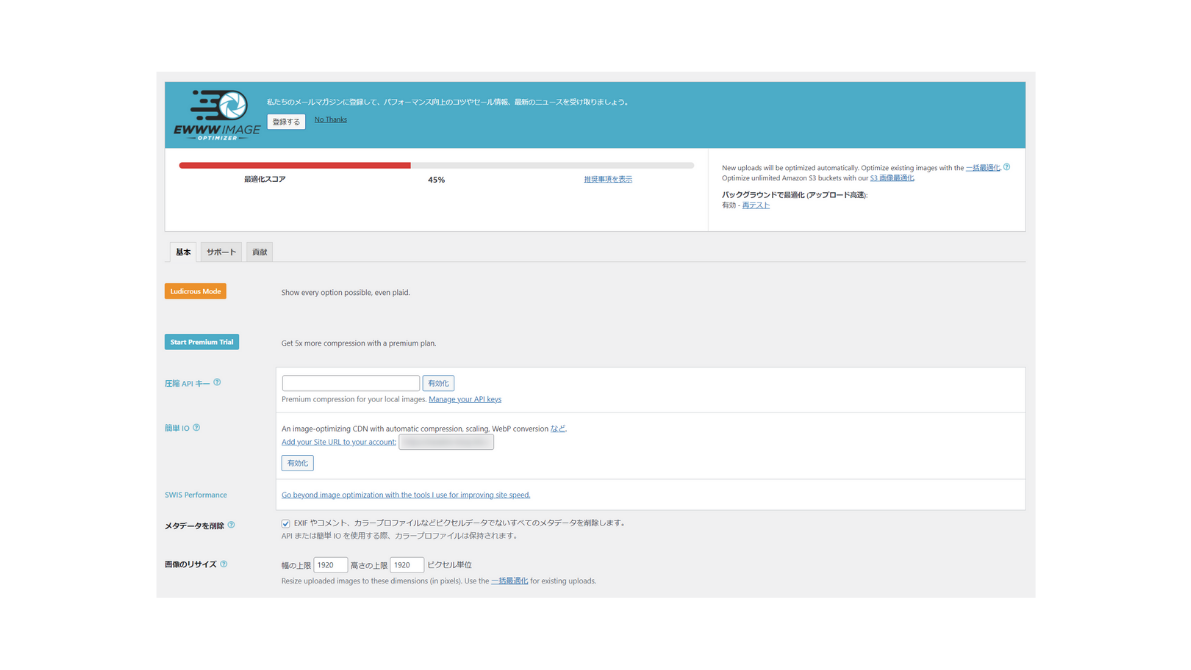
このような画面に切り替わればOKです!
 ハセブロ
ハセブロ基本的な設定は以上です!お疲れさまです!
画像の一括最適化
EWWW Image Optimizer が有効化されていると画像をアップした時点で自動で最適化されます。
加えて、EWWW Image Optimizer には『一括最適化』という便利な機能もあります。
画像すべてをスキャンし、まとめて最適化することができる機能です。

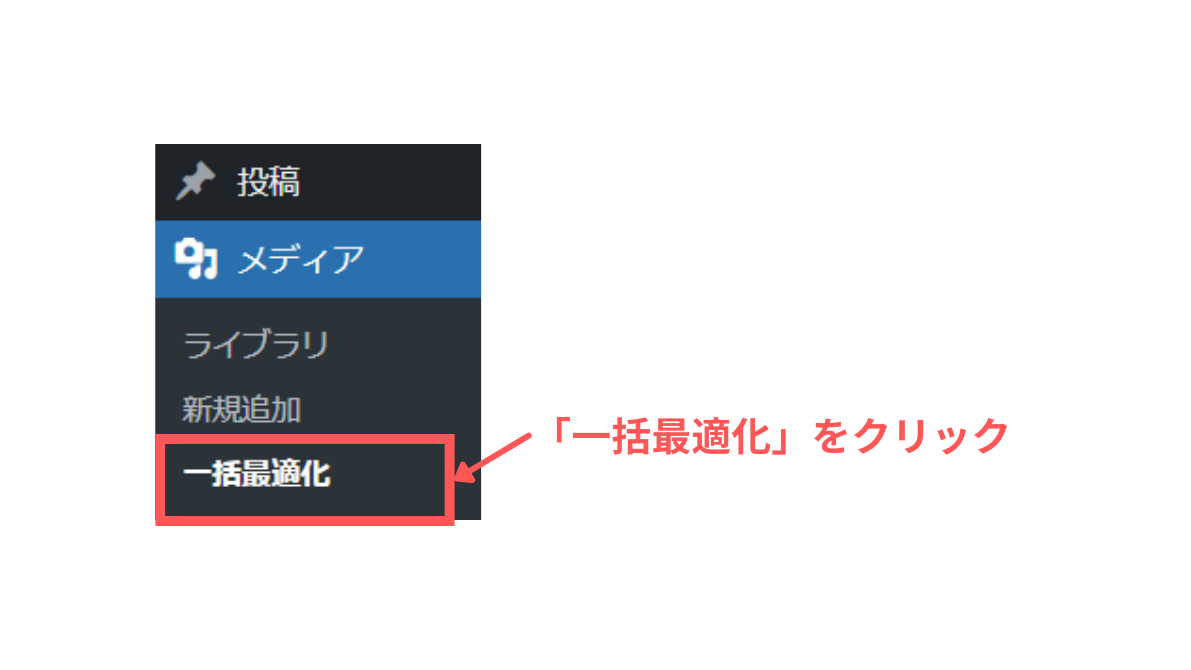
WordPress管理画面から、『メディア』→『一括最適化』をクリックします。

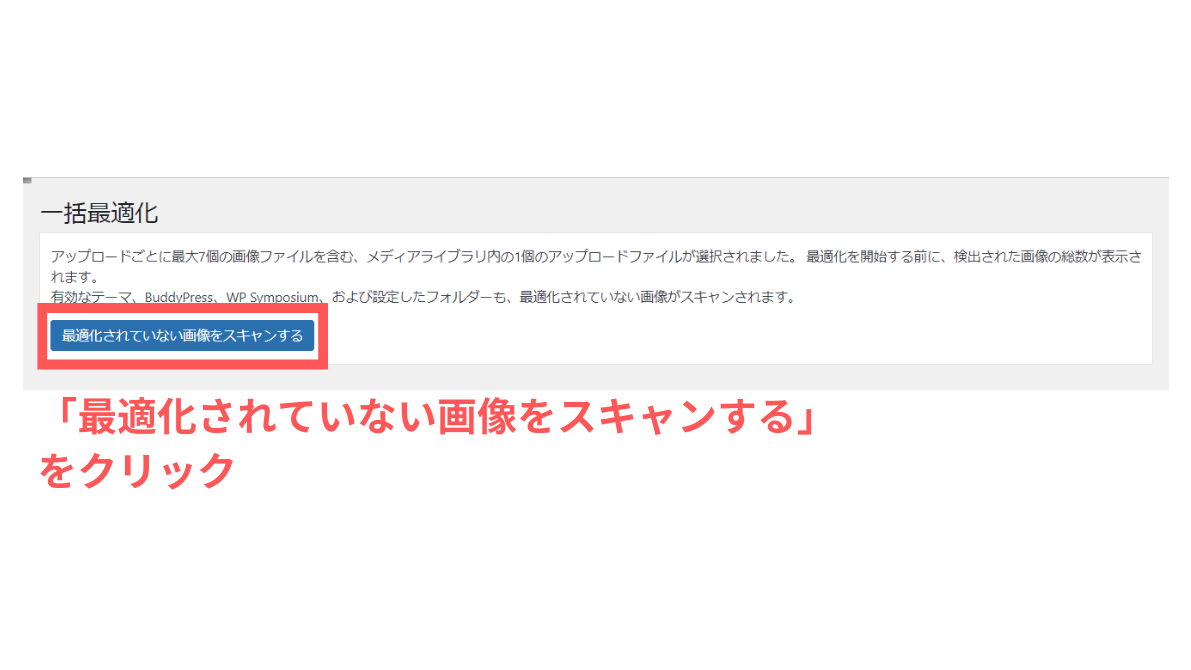
『最適化されていない画像をスキャンする』をクリックします。

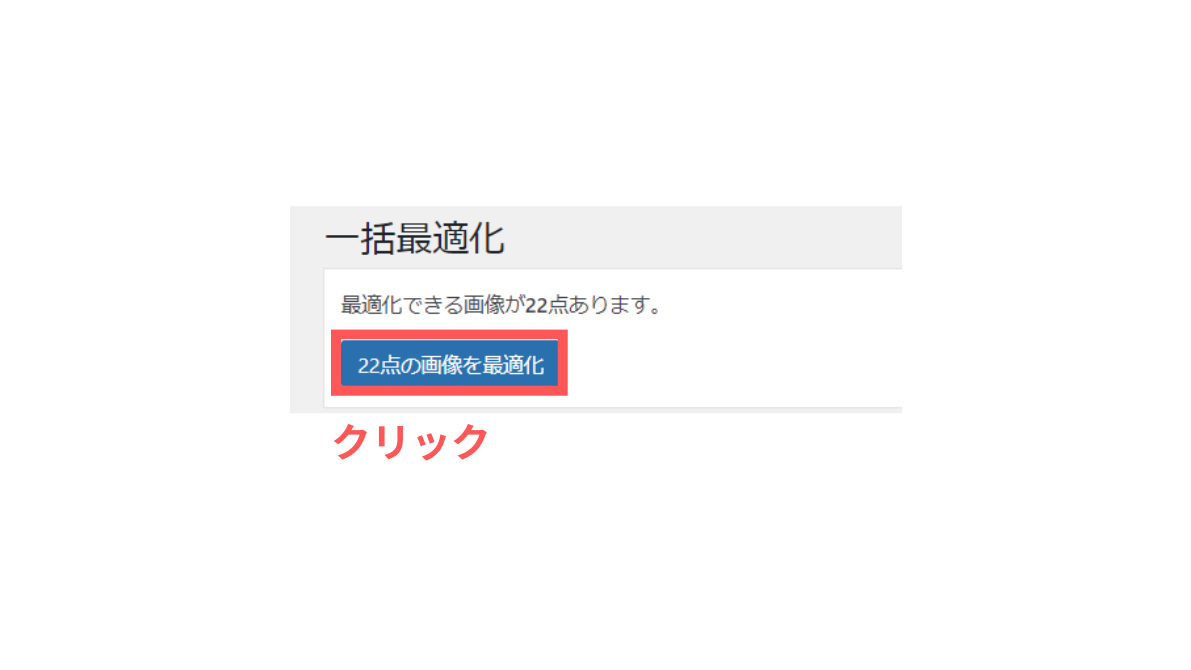
『〇点の画像を最適化』をクリックしましょう。

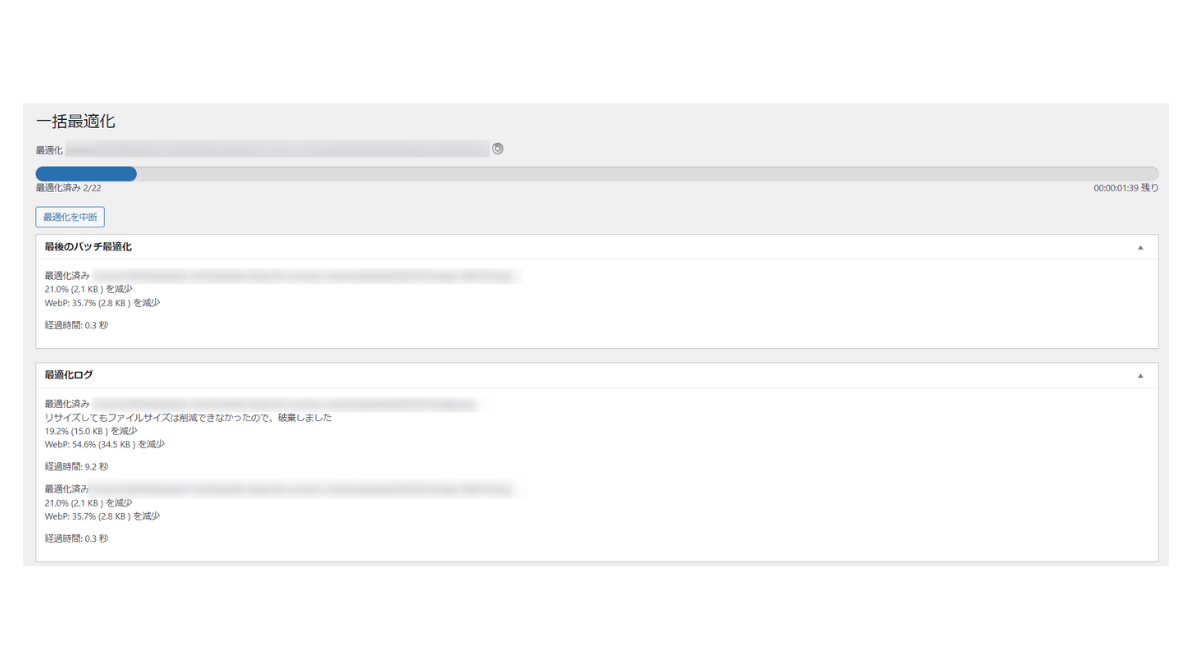
画像のスキャンが始まり、自動的に画像が最適化されます。
詳細な設定をする方法

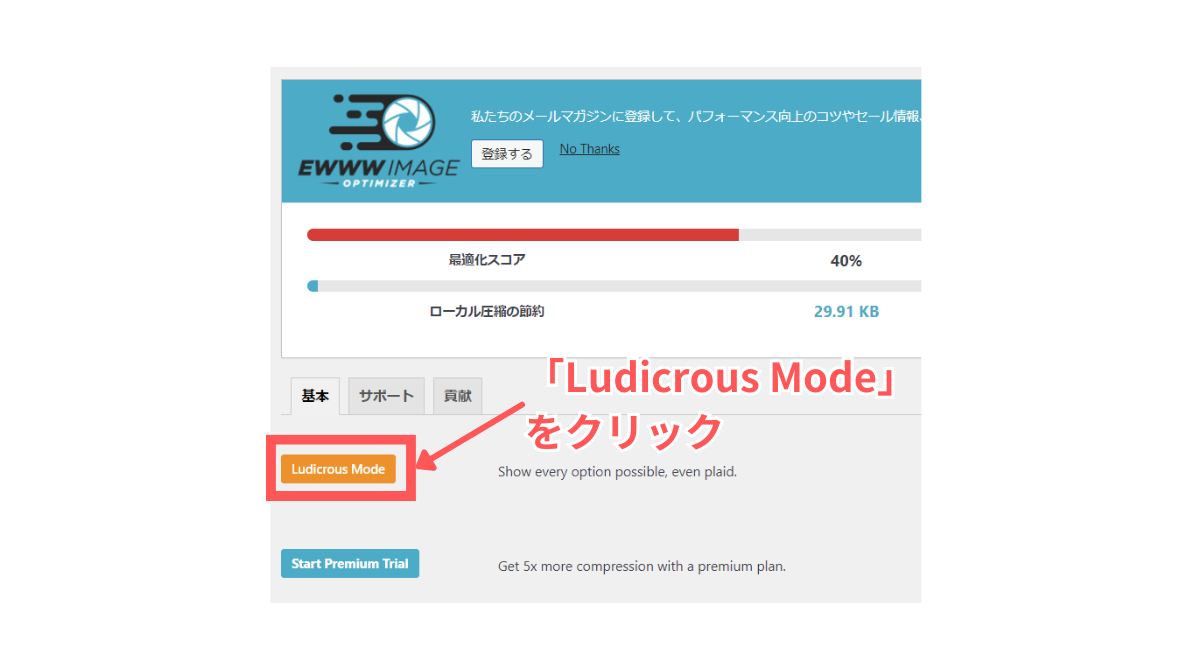
『Ludicrous Mode』というボタンをクリックすることで、より詳細かつ高度な設定が可能になります。

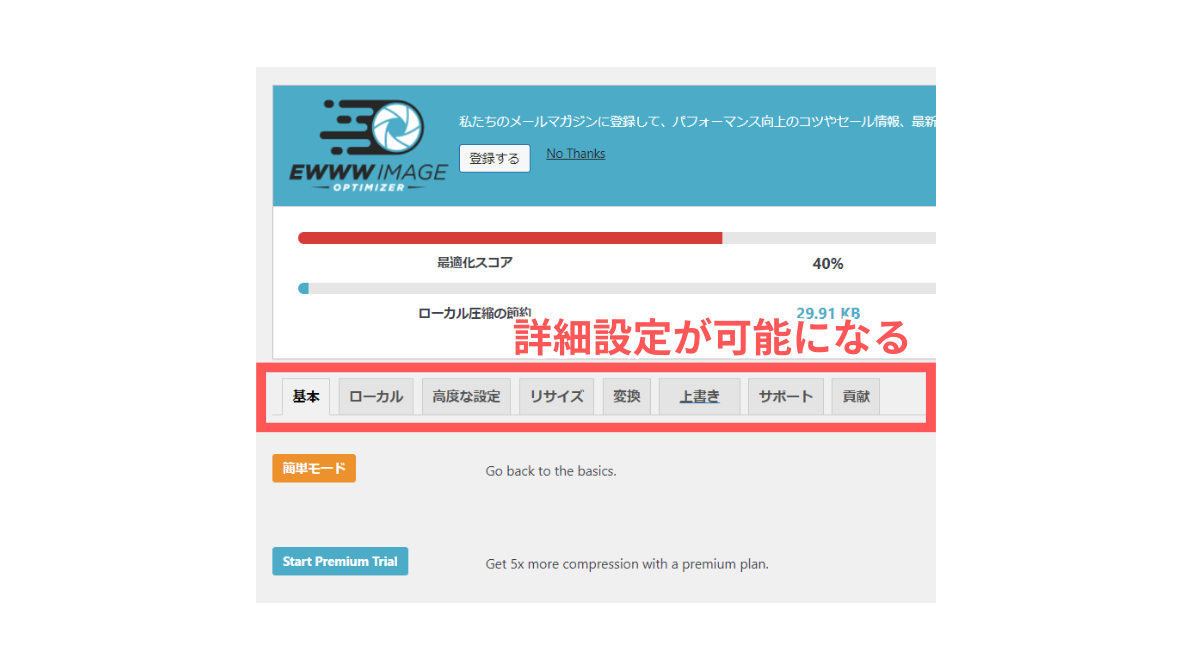
イメージの通り設定タブが増えて、細かく設定できるようになりますよ!
元の設定画面に戻したい場合は、『簡単モード』をクリックすればOKです。
画像の劣化が気になったら試すこと

EWWW Image Optimizerで最適化した画像が荒くなってしまったという場合は、『画像のリサイズ』の設定を変えることで解決するかも知れません!
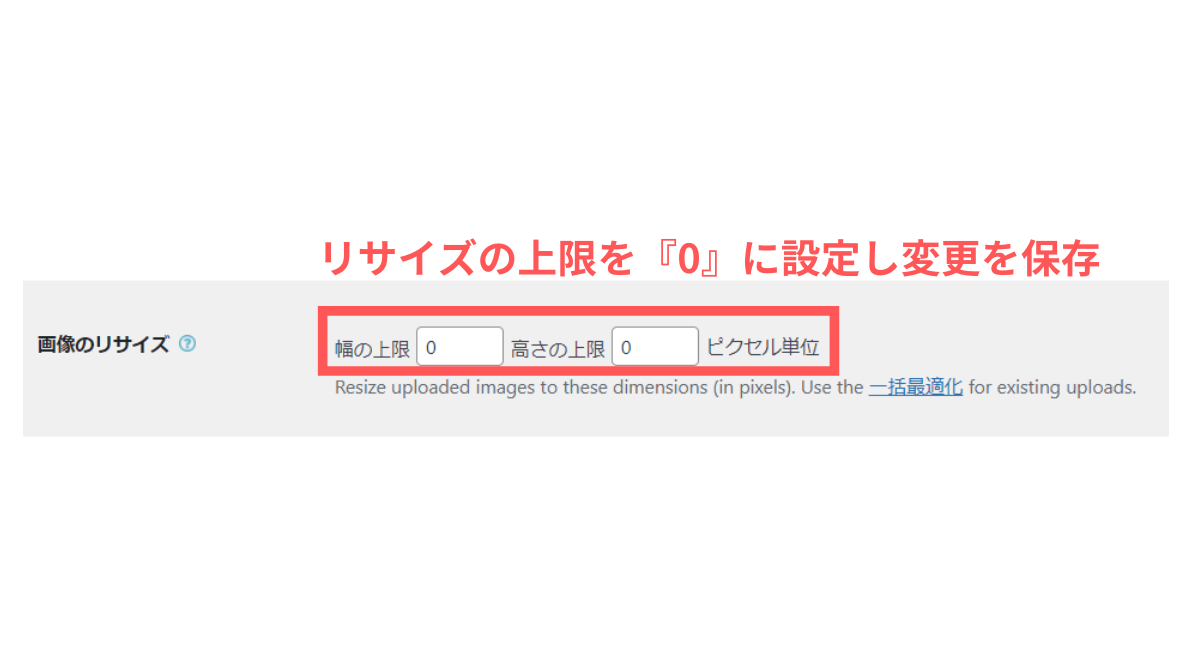
画像のリサイズ設定

『設定』→『EWWW Image Optimizer』から『画像のリサイズ』を確認しましょう。
デフォルトは推奨設定として、幅と高さの上限サイズが『1920』で設定されています。

幅と高さの上限サイズを『0』にすることで、画像が荒くなりすぎてしまう課題を解決できましたよ!
| 変更前 (推奨設定) | 変更後 (荒い場合) | |
|---|---|---|
| 幅の 上限サイズ | 1920 | 0 |
| 高さの 上限サイズ | 1920 | 0 |
どれくらい画像は最適化されるか
『画像のリサイズ』設定を変えると画像はどれくらい最適化されるのか?!
サンプル画像を使って検証してみました。


幅と高さの上限サイズが『1920』と『0』の画像です。
①元画像、②『上限サイズ1920』、③『上限サイズ0』を数値で比較すると、以下のような結果になりましたよ。
| 元画像 | 上限サイズ 1920 | 上限サイズ 0 | |
|---|---|---|---|
| 幅 | 3021 pix | 1920 pix | 2560 pix |
| 高さ | 2351 pix | 1494 pix | 1992 pix |
| サイズ | 1.64 MB | 293 KB | 510 KB |
 ハセブロ
ハセブロ僕の場合は画像の劣化がひどいものがあったので『0』にしています。そのような現象がない場合は、推奨設定のままの方が効果的ですね!
同じ画像の小さいサイズを最適化してみた
小さい画像を最適化するとどうなるか、同じ画像で確認しました。
先ほど確認した元画像の解像度は『3021 pix×2351 pix』でしたが、今回試したのは『1280 pix×996 pix』の画像。
| 元画像 | 上限サイズ 1920 | 上限サイズ 0 | |
|---|---|---|---|
| 幅 | 1280 pix | 1280 pix | 1280 pix |
| 高さ | 996 pix | 996 pix | 996 pix |
| サイズ | 291 KB | 277 KB | 277 KB |
幅と高さが1920に満たない元画像は、幅と高さの解像度は変わらずサイズだけ若干減るという結果でしたよ。
ブログやサイトの高速化設定

ここまでEWWW Image Optimizerを使って、画像を最適化する方法を解説してきました。
SEOの対策をしていると、自分のブログやサイトがどのくらい最適化されているのか気になりますよね?!
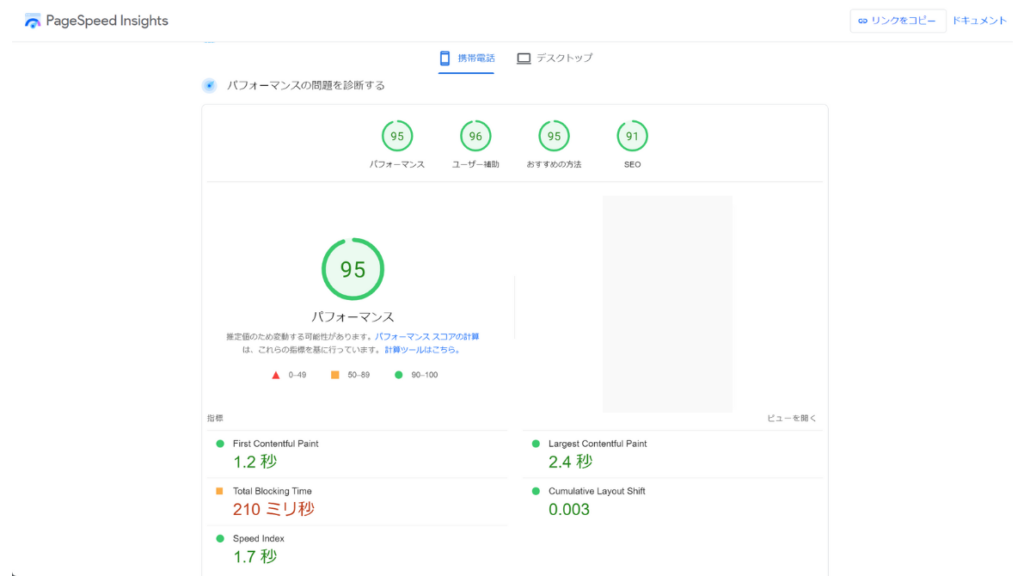
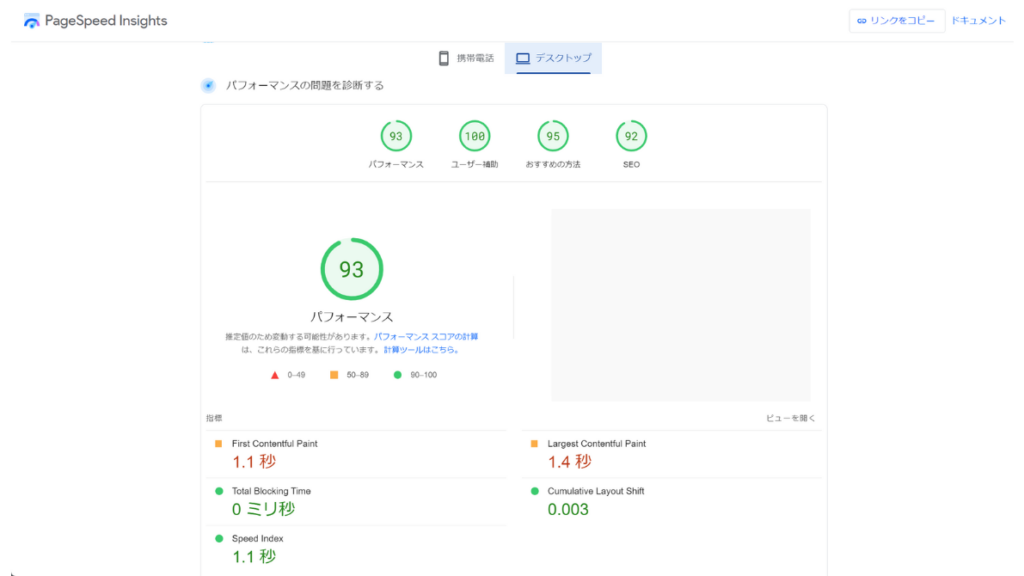
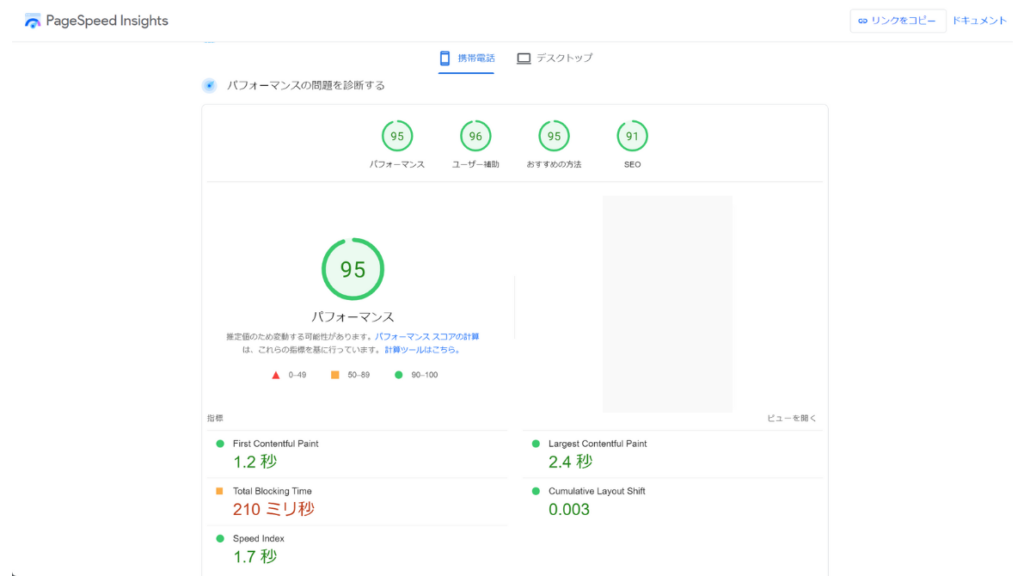
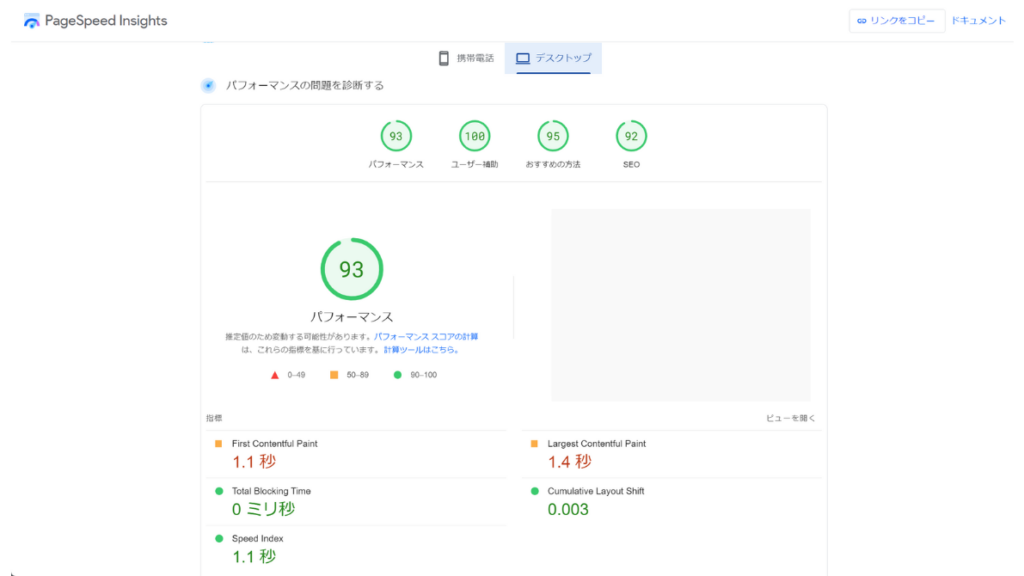
Googleが提供しているPageSpeed Insightsという分析ツールなら簡単に確認できますよ!
すでにPageSpeed Insightsを使っているという方でも、こんなお悩みありませんか?
- スコアが上がらない
- 改善方法がわからない
- 最適化案が理解できない
でも大丈夫です!ポイントをおさえれば、90点以上獲得できますよ!
僕はスコアが中々上がらず困っていた時期がありますが、改善に成功し飛躍的にスコアが向上しました!


PageSpeed Insightsのパフォーマンス改善方法については、【SEO対策】PageSpeed Insightsのパフォーマンスが90以上に大幅改善!SWELLの設定方法を詳しく解説で詳しく解説しています。

All in One SEO でブログやサイトの状態を確認

ブログやサイトがどれくらい最適化されているかWordPressのプラグインでも確認できます。
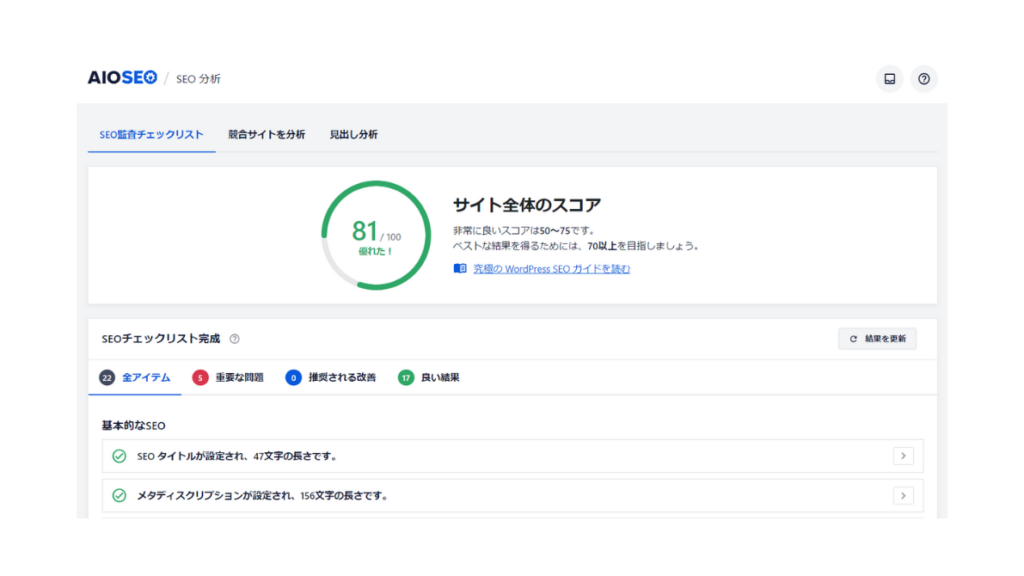
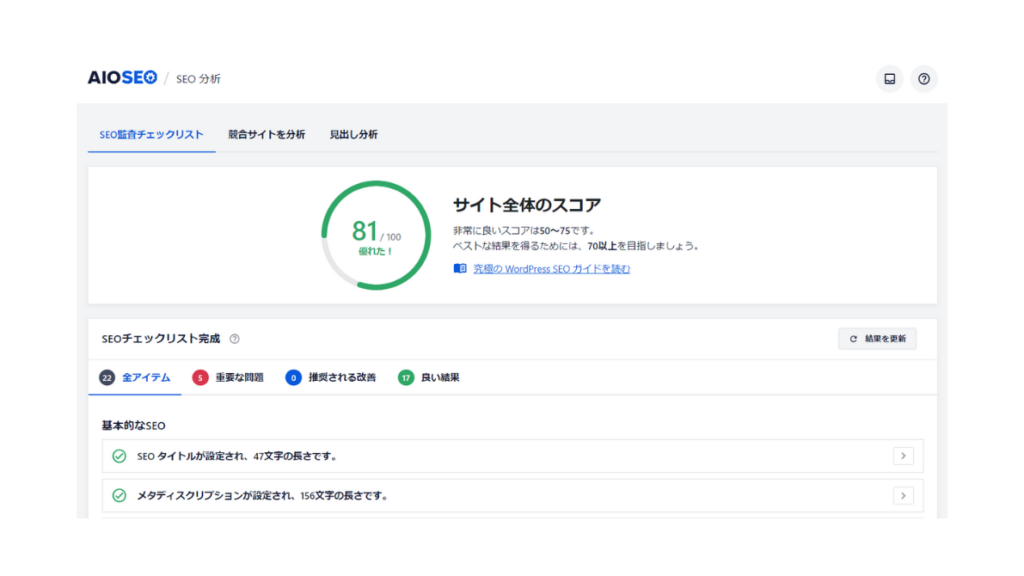
All In One SEOというWordPressのSEOプラグインを使えば、『SEOサイトスコア』として数値で示してくれて、『重要な問題』や『推奨される改善』など最適化のアドバイスもしてくれます。

無料版のAll in One SEOでも、一つ一つ改善をすることで『SEOサイトスコア81点を獲得』しています。
All in One SEOと上述したPageSpeed Insightsのアドバイスを元に改善することで、PageSpeed Insightsの『パフォーマンス』『ユーザー補助』『SEO』の3項目でもすべて90点以上を獲得できました!
All in One SEOのSEOサイトスコアアップの方法は、【All in One SEO】無料版AIOSEOでSEOサイトスコアをアップする方法とは?!で詳しく解説しています。

All in One SEOの導入方法を知りたい方は、【SEO初心者向け】WordPress SEOプラグイン All in one SEOの導入方法や設定方法を詳しく解説!をご参考くださいませ。

SEO対策におすすめサーバーはConoHa WING

SEO対策はサーバーを最適な設定にしておくことも重要です!
ConoHa WINGは、ブログやサイトの表示速度に影響があるCSSやJavaScriptなどのコードをいじらず簡単な設定で最適化することができるのでWordPressブログ初心者の方におすすめです!
【All in One SEO】無料版AIOSEOでSEOサイトスコアをアップする方法とは?!でもご紹介していますので、参考にしてみてくださいませ。
\ 初心者におすすめのサーバー /
現在、2025年6月6日(金) 16時まで『初期費用無料 & 独自ドメイン2つ無料 & 最大54%OFF』の限定キャンペーン開催中なので、超お得にブログを始めるチャンスです!
まとめ:EWWW Image Optimizer で簡単にブログを高速化
今回は、『【SEO対策】画像の最適化でブログを高速化!EWWW Image Optimizer の設定方法と使い方を解説』として、簡単に画像を最適化する方法やブログやサイトの最適化に役立つ情報をご紹介しました。
ブログやサイトで画像コンテンツを活用することはとても重要ですが、表示速度に影響が出てしまうのも事実。だからといって、『画像の品質』と『圧縮率』を比較・確認しながら1枚1枚調整するなんて面倒…。
そこで役立つのがEWWW Image Optimizer!
EWWW Image Optimizerなら、簡単に画像を最適化できるだけでなく
- サイトの高速化
- 直帰率の改善
- SEO の向上
が見込める、非常に便利なプラグインです。
画像の最適化にかかる手間や時間を減らして、記事作成に集中できるようになりますよ!
以上、ハセブロでした!
最後までお読みいただきありがとうございました。